 interface Web
interface Web
 Voir.js
Voir.js
 Comment créer des applications IoT hautes performances à l'aide de Vue.js et Rust
Comment créer des applications IoT hautes performances à l'aide de Vue.js et Rust
Comment créer des applications IoT hautes performances à l'aide de Vue.js et Rust
Comment créer des applications IoT hautes performances à l'aide de Vue.js et du langage Rust
L'Internet des objets (IoT) est un domaine en développement rapide ces dernières années, qui implique divers appareils et capteurs connectés et nécessite des applications hautes performances pour gérer des quantités massives de données et de communications en temps réel. Lors de la création d'applications IoT, les langages Vue.js et Rust sont deux choix très prometteurs. Vue.js offre un puissant support frontal, tandis que le langage Rust offre des performances et une sécurité élevées.
Cet article expliquera comment utiliser le langage Vue.js et Rust pour créer des applications IoT hautes performances et fournira quelques exemples de code pour aider les lecteurs à mieux comprendre.
1. Utilisez Vue.js pour créer des interfaces utilisateur
Vue.js est un framework JavaScript populaire. Il fournit de puissantes liaisons de données, une création de composants, un DOM virtuel et d'autres fonctions, et est très approprié pour créer des interfaces utilisateur. Dans les applications Internet des objets, l'interface utilisateur doit généralement afficher l'état de l'appareil, les données des capteurs et d'autres informations en temps réel, et Vue.js peut facilement afficher et mettre à jour les données.
Ce qui suit est un exemple simple de composant Vue.js pour afficher l'état de l'appareil :
<template>
<div>
<h2>{{ device.name }}</h2>
<p>Status: {{ device.status }}</p>
<button @click="toggleStatus">{{ device.status ? 'Disable' : 'Enable' }}</button>
</div>
</template>
<script>
export default {
data() {
return {
device: {
name: 'Device 1',
status: true
}
}
},
methods: {
toggleStatus() {
this.device.status = !this.device.status;
}
}
}
</script>Le code ci-dessus définit un composant Vue.js qui peut afficher dynamiquement l'état de l'appareil via la liaison de données et le traitement des événements, et Switch l'état de l'appareil en un seul clic. Dans les applications IoT réelles, il peut être personnalisé et étendu en fonction de besoins spécifiques.
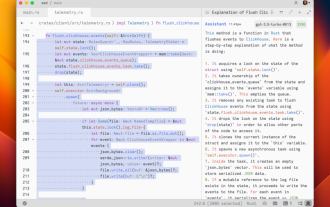
2. Utilisez Rust pour créer des services back-end
Dans les applications IoT, les services back-end doivent généralement entreprendre des tâches telles que le traitement des données, le contrôle des appareils et la communication. Pour les exigences de hautes performances, le langage Rust est un bon choix. choix. Rust est un langage de programmation au niveau système présentant des avantages tels que la sécurité de la mémoire et les performances de concurrence, ce qui le rend idéal pour créer des services back-end hautes performances.
Ce qui suit est un exemple simple de service backend écrit en Rust pour recevoir des demandes de mise à jour de l'état de l'appareil et les traiter en conséquence :
use actix_web::{self, web, App, HttpResponse, HttpServer, Responder};
async fn update_status(info: web::Json<DeviceState>) -> impl Responder {
// 处理设备状态更新请求的逻辑
// ...
HttpResponse::Ok().body("Status updated")
}
#[derive(Deserialize)]
struct DeviceState {
name: String,
status: bool,
}
#[actix_rt::main]
async fn main() -> std::io::Result<()> {
HttpServer::new(|| {
App::new()
.service(
web::resource("/status")
.route(web::post().to(update_status)),
)
})
.bind("127.0.0.1:8080")?
