La méthode inconnue de débogage de la console de Google Chrome !
Introduction : En tant que programmeur Java, le navigateur Chrome est l'un des logiciels les plus couramment utilisés, alors que savez-vous de certains de ses conseils de débogage ?
Répertoire
console
- info, avertir, erreur
- table
-
- dir
- compte
- effacer
- time
- assert
-
$(sélecteur, [startNode]) $$(sélecteur, [startNode]) $ copy(obj) -
inspect(object/function) getEventListeners(obj) monitor/unmonitor(function) monitorEvents/unmonitorEvents(object[, events]) alias
console
console est l'interface fournie par le navigateur. Il s'agit d'un objet et vous pouvez vérifier quelles méthodes le navigateur actuel prend en charge dans la console. Voici quelques api:console 是浏览器提供的接口。它是一个对象,在控制台中可以查看当前浏览器支持哪一些方法。下面介绍一些比较实用的 api:

log
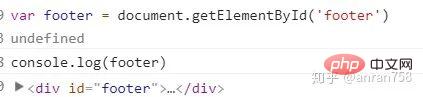
console.log 这可能是学习前端调试技术最基础的第一步了吧,你还记得最开始是从什么地方学习到使用这个方法来调试吗?
console.log(obj1 [, obj2, ..., objN); console.log(msg [, subst1, ..., substN);
console.log
log
🎜🎜console.log C'est peut-être la première étape la plus élémentaire dans l'apprentissage de la technologie de débogage frontal. Vous souvenez-vous encore que cela a commencé par Où avez-vous apprendre à utiliser cette méthode pour le débogage ? 🎜var name = 'anran758';
// 常规使用方式,输出原始值
console.log('Hello'); // Hello
console.log(name); // anran758
console.log(`Hello, ${name}`); // Hello, anran758
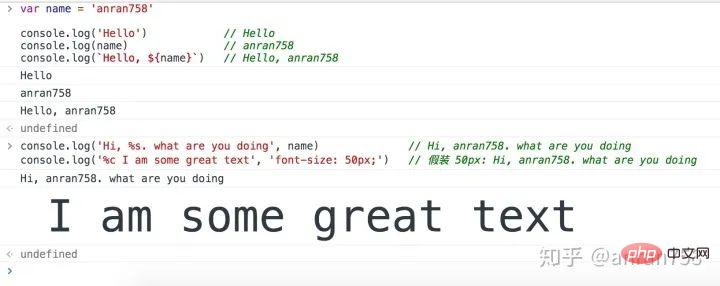
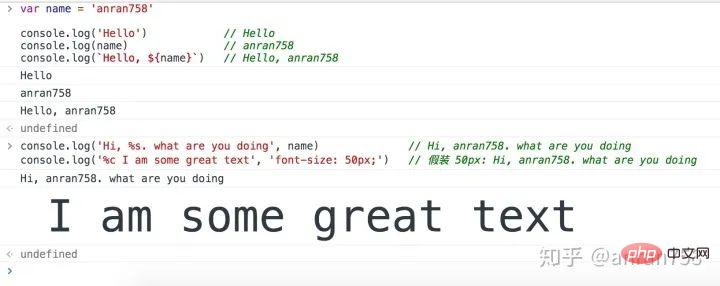
// 第一个参数是替换字符串,后面是替换的规则
console.log('Hi, %s. what are you doing', name); // Hi, anran758. what are you doing
console.log('%c I am some great text', 'font-size: 50px;'); // 假装 50px: Hi, anran758. what are you doingconsole.log a pour fonction d'afficher un message vers la console. Il peut être transmis dans plusieurs paramètres et le comportement de la sortie dépend du fait que le premier paramètre est ou non une chaîne de remplacement. 🎜🎜Si vous remplacez une chaîne, les paramètres suivants remplaceront à tour de rôle les espaces réservés dans la chaîne ; si vous ne remplacez pas de chaîne, la valeur de chaque paramètre sera affichée :🎜var name = 'anran758';
// 常规使用方式,输出原始值
console.log('Hello'); // Hello
console.log(name); // anran758
console.log(`Hello, ${name}`); // Hello, anran758
// 第一个参数是替换字符串,后面是替换的规则
console.log('Hi, %s. what are you doing', name); // Hi, anran758. what are you doing
console.log('%c I am some great text', 'font-size: 50px;'); // 假装 50px: Hi, anran758. what are you doing
下面是替换字符串所支持的参数, 学习过 C 语言的同学是不是有种熟悉的感觉呀~
| 占位符 | 描述 |
|---|---|
%s | 字符串 |
%d or %i | 整数 |
%o or %O | 对象 |
%f | 浮点数 |
%c | 样式代码 |
在使用时需要注意的一点是:不同占位符在传入值时会预先针对类型的不同而进行格式化,比如:
// 我们在使用了数字占位符,却传入字符串. 内部进行格式化时进行了类似 parseInt('anran758', 10) 的数据转换 // 因此替换结果为 NaN console.log('result: %d', 'anran758'); // result: NaN // 再比如,我们传入一个浮点数,经过数据格式化为 3。这一种是符合预期,因为我们要的就是整数 console.log('result: %d', 3.25); // result: 3
了解了这些扩展方式后,我们可以来做一些有意思的事~
比如,如果你打开控制台去访问知乎、百度等网站时,可能会发现控制台有一些开发者留下的彩蛋~ 如招聘信息或者自家公司的立体 logo:

