Quelles langues Canvas prend-il en charge ?
Le principal langage pris en charge par Canvas est JavaScript. Canvas est un élément du HTML5 et est utilisé pour dessiner des graphiques, des animations et d'autres effets visuels sur des pages Web. Il s'agit d'une API basée sur JavaScript, donc lors de l'utilisation de Canvas, le principal langage pris en charge. est JavaScript. C'est JavaScript. Canvas peut également interagir et se combiner avec d'autres langages et technologies de programmation pour réaliser des fonctions plus complexes et plus puissantes.

Le système d'exploitation de ce tutoriel : système Windows 10, ordinateur Dell G3.
Canvas est un élément HTML5 utilisé pour dessiner des graphiques, des animations et d'autres effets visuels sur des pages Web. Il s'agit d'une API basée sur JavaScript, donc lors de l'utilisation de Canvas, le principal langage pris en charge est JavaScript.
JavaScript est un langage de script largement utilisé dans le développement Web. C'est un langage dynamique et interprété qui peut être exécuté directement dans le navigateur sans compilation. JavaScript possède une syntaxe et des fonctions riches et peut facilement interagir avec HTML et CSS pour obtenir des effets de page Web dynamiques.
Canvas fournit une série de méthodes et de propriétés JavaScript pour dessiner des graphiques sur des pages Web et gérer l'interaction des utilisateurs. Grâce à JavaScript, nous pouvons utiliser l'API Canvas pour dessiner divers graphiques tels que des lignes, des rectangles, des cercles, du texte, etc., et pouvons également effectuer des opérations telles que la transformation, l'animation et le traitement d'événements sur ces graphiques.
En plus de JavaScript, Canvas peut également interagir et se combiner avec d'autres langages et technologies de programmation pour réaliser des fonctions plus complexes et puissantes. Par exemple, grâce à la technologie Ajax de JavaScript, nous pouvons obtenir des données du serveur puis les dessiner à l'aide de Canvas grâce à la technologie WebSocket, nous pouvