interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Exemple d'utilisation de HTML5 pour dessiner des graphiques 3D composés de points, de lignes et de surfaces_html5 compétences du didacticiel
Exemple d'utilisation de HTML5 pour dessiner des graphiques 3D composés de points, de lignes et de surfaces_html5 compétences du didacticiel
Exemple d'utilisation de HTML5 pour dessiner des graphiques 3D composés de points, de lignes et de surfaces_html5 compétences du didacticiel
Je joue avec Canvas depuis deux ou trois semaines, et jouer avec des objets plats, c'est pareil, alors j'ai commencé à jouer avec la 3D.
Parce que le canevas Canvas est toujours plat après tout, donc si vous voulez avoir de la 3D, vous devez faire abstraction d'un axe Z. Convertissez ensuite les coordonnées 3D en coordonnées 2D, dessinez-les sur le canevas, puis utilisez la rotation et d'autres effets de transformation pour créer une sensation 3D. Faire de la 3D implique généralement de passer des points aux lignes, puis des lignes aux surfaces.
【Pointer】
Si vous cliquez dessus, j'ai déjà écrit un article de blog sur la 3D L'analyse du nuage de tags 3D est en fait très simple Bien que cet article de blog parle du nuage de tags 3D implémenté à l'aide de div, mais la cause profonde is Le principe de la 3D est le même, c'est la 3D la plus simple composée de points. Chaque étiquette est un point. Vous pouvez également regarder cette DEMO directement : 
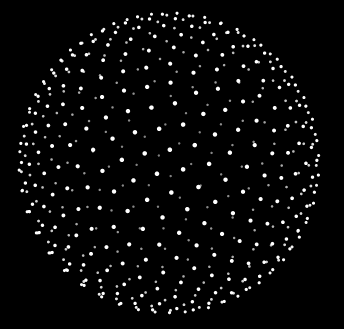
3DBall
Il contient un total de cinq cents objets ponctuels. Chaque objet ponctuel change de taille et de transparence en fonction de son axe Z, puis le répartit uniformément sur la sphère qu'il forme. une sphère ponctuelle.
【Ligne】
Une fois que vous saurez comment faire des points, la ligne sera facile, il suffit de relier les points. Je n'ai pas fait de DÉMO à ce sujet, mais ce n'est vraiment pas difficile. Bouclez simplement moveTo, puis lineTo, et la ligne sortira.
【Nouilles】
Ce billet de blog parle principalement du visage.
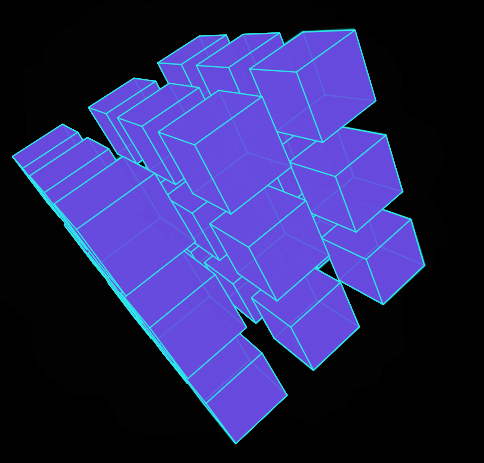
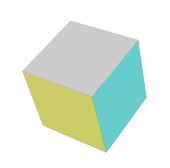
Sans plus tard, faisons d'abord une DÉMO : 
Pour créer un cube, j'ai utilisé trois objets : un objet point, un objet zone et le cube lui-même :
Ce qui suit est un objet ponctuel. x, y, z sont les coordonnées tridimensionnelles du point. La méthode _get2d convertit les coordonnées tridimensionnelles en niveau bidimensionnel. fallLength est la distance focale.
- var Vecteur = fonction(x,y,z){
- this.x = x;
- this.y = y
- this.z = z; this._get2d
- = fonction(){ var scale
- = fallLength/(fallLength this.z ) var x
- = centerX this.x*scale var y
- = centerY this.y*scale retourner {x:x, y:y}
-
Ensuite le public cible :La page de propriétés de l'objet face est facile à comprendre. Une face est un carré, v1v2v3v4 sont les quatre sommets de la face. L'attribut zIndex est très important. Il représente le niveau de la face, qu'elle soit sur le visage. à l'extérieur ou à l'intérieur. Cela doit être Oui, afin que lorsque vous dessinez avec une toile, cette surface puisse être dessinée à l'avant et ne soit pas recouverte par d'autres surfaces. La valeur de zIndex est également facile à comprendre. Il s'agit de la coordonnée moyenne sur l'axe z du sommet, qui est en fait la coordonnée sur l'axe z du point central. La couleur est la couleur de cette surface.