哔哩哔哩控制台输出

知乎控制台的输出
不过值得一提的是,js 规范中并没有规定 console 该如何实现,不同的浏览器调用 console 后的表现也会不一致。
这导致有一个常见的问题发生: 在调用接口时,明明请求的数据还没回来,打印出来却是有值的。实际上原因可能就是你所使用的浏览器,在实现时该 API 是异步的,它提前给你显示了出来。这个问题我在 segmentfault 的问答区中看到有很多朋友问了这样的问题,特意提一提这事。
解决的方法也很简单,如果你觉得这个值不对劲的话,你可以先将对象转为 json 字符串,然后再解析为对象, 这样就能将原始值输出。
console.log(JSON.parse(JSON.stringify(obj)));
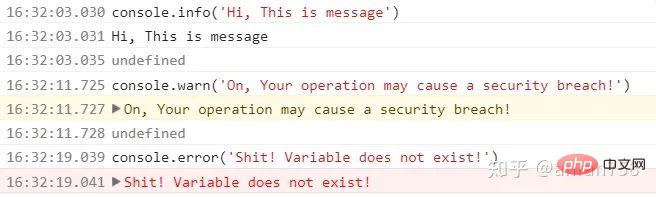
info, warn, error
如果你使用过一些脚手架来搭建项目或者是使用过 SDK 的话,那么在控制台中你能看到以下相关的使用信息。
比如在载入程序时会发出一些运行信息会通过 log 或者 info 来输出信息。
或者你使用的框架中检测到你使用了一些将来可能会被废弃的 API,这时它可能会在控制抛出一个 warn 来警告你。
再或者你使用人家 SDK 的姿势不对,程序内部检测到压根不是这么用的,那么 SDK 内部会抛出错误信息,我们可以通过错误信息来进行排查错误。
这三个 API 更多的是给开发人员提供额外的信息,来查看页面的运行情况,更多用于被封装过后的组件或框架中。
// Info console.info('Hi, This is message') // warning 警告 console.warn('On, Your operation may cause a security breach!') // Error 报错 console.error('Shit! Variable does not exist!')

