 interface Web
interface Web
 Voir.js
Voir.js
 Comment créer des applications IoT et Edge Computing hautes performances à l'aide de Vue.js et Rust
Comment créer des applications IoT et Edge Computing hautes performances à l'aide de Vue.js et Rust
Comment créer des applications IoT et Edge Computing hautes performances à l'aide de Vue.js et Rust
Comment créer des applications IoT et Edge Computing hautes performances à l'aide de Vue.js et du langage Rust
Introduction :
Le développement rapide de l'IoT et de l'Edge Computing nous a apporté des possibilités illimitées. En tant que développeurs, nous avons besoin de toute urgence d’une technologie capable de gérer efficacement des données à grande échelle et de réagir en temps réel pour créer des applications IoT et Edge hautes performances. Cet article expliquera comment utiliser le langage Vue.js et Rust pour développer des front-end et des back-end afin de créer des applications Internet des objets et Edge Computing hautes performances.
1. Développement front-end Vue.js :
Vue.js est un framework JavaScript léger largement utilisé pour créer des applications Web réactives.
-
Installer Node.js et Vue CLI
Tout d'abord, nous devons installer Node.js et Vue CLI, qui nous fourniront les outils nécessaires pour développer et créer des applications Vue.js.
Installez Node.js : visitez le site officiel https://nodejs.org/, téléchargez la version adaptée à votre système, puis installez-la.
Installez Vue CLI : ouvrez l'outil de ligne de commande et exécutez la commande suivante pour installer Vue CLI :npm install -g @vue/cli
Copier après la connexion Créez un projet Vue.js
Dans la ligne de commande, exécutez la commande suivante pour créer un nouveau projet Vue.js :vue create my-iot-app
Copier après la connexionVia cette commande, Vue CLI créera une structure de répertoires de base du projet Vue.js et les fichiers de configuration associés.
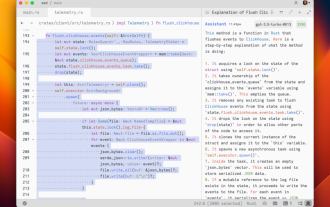
Écriture de composants Vue
Dans le projet Vue.js, nous pouvons utiliser des composants Vue pour créer l'interface utilisateur. Voici un exemple simple :<template> <div> <h1>{{ message }}</h1> <button @click="increaseCounter">Click me</button> </div> </template> <script> export default { data() { return { message: 'Hello, Vue.js!', counter: 0 } }, methods: { increaseCounter() { this.counter++; } } } </script>Copier après la connexionDans cet exemple, nous créons un composant compteur Chaque fois que vous cliquez sur le bouton, la valeur du compteur sera augmentée de 1 et affichée dans l'interface.
2. Développement back-end Rust :
Rust est un langage de programmation au niveau du système qui se concentre sur la sécurité et les performances. Il est idéal pour créer des applications backend hautes performances.
Installer Rust
Tout d'abord, nous devons installer le langage de programmation Rust localement. Visitez le site officiel https://www.rust-lang.org/, téléchargez le package d'installation binaire adapté à votre système, puis installez-le.
Une fois l'installation terminée, exécutez la commande suivante dans la ligne de commande pour vérifier si l'installation a réussi :rustc --version
Copier après la connexionCréez un projet Rust
Dans la ligne de commande, exécutez la commande suivante pour créer un nouveau projet Rust :cargo new my-iot-app
Copier après la connexionCette commande créera une structure de répertoires de base du projet Rust et les fichiers de configuration associés.