.run()
.await
}Le code ci-dessus utilise un framework Web Rust léger actix -web définit une route /status qui reçoit les demandes de mise à jour de l'état de l'appareil, traite la demande via la fonction update_status et renvoie le résultat correspondant. actix-web,定义了一个接收设备状态更新请求的路由/status,并通过update_status函数处理请求并返回相应的结果。
三、前后端通信
在物联网应用中,前后端通信是非常重要的一环。通过前后端的通信,可以实现设备状态的传递、实时数据的展示等功能。对于Vue.js和Rust的配合,可以使用RESTful API进行通信。
以下是一个使用Vue.js的示例代码,通过RESTful API请求获取设备状态,并实时更新到界面上:
<template>
<div>
<h2>{{ device.name }}</h2>
<p>Status: {{ device.status }}</p>
<button @click="toggleStatus">{{ device.status ? 'Disable' : 'Enable' }}</button>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
device: {}
}
},
mounted() {
this.fetchStatus();
},
methods: {
fetchStatus() {
axios.get('/api/status')
.then(res => {
this.device = res.data;
})
.catch(err => {
console.error(err);
});
},
toggleStatus() {
axios.post('/api/update_status', {
name: this.device.name,
status: !this.device.status
})
.then(() => {
this.device.status = !this.device.status;
})
.catch(err => {
console.error(err);
});
}
}
}
</script>上述代码使用了Vue.js的生命周期钩子函数mounted来在组件渲染完成后请求设备的状态。通过axios
monté pour demander l'état du périphérique une fois le rendu du composant terminé. Utilisez la bibliothèque axios pour effectuer des requêtes et des réponses d'API RESTful, ainsi que pour afficher et traiter les mises à jour de l'état des appareils sur l'interface en fonction des conditions réelles. 🎜🎜4. Résumé🎜🎜Cet article explique comment utiliser le langage Vue.js et Rust pour créer des applications Internet des objets hautes performances. En créant l'interface utilisateur avec Vue.js et en créant le service back-end avec Rust, vous pouvez obtenir une bonne séparation front-end et back-end et des capacités de traitement hautes performances. Grâce à l'API RESTful, la communication frontale et back-end peut réaliser des fonctions telles que le transfert et le contrôle de l'état des appareils. Nous espérons que l'introduction de cet article pourra jouer un certain rôle d'orientation pour les lecteurs dans la création d'applications Internet des objets. 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 System76 conseille la version Fedora Cosmic pour la version 2025 avec Fedora 42
Aug 01, 2024 pm 09:54 PM
System76 conseille la version Fedora Cosmic pour la version 2025 avec Fedora 42
Aug 01, 2024 pm 09:54 PM
System76 a récemment fait des vagues avec son environnement de bureau Cosmic, dont le lancement est prévu avec la prochaine version alpha majeure de Pop!_OS le 8 août. Cependant, un article récent sur X du PDG de System76, Carl Richell, a indiqué que Cosmic DE développeur
 si rapide! Reconnaissez la parole vidéo en texte en quelques minutes seulement avec moins de 10 lignes de code
Feb 27, 2024 pm 01:55 PM
si rapide! Reconnaissez la parole vidéo en texte en quelques minutes seulement avec moins de 10 lignes de code
Feb 27, 2024 pm 01:55 PM
Bonjour à tous, je m'appelle Kite. Il y a deux ans, le besoin de convertir des fichiers audio et vidéo en contenu texte était difficile à réaliser, mais il peut désormais être facilement résolu en quelques minutes seulement. On dit que pour obtenir des données de formation, certaines entreprises ont entièrement exploré des vidéos sur des plateformes vidéo courtes telles que Douyin et Kuaishou, puis ont extrait l'audio des vidéos et les ont converties sous forme de texte pour les utiliser comme corpus de formation pour les modèles Big Data. . Si vous devez convertir un fichier vidéo ou audio en texte, vous pouvez essayer cette solution open source disponible aujourd'hui. Par exemple, vous pouvez rechercher des moments précis où apparaissent des dialogues dans des programmes de cinéma et de télévision. Sans plus attendre, entrons dans le vif du sujet. Whisper est le Whisper open source d'OpenAI. Bien sûr, il est écrit en Python et ne nécessite que quelques packages d'installation simples.
 L'éditeur Zed basé sur Rust est open source, avec prise en charge intégrée d'OpenAI et GitHub Copilot
Feb 01, 2024 pm 02:51 PM
L'éditeur Zed basé sur Rust est open source, avec prise en charge intégrée d'OpenAI et GitHub Copilot
Feb 01, 2024 pm 02:51 PM
Auteur丨Compilé par TimAnderson丨Produit par Noah|51CTO Technology Stack (WeChat ID : blog51cto) Le projet d'éditeur Zed est encore en phase de pré-version et a été open source sous licences AGPL, GPL et Apache. L'éditeur offre des performances élevées et plusieurs options assistées par l'IA, mais n'est actuellement disponible que sur la plate-forme Mac. Nathan Sobo a expliqué dans un article que dans la base de code du projet Zed sur GitHub, la partie éditeur est sous licence GPL, les composants côté serveur sont sous licence AGPL et la partie GPUI (GPU Accelerated User) l'interface) adopte la Licence Apache2.0. GPUI est un produit développé par l'équipe Zed
 Quels sont les rôles de l'intelligence artificielle et de l'apprentissage automatique dans l'Internet des objets ?
Jan 30, 2024 pm 11:21 PM
Quels sont les rôles de l'intelligence artificielle et de l'apprentissage automatique dans l'Internet des objets ?
Jan 30, 2024 pm 11:21 PM
L'intégration de l'intelligence artificielle (IA) et de l'apprentissage automatique (ML) dans les systèmes Internet des objets (IoT) marque un progrès important dans le développement de la technologie intelligente. Cette convergence s'appelle AIoT (intelligence artificielle pour l'Internet des objets) et améliore non seulement les capacités du système, mais modifie également la façon dont les systèmes IoT fonctionnent, apprennent et s'adaptent à l'environnement. Explorons cette intégration et ce qu'elle signifie. Le rôle de l'intelligence artificielle et de l'apprentissage automatique dans l'IoT Traitement et analyse améliorés des données Interprétation avancée des données : les appareils IoT génèrent d'énormes quantités de données. L'intelligence artificielle et l'apprentissage automatique peuvent trier intelligemment ces données, en extraire des informations précieuses et identifier des modèles invisibles du point de vue humain ou des méthodes traditionnelles de traitement des données. L'analyse prédictive utilise l'intelligence artificielle et l'apprentissage automatique pour prédire les tendances futures sur la base de données historiques
 L'IoT robotique est-il l'avenir de l'industrie manufacturière ?