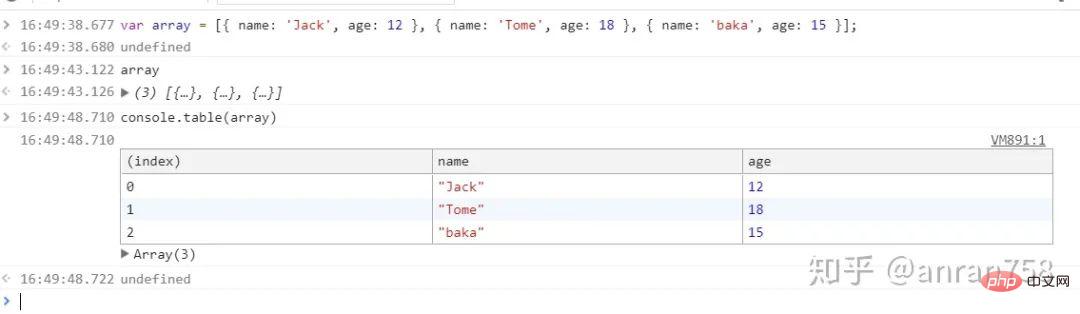
table
console.table只接受一个数组或者对象, 可以接受一个额外的参数来描述表格的列数。它会把数据通过表格的形式打印出来, 这样我们看数据的时候就能直观了很多:
var array = [
{ name: 'Jack', age: 12 },
{ name: 'Tome', age: 18 },
{ name: 'baka', age: 15 }
];
console.table(array);
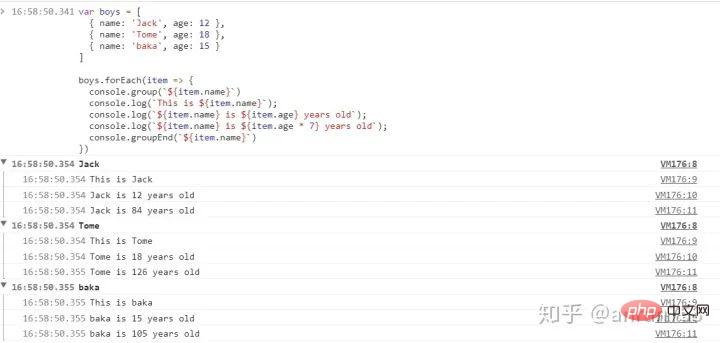
group
console.group 和 console.groupEnd 是成对出现的,就像我们使用的标签一样。group在控制台创建一个新的分组, 输出到控制台上的内容都会被添加一个缩进, 表示该内容属于当前分组, 直到调用 console.groupEnd() 之后, 当前分组才结束。
var boys = [
{ name: 'Jack', age: 12 },
{ name: 'Tome', age: 18 },
{ name: 'baka', age: 15 }
]
boys.forEach(item => {
console.group(`${item.name}`)
console.log(`This is ${item.name}`);
console.log(`${item.name} is ${item.age} years old`);
console.log(`${item.name} is ${item.age * 7} years old`);
console.groupEnd(`${item.name}`)
})
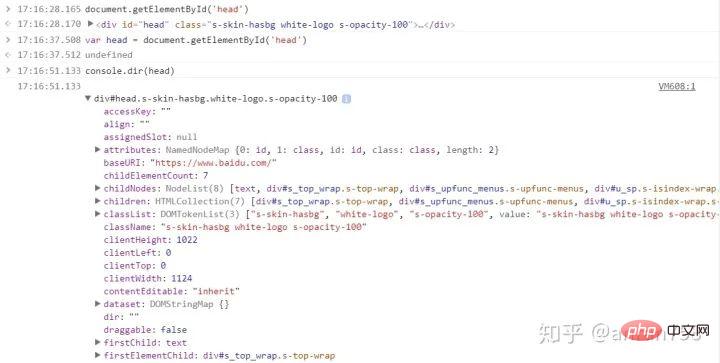
dir
console.dir,在控制台中显示指定 JavaScript 对象的属性,并通过类似文件树样式的交互列表
我们知道console.log实际上是可以输出 DOM 节点的, 但很多时候我们想查看的不是 DOM 节点,而是该 DOM 节点下的属性,这里就可以使用 dir 来代替 log 来输出 DOM 节点对象.
var head = document.getElementById('head'); console.log(head); console.dir(head);
但需要注意的是,这个功能是非标准的,尽量不要在生产模式下使用。

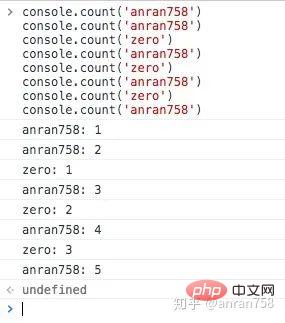
count
count, 如同字面意思一样. count()会输出每一次被调用的次数. 该方法的兼容性也需要注意, 不适用于生产模式.
console.count('anran758') console.count('anran758') console.count('zero') console.count('anran758') console.count('zero') console.count('anran758') console.count('zero') console.count('anran758')

clear
clear可以清楚调用这个 API 之前的所有 log 信息,这在一个 log 很多很乱的情况下进行某个功能调试会很有作用。
// something info console.clear();
time
启动一个计时器(timer)来跟踪某一个操作的占用时长。每一个计时器必须拥有唯一的名字。页面中最多能同时运行 10,000 个计时器。跟 group 一样, time 也是配套的。
当以此计时器名字为参数调用 console.timeEnd() 时,浏览器将以毫秒为单位,输出对应计时器所经过的时间.
比如我们统计一下请求接口的时间:
console.time('fetching data');
fetch('https://api.github.com/users/anran758')
.then(data => data.json())
.then(data => {
console.timeEnd('fetching data');
console.log(data);
});这样我们就轻易的知道了这次我们请求花费了多少时间啦~ 但值得注意的是,该方法的统计时间在微观下不够精准,更多时候我们还是需要使用更专业的测试工具后者网站来完成测试性能的工作。


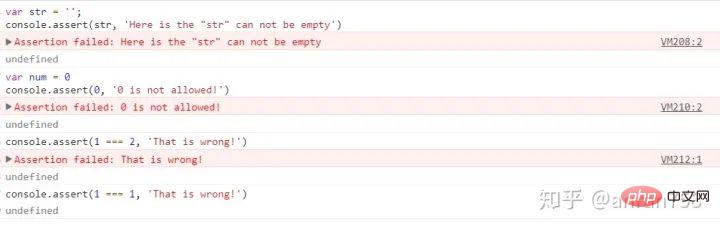
assert
console.assert()还是蛮有意思的. 它第一个参数接受一个断言(声明), 第二个参数是一个message. 如果断言为 false,则将一个错误消息写入控制台。如果断言是 true,就当做没发生。语法如下:
console.assert(assertion, message [, subst1, ..., substN]);
这里的断言不一定是false才会触发错误. 我特意去测试了一下, 触发的规则也跟if的判断里的逻辑相反. 只要是断言是0, NaN, undefined, false, null, 空字符串('')这些假值就会激活报错.
// Assertion failed: Here is the "name" can not be empty var str = ''; console.assert(str, 'Here is the "str" can not be empty'); // Assertion failed: 0 is not allowed! var num = 0; console.assert(0, '0 is not allowed!'); // Assertion failed: That is wrong! console.assert(1 === 2, 'That is wrong!'); // 什么都不会发生 console.assert(1 === 1, 'That is wrong!');

以上是 18.01.30 分享出来的内容,在这之后又发现了一些好用的功能,如果你跟笔者使用的都是 chrome 浏览器的话,可以继续往下看,笔者将逐一进行介绍:
outils de développement Chrome
Introduit ci-dessousoutils de développement chrome sous contrôle Quelques sucres syntaxiques fournis par la plateforme, ces méthodes ne sont utilisables que sur la console et ne peuvent pas être utilisées directement dans le code. Pour distinguer si la méthode est fournie par le navigateur ou définie dans notre propre code, vous pouvez utiliser console.log (méthode), si ce qui est imprimé est [Commande Line API]< /code> est une méthode intégrée. <code style="padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: 'Operator Mono', Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(255, 100, 65);">chrome devtools 在控制台提供的一些语法糖,这些方法只能控制台使用,而不能直接在代码里使用。区分是浏览器提供的还是我们自己代码中定义的方法可以使用console.log(method),如果打印出来的是 [Command Line API] 就是内置方法。
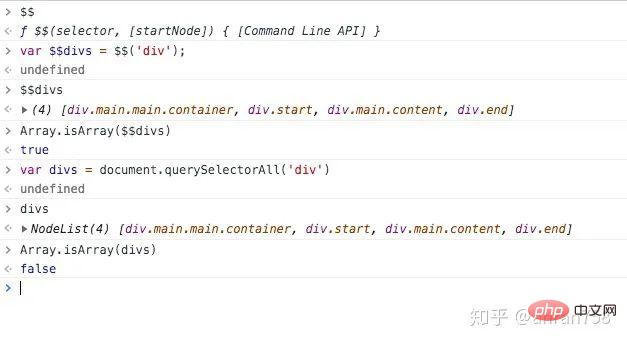
$(selector, [startNode])
我相信做过前端的朋友都了解 jqeury 的 $ 选择器,乃至于我们看到这个符号就能联想到 DOM 相关的东西。
IE9+ 引入了 document.querySelector(),可以让我们很方便找到对应的 DOM 元素,但该 API 拼写起来确实有点麻烦,并且该方法的使用频率还不低。因此 chrome 开发工具提供一个$
🎜$(sélecteur, [startNode] ) 🎜🎜
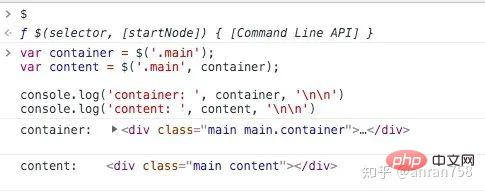
🎜Je crois que les amis qui ont fait du front-end savent quejqeury de $ sélecteur, pour que l'on voie ce symbole Vous peut penser à DOM éléments liés. 🎜🎜IE9+ a introduit document.querySelector(), ce qui nous permet de le faire est pratique pour trouver le DOM element, mais l'API est vraiment un un peu difficile à épeler, et la fréquence d'utilisation de cette méthode n'est pas faible. Par conséquentchrome les outils de développement fournissent un $ alias que nous pouvons utiliser. 🎜$ 接受两个参数,第一个参数接受一个选择器,第二个参数接受一个 DOM 元素表示从该元素下开始搜索,不传默认为 document.
我们可以简单做一个 demo 实验一下:
<!-- 一个简单的嵌套结构 --> <div class="main main.container"> <div class="start"></div> <div class="main content"></div> <div class="end"></div> </div>
将上面的 demo 保存至 html 中后,在 chrome 浏览器中打开该文件。输入以下代码查看实际效果:
// 查看是否是 Command Line API,如果不是的话那就意味着你在全局中引入了第三方库,它会覆盖浏览器默认的 API $; // 从 document 中获取第一个 main 元素, var container = $('.main'); // 我们将上面获取到的节点作为 startNode, 从该节点往下找可以找到 content var content = $('.main', container); console.log('container: ', container, '\n\n'); console.log('content: ', content, '\n\n');

