
 Aujourd'hui, vous découvrirez une technologie Web appelée Canvas et son association avec le modèle objet de document (communément appelé DOM). Cette technologie est très puissante car elle permet aux développeurs Web d'accéder et de modifier des éléments HTML en utilisant JavaScript.
Aujourd'hui, vous découvrirez une technologie Web appelée Canvas et son association avec le modèle objet de document (communément appelé DOM). Cette technologie est très puissante car elle permet aux développeurs Web d'accéder et de modifier des éléments HTML en utilisant JavaScript.
Maintenant, vous vous demandez peut-être pourquoi nous devons aller plus loin avec JavaScript. En bref, HTML et JavaScript sont interdépendants et certains composants HTML, tels que l'élément canvas, ne peuvent pas être utilisés indépendamment de JavaScript. Après tout, à quoi sert une toile si on ne peut pas dessiner dessus ?
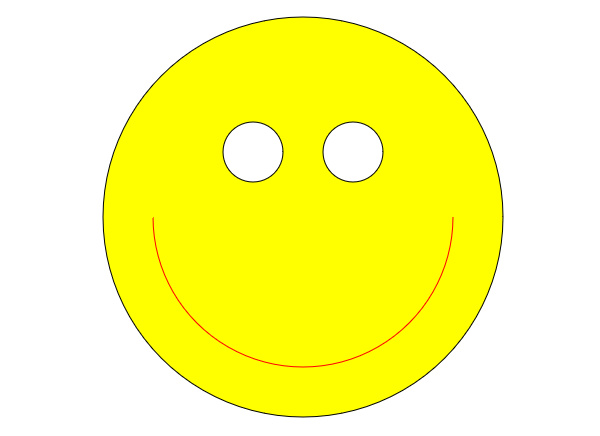
Pour mieux comprendre ce concept, essayons de dessiner un simple visage souriant à travers un exemple de projet. Commençons.
Démarrer
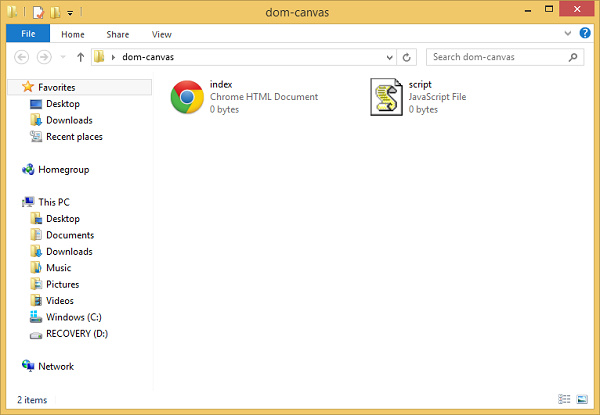
Commencez par créer un nouveau répertoire pour enregistrer les fichiers de votre projet, puis ouvrez votre éditeur de texte ou outil de développement Web préféré. Une fois cela fait, vous devez créer un index.html vide et un script.js vide, que nous continuerons à éditer plus tard.

Ensuite, modifions le fichier index.html, ce qui n'impliquera pas grand-chose puisque la majeure partie du code de notre projet sera écrite en JavaScript. Ce que nous devons faire en HTML, c'est créer un élément canevas et référencer script.js, ce qui est assez simple :
Pour expliquer, j'utilise un ensemble de balises < html > et <, afin que nous puissions ajouter plus d'éléments au document via le corps. Saisissant cette opportunité, j'ai complété un élément de canevas de 640*480 avec l'attribut id canvas.
Cet attribut ajoute simplement une chaîne à l'élément pour une identification unique. Nous utiliserons cet attribut plus tard pour localiser notre élément canvas dans le fichier JavaScript. Ensuite, nous référençons le fichier JavaScript à l'aide de la balise
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quelle plateforme est lazada ?
Quelle plateforme est lazada ?
 utilisation d'unetbootin
utilisation d'unetbootin
 Vérifiez si le port est ouvert sous Linux
Vérifiez si le port est ouvert sous Linux
 Comment enregistrer des fichiers sur une clé USB
Comment enregistrer des fichiers sur une clé USB
 Quelles sont les méthodes pour récupérer les données du serveur ?
Quelles sont les méthodes pour récupérer les données du serveur ?
 Que diriez-vous du processeur n5095
Que diriez-vous du processeur n5095
 Pourquoi l'imprimante n'imprime-t-elle pas ?
Pourquoi l'imprimante n'imprime-t-elle pas ?