
Aujourd'hui, parlons de quelques points très utiles de Nginx dans nos applications actuelles.
Les premières activités étaient basées sur le déploiement d'un seul nœud. Étant donné que le trafic d'accès n'était pas important au début, la structure unique pouvait également répondre à la demande. Cependant, à mesure que l'entreprise se développe, le trafic devient de plus en plus important, et finalement. un seul serveur sera affecté. La pression d’accès augmentera également progressivement. Au fil du temps, les performances d'un seul serveur ne peuvent pas suivre la croissance de l'entreprise, ce qui entraînera de fréquents temps d'arrêt en ligne, ce qui finira par paralyser le système et l'empêcher de continuer à traiter les demandes des utilisateurs.
D'après la description ci-dessus, il y a deux problèmes principaux :
①La méthode de déploiement de la structure unique ne peut pas supporter le trafic commercial croissant.
②Lorsque le nœud backend tombe en panne, l'ensemble du système sera paralysé, rendant l'ensemble du projet indisponible.
Donc dans ce contexte, les avantages que peut apporter l'introduction de la technologie d'équilibrage de charge :
OK~, puisque l'introduction de la technologie d'équilibrage de charge peut nous apporter d'énormes avantages, quelles sont les options parmi lesquelles choisir ? Il existe principalement deux solutions de chargement, ""Niveau matériel et niveau logiciel"" Les chargeurs matériels les plus couramment utilisés sont A10、F5等,但这些机器动辄大几万乃至几十万的成本,因此一般大型企业会采用该方案,如银行、国企、央企等。而成本有限,但依旧想做负载均衡的项目,那么可在软件层面实现,如典型的Nginx等,软件层的负载也是本文的重点,毕竟BossL'un de nos principes est le suivant : ""Si cela peut être réalisé par la technologie, essayez de ne pas dépenser d'argent. ""
Un outil de réponse aux questions en ligne pour les développeurs Java
Nginx est actuellement la solution dominante en matière de technologie d'équilibrage de charge. Presque la plupart des projets l'utiliseront. Nginx est un HTTP serveur proxy inverse. Il s'agit également d'un type général de serveur proxy et prend en charge la plupart des protocoles, tels que TCP, UDP, SMTP, HTTPS, etc. Nginx是目前负载均衡技术中的主流方案,几乎绝大部分项目都会使用它,Nginx是一个轻量级的高性能HTTP反向代理服务器,同时它也是一个通用类型的代理服务器,支持绝大部分协议,如TCP、UDP、SMTP、HTTPS等。
Nginx与Redis相同,都是基于多路复用模型构建出的产物,因此它与Redis同样具备 「「资源占用少、并发支持高」」 的特点,在理论上单节点的Nginx同时支持5W并发连接,而实际生产环境中,硬件基础到位再结合简单调优后确实能达到该数值。
先来看看Nginx
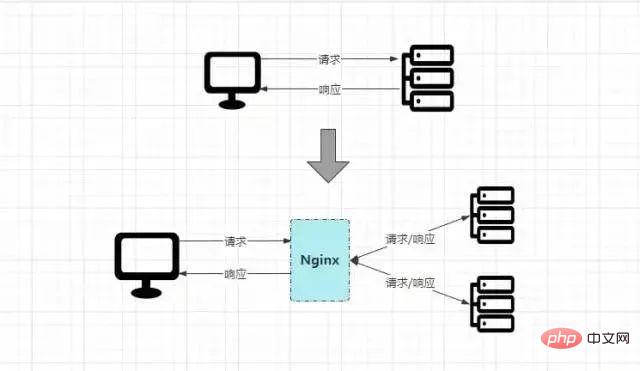
Nginx est identique à Redis, les deux sont des produits construits sur la base du modèle de multiplexage, donc c'est la même chose que Redis présente également les caractéristiques de "faible utilisation des ressources et prise en charge d'une concurrence élevée". En théorie, un seul nœudNginx prend également en charge 5Wconnexions simultanées, mais dans l'environnement de production réel, la base matérielle est en place et la combinaison est simple. Cette valeur peut en effet être atteinte après réglage. 🎜🎜Jetons un coup d'oeil d'abordNginx avant et après l'introduction, Comparaison du processus de traitement des demandes clients : 🎜
À l'origine, le client demandait directement le serveur cible, et le serveur cible complétait directement le traitement de la demande, mais ajoutait Nginx, toutes les requêtes passeront d'abord par Nginx, qui sera ensuite distribué au serveur spécifique pour traitement. Une fois le traitement terminé, il renverra Nginx, enfin Nginx renvoie le résultat final de la réponse au client. Nginx后,所有的请求会先经过Nginx,再由其进行分发到具体的服务器处理,处理完成后再返回Nginx,最后由Nginx将最终的响应结果返回给客户端。
了解了Nginx的基本概念后,再来快速搭建一下环境,以及了解一些Nginx的高级特性,如动静分离、资源压缩、缓存配置、IP黑名单、高可用保障等。
❶首先创建Nginx的目录并进入:
[root@localhost]# mkdir /soft && mkdir /soft/nginx/ [root@localhost]# cd /soft/nginx/
❷下载Nginx的安装包,可以通过FTP工具上传离线环境包,也可通过wget
D'après les concepts de base de Nginx , configurons rapidement l'environnement et apprenons quelques Nginx</ code>, telles que la séparation dynamique et statique, la compression des ressources, la configuration du cache, <code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin- gauche : 2px ; couleur d'arrière-plan : rgba(27, 31, 35, 0,05) ; famille de polices : « Operator Mono », Consolas, Monaco, Menlo, monospace ; coupure de mot : break-all ; couleur : rgb(239, 112, 96) ;">Liste noire IP, garantie de haute disponibilité, etc. 🎜Nginx et entrez : 🎜[root@localhost]# wget https://nginx.org/download/nginx-1.21.6.tar.gz