$$(selector, [startNode])
$$ 相当于 document.querySelectorAll,但细节上看会有些不同。$$ 调用后会返回一个数组,而后者调用后返回的是一个 NodeList,缺少一些数组的方法。
$$ 与 $ 接受的参数的功能是一致的,就不过多介绍:

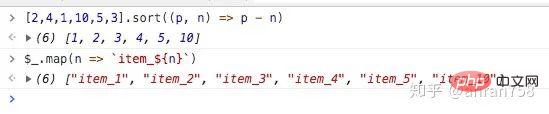
$_
说这个方法之前需要先科普一下返回值这个概念:js 每一个表达式都会有返回值,比如你定义一个函数,但是没有 return 任何东西,那么调用这个函数后的返回值就是 undefined。这个知识点可以在 你不知道的 JavaScript 系列中了解更详细的解析。
function fn() {} // 返回值是 undefined
fn(); // 返回值是 undefined
var n = 0; // 返回值是 undefined
n += 1; // 返回值是 1
[1, 2, 3].map(n => n * 2); // [2, 4, 6]好啦,话归正题~有时候为了方便,我们会直接在控制台进行运算,此时我们可以使用 $_ 获取上一个表达式的值。在某些时候可以提供便利性。

clear、dir 分别是 console.clear、console.clear、dir 的别名。
copy(obj)
该方法可以将数据 copy 至粘贴板。
当初发现这个 API 时还是挺意外的。当时需要将城市映射表数据改造为另一种结构,就直接在控制台中处理好了。接着就在想如何将数据弄出来,数据量很大,不好拷贝下来。然后突发奇想,看看控制台有没有支持复制数据的功能,随便尝试了以下,然后就成功了。
这就意味着以后我们做一些数据处理可以直接在控制台中进行处理,在某些方面上会挺方便的,比如快速生成一个长度为 20 的数组,数组内有 0 ~ 19 的数字:
// 要检查一下有没有全局变量覆盖了默认的 API
// ƒ copy(value) { [Command Line API] }
copy;
var arr = [];
for (let i = 0; i < 20; i++) {
arr.push(i);
}
// 此时可以检查是否复制成功
console.log(arr);
copy(arr);
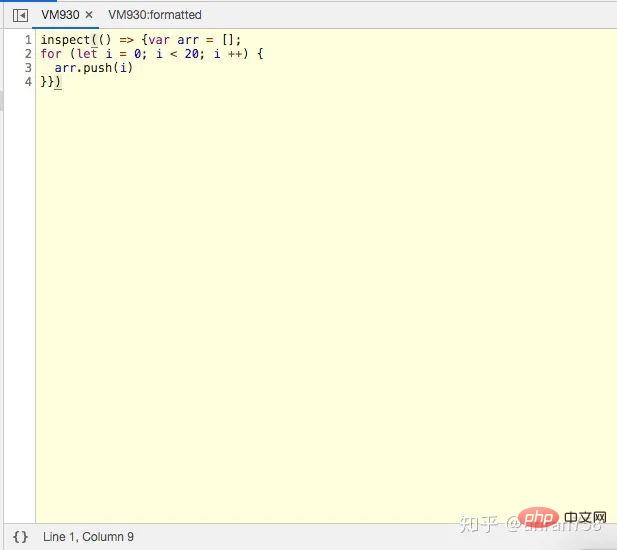
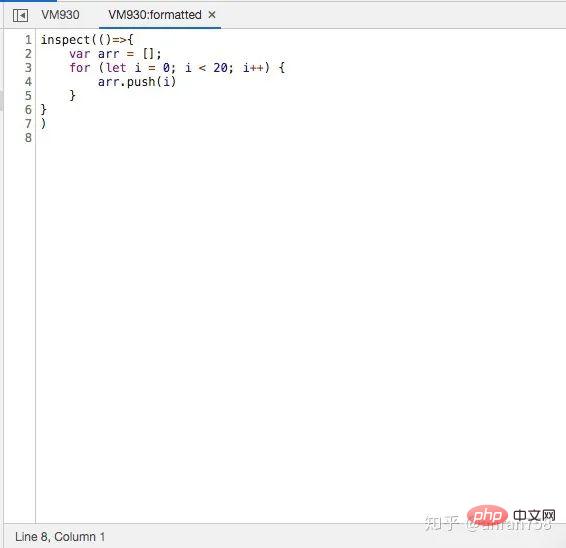
inspect(object/function)
inspect 接受一个对象或者函数。
如果这个参数是一个 DOM 元素的话,并且它是存在 DOM 树中的,那么它会切换到 Elements 这个 tab。如果这个 DOM 元素没有被插入 DOM 树种的话,那仅仅会切换 tab。
如果传入的是一个函数,会将这个函数传入 source 面板,用以检查函数(比起查看 DOM 的功能, 传递函数后的功能除了格式代码外并没有想到好的用处)