Écriture du backend Rust
Dans le projet Rust, nous pouvons utiliser diverses fonctionnalités fournies par le langage Rust pour écrire du code backend hautes performances. Voici un exemple simple :use actix_web::{web, App, HttpResponse, HttpServer}; async fn hello() -> HttpResponse { HttpResponse::Ok().body("Hello, Rust!") } #[actix_web::main] async fn main() -> std::io::Result<()> { HttpServer::new(|| { App::new() .service(web::resource("/hello").to(hello)) }) .bind("127.0.0.1:8080")? .run() .await }Copier après la connexionDans cet exemple, nous créons un simple serveur HTTP en utilisant Actix-web, le framework web de Rust. Lors de l'accès au chemin
/hello, le serveur renverra "Bonjour, Rust!"./hello路径时,服务器将返回"Hello, Rust!"。
三、整合前后端:
现在,我们已经分别创建了Vue.js前端和Rust后端的项目。下面是如何将它们整合到一起的步骤:
在Vue.js项目中,通过HTTP请求调用Rust后端API。
import axios from 'axios'; export default { data() { return { message: '' } }, mounted() { axios.get('http://localhost:8080/hello') .then(response => { this.message = response.data; }) } }Copier après la connexion通过
axios库,我们可以发送HTTP请求并获取Rust后端API的返回结果,并将结果显示在Vue.js应用界面上。在Rust后端项目的
Cargo.toml文件中,添加以下依赖:[dependencies] actix-web = "3.3"
Copier après la connexion这个依赖将使Rust项目可以使用Actix-web框架来创建HTTP服务器。
在Rust项目的代码中,添加处理
/hello路径的路由处理函数。async fn hello() -> HttpResponse { HttpResponse::Ok().body("Hello, Rust and Vue.js!") } #[actix_web::main] async fn main() -> std::io::Result<()> { HttpServer::new(|| { App::new() .service(web::resource("/hello").to(hello)) }) .bind("127.0.0.1:8080")? .run() .await }Copier après la connexion这样,当Vue.js前端发送GET请求到
/hello
Maintenant, nous avons créé respectivement les projets front-end Vue.js et back-end Rust. Voici les étapes à suivre pour tout assembler :
- rrreee
- Grâce à la bibliothèque
axios, nous pouvons envoyer des requêtes HTTP et obtenir les résultats de retour de l'API backend Rust, et afficher les résultats sur l'interface de l'application Vue.js. - Dans le fichier
Cargo.tomldu projet backend Rust, ajoutez la dépendance suivante : rrreee
/hello. 🎜rrreee🎜De cette façon, lorsque le frontend Vue.js envoie une requête GET au chemin /hello, le backend Rust renverra "Bonjour, Rust et Vue.js !". 🎜🎜🎜🎜Conclusion : 🎜En combinant Vue.js et le langage Rust pour développer le front-end et le back-end, nous pouvons créer des applications Internet des objets et Edge computing hautes performances. Vue.js fournit un framework front-end réactif, tandis que Rust se concentre sur les performances et la sécurité, ce qui le rend adapté au développement de backends hautes performances. En intégrant le front-end et le back-end, nous sommes en mesure d'obtenir une réponse en temps réel et un traitement efficace des données à grande échelle pour répondre aux besoins des applications IoT et Edge Computing. 🎜🎜Liens de référence : 🎜🎜🎜Site officiel de Vue.js : https://vuejs.org/🎜🎜Site officiel de Rust : https://www.rust-lang.org/🎜🎜Documentation officielle d'Actix-web : https : //actix.rs/docs/🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 System76 conseille la version Fedora Cosmic pour la version 2025 avec Fedora 42
Aug 01, 2024 pm 09:54 PM
System76 conseille la version Fedora Cosmic pour la version 2025 avec Fedora 42
Aug 01, 2024 pm 09:54 PM
System76 a récemment fait des vagues avec son environnement de bureau Cosmic, dont le lancement est prévu avec la prochaine version alpha majeure de Pop!_OS le 8 août. Cependant, un article récent sur X du PDG de System76, Carl Richell, a indiqué que Cosmic DE développeur
 L'éditeur Zed basé sur Rust est open source, avec prise en charge intégrée d'OpenAI et GitHub Copilot