Le package d'installation de Nginx peut être transmis FTP outil pour télécharger le package d'environnement hors ligne, vous pouvez également utiliser wget pour obtenir le package d'installation en ligne : 🎜[root@localhost]# wget https://nginx.org/download/nginx-1.21.6.tar.gz
没有wget命令的可通过yum命令安装:
[root@localhost]# yum -y install wget
❸解压Nginx的压缩包:
[root@localhost]# tar -xvzf nginx-1.21.6.tar.gz
❹下载并安装Nginx所需的依赖库和包:
[root@localhost]# yum install --downloadonly --downloaddir=/soft/nginx/ gcc-c++ [root@localhost]# yum install --downloadonly --downloaddir=/soft/nginx/ pcre pcre-devel4 [root@localhost]# yum install --downloadonly --downloaddir=/soft/nginx/ zlib zlib-devel [root@localhost]# yum install --downloadonly --downloaddir=/soft/nginx/ openssl openssl-devel
也可以通过yum命令一键下载(推荐上面哪种方式):
[root@localhost]# yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
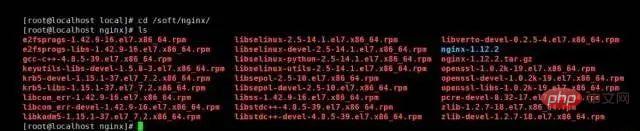
执行完成后,然后ls查看目录文件,会看一大堆依赖:

紧接着通过rpm命令依次将依赖包一个个构建,或者通过如下指令一键安装所有依赖包:
[root@localhost]# rpm -ivh --nodeps *.rpm
❺进入解压后的nginx目录,然后执行Nginx的配置脚本,为后续的安装提前配置好环境,默认位于/usr/local/nginx/目录下(可自定义目录):
[root@localhost]# cd nginx-1.21.6 [root@localhost]# ./configure --prefix=/soft/nginx/
❻编译并安装Nginx:
[root@localhost]# make && make install
❼最后回到前面的/soft/nginx/目录,输入ls即可看见安装nginx完成后生成的文件。
❽修改安装后生成的conf目录下的nginx.conf配置文件:
[root@localhost]# vi conf/nginx.conf
修改端口号:listen 80;
修改IP地址:server_name 你当前机器的本地IP(线上配置域名);❾制定配置文件并启动Nginx:
[root@localhost]# sbin/nginx -c conf/nginx.conf [root@localhost]# ps aux | grep nginx
Nginx其他操作命令:
sbin/nginx -t -c conf/nginx.conf # 检测配置文件是否正常 sbin/nginx -s reload -c conf/nginx.conf # 修改配置后平滑重启 sbin/nginx -s quit # 优雅关闭Nginx,会在执行完当前的任务后再退出 sbin/nginx -s stop # 强制终止Nginx,不管当前是否有任务在执行
❿开放80端口,并更新防火墙:
[root@localhost]# firewall-cmd --zone=public --add-port=80/tcp --permanent [root@localhost]# firewall-cmd --reload [root@localhost]# firewall-cmd --zone=public --list-ports
⓫在Windows/Mac的浏览器中,直接输入刚刚配置的IP地址访问Nginx:
最终看到如上的Nginx欢迎界面,代表Nginx安装完成。
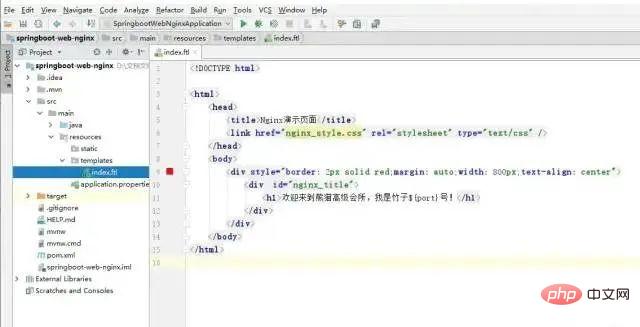
首先通过SpringBoot+Freemarker快速搭建一个WEB项目:springboot-web-nginx,然后在该项目中,创建一个IndexNginxController.java文件,逻辑如下:
@Controller
public class IndexNginxController {
@Value("${server.port}")
private String port;
@RequestMapping("/")
public ModelAndView index(){
ModelAndView model = new ModelAndView();
model.addObject("port", port);
model.setViewName("index");
return model;
}
}在该Controller类中,存在一个成员变量:port,它的值即是从application.properties配置文件中获取server.port值。当出现访问/资源的请求时,跳转前端index页面,并将该值携带返回。
前端的index.ftl文件代码如下:
<html>
<head>
<title>Nginx演示页面</title>
<link href="nginx_style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div style="border: 2px solid red;margin: auto;width: 800px;text-align: center">
<div id="nginx_title">
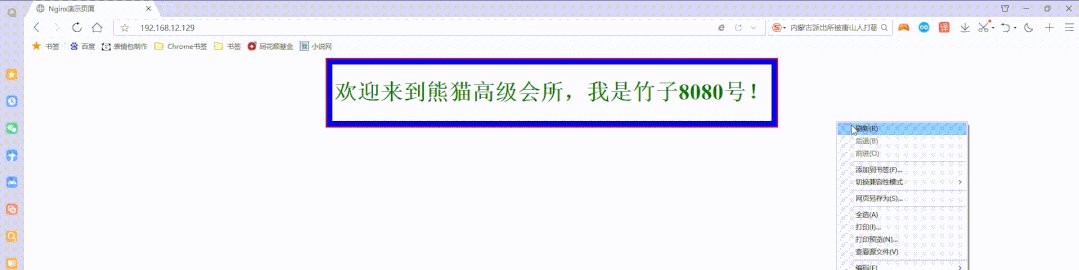
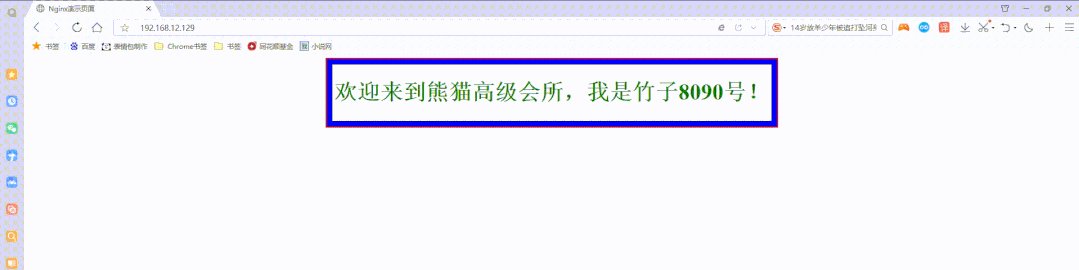
<h1>欢迎来到熊猫高级会所,我是竹子${port}号!</h1>
</div>
</div>
</body>
</html>从上可以看出其逻辑并不复杂,仅是从响应中获取了port输出。
OK~,前提工作准备就绪后,再简单修改一下nginx.conf的配置即可:
upstream nginx_boot{
# 30s内检查心跳发送两次包,未回复就代表该机器宕机,请求分发权重比为1:2
server 192.168.0.000:8080 weight=100 max_fails=2 fail_timeout=30s;
server 192.168.0.000:8090 weight=200 max_fails=2 fail_timeout=30s;
# 这里的IP请配置成你WEB服务所在的机器IP
}
server {
location / {
root html;
# 配置一下index的地址,最后加上index.ftl。
index index.html index.htm index.jsp index.ftl;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 请求交给名为nginx_boot的upstream上
proxy_pass http://nginx_boot;
}
}至此,所有的前提工作准备就绪,紧接着再启动Nginx,然后再启动两个web服务,第一个WEB服务启动时,在application.properties配置文件中,将端口号改为8080,第二个WEB服务启动时,将其端口号改为8090。
最终来看看效果:
 负载均衡效果-动图演示
负载均衡效果-动图演示
因为配置了请求分发的权重,8080、8090的权重比为2:1,因此请求会根据权重比均摊到每台机器,也就是8080一次、8090两次、8080一次......
Java开发者在线刷题神器
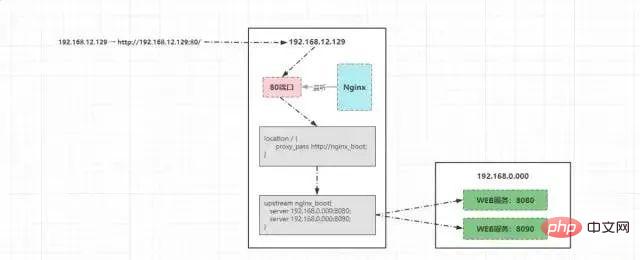
Le client initie une demande Le processus est le suivant : 192.168.12.129最终会转变为:http://192.168.12.129:80/,然后再向目标IP
Principe de distribution des demandes .
.