代码格式前

Après le format du code
getEventListeners(obj)
getEventListeners(obj) renvoie le DOM liaison Un certain écouteur d'événements est parfois très pratique lors du débogage du DOM. Prenons l'exemple de la page d'accueil de Zhihu, vous pouvez clairement voir document.body</ code> Événements de liaison : <code style="padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: 'Operator Mono', Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(255, 100, 65);">getEventListeners(obj) 返回指定 DOM 绑定的事件监听器,有时候调试 DOM 时会挺方便的。以知乎首页为例,这样可以很清晰的看到 document.body 绑定的事件:

monitor/unmonitor(function)
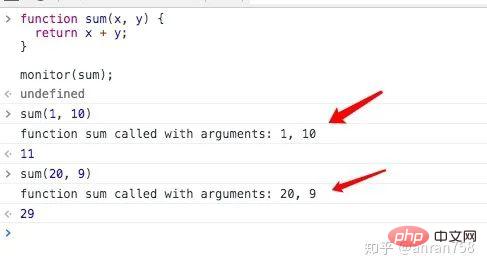
调用指定的函数时,会向控制台记录一条消息,指示函数名称以及调用时传递给函数的参数。使用unmonitor(function)停止监控。
相当于在这个函数的头部添加了一个 console.info 的信息,算是语法糖吧~ 主要是调试时使用。当