Feb 01, 2024 pm 02:51 PM
L'éditeur Zed basé sur Rust est open source, avec prise en charge intégrée d'OpenAI et GitHub Copilot
Feb 01, 2024 pm 02:51 PM
Auteur丨Compilé par TimAnderson丨Produit par Noah|51CTO Technology Stack (WeChat ID : blog51cto) Le projet d'éditeur Zed est encore en phase de pré-version et a été open source sous licences AGPL, GPL et Apache. L'éditeur offre des performances élevées et plusieurs options assistées par l'IA, mais n'est actuellement disponible que sur la plate-forme Mac. Nathan Sobo a expliqué dans un article que dans la base de code du projet Zed sur GitHub, la partie éditeur est sous licence GPL, les composants côté serveur sont sous licence AGPL et la partie GPUI (GPU Accelerated User) l'interface) adopte la Licence Apache2.0. GPUI est un produit développé par l'équipe Zed
 si rapide! Reconnaissez la parole vidéo en texte en quelques minutes seulement avec moins de 10 lignes de code
Feb 27, 2024 pm 01:55 PM
si rapide! Reconnaissez la parole vidéo en texte en quelques minutes seulement avec moins de 10 lignes de code
Feb 27, 2024 pm 01:55 PM
Bonjour à tous, je m'appelle Kite. Il y a deux ans, le besoin de convertir des fichiers audio et vidéo en contenu texte était difficile à réaliser, mais il peut désormais être facilement résolu en quelques minutes seulement. On dit que pour obtenir des données de formation, certaines entreprises ont entièrement exploré des vidéos sur des plateformes vidéo courtes telles que Douyin et Kuaishou, puis ont extrait l'audio des vidéos et les ont converties sous forme de texte pour les utiliser comme corpus de formation pour les modèles Big Data. . Si vous devez convertir un fichier vidéo ou audio en texte, vous pouvez essayer cette solution open source disponible aujourd'hui. Par exemple, vous pouvez rechercher des moments précis où apparaissent des dialogues dans des programmes de cinéma et de télévision. Sans plus attendre, entrons dans le vif du sujet. Whisper est le Whisper open source d'OpenAI. Bien sûr, il est écrit en Python et ne nécessite que quelques packages d'installation simples.
 L'IoT robotique est-il l'avenir de l'industrie manufacturière ?
Mar 01, 2024 pm 06:10 PM
L'IoT robotique est-il l'avenir de l'industrie manufacturière ?
Mar 01, 2024 pm 06:10 PM
L'IoT robotique est un développement émergent qui promet de rassembler deux technologies précieuses : les robots industriels et les capteurs IoT. L'Internet des objets robotiques deviendra-t-il courant dans le secteur manufacturier ? Qu'est-ce que l'Internet des objets robotiques (IoRT) est une forme de réseau qui connecte les robots à Internet. Ces robots utilisent des capteurs IoT pour collecter des données et interpréter leur environnement. Ils sont souvent associés à diverses technologies telles que l’intelligence artificielle et le cloud computing pour accélérer le traitement des données et optimiser l’utilisation des ressources. Le développement de l’IoRT permet aux robots de détecter et de réagir plus intelligemment aux changements environnementaux, apportant ainsi des solutions plus efficaces à diverses industries. En s'intégrant à la technologie IoT, l'IoRT peut non seulement réaliser un fonctionnement autonome et un auto-apprentissage, mais également
 Quels sont les rôles de l'intelligence artificielle et de l'apprentissage automatique dans l'Internet des objets ?
Jan 30, 2024 pm 11:21 PM
Quels sont les rôles de l'intelligence artificielle et de l'apprentissage automatique dans l'Internet des objets ?