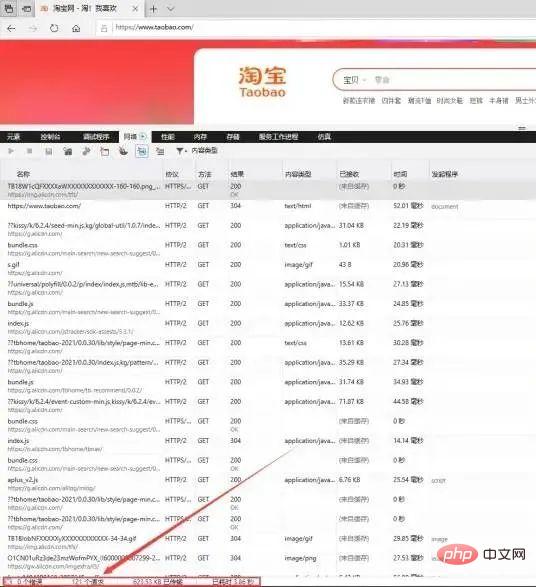
Nginx监听了192.168.12.129的80端口,所以最终该请求会找到Nginx进程;Nginx首先会根据配置的location规则进行匹配,根据客户端的请求路径/Nginx écoute le port 80 de 🎜192.168.12.129, donc la requête finira par trouver le processus 🎜Nginx emplacement<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">location中配置的proxy_pass会再找到名为nginx_boot的upstream;upstream中的配置信息,将请求转发到运行WEB服务的机器处理,由于配置了多个WEB服务,且配置了权重值,因此Nginx会依次根据权重比分发请求。动静分离应该是听的次数较多的性能优化方案,那先思考一个问题:「「为什么需要做动静分离呢?它带来的好处是什么?」」 其实这个问题也并不难回答,当你搞懂了网站的本质后,自然就理解了动静分离的重要性。先来以淘宝为例分析看看:
 淘宝首页
淘宝首页
当浏览器输入www.taobao.com访问淘宝首页时,打开开发者调试工具可以很明显的看到,首页加载会出现100+的请求数,而正常项目开发时,静态资源一般会放入到resources/static/中配置的proxy_pass</p>会再找到名为<code style= "taille de police : 14 px ; remplissage : 2 px 4 px ; rayon de bordure : 4 px ; marge droite : 2 px ; marge gauche : 2 px ; couleur d'arrière-plan : rgba (27, 31, 35, 0,05); famille de polices : " Operator Mono", Consolas, Monaco, Menlo, monospace; mot-break: break-all; couleur: rgb(239, 112, 96);">nginx_boot<p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">的<code style="font-size: 14px;padding: 2px 4px;rayon de bordure : 4px;marge droite : 2px;marge gauche : 2px;couleur d'arrière-plan : rgba(27, 31, 35, 0,05);famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">upstream<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/001/273/727/cdda5c10b448e5a6e017d154d6edf3cb-5.jpg" class="lazy"/ alt="14 points de fonctions principales de Nginx, recommandés à collecter !" >;</p>🎜🎜🎜最后根据<code style="max-width:90%"arrière-plan : rgba (27, 31, 35, 0,05) ; famille de polices : « Operator Mono », Consolas, Monaco, Menlo, monospace ; mot- break : break-all ; couleur : rgb (239, 112, 96) ; : 4px;marge droite: 2px;marge gauche: 2px;couleur d'arrière-plan: rgba(27, 31, 35, 0.05);famille de polices: "Operator Mono", Consolas, Monaco, Menlo, monospace;saut de mot : break-all;color: rgb(239, 112, 96);">WEB🎜服务的机器处理,由于配置了多个<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;marge droite : 2px;marge gauche : 2px;couleur d'arrière-plan : rgba(27, 31, 35, 0,05);famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace;saut de mot : break-all;color: rgb(239, 112, 96);">WEB🎜服务,且配置了权重值,因此<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px; marge droite : 2 px ; marge gauche : 2 px ; couleur d'arrière-plan : rgba (27, 31, 35, 0,05) ; famille de polices : « Operator Mono », Consolas, Monaco, Menlo, monospace ; saut de mot : break- all;color: rgb(239, 112, 96);">Nginx🎜会依次根据权重比分发请求。🎜🎜</ul><h3 data-tool="mdnice编辑器" style="margin-top: 30px ;marge inférieure : 15 px ;poids de la police : gras ;taille de la police : 20 px;"><span style="display : aucun;"></span>四、Nginx动静分离<span style="display : aucun ; "></span></h3>🎜动静分离应该是听的次数较多的性能优化方案,那先思考一个问题:<strong>「「为什么需要做动静分离呢?它带来的好处是什么?」」</strong> 其实这个问题也并不难回答,当你搞懂了网站的本质后,自然就理解了动静分离的重要性。先来以淘宝为例分析看看:🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/001/273/727/96577c36b9115f3c2739f53689db531f-4.jpg" class="lazy"/ alt="14 points de fonctions principales de Nginx, recommandés à collecter !" >淘宝首页🎜🎜当浏览器输入<code style="max-width:90%"arrière-plan : rgba (27, 31, 35, 0,05) ; famille de polices : « Operator Mono », Consolas, Monaco , Menlo, monospace ; coupure de mots : break-all ; couleur : rgb (239, 112, 96);">www.taobao.com 😉加载会出现<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05 );famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace;saut de mot : break-all;couleur : rgb(239, 112, 96);">100+🎜的请求数,而正常项目<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba( 27, 31, 35, 0,05) ; famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace ; saut de mot : break-all ; couleur : rgb (239, 112, 96);"> ressources/statique /🎜目录下:🎜🎜🎜IDEA 工程结构🎜<p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">Lorsque le projet sera déployé en ligne, ces ressources statiques seront regroupées ensemble. Réfléchissez ensuite à une question à ce moment-là : <strong>"En supposant que Taobao fasse cela, alors où la demande lors du chargement de la page d'accueil sera-t-elle traitée ?""</strong> La réponse. est sans aucun doute la page d'accueil<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35 , 0.05);font-family : "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">Toutes les 100+ Requêtes viendra déployer, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">WEB traitement de la machine de service, cela signifie qu'un client demandant la page d'accueil de Taobao provoquera 100+ requêtes simultanées. Il ne fait aucun doute que cela exerce une forte pression sur le serveur back-end. 100+的所有请求都会来到部署WEB服务的机器处理,那则代表着一个客户端请求淘宝首页,就会对后端服务器造成100+的并发请求。毫无疑问,这对于后端服务器的压力是尤为巨大的。
但此时不妨分析看看,首页100+的请求中,是不是至少有60+是属于*.js、*.css、*.html、*.jpg.....这类静态资源的请求呢?答案是Yes。
既然有这么多请求属于静态的,这些资源大概率情况下,长时间也不会出现变动,那为何还要让这些请求到后端再处理呢?能不能在此之前就提前处理掉?当然OK,因此经过分析之后能够明确一点:「「做了动静分离之后,至少能够让后端服务减少一半以上的并发量。」」 到此时大家应该明白了动静分离能够带来的性能收益究竟有多大。
OK~,搞清楚动静分离的必要性之后,如何实现动静分离呢?其实非常简单,实战看看。
①先在部署Nginx的机器,Nginx目录下创建一个目录static_resources
100+ Dans la requête, y a-t-il au moins 60 + appartient à *. js, *. Qu'en est-il des requêtes de ressources statiques telles que css, *.html, *.jpg.... ? La réponse estOui. 🎜🎜Puisque tant de requêtes sont statiques et que ces ressources ne changeront probablement pas avant longtemps, pourquoi ces requêtes devraient-elles être traitées par le backend ? Peut-on s'en occuper avant ? Bien sûrOK, donc cela peut être clairement compris après analyse Un point : 🎜 ""Une fois la séparation dynamique et statique effectuée, au moins la simultanéité du service back-end peut être réduite de plus de moitié."" 🎜 À ce stade, tout le monde devrait comprendre à quel point les performances profitent au la séparation dynamique et statique peut apporter. 🎜La machine de Nginx, Créez un répertoire sous le répertoire Nginxstatic_resources:🎜mkdir static_resources
②将项目中所有的静态资源全部拷贝到该目录下,而后将项目中的静态资源移除重新打包。
③稍微修改一下nginx.conf的配置,增加一条location匹配规则:
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css){
root /soft/nginx/static_resources;
expires 7d;
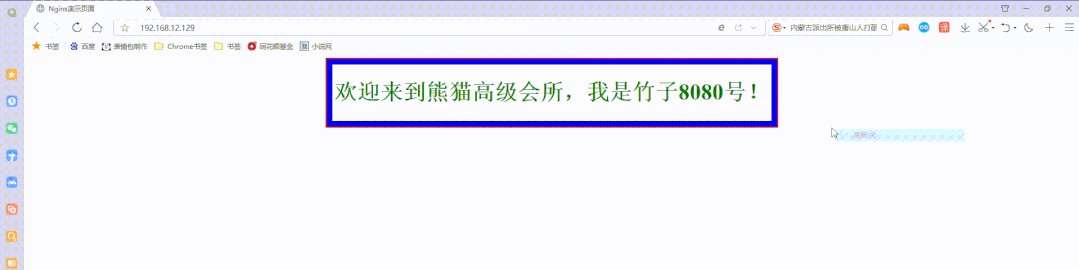
}然后照常启动nginx和移除了静态资源的WEB服务,你会发现原本的样式、js效果、图片等依旧有效,如下:

其中static目录下的nginx_style.css文件已被移除,但效果依旧存在(绿色字体+蓝色大边框):
 移除后效果动图
移除后效果动图
最后解读一下那条location规则:
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)
~代表匹配时区分大小写.*代表任意字符都可以出现零次或多次,即资源名不限制\.代表匹配后缀分隔符.(html|...|css)代表匹配括号里所有静态资源类型综上所述,简单一句话概述:该配置表示匹配以.html~.css为后缀的所有资源请求。
「最后提一嘴,也可以将静态资源上传到文件服务器中,然后location中配置一个新的upstream指向。」
Java开发者在线刷题神器
建立在动静分离的基础之上,如果一个静态资源的Size越小,那么自然传输速度会更快,同时也会更节省带宽,因此我们在部署项目时,也可以通过Nginx对于静态资源实现压缩传输,一方面可以节省带宽资源,第二方面也可以加快响应速度并提升系统整体吞吐。
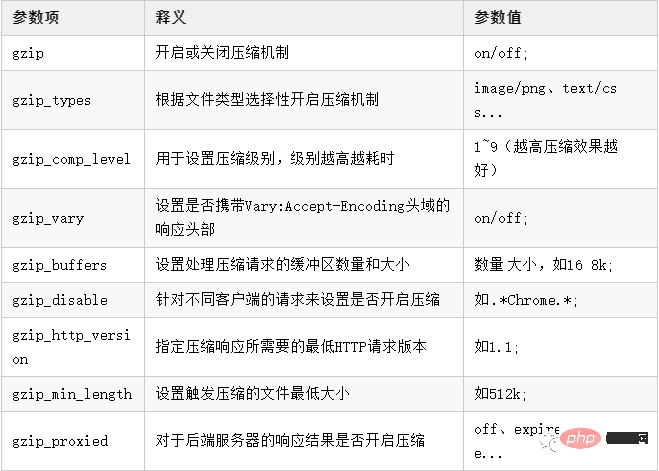
在Nginx也提供了三个支持资源压缩的模块ngx_http_gzip_module、ngx_http_gzip_static_module、ngx_http_gunzip_module,其中ngx_http_gzip_module属于内置模块,代表着可以直接使用该模块下的一些压缩指令,后续的资源压缩操作都基于该模块,先来看看压缩配置的一些参数/指令:

了解了Nginx中的基本压缩配置后,接下来可以在Nginx中简单配置一下:
http{
# 开启压缩机制
gzip on;
# 指定会被压缩的文件类型(也可自己配置其他类型)
gzip_types text/plain application/javascript text/css application/xml text/javascript image/jpeg image/gif image/png;
# 设置压缩级别,越高资源消耗越大,但压缩效果越好
gzip_comp_level 5;
# 在头部中添加Vary: Accept-Encoding(建议开启)
gzip_vary on;
# 处理压缩请求的缓冲区数量和大小
gzip_buffers 16 8k;
# 对于不支持压缩功能的客户端请求不开启压缩机制
gzip_disable "MSIE [1-6]\."; # 低版本的IE浏览器不支持压缩
# 设置压缩响应所支持的HTTP最低版本
gzip_http_version 1.1;
# 设置触发压缩的最小阈值
gzip_min_length 2k;
# 关闭对后端服务器的响应结果进行压缩
gzip_proxied off;
}在上述的压缩配置中,最后一个gzip_proxied选项,可以根据系统的实际情况决定,总共存在多种选项:
off:关闭Nginx对后台服务器的响应结果进行压缩。off:关闭Nginx对后台服务器的响应结果进行压缩。expired:如果响应头中包含Expires信息,则开启压缩。no-cache:如果响应头中包含Cache-Control:no-cache信息,则开启压缩。no-store:如果响应头中包含Cache-Control:no-store信息,则开启压缩。private:如果响应头中包含Cache-Control:private信息,则开启压缩。no_last_modified:如果响应头中不包含Last-Modified🎜expiré :如果响应头中包含Expire信息,则开启压缩。no-cache:如果响应头中包含Cache-Control:no-cache信息,则开启压缩。🎜🎜no-store:如果响应头中包含Cache-Control:no-store信息,则开启压缩。🎜🎜private:如果响应头中包含Cache-Control :private信息,则开启压缩。 🎜🎜no_last_modified:如果响应头中不包含</li><li><section style="margin-top: 5px;margin-bottom: 5px;line-height: 26px;color: rgb(1, 1, 1);"><code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">no_etag:如果响应头中不包含ETag信息,则开启压缩。auth:如果响应头中包含Authorization信息,则开启压缩。any:无条件对后端的响应结果开启压缩机制。OK~,简单修改好了Nginx的压缩配置后,可以在原本的index页面中引入一个jquery-3.6.0.js文件:
<script type="text/javascript" src="jquery-3.6.0.js"></script>
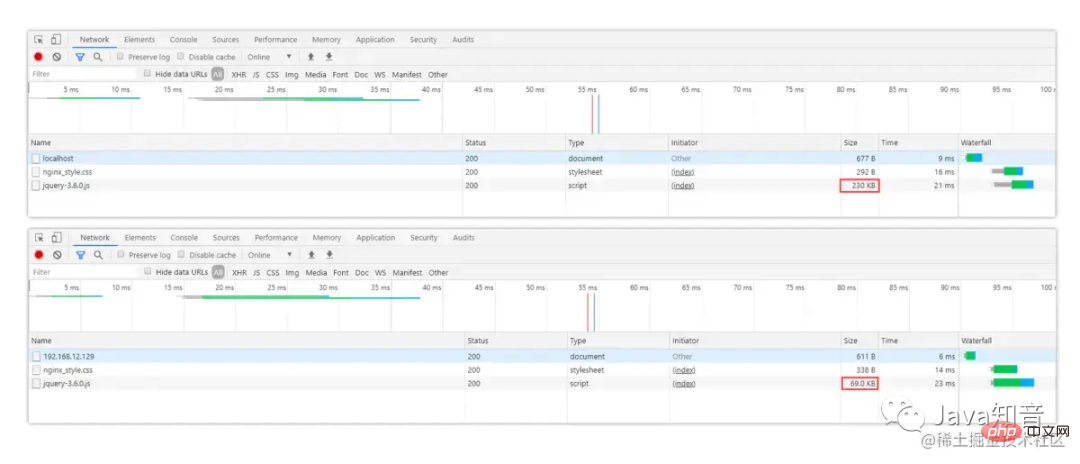
分别来对比下压缩前后的区别:

从图中可以很明显看出,未开启压缩机制前访问时,js文件的原始大小为230K,当配置好压缩后再重启Nginx,会发现文件大小从230KB→69KB,效果立竿见影!
Remarques : ① Pour les données de type image et vidéo, le mécanisme de compression sera activé par défaut, il n'est donc généralement pas nécessaire de réactiver la compression. ②Pour .js fichiers, obligatoires Spécifiez la compression tapez comme application/javascript, et Not < code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05); font- famille : "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">text/javascript、application/x-javascript. .js文件而言,需要指定压缩类型为application/javascript,而并非text/javascript、application/x-javascript。
先来思考一个问题,接入Nginx的项目一般请求流程为:“客户端→Nginx→服务端”,在这个过程中存在两个连接:“客户端→Nginx、Nginx→服务端”,那么两个不同的连接速度不一致,就会影响用户的体验(比如浏览器的加载速度跟不上服务端的响应速度)。
其实也就类似电脑的内存跟不上CPU速度,所以对于用户造成的体验感极差,因此在CPU设计时都会加入三级高速缓冲区,用于缓解CPU和内存速率不一致的矛盾。在Nginx也同样存在缓冲区的机制,主要目的就在于:「「用来解决两个连接之间速度不匹配造成的问题」」 ,有了缓冲后,Nginx
Le processus général de demande de projet de Nginx est : "Client→Nginx→Server", il y a deux connexions dans ce processus : "Client End→Nginx、Nginx→server", alors les deux vitesses de connexion différentes sont incohérentes, cela affectera l'utilisateur expérience (par exemple, la vitesse de chargement du navigateur ne peut pas suivre la vitesse de réponse du serveur). 🎜🎜En fait, c'est comme si la mémoire de l'ordinateur ne pouvait pas suivreCPU Vitesse, donc l'expérience utilisateur est extrêmement médiocre, donc en CPU ajoutera un tampon haute vitesse à trois niveaux lors de la conception pour alléger Conflit de processeurs et de taux de mémoire incohérents. Dans Nginx dispose également d'un mécanisme de tampon, le l'objectif principal est : "Résoudre le problème causé par l'inadéquation de vitesse entre les deux connexions" Après la mise en mémoire tampon, Nginx proxy peut stocker temporairement la réponse du backend, puis fournir des données au client à la demande. Jetons d'abord un coup d'œil à quelques éléments de configuration concernant le tampon : 🎜proxy_buffering : s'il faut activer Mécanisme de mise en mémoire tampon, la valeur par défaut est on état fermé . proxy_buffering:是否启用缓冲机制,默认为on关闭状态。
client_body_buffer_size:设置缓冲客户端请求数据的内存大小。
proxy_buffers:为每个请求/连接设置缓冲区的数量和大小,默认4 4k/8k。
proxy_buffer_size:设置用于存储响应头的缓冲区大小。
proxy_busy_buffers_size:在后端数据没有完全接收完成时,Nginx可以将busy状态的缓冲返回给客户端,该参数用来设置busy状态的buffer具体有多大,默认为proxy_buffer_size*2
client_body_buffer_size : définissez la taille de la mémoire pour mettre en mémoire tampon les données des requêtes client. 🎜🎜🎜🎜proxy_buffers : Définit le nombre et la taille des tampons pour chaque requête/connexion, par défaut4 4k/8k. 🎜🎜🎜🎜proxy_buffer_size : Définit la taille du tampon utilisé pour stocker les en-têtes de réponse. 🎜🎜🎜🎜proxy_busy_buffers_size : lorsque les données backend ne sont pas entièrement reçues, occupé</code > Le tampon d'état est renvoyé au client. Ce paramètre est utilisé pour définir <code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background. - couleur : rgba (27, 31, 35, 0,05) ; famille de polices : « Operator Mono », Consolas, Monaco, Menlo, monospace ; saut de mot : break-all ; couleur : rgb (239, 112, 96) ; " >busy statustampon La taille spécifique, la valeur par défaut est proxy_buffer_size*2</code > . 🎜</section></li><li><section style="margin-top: 5px;margin-bottom: 5px;line-height: 26px;color: rgb(1, 1, 1);"><p style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;color: black;"><code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35 , 0.05);font-family : "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">proxy_temp_path : lorsque la mémoire Lorsque la mémoire tampon est pleine, les données peuvent être temporairement stockées sur le disque. Ce paramètre définit le répertoire dans lequel les données mises en mémoire tampon sont stockées. proxy_temp_path:当内存缓冲区存满时,可以将数据临时存放到磁盘,该参数是设置存储缓冲数据的目录。path是临时目录的路径。
proxy_temp_path path; path是临时目录的路径proxy_temp_file_write_size:设置每次写数据到临时文件的大小限制。
proxy_max_temp_file_size
chemin est temporaire Le chemin d'accès au répertoire. 🎜🎜🎜 chemin proxy_temp_path ; path est le chemin d'accès au répertoire temporaire🎜🎜proxy_temp_file_write_size : Définissez la taille limite pour l'écriture de données dans un fichier temporaire à chaque fois. 🎜🎜🎜🎜🎜🎜proxy_max_temp_file_size : Paramètres Quantité maximale de stockage autorisée dans le répertoire tampon temporaire. 🎜🎜🎜🎜🎜🎜Éléments de paramètres sans mise en mémoire tampon : 🎜proxy_connect_timeout:设置与后端服务器建立连接时的超时时间。proxy_read_timeout:设置从后端服务器读取响应数据的超时时间。proxy_send_timeout:设置向后端服务器传输请求数据的超时时间。具体的nginx.conf配置如下:
http{
proxy_connect_timeout 10;
proxy_read_timeout 120;
proxy_send_timeout 10;
proxy_buffering on;
client_body_buffer_size 512k;
proxy_buffers 4 64k;
proxy_buffer_size 16k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
proxy_temp_path /soft/nginx/temp_buffer;
}上述的缓冲区参数,是基于每个请求分配的空间,而并不是所有请求的共享空间。当然,具体的参数值还需要根据业务去决定,要综合考虑机器的内存以及每个请求的平均数据大小。
最后提一嘴:使用缓冲也可以减少即时传输带来的带宽消耗。
对于性能优化而言,缓存是一种能够大幅度提升性能的方案,因此几乎可以在各处都能看见缓存,如客户端缓存、代理缓存、服务器缓存等等,Nginx的缓存则属于代理缓存的一种。对于整个系统而言,加入缓存带来的优势额外明显:
那么在Nginx中,又该如何配置代理缓存呢?先来看看缓存相关的配置项:
「proxy_cache_path」:代理缓存的路径。
语法:
proxy_cache_path path [levels=levels] [use_temp_path=on|off] keys_zone=name:size [inactive=time] [max_size=size] [manager_files=number] [manager_sleep=time] [manager_threshold=time] [loader_files=number] [loader_sleep=time] [loader_threshold=time] [purger=on|off] [purger_files=number] [purger_sleep=time] [purger_threshold=time];
是的,你没有看错,就是这么长....,解释一下每个参数项的含义:
path : adresse du chemin mis en cache. path:缓存的路径地址。levels:缓存存储的层次结构,最多允许三层目录。use_temp_path:是否使用临时目录。keys_zone:指定一个共享内存空间来存储热点Key(1M可存储8000个Key)。inactive:设置缓存多长时间未被访问后删除(默认是十分钟)。max_size:允许缓存的最大存储空间,超出后会基于LRU算法移除缓存,Nginx会创建一个Cache manager的进程移除数据,也可以通过purge方式。manager_files:manager进程每次移除缓存文件数量的上限。manager_sleep:manager进程每次移除缓存文件的时间上限。manager_threshold:manager进程每次移除缓存后的间隔时间。loader_files🎜niveaux</ code> : Structure hiérarchique de stockage du cache, autorisant jusqu'à trois niveaux de répertoires. </section></li>🎜🎜<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba( 27, 31, 35, 0.05);famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace ;saut de mot : break-all;couleur : rgb(239, 112, 96);">use_temp_path</ code> : s'il faut utiliser un répertoire temporaire. </section></li>🎜🎜<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba( 27, 31, 35, 0,05) ; famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace ; saut de mot : break-all ; couleur : rgb (239, 112, 96);">keys_zone</ code> : Spécifiez un espace mémoire partagé pour stocker les clés de point d'accès (1 M peut stocker 8 000 clés). </section></li>🎜🎜<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba( 27, 31, 35, 0,05);famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace ;saut de mot : break-all;couleur : rgb(239, 112, 96);">inactif</ code> : définissez la durée pendant laquelle le cache n'a pas été accédé avant sa suppression (la valeur par défaut est dix minutes). </section></li>🎜🎜<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba( 27, 31, 35, 0.05);famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace ;saut de mot : break-all;couleur : rgb(239, 112, 96);">max_size</ code> : l'espace de stockage maximum autorisé pour le cache. S'il est dépassé, le cache sera supprimé en fonction de l'algorithme LRU qui créera un processus de gestionnaire de cache pour supprimer les données, ou il pourra être purgé. </section></li>🎜🎜<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba( 27, 31, 35, 0.05);famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace ;saut de mot : break-all;couleur : rgb(239, 112, 96);">manager_files</ code> : La limite supérieure du nombre de fichiers cache supprimés par le processus gestionnaire à chaque fois. </section></li>🎜🎜<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba( 27, 31, 35, 0.05);famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace ;saut de mot : break-all;couleur : rgb(239, 112, 96);">manager_sleep</ code> : la limite supérieure de temps pendant laquelle le processus du gestionnaire supprime les fichiers mis en cache à chaque fois. </section></li>🎜🎜<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba( 27, 31, 35, 0,05);famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace ;saut de mot : break-all;couleur : rgb(239, 112, 96);">manager_threshold</ code> : l'intervalle entre chaque fois que le processus du gestionnaire supprime le cache. </section></li>🎜🎜<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba( 27, 31, 35, 0.05);famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace ;saut de mot : break-all;couleur : rgb(239, 112, 96);">loader_files</ code> : lors du redémarrage de Nginx pour charger le cache, le nombre de fichiers chargés à chaque fois, la valeur par défaut est 100.</section></li><li><section style="margin-top: 5px;margin-bottom: 5px;line-height: 26px;color: rgb(1, 1, 1);"><code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">loader_sleep:每次载入时,允许的最大时间上限,默认200ms。loader_threshold:一次载入后,停顿的时间间隔,默认50ms。purger:是否开启purge方式移除数据。purger_files:每次移除缓存文件时的数量。purger_sleep:每次移除时,允许消耗的最大时间。purger_threshold:每次移除完成后,停顿的间隔时间。「proxy_cache」:开启或关闭代理缓存,开启时需要指定一个共享内存区域。
语法:
proxy_cache zone | off;
zone为内存区域的名称,即上面中keys_zone设置的名称。
「proxy_cache_key」:定义如何生成缓存的键。
语法:
proxy_cache_key string;
string为生成Key的规则,如$scheme$proxy_host$request_uri。
「proxy_cache_valid」:缓存生效的状态码与过期时间。
语法:
proxy_cache_valid [code ...] time;
code为状态码,time为有效时间,可以根据状态码设置不同的缓存时间。
例如:proxy_cache_valid 200 302 30m;
「proxy_cache_min_uses」:设置资源被请求多少次后被缓存。
语法:
proxy_cache_min_uses number;
number为次数,默认为1。
「proxy_cache_use_stale」:当后端出现异常时,是否允许Nginx返回缓存作为响应。
语法:
proxy_cache_use_stale error;
error为错误类型,可配置timeout|invalid_header|updating|http_500...。