monitorEvents/unmonitorEvents(object[, events])
monitorEvents 监控指定 DOM
 🎜🎜🎜🎜🎜🎜🎜monitor /unmonitor(function )🎜🎜🎜🎜Lorsque la fonction spécifiée est appelée, un message est enregistré sur la console indiquant le nom de la fonction et les paramètres transmis à la fonction lors de l'appel. Utilisez
🎜🎜🎜🎜🎜🎜🎜monitor /unmonitor(function )🎜🎜🎜🎜Lorsque la fonction spécifiée est appelée, un message est enregistré sur la console indiquant le nom de la fonction et les paramètres transmis à la fonction lors de l'appel. Utilisez unmonitor(function)Arrêter la surveillance. 🎜🎜Cela équivaut à ajouter un console.info< /code > les informations peuvent être considérées comme du sucre de syntaxe ~ principalement utilisé pour le débogage. Quand 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/001/273/690/70f9ba5e847664c96444d372aa4ea544-20.jpg" class="lazy"/ alt="La méthode inconnue de débogage de la console de Google Chrome !" >🎜🎜🎜🎜🎜🎜🎜monitorEvents/unmonitorEvents (objet [, événements])🎜🎜🎜🎜<code style="max-width:90%"Operator Mono', Consolas, Monaco, Menlo, monospace ;word-break : break-all;color : rgb(255, 100, 65);">monitorEvents Désignation de surveillanceDOM événements, si le deuxième paramètre n'est pas passé, tous les événements seront surveillés. 🎜相对应的是使用unmonitorEvents(object[, events])停止监控事件。
// 监控/停止监控 window 中触发的所有事件 monitorEvents(window); unmonitorEvents(window); // or 监控/停止监控 window 中触发的 mouseover 事件 monitorEvents(window, 'mouseover'); unmonitorEvents(window, 'mouseover'); // or 监控/停止监控 window 中触发的指定多个事件 monitorEvents(window, ['mouseover', 'mouseout']); unmonitorEvents(window, ['mouseover', 'mouseout']);
别名
对于一些常用的方法, chrome tools 提供了别名以供我们快速使用:
| 缩短前 | 缩短后 |
|---|---|
| console.clear | clear |
| console.dir | dir |
| console.table | table |
| Object.keys | keys |
| Object.values | values |
参考资料:
Console 从 console.log 说起(上) Console Utilities API Reference
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Émulateur Android recommandé et plus fluide (choisissez l'émulateur Android que vous souhaitez utiliser)
Apr 21, 2024 pm 06:01 PM
Émulateur Android recommandé et plus fluide (choisissez l'émulateur Android que vous souhaitez utiliser)
Apr 21, 2024 pm 06:01 PM
Il peut offrir aux utilisateurs une meilleure expérience de jeu et d'utilisation. Un émulateur Android est un logiciel qui peut simuler le fonctionnement du système Android sur un ordinateur. Il existe de nombreux types d’émulateurs Android sur le marché, mais leur qualité varie. Pour aider les lecteurs à choisir l'émulateur qui leur convient le mieux, cet article se concentrera sur certains émulateurs Android fluides et faciles à utiliser. 1. BlueStacks : Vitesse d’exécution rapide Avec une excellente vitesse d’exécution et une expérience utilisateur fluide, BlueStacks est un émulateur Android populaire. Permettant aux utilisateurs de jouer à une variété de jeux et d'applications mobiles, il peut simuler des systèmes Android sur des ordinateurs dotés de performances extrêmement élevées. 2. NoxPlayer : prend en charge plusieurs ouvertures, ce qui rend les jeux plus agréables. Vous pouvez exécuter différents jeux dans plusieurs émulateurs en même temps.
 Comment installer la version du plug-in du navigateur Doubao - Méthode d'installation du plug-in du navigateur Doubao
May 07, 2024 pm 07:16 PM
Comment installer la version du plug-in du navigateur Doubao - Méthode d'installation du plug-in du navigateur Doubao
May 07, 2024 pm 07:16 PM
Doubao est une IA complète et puissante. Grâce à son support, nous pouvons écrire, dessiner, vérifier des informations et d'autres tâches plus rapidement, améliorant ainsi considérablement l'efficacité du travail. Doubao dispose d'un client PC et d'un plug-in de navigateur. L'éditeur suivant présentera la méthode d'installation du plug-in de navigateur Doubao. Pour ceux qui ne sont pas sûrs, jetons un coup d'œil 1. Prenons d'abord Google Chrome. , on va sur le site officiel de Doubao Téléchargez directement le plug-in beanbao. 2. Après avoir téléchargé la version du plug-in du navigateur Doubao, nous ouvrons la page d'extension dans Google Chrome et activons le [Mode développeur] dans le coin supérieur droit. 3. Ensuite, nous faisons glisser le plug-in Beanbao téléchargé vers la page Google Chrome. 4. Si une fenêtre comme celle-ci apparaît, cliquez simplement sur [Ajouter une extension]. 5. Une fois l'installation terminée,
 Qu'est-ce que le bouton central de la souris ? A quoi sert d'appuyer sur le bouton central de la souris ?
May 09, 2024 pm 12:40 PM
Qu'est-ce que le bouton central de la souris ? A quoi sert d'appuyer sur le bouton central de la souris ?
May 09, 2024 pm 12:40 PM
Qu'est-ce que le bouton central de la souris ? En fait, il s'agit de la molette de la souris. Vous pouvez faire glisser la molette de haut en bas pour afficher facilement la page. Mais si vous cliquez sur la molette, il s'agit alors du bouton du milieu. Dans différents logiciels, le bouton du milieu de la souris peut être présent. différentes fonctions. Cela dépend des paramètres du logiciel. Le bouton central de la souris est en fait un clic sur la molette de la souris. Le bouton central de la souris a différentes fonctions selon les logiciels, mais il peut également n'avoir aucun effet. 1. Passez en mode de défilement continu. En cliquant sur le bouton central de la souris pendant la navigation sur le Web, vous passerez en mode de défilement continu. À ce stade, l'utilisateur n'a qu'à déplacer la souris de haut en bas pour faire glisser la page. 2. Ouvrez un nouvel onglet Par exemple, dans Google Chrome, si l'utilisateur utilise le bouton central de la souris pour cliquer sur le lien hypertexte d'une page Web, alors
