 interface Web
interface Web
 js tutoriel
js tutoriel
 Le glisser-déposer implémente les compétences preview_javascript du navigateur d'images
Le glisser-déposer implémente les compétences preview_javascript du navigateur d'images
Le glisser-déposer implémente les compétences preview_javascript du navigateur d'images
Je viens d'essayer l'API glisser-déposer de Chrome aujourd'hui. Il est très simple de mettre des images locales dans le navigateur pour un aperçu. Imaginez simplement ce qui se passe lorsque nous glissons et déposons une image texte dans le navigateur. Votre navigateur essaie d'ouvrir une nouvelle page et de charger l'image. Maintenant, je ne veux pas que le navigateur m'aide à traiter des images comme celle-ci. Je veux que l'image que je fais glisser soit immédiatement placée à mon emplacement prédéterminé et renvoyée rapidement. Cela nécessite les deux fonctions stopPropergation() et PreventDefault() de l'objet événement. en Javascript. Le premier empêchera l'événement de se propager et le second empêchera le comportement par défaut du navigateur.
Ici, nous définissons une fonction ignoreDrag pour implémenter les fonctions ci-dessus :
Code HTML
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
Ensuite, utilisez jquery pour lier l'événement
Code HTML
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
Il est préférable d'utiliser jquery pour lier des événements ici, car jquery nous aide à très bien encapsuler l'objet événement, afin que nous puissions utiliser les fonctions stopPropagation et PreventDefault sans aucun scrupule.
Définir les fonctions d'événement dragover et dragenter en même temps
Code HTML
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
Cela doit être défini, sinon le comportement par défaut du navigateur ne sera toujours pas empêché.
Définissez enfin la fonction drop, qui est la fonction qui se déclenche lorsque l'on place l'image à l'emplacement spécifié
Code HTML
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
Cette fonction est la clé de toute la fonction. Certaines fonctionnalités de html5, dataTransfer et FileReader sont utilisées ici.
dataTransfer est un attribut du paramètre event de l'événement drop. Il contient des informations sur le fichier supprimé. Le tableau de fichiers peut être obtenu via l'attribut files de dataTransfer. être obtenu respectivement par nom, type et taille. Le nom, le type et la taille du fichier ; le contenu du fichier doit être lu avec FileReader. L'instance de l'objet FileReader dispose de 4 méthodes, dont 3 sont utilisées pour lire le fichier et. l'autre est utilisé pour interrompre la lecture.Le tableau suivant répertorie Ces méthodes et leurs fonctions sont mentionnées. Notez que peu importe que la lecture réussisse ou non, la fonction ne renverra pas le résultat de la lecture. Le résultat est stocké dans l'attribut result. :
 |
readAsText : Cette méthode a deux paramètres, le deuxième paramètre est la méthode d'encodage du texte et la valeur par défaut est UTF-8. Cette méthode est très simple à comprendre. Le fichier est lu en mode texte, et le résultat de la lecture est le contenu du fichier texte.
readAsBinaryString : il lit le fichier sous forme de chaîne binaire, généralement nous le transférons au backend, et le backend peut stocker le fichier via cette chaîne.
readAsDataURL : C'est la méthode utilisée dans l'exemple de programme. Cette méthode lit le fichier comme une chaîne commençant par data :. L'essence de cette chaîne est Data URI. L'URI de données est un moyen de convertir directement de petits fichiers en schéma pour. intégration de documents. Les petits fichiers font généralement référence ici à des fichiers dans des formats tels que des images et du HTML.
FileReader contient également une série de modèles d'événements, comme indiqué dans le tableau suivant :

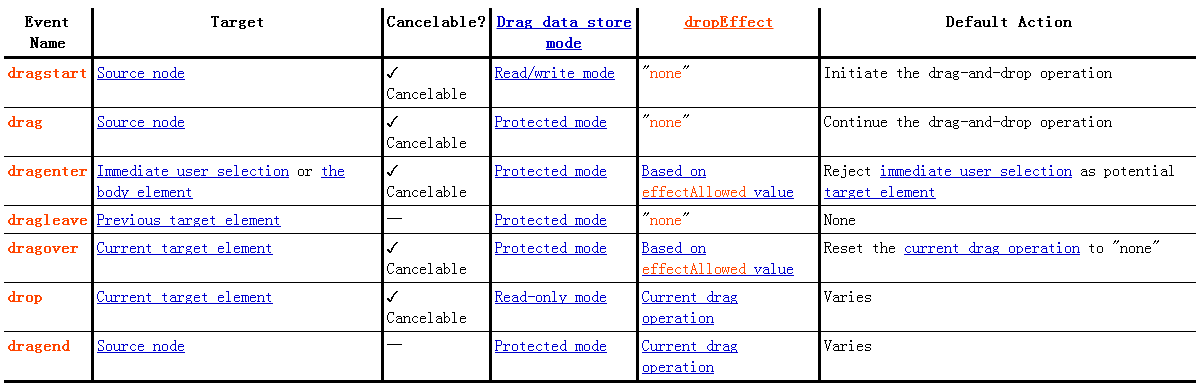
Voici une introduction supplémentaire à l'événement glisser-déposer. Le tableau est le suivant :
 |
Retour au sujet, lisez l'image via la fonction readAsDataURL de FileReader et définissez la fonction onload sur l'objet FileReader. Lorsque l'image est chargée, obtenez le contenu codé en base64 du fichier via event.target.result. J'en ai déjà parlé dans le blog précédent. L'URL du type de données peut être écrite directement dans le src de la balise img, et le navigateur l'analysera sans le charger de l'extérieur. Grâce à cette fonctionnalité, le contenu de l'image obtenu est attribué à. le src de la balise img et l'objet image est ajouté à Dans la zone désignée, les fonctions requises peuvent être réalisées.
Code HTML
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#drop{
width:500px;
height:300px;
border:1px solid grey;
line-height:300px;
text-align:center;
overflow:auto;
}
</style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
$( function(){
$('#drop').bind('dragenter',dragenter).bind('dragover',dragover).bind('drop',drop);
});
</script>
</head>
<body>
<div id="drop" >
请将图片放到这里!
</div>
</body>
</html> Le contenu ci-dessus concerne l'utilisation du glisser-déposer pour réaliser un aperçu du navigateur d'images. J'espère qu'il vous plaira.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