「proxy_cache_lock」:对于相同的请求,是否开启锁机制,只允许一个请求发往后端。
语法:
proxy_cache_lock on | off;
「proxy_cache_lock_timeout」:配置锁超时机制,超出规定时间后会释放请求。
proxy_cache_lock_timeout time;
「proxy_cache_methods」:设置对于那些HTTP方法开启缓存。
语法:
proxy_cache_methods method;
method为请求方法类型,如GET、HEAD等。
「proxy_no_cache」:定义不存储缓存的条件,符合时不会保存。
语法:
proxy_no_cache string...;
string为条件,例如$cookie_nocache $arg_nocache $arg_comment;
「proxy_cache_bypass」:定义不读取缓存的条件,符合时不会从缓存中读取。
语法:
proxy_cache_bypass string...;
和上面proxy_no_cache的配置方法类似。
「add_header」:往响应头中添加字段信息。
语法:
add_header fieldName fieldValue;
「$upstream_cache_status」:记录了缓存是否命中的信息,存在多种情况:
MISS:请求未命中缓存。HIT:请求命中缓存。EXPIRED:请求命中缓存但缓存已过期。STALE:请求命中了陈旧缓存。REVALIDDATED:Nginx验证陈旧缓存依然有效。UPDATING:命中的缓存内容陈旧,但正在更新缓存。BYPASS:响应结果是从原始服务器获取的。PS:这个和之前的不同,之前的都是参数项,这个是一个Nginx内置变量。
OK~,对于Nginx中的缓存配置项大概了解后,接着来配置一下Nginx代理缓存:
http{
# 设置缓存的目录,并且内存中缓存区名为hot_cache,大小为128m,
# 三天未被访问过的缓存自动清楚,磁盘中缓存的最大容量为2GB。
proxy_cache_path /soft/nginx/cache levels=1:2 keys_zone=hot_cache:128m inactive=3d max_size=2g;
server{
location / {
# 使用名为nginx_cache的缓存空间
proxy_cache hot_cache;
# 对于200、206、304、301、302状态码的数据缓存1天
proxy_cache_valid 200 206 304 301 302 1d;
# 对于其他状态的数据缓存30分钟
proxy_cache_valid any 30m;
# 定义生成缓存键的规则(请求的url+参数作为key)
proxy_cache_key $host$uri$is_args$args;
# 资源至少被重复访问三次后再加入缓存
proxy_cache_min_uses 3;
# 出现重复请求时,只让一个去后端读数据,其他的从缓存中读取
proxy_cache_lock on;
# 上面的锁超时时间为3s,超过3s未获取数据,其他请求直接去后端
proxy_cache_lock_timeout 3s;
# 对于请求参数或cookie中声明了不缓存的数据,不再加入缓存
proxy_no_cache $cookie_nocache $arg_nocache $arg_comment;
# 在响应头中添加一个缓存是否命中的状态(便于调试)
add_header Cache-status $upstream_cache_status;
}
}
}接着来看一下效果,如下:

第一次访问时,因为还没有请求过资源,所以缓存中没有数据,因此没有命中缓存。第二、三次,依旧没有命中缓存,直至第四次时才显示命中,这是为什么呢?因为在前面的缓存配置中,我们配置了加入缓存的最低条件为:「「资源至少要被请求三次以上才会加入缓存。」」 这样可以避免很多无效缓存占用空间。
当缓存过多时,如果不及时清理会导致磁盘空间被“吃光”,因此我们需要一套完善的缓存清理机制去删除缓存,在之前的proxy_cache_path参数中有purger相关的选项,开启后可以帮我们自动清理缓存,但遗憾的是:**purger系列参数只有商业版的NginxPlus才能使用,因此需要付费才可使用。**
不过天无绝人之路,我们可以通过强大的第三方模块ngx_cache_purge来替代,先来安装一下该插件:①首先去到Nginx的安装目录下,创建一个cache_purge目录:
[root@localhost]# mkdir cache_purge && cd cache_purge
②通过wget指令从github上拉取安装包的压缩文件并解压:
[root@localhost]# wget https://github.com/FRiCKLE/ngx_cache_purge/archive/2.3.tar.gz [root@localhost]# tar -xvzf 2.3.tar.gz
③再次去到之前Nginx的解压目录下:
[root@localhost]# cd /soft/nginx/nginx1.21.6
④重新构建一次Nginx,通过--add-module的指令添加刚刚的第三方模块:
[root@localhost]# ./configure --prefix=/soft/nginx/ --add-module=/soft/nginx/cache_purge/ngx_cache_purge-2.3/
⑤重新根据刚刚构建的Nginx,再次编译一下,「但切记不要make install」 :
[root@localhost]# make
⑥删除之前Nginx的启动文件,不放心的也可以移动到其他位置:
[root@localhost]# rm -rf /soft/nginx/sbin/nginx
⑦从生成的objs目录中,重新复制一个Nginx的启动文件到原来的位置:
[root@localhost]# cp objs/nginx /soft/nginx/sbin/nginx
至此,第三方缓存清除模块ngx_cache_purge就安装完成了,接下来稍微修改一下nginx.conf配置,再添加一条location规则:
location ~ /purge(/.*) {
# 配置可以执行清除操作的IP(线上可以配置成内网机器)
# allow 127.0.0.1; # 代表本机
allow all; # 代表允许任意IP清除缓存
proxy_cache_purge $host$1$is_args$args;
}然后再重启Nginx,接下来即可通过http://xxx/purge/xx的方式清除缓存。
有时候往往有些需求,可能某些接口只能开放给对应的合作商,或者购买/接入API的合作伙伴,那么此时就需要实现类似于IP白名单的功能。而有时候有些恶意攻击者或爬虫程序,被识别后需要禁止其再次访问网站,因此也需要实现IP黑名单。那么这些功能无需交由后端实现,可直接在Nginx中处理。
Nginx做黑白名单机制,主要是通过allow、deny配置项来实现:
allow xxx.xxx.xxx.xxx; # 允许指定的IP访问,可以用于实现白名单。 deny xxx.xxx.xxx.xxx; # 禁止指定的IP访问,可以用于实现黑名单。
要同时屏蔽/开放多个IP访问时,如果所有IP全部写在nginx.conf文件中定然是不显示的,这种方式比较冗余,那么可以新建两个文件BlocksIP.conf、WhiteIP.conf:
# --------黑名单:BlocksIP.conf--------- deny 192.177.12.222; # 屏蔽192.177.12.222访问 deny 192.177.44.201; # 屏蔽192.177.44.201访问 deny 127.0.0.0/8; # 屏蔽127.0.0.1到127.255.255.254网段中的所有IP访问 # --------白名单:WhiteIP.conf--------- allow 192.177.12.222; # 允许192.177.12.222访问 allow 192.177.44.201; # 允许192.177.44.201访问 allow 127.45.0.0/16; # 允许127.45.0.1到127.45.255.254网段中的所有IP访问 deny all; # 除开上述IP外,其他IP全部禁止访问
分别将要禁止/开放的IP添加到对应的文件后,可以再将这两个文件在nginx.conf中导入:
http{
# 屏蔽该文件中的所有IP
include /soft/nginx/IP/BlocksIP.conf;
server{
location xxx {
# 某一系列接口只开放给白名单中的IP
include /soft/nginx/IP/blockip.conf;
}
}
}对于文件具体在哪儿导入,这个也并非随意的,如果要整站屏蔽/开放就在http中导入,如果只需要一个域名下屏蔽/开放就在sever中导入,如果只需要针对于某一系列接口屏蔽/开放IP,那么就在location中导入。
当然,上述只是最简单的IP黑/白名单实现方式,同时也可以通过ngx_http_geo_module、ngx_http_geo_module第三方库去实现(这种方式可以按地区、国家进行屏蔽,并且提供了IP库)。
跨域问题在之前的单体架构开发中,其实是比较少见的问题,除非是需要接入第三方SDK时,才需要处理此问题。但随着现在前后端分离、分布式架构的流行,跨域问题也成为了每个Java开发必须要懂得解决的一个问题。
产生跨域问题的主要原因就在于 「同源策略」 ,为了保证用户信息安全,防止恶意网站窃取数据,同源策略是必须的,否则cookie可以共享。由于http无状态协议通常会借助cookie来实现有状态的信息记录,例如用户的身份/密码等,因此一旦cookie被共享,那么会导致用户的身份信息被盗取。
同源策略主要是指三点相同,「「协议+域名+端口」」 相同的两个请求,则可以被看做是同源的,但如果其中任意一点存在不同,则代表是两个不同源的请求,同源策略会限制了不同源之间的资源交互。
弄明白了跨域问题的产生原因,接下来看看Nginx中又该如何解决跨域呢?其实比较简单,在nginx.conf中稍微添加一点配置即可:
location / {
# 允许跨域的请求,可以自定义变量$http_origin,*表示所有
add_header 'Access-Control-Allow-Origin' *;
# 允许携带cookie请求
add_header 'Access-Control-Allow-Credentials' 'true';
# 允许跨域请求的方法:GET,POST,OPTIONS,PUT
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT';
# 允许请求时携带的头部信息,*表示所有
add_header 'Access-Control-Allow-Headers' *;