 Comment ajouter des sites de confiance dans Google Chrome
Jul 19, 2024 pm 04:14 PM
Comment ajouter des sites de confiance dans Google Chrome
Jul 19, 2024 pm 04:14 PM
Comment ajouter des sites de confiance dans Google Chrome ? Certains utilisateurs ne peuvent pas naviguer normalement sur le Web car la page indique qu'elle n'est pas sécurisée lors de la navigation sur Internet. À ce stade, ils peuvent ajouter le site Web comme site de confiance, et nous pouvons y accéder normalement et surfer sur Internet en douceur. L'éditeur ci-dessous vous présentera les étapes à suivre pour ajouter un site de confiance dans Google Chrome. Les étapes sont simples et faciles à utiliser, et même les débutants peuvent facilement commencer. Les amis qui en ont besoin peuvent en apprendre davantage. Comment ajouter un site de confiance dans Google Chrome : 1. Ouvrez Google Chrome et cliquez sur les trois points dans le coin supérieur droit. Cliquez sur [Paramètres]. Choisissez les paramètres de confidentialité et la sécurité. (Comme le montre l'image) 2. Cliquez sur Paramètres du site Web en bas de la page. (Comme le montre l'image) 3. Cliquez sur le contenu dangereux en bas de la page. (Comme le montre l'image) 4. Cliquez sur le bouton Ajouter à droite de l'option Autoriser. (Comme le montre l'image) 5. Perdre
 Que dois-je faire si Google Chrome demande du contenu dangereux ? Google Chrome montre une solution dangereuse
Apr 17, 2024 pm 08:00 PM
Que dois-je faire si Google Chrome demande du contenu dangereux ? Google Chrome montre une solution dangereuse
Apr 17, 2024 pm 08:00 PM
Que dois-je faire si Google Chrome demande du contenu dangereux ? Tout le monde veut savoir comment ajouter un site de confiance dans ce cas afin que le site Web soit accessible normalement. Si vous pouvez confirmer que le site Web est bien OK et qu'il s'agit simplement d'une fausse alarme du navigateur Chrome, alors le didacticiel du logiciel le présentera. à mes amis, l'affichage de Google Chrome. Solution dangereuse, j'espère que cela vous aidera. Solution à l'affichage de Google Chrome comme dangereux 1. Ouvrez Google Chrome, cliquez sur les trois points dans le coin supérieur droit et sélectionnez [Paramètres]. 2. Sélectionnez Paramètres de confidentialité et sécurité sur la gauche. 3. Cliquez sur Paramètres du site Web en bas de la page sur le côté droit. 4. Cliquez sur le contenu dangereux en bas de la page. 5. Cliquez sur le bouton Ajouter à droite de l'option Autoriser. 6. Entrez l'adresse du site Web.
 Pourquoi ne puis-je pas télécharger Google Chrome sous Windows 7 ?
Apr 13, 2024 pm 11:00 PM
Pourquoi ne puis-je pas télécharger Google Chrome sous Windows 7 ?
Apr 13, 2024 pm 11:00 PM
Raisons pour lesquelles vous ne pouvez pas télécharger Google Chrome sur Windows 7 : la version du système d'exploitation est trop ancienne ; les protocoles de sécurité sont obsolètes ; les composants nécessaires sont bloqués par des problèmes de pare-feu ou de connexion réseau ; Solution : mettez à niveau le système d'exploitation, activez TLS 1.2, installez les composants nécessaires, vérifiez le pare-feu, vérifiez la connexion réseau.
 Comment capturer l'intégralité du contenu d'une page Web dans Chrome ? Comment capturer l'intégralité de la page Web dans Google Chrome
May 08, 2024 am 08:50 AM
Comment capturer l'intégralité du contenu d'une page Web dans Chrome ? Comment capturer l'intégralité de la page Web dans Google Chrome
May 08, 2024 am 08:50 AM
Comment capturer l’intégralité du contenu d’une page Web dans Chrome ? Le Google Chrome que vous avez téléchargé n'a pas sa propre fonction de capture d'écran. Les utilisateurs veulent savoir comment capturer l'intégralité de la page Web. Ici, je vais partager avec mes amis comment capturer l'intégralité de la page Web dans Google Chrome. s'il existe un moyen de capturer l'intégralité de la page Web sans installer de plug-in, la méthode peut être obtenue. Prendre une capture d'écran de la page Web entière dans Chrome Il est plus compliqué de prendre une capture d'écran de la page Web entière dans Chrome, car la fonction intégrée est masquée dans les options du développeur. Ne t'inquiète pas! Vous le ferez en suivant les étapes ci-dessous. 1. Cliquez sur la touche F12 de l'interface Chrome pour accéder rapidement au répertoire des outils de développement. 2. Appuyez ensuite sur la combinaison de touches Ctrl+Shift+P et entrez [écran
 Pourquoi ne puis-je pas accéder à gate.io ?
Apr 24, 2024 pm 02:25 PM
Pourquoi ne puis-je pas accéder à gate.io ?
Apr 24, 2024 pm 02:25 PM
Les raisons pour lesquelles gate.io est inaccessible incluent les restrictions régionales, la maintenance ou les mises à niveau, les problèmes de réseau, la compatibilité du navigateur, les mesures anti-fraude et les problèmes de résolution DNS. Solution : confirmez qu'il n'y a pas de restrictions régionales, attendez la fin de la maintenance, vérifiez la connexion réseau, mettez à jour le navigateur, contactez le service client pour débloquer et ajustez les paramètres DNS.