Jan 30, 2024 pm 11:21 PM
L'intégration de l'intelligence artificielle (IA) et de l'apprentissage automatique (ML) dans les systèmes Internet des objets (IoT) marque un progrès important dans le développement de la technologie intelligente. Cette convergence s'appelle AIoT (intelligence artificielle pour l'Internet des objets) et améliore non seulement les capacités du système, mais modifie également la façon dont les systèmes IoT fonctionnent, apprennent et s'adaptent à l'environnement. Explorons cette intégration et ce qu'elle signifie. Le rôle de l'intelligence artificielle et de l'apprentissage automatique dans l'IoT Traitement et analyse améliorés des données Interprétation avancée des données : les appareils IoT génèrent d'énormes quantités de données. L'intelligence artificielle et l'apprentissage automatique peuvent trier intelligemment ces données, en extraire des informations précieuses et identifier des modèles invisibles du point de vue humain ou des méthodes traditionnelles de traitement des données. L'analyse prédictive utilise l'intelligence artificielle et l'apprentissage automatique pour prédire les tendances futures sur la base de données historiques
 Christie : les deux moteurs de technologie et d'innovation apportent des possibilités illimitées
Apr 23, 2024 am 08:10 AM
Christie : les deux moteurs de technologie et d'innovation apportent des possibilités illimitées
Apr 23, 2024 am 08:10 AM
En tant qu'entreprise technologique axée sur l'innovation, Christie est en mesure de fournir des solutions complètes, une riche expérience industrielle et un réseau de services complet en matière de technologie audiovisuelle intelligente. Lors du salon InfoCommChina de cette année, Christie a présenté des projecteurs laser RVB purs, des projecteurs laser 1DLP, des murs vidéo LED ainsi que des solutions de gestion et de traitement de contenu. Sur le site de l'événement, un dôme sphérique extérieur personnalisé à grande échelle spécialement conçu pour les affichages astronomiques est devenu le centre de la scène. Christie l'a baptisé « Sphere Deep Space », et le projecteur laser pur Christie M4K25RGB lui a donné une « vitalité verte ». M. Sheng Xiaoqiang, directeur principal du service technique du département des affaires commerciales en Chine, a déclaré : Il n'est pas difficile de réaliser une projection d'un dôme sphérique extérieur, mais elle peut être rendue plus petite et la couleur
 L'état actuel de l'industrie manufacturière en 2024 : une numérisation complète
Feb 28, 2024 pm 06:10 PM
L'état actuel de l'industrie manufacturière en 2024 : une numérisation complète
Feb 28, 2024 pm 06:10 PM
Partout dans le monde, le secteur manufacturier en particulier semble avoir progressivement surmonté les difficultés liées à la pandémie et aux perturbations de la chaîne d’approvisionnement d’il y a quelques années. Toutefois, les fabricants devraient être confrontés à de nouveaux défis d’ici 2024, dont beaucoup pourront être résolus grâce à une application plus large des technologies numériques. Des recherches récentes de l'industrie se sont concentrées sur les défis auxquels les fabricants sont confrontés cette année et sur la manière dont ils envisagent d'y répondre. Une étude du State of Manufacturing Report révèle qu'en 2023, l'industrie manufacturière est confrontée à une incertitude économique et à des défis en matière de main-d'œuvre, et qu'il est urgent d'adopter de nouvelles technologies pour résoudre ces problèmes. Deloitte a fait valoir un point similaire dans ses Perspectives manufacturières 2024, notant que les entreprises manufacturières seront confrontées à l’incertitude économique, aux perturbations de la chaîne d’approvisionnement et aux difficultés de recrutement de main-d’œuvre qualifiée. peu importe la situation
 Comment les capteurs IoT et l'IA révolutionnent les bâtiments intelligents
Apr 12, 2024 am 09:10 AM
Comment les capteurs IoT et l'IA révolutionnent les bâtiments intelligents
Apr 12, 2024 am 09:10 AM
Avec le développement continu des technologies intelligentes, les bâtiments intelligents sont devenus une force puissante dans le secteur de la construction actuel. Dans l’essor des bâtiments intelligents, les capteurs de l’Internet des objets (IoT) et l’intelligence artificielle (IA) ont joué un rôle crucial. Leur combinaison n’est pas seulement une simple application technique, mais aussi une subversion complète des concepts de construction traditionnels, nous apportant un environnement de construction plus intelligent, efficace et confortable. Au cours des dernières années, et particulièrement à la suite de la pandémie de COVID-19, les défis auxquels est confrontée la gestion des bâtiments se sont accrus et ont évolué à mesure que les attentes envers les gestionnaires d'installations ont changé et que les besoins en matière de viabilité se sont accrus. L'évolution vers des environnements de travail plus intégrés et plus flexibles au sein des bureaux modifie également la façon dont les bâtiments commerciaux sont utilisés, nécessitant une visibilité en temps réel sur l'utilisation du bâtiment et les tendances des occupants.