# 允许发送按段获取资源的请求
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
# 一定要有!!!否则Post请求无法进行跨域!
# 在发送Post跨域请求前,会以Options方式发送预检请求,服务器接受时才会正式请求
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
# 对于Options方式的请求返回204,表示接受跨域请求
return 204;
}
}在nginx.conf文件加上如上配置后,跨域请求即可生效了。
但如果后端是采用分布式架构开发的,有时候RPC调用也需要解决跨域问题,不然也同样会出现无法跨域请求的异常,因此可以在你的后端项目中,通过继承HandlerInterceptorAdapter类、实现WebMvcConfigurer接口、添加@CrossOrgin注解的方式实现接口之间的跨域配置。
Tout d'abord, comprenons ce qu'est le hotlinking : ""Le hotlinking fait référence aux ressources introduites par des sites Web externes dans le site Web actuel pour un affichage externe"", donnons un exemple simple pour comprendre :
Comme un site Web de papier peintX< /code>station, <code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35 , 0.05);famille de polices : "Operator Mono", Consolas, Monaco, Menlo, monospace ; break-all ; couleur : rgb(239, 112, 96);">Y station, < code style="font-size : 14px;remplissage : 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font- famille : "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">Xle site est un moyen d'acheter des droits d'auteur et de signer auteurs petit à petit, accumulant ainsi des matériaux de papier peint massifs, mais Y station due Pour diverses raisons telles que le financement, utilisez simplement <img src="X station/xxx.jpg" />Cette méthode est copiée Toutes les ressources de fonds d'écran du site X sont ensuite fournies aux utilisateurs pour téléchargement. X站、Y站,X站是一点点去购买版权、签约作者的方式,从而积累了海量的壁纸素材,但Y站由于资金等各方面的原因,就直接通过<img src="X站/xxx.jpg" />这种方式照搬了X站的所有壁纸资源,继而提供给用户下载。
那么如果我们自己是这个X站的BossDonc, si nous sommes comme çaX Boss doit être mécontent, alors comment bloquer ce genre de problème en ce moment ? Ensuite, ce dont je vais parler ensuite""Lien antivol"
Nginx的防盗链机制实现,跟一个头部字段:Referer有关,该字段主要描述了当前请求是从哪儿发出的,那么在Nginx中就可获取该值,然后判断是否为本站的资源引用请求,如果不是则不允许访问。Nginx中存在一个配置项为valid_referers,正好可以满足前面的需求,语法如下:
valid_referers none | blocked | server_names | string ...;
none:表示接受没有Referer字段的HTTP请求访问。blocked:表示允许http://或https//以外的请求访问。server_names:资源的白名单,这里可以指定允许访问的域名。string:可自定义字符串,支配通配符、正则表达式写法。简单了解语法后,接下来的实现如下:
# 在动静分离的location中开启防盗链机制
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css){
# 最后面的值在上线前可配置为允许的域名地址
valid_referers blocked 192.168.12.129;
if ($invalid_referer) {
# 可以配置成返回一张禁止盗取的图片
# rewrite ^/ http://xx.xx.com/NO.jpg;
# 也可直接返回403
return 403;
}
root /soft/nginx/static_resources;
expires 7d;
}根据上述中的内容配置后,就已经通过Nginx实现了最基本的防盗链机制,最后只需要额外重启一下就好啦!当然,对于防盗链机制实现这块,也有专门的第三方模块ngx_http_accesskey_module实现了更为完善的设计,感兴趣的小伙伴可以自行去看看。
PS:防盗链机制也无法解决爬虫伪造
referers信息的这种方式抓取数据。
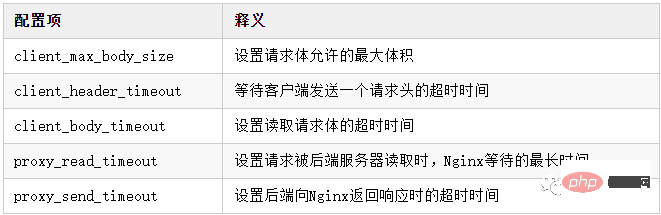
在某些业务场景中需要传输一些大文件,但大文件传输时往往都会会出现一些Bug,比如文件超出限制、文件传输过程中请求超时等,那么此时就可以在Nginx稍微做一些配置,先来了解一些关于大文件传输时可能会用的配置项:

在传输大文件时,client_max_body_size、client_header_timeout、proxy_read_timeout、proxy_send_timeout这四个参数值都可以根据自己项目的实际情况来配置。
La configuration ci-dessus doit uniquement être configurée en tant que couche proxy, car le client final interagit toujours directement avec le backend lors de la transmission des fichiers, ici nous utilisons uniquement la couche passerelle Nginx est ajustée un peu plus haut dans la mesure où elle peut "accueillir des fichiers volumineux" pour la transmission. Bien sûr, Nginx peut également être utilisé comme un serveur de fichiers Utilisez, mais vous devez utiliser un module tiers spécialnginx -upload-module, si le téléchargement de fichiers n'a pas beaucoup d'utilité dans le projet, il est recommandé d'utiliser Nginx est construit, après tout, il peut économiser les ressources d'un serveur de fichiers. Cependant, si les téléchargements/téléchargements de fichiers sont fréquents, il est recommandé de configurer un serveur de fichiers supplémentaire et de laisser les fonctions de téléchargement/téléchargement au backend pour traitement. Nginx配置调高一点,调到能够“容纳大文件”传输的程度。当然,Nginx中也可以作为文件服务器使用,但需要用到一个专门的第三方模块nginx-upload-module,如果项目中文件上传的作用处不多,那么建议可以通过Nginx搭建,毕竟可以节省一台文件服务器资源。但如若文件上传/下载较为频繁,那么还是建议额外搭建文件服务器,并将上传/下载功能交由后端处理。
随着越来越多的网站接入HTTPS,因此Nginx中仅配置HTTP还不够,往往还需要监听443端口的请求,HTTPS为了确保通信安全,所以服务端需配置对应的数字证书,当项目使用Nginx作为网关时,那么证书在Nginx中也需要配置,接下来简单聊一下关于SSL
HTTPS, donc Nginx configure uniquement HTTP ne suffit pas, souvent vous devez aussi écouter443 demande de port, HTTPSAfin d'assurer la sécurité des communications, le serveur doit configurer le certificat numérique correspondant. Lorsque le projet utilise Lorsque Nginx est utilisé comme passerelle, le certificat est au format Nginx doit également être configuré. Ensuite, parlons brièvement de SSL processus de configuration du certificat : 🎜①Rendez-vous d'abord à l'institution CA ou demandez le SSL certificat, télécharger après avoir passé la révisionNginx < /code> version du certificat. <code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">SSL证书,审核通过后下载Nginx版本的证书。
②下载数字证书后,完整的文件总共有三个:.crt、.key、.pem:
.crt:数字证书文件,.crt是.pem的拓展文件,因此有些人下载后可能没有。.key:服务器的私钥文件,及非对称加密的私钥,用于解密公钥传输的数据。.pem:Base64-encoded编码格式的源证书文本文件,可自行根需求修改拓展名。③在Nginx目录下新建certificate目录,并将下载好的证书/私钥等文件上传至该目录。
④最后修改一下nginx.conf
.crt, .key, .pem : 🎜