 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Méthodes pour détecter la prise en charge du navigateur pour les compétences du didacticiel HTML5 et CSS3_html5
Méthodes pour détecter la prise en charge du navigateur pour les compétences du didacticiel HTML5 et CSS3_html5
Méthodes pour détecter la prise en charge du navigateur pour les compétences du didacticiel HTML5 et CSS3_html5
HTML5, CSS3 et d'autres technologies connexes telles que Canvas, WebSocket, etc. ont amené le développement d'applications Web à un nouveau niveau. Cette technologie combine HTML, CSS et JavaScript pour développer les effets d'une application de bureau. Bien que HTML5 promette beaucoup, en réalité, les navigateurs qui prennent en charge HTML5 et le standard HTML5 lui-même ne sont pas encore assez matures. Il n'est pas réaliste de ne pas se soucier du support du navigateur pour le moment, et cela prendra du temps. Par conséquent, lorsque nous décidons d'utiliser la technologie HTML5 pour développer des applications Web, nous devons détecter les fonctionnalités prises en charge par le navigateur.
Modernizr peut vous aider à vérifier les fonctionnalités HTML5 prises en charge par le navigateur.
Le code suivant détecte si le navigateur prend en charge Canvas :
Le code suivant détecte si le navigateur prend en charge le stockage local :
<script><br> window.onload = function () {<br> if (localStorageSupported()) {<br> alert('stockage local pris en charge');<br> } <br> }; <br> <br> function localStorageSupported() {<br> essayez {<br> return ('localStorage' dans la fenêtre && window['localStorage'] != null);<br> }<br> catch(e) { }<br> return false;<br> }<br></script>
Dans les deux exemples ci-dessus, nous pouvons vérifier intuitivement les fonctionnalités du navigateur pour nous assurer que les fonctions que nous appliquons sur les navigateurs correspondants peuvent fonctionner normalement.
L'avantage d'utiliser Modernizr est que vous n'avez pas besoin de vérifier chaque élément comme ceci. Il existe un moyen plus simple commençons ci-dessous :
Quand j'ai entendu parler du projet Moderizr pour la première fois, je pensais qu'il s'agissait d'une bibliothèque JS qui permet à certains anciens navigateurs de prendre en charge HTML5. En fait, ce n'est pas le cas. Il s'agit principalement d'une fonction de détection.
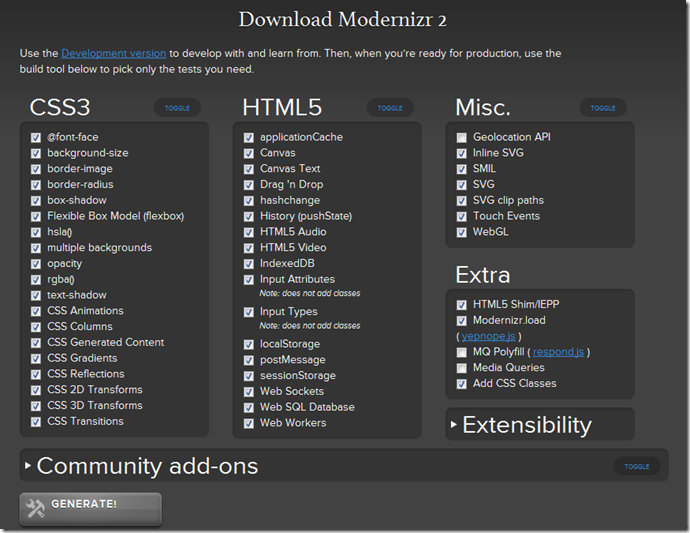
Modernizr est accessible via l'URL http://modernizr.com. Le site Web fournit également une fonction de script personnalisé. Vous pouvez déterminer les fonctionnalités dont vous avez besoin pour détecter et générer les fichiers JS correspondants en conséquence, ce qui peut réduire le code JS inutile. . 
Une fois que vous avez téléchargé le fichier Modernizr JS, vous pouvez l'introduire dans la page Web via la balise <script> <br> <br><br></p> <div class="msgheader"> <div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode11'));"><u>Copier le code</u></span></div>Le code est le suivant :</div> <div class="msgborder" id="phpcode11"><script src=" Scripts/Modernizr .js" type="text/javascript"></script>
Détecter les éléments HTML
Une fois que nous avons introduit Modernizr sur la page, nous pouvons l'utiliser immédiatement. Nous pouvons déclarer différentes classes CSS dans l'élément . non pris en charge. Le nom de la classe est généralement no-FeatureName, tel que no-flexbox. Voici un exemple qui fonctionne sur Chrome :
Vous pouvez également l'utiliser pour déterminer si le support JavaScript est activé dans le navigateur :
Vous pouvez voir quelques exemples d'introduction dans HTML5 Boilerplate (http://html5boilerplate.com) ou Initializr (http://initializr.com). Selon les étapes ci-dessus, l'ajout de la classe no-js peut déterminer si le navigateur est utilisé. La prise en charge de JavaScript est activée.