Code XML/HTMLCopier le contenu dans le presse-papiers- var Visage = fonction(vecteur1,vecteur2,vecteur3,vecteur4,couleur){
- this.v1 = vecteur1;
- this.v2 = vecteur2;
- this.v3 = vecteur3;
- this.v4 = vecteur4;
- this.color = couleur;
- this.zIndex = (this.v1.z this.v2.z this.v3.z this.v4.z)/4;
- this.draw = fonction(){
- ctx.save();
- ctx.beginPath();
- ctx.moveTo(this.v1._get2d().x , this.v1._get2d().y);
- ctx.lineTo(this.v2._get2d().x , this.v2._get2d().y);
- ctx.lineTo(this.v3._get2d().x , this.v3._get2d().y);
- ctx.lineTo(this.v4._get2d().x , this.v4._get2d().y);
- ctx.closePath();
- // ctx.fillStyle = "rgba(" parseInt(Math.random()*255) "," parseInt(Math.random()*255) "," parseInt(Math.random()*255) ",0.2)";
- ctx.fillStyle = this.color;
- ctx.fill();
- }
- }
最后是立方体本身对象:因为立方体最后要旋转,所以,立方体对象里面不仅有面对象,还要有点对象,点旋转后La longueur est définie par _initVector et _draw就是根据面里的zIndex排序),排序好后,调用每个面里的draw方法。立方体就出来了。
Code XML/HTML复制内容到剪贴板- var Cube = fonction(longueur){
- this.length = longueur ;
- this.faces = [];
- this.vectors = [];
- }
- Cube.prototype = {
- _initVector:function(){
- this.vectors[0] = new Vector(-this.length/2 , -this.length/2 , this.length/2);
- this.vectors[1] = new Vector(-this.length/2 , this.length/2 , this.length/2);
- this.vectors[2] = new Vector(this.length/2 , -this.length/2 , this.length/2);
- this.vectors[3] = new Vector(this.length/2 , this.length/2 , this.length/2);
- this.vectors[4] = new Vector(this.length/2 , -this.length/2 , -this.length/2);
- this.vectors[5] = new Vector(this.length/2 , this.length/2 , -this.length/2);
- this.vectors[6] = new Vector(-this.length/2 , -this.length/2 , -this.length/2);
- this.vectors[7] = new Vector(-this.length/2 , this.length/2 , -this.length/2);
- },
- _draw:function(){
- this.faces[0] = new Face(this.vectors[0] , this.vectors[1] , this.vectors[3] , this.vectors[2] , "#6c6");
- this.faces[1] = new Face(this.vectors[2] , this.vectors[3] , this.vectors[5] , this.vectors[4] , "#6cc");
- this.faces[2] = new Face(this.vectors[4] , this.vectors[5] , this.vectors[7] , this.vectors[6] , "#cc6");
- this.faces[3] = new Face(this.vectors[6] , this.vectors[7] , this.vectors[1] , this.vectors[0] , "#c6c");
- this.faces[4] = new Face(this.vectors[1] , this.vectors[3] , this.vectors[5] , this.vectors[7] , "#666");
- this.faces[5] = new Face(this.vectors[0] , this.vectors[2] , this.vectors[4] , this.vectors[6] , "#ccc");
- this.faces.sort(function(a , b){
- return b.zIndex - a.zIndex ;
- });
- this.faces.foreach(function(){
- this.draw();
- })
- }
- }
立方体做好了,接下来就可以让它动起来了。根据鼠标位置改变立方体转动的角度。 rotateX et rotateY sont des références pour X. Description du produit3D变换。绕X轴和绕Y轴是最简单的旋转矩阵了。当然,如果有兴趣的还可以去搜一下绕任意轴旋转矩阵。。。这个有点复杂,我本来想用它来做个魔方,不过Il s'agit d'un système rotatif. Rotation Y来了。Code XML/HTML复制内容到剪贴板- if("addEventListener" in window){
- window.addEventListener("mousemove" , function(event){
- var x = événement.clientX - canvas.offsetLeft - centerX;
- var y = événement.clientY - canvas.offsetTop - centerY;
- angleY = x*0,0001 ;
- angleX = y*0,0001 ;
- });
- }
- autre {
- window.attachEvent("onmousemove" , function(event){
- var x = événement.clientX - canvas.offsetLeft - centerX;
- var y = event.clientY - canvas.offsetTop - centerY;
- angleY = x*0,0001 ;
- angleX = y*0,0001 ;
- });
- }
- fonction rotateX(vecteurs){
- var cos = Math.cos(angleX);
- var sin = Math.sin(angleX);
- vectors.foreach(function(){
- var y1 = ce.y * cos - this.z * sin;
- var z1 = ce.z * cos this.y * sin ;
- this.y = y1;
- this.z = z1;
- });
- }
- fonction rotationY (vecteurs){
- var cos = Math.cos(angleY);
- var sin = Math.sin(angleY);
- vectors.foreach(function(){
- var x1 = ce.x * cos - this.z * sin ;
- var z1 = ce.z * cos ce.x * sin;
- this.x = x1;
- this.z = z1;
- })
- }
- cube = nouveau Cube(80);
- cube._initVector();
- function initAnimate(){
- cube._draw();
- animate();
- }
- function animate(){
- ctx.clearRect(0,0,canvas.width,canvas.height)
- rotateY(cube.vectors);
- rotateX(cube.vectors);
- cube._draw();
- if("requestAnimationFrame" in window){
- requestAnimationFrame(animate);
- }
- else if("webkitRequestAnimationFrame" in window){
- webkitRequestAnimationFrame(animate);
- }
- else if("msRequestAnimationFrame" in window){
- msRequestAnimationFrame(animate);
- }
- else if("mozRequestAnimationFrame" in window){
- mozRequestAnimationFrame(animate);
- }
- autre {
- setTimeout(animate , 16);
- }
- }
Je ne publierai pas tout le code, vous pouvez le voir via la console dans la DEMO. Je n'ai fait référence à aucun autre framework ou quoi que ce soit du genre, copiez-le simplement et vous pourrez l'utiliser.Après avoir écrit un cube rotatif, vous pouvez également créer plusieurs cubes rotatifs.

Poke DEMO : Face : 3D Cube 2 3D Cube Line (Je pense juste que c'est plus cool sans visages)

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.