Mar 01, 2024 pm 06:10 PM
L'IoT robotique est-il l'avenir de l'industrie manufacturière ?
Mar 01, 2024 pm 06:10 PM
L'IoT robotique est un développement émergent qui promet de rassembler deux technologies précieuses : les robots industriels et les capteurs IoT. L'Internet des objets robotiques deviendra-t-il courant dans le secteur manufacturier ? Qu'est-ce que l'Internet des objets robotiques (IoRT) est une forme de réseau qui connecte les robots à Internet. Ces robots utilisent des capteurs IoT pour collecter des données et interpréter leur environnement. Ils sont souvent associés à diverses technologies telles que l’intelligence artificielle et le cloud computing pour accélérer le traitement des données et optimiser l’utilisation des ressources. Le développement de l’IoRT permet aux robots de détecter et de réagir plus intelligemment aux changements environnementaux, apportant ainsi des solutions plus efficaces à diverses industries. En s'intégrant à la technologie IoT, l'IoRT peut non seulement réaliser un fonctionnement autonome et un auto-apprentissage, mais également
 L'état actuel de l'industrie manufacturière en 2024 : une numérisation complète
Feb 28, 2024 pm 06:10 PM
L'état actuel de l'industrie manufacturière en 2024 : une numérisation complète
Feb 28, 2024 pm 06:10 PM
Partout dans le monde, le secteur manufacturier en particulier semble avoir progressivement surmonté les difficultés liées à la pandémie et aux perturbations de la chaîne d’approvisionnement d’il y a quelques années. Toutefois, les fabricants devraient être confrontés à de nouveaux défis d’ici 2024, dont beaucoup pourront être résolus grâce à une application plus large des technologies numériques. Des recherches récentes de l'industrie se sont concentrées sur les défis auxquels les fabricants sont confrontés cette année et sur la manière dont ils envisagent d'y répondre. Une étude du State of Manufacturing Report révèle qu'en 2023, l'industrie manufacturière est confrontée à une incertitude économique et à des défis en matière de main-d'œuvre, et qu'il est urgent d'adopter de nouvelles technologies pour résoudre ces problèmes. Deloitte a fait valoir un point similaire dans ses Perspectives manufacturières 2024, notant que les entreprises manufacturières seront confrontées à l’incertitude économique, aux perturbations de la chaîne d’approvisionnement et aux difficultés de recrutement de main-d’œuvre qualifiée. peu importe la situation
 Christie : les deux moteurs de technologie et d'innovation apportent des possibilités illimitées
Apr 23, 2024 am 08:10 AM
Christie : les deux moteurs de technologie et d'innovation apportent des possibilités illimitées
Apr 23, 2024 am 08:10 AM
En tant qu'entreprise technologique axée sur l'innovation, Christie est en mesure de fournir des solutions complètes, une riche expérience industrielle et un réseau de services complet en matière de technologie audiovisuelle intelligente. Lors du salon InfoCommChina de cette année, Christie a présenté des projecteurs laser RVB purs, des projecteurs laser 1DLP, des murs vidéo LED ainsi que des solutions de gestion et de traitement de contenu. Sur le site de l'événement, un dôme sphérique extérieur personnalisé à grande échelle spécialement conçu pour les affichages astronomiques est devenu le centre de la scène. Christie l'a baptisé « Sphere Deep Space », et le projecteur laser pur Christie M4K25RGB lui a donné une « vitalité verte ». M. Sheng Xiaoqiang, directeur principal du service technique du département des affaires commerciales en Chine, a déclaré : Il n'est pas difficile de réaliser une projection d'un dôme sphérique extérieur, mais elle peut être rendue plus petite et la couleur
 Comment les capteurs IoT et l'IA révolutionnent les bâtiments intelligents
Apr 12, 2024 am 09:10 AM
Comment les capteurs IoT et l'IA révolutionnent les bâtiments intelligents
Apr 12, 2024 am 09:10 AM
Avec le développement continu des technologies intelligentes, les bâtiments intelligents sont devenus une force puissante dans le secteur de la construction actuel. Dans l’essor des bâtiments intelligents, les capteurs de l’Internet des objets (IoT) et l’intelligence artificielle (IA) ont joué un rôle crucial. Leur combinaison n’est pas seulement une simple application technique, mais aussi une subversion complète des concepts de construction traditionnels, nous apportant un environnement de construction plus intelligent, efficace et confortable. Au cours des dernières années, et particulièrement à la suite de la pandémie de COVID-19, les défis auxquels est confrontée la gestion des bâtiments se sont accrus et ont évolué à mesure que les attentes envers les gestionnaires d'installations ont changé et que les besoins en matière de viabilité se sont accrus. L'évolution vers des environnements de travail plus intégrés et plus flexibles au sein des bureaux modifie également la façon dont les bâtiments commerciaux sont utilisés, nécessitant une visibilité en temps réel sur l'utilisation du bâtiment et les tendances des occupants.