Utiliser les fonctionnalités HTML5 et CSS3
Les attributs CSS que vous ajoutez à la balise peuvent définir directement les styles requis en CSS, par exemple :
.boxshadow #MyContainer {
border: none;
-webkit-box-shadow: #666 1px 1px 1px;
-moz-box-shadow : #666 1px 1px 1px ;
}
.no-boxshadow #MyContainer {
bordure : 2px noir uni ;
}
Si le navigateur prend en charge box-shadows, la classe CSS boxshadow sera ajoutée à l'élément , sinon la classe no-boxshadow sera utilisée. En supposant que le navigateur ne prend pas en charge box-shadow, nous pouvons utiliser d'autres styles pour le définir.
De plus, nous pouvons également utiliser des objets Modernizr pour exploiter ce comportement. Par exemple, le code suivant est utilisé pour détecter si le navigateur prend en charge Canvas et le stockage local :
$(document).ready (function ( ) {
if (Modernizr.canvas) {
//Ajouter le code du canevas
}
if (Modernizr.localstorage) {
//Ajouter un local code de stockage
}
});
L'objet global Modernizr peut également être utilisé pour tester si les fonctionnalités CSS3 sont supportées :
$(document).ready(function () {
if (Modernizr.borderradius) {
$('#MyDiv').addClass ('borderRadiusStyle');
}
if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
});
Utilisez Modernizr pour charger le script
Dans le cas où le navigateur ne prend pas en charge certaines fonctionnalités, vous pouvez non seulement fournir une bonne solution de sauvegarde, mais également charger des scripts shim/polyfill pour compléter les fonctionnalités manquantes le cas échéant (vous souhaitez en savoir plus sur les shims/polyfills, veuillez consulter https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills). Modernizr dispose d'un chargeur de script intégré qui peut être utilisé pour tester une fonctionnalité et détecter quand la fonctionnalité n'est pas valide. chargement d'un autre script. Le chargeur de script est intégré à Modernizr et est en fait un script yepnope (http://yepnopejs.com) autonome. Le chargeur de script est très facile à utiliser et est basé sur la disponibilité de fonctionnalités spécifiques du navigateur. simplifie vraiment le processus de chargement des scripts.
Vous pouvez utiliser la méthode load() de Modernizr pour charger dynamiquement des scripts. Cette méthode accepte les attributs qui définissent la fonction testée (attribut test), tels que le script à charger une fois le test réussi (attribut yep) et le script à charger une fois le test réussi. un script à charger après l'échec du test (attribut nope) et un script qui doit être chargé que le test réussisse ou échoue (les deux attributs sont les suivants :
test : Modernizr.canvas,
oui : 'html5CanvasAvailable.js',
non : 'excanvas.js',
les deux : 'myCustomScript.js'
});
Dans cet exemple, Modernizr testera également si la fonction canevas est prise en charge lors du chargement du script. Si le navigateur cible prend en charge le canevas HTML5, il chargera le script html5CanvasAvailable.js et le script myCustomScript.js (dans ce cas). exemple, utilisez l'attribut yep. Un peu tiré par les cheveux - ceci est juste pour démontrer comment les propriétés de la méthode load() sont utilisées). Sinon, le script polyfill excanvas.js serait chargé pour ajouter la prise en charge des navigateurs antérieurs à IE9 Once. excanvas.js est chargé, myCustomScript .js sera également chargé ensuite.
Étant donné que Modernizr gérera le chargement des scripts, vous pouvez l'utiliser pour faire d'autres choses. Par exemple, vous pouvez utiliser Modernizr pour charger des scripts locaux lorsque le CDN tiers fourni par Google ou Microsoft ne fonctionne pas. fournir un processus de secours jQuery local après l'échec du CDN est fourni dans :
Le code tentera d'abord de charger jQuery à partir de Google CND Une fois le téléchargement du script terminé (ou l'échec du téléchargement), une méthode sera appelée. vérifiera jQuery si l'objet est valide, sinon, chargez le script jQuery local, puis chargez un script nommé need-jQuery.js.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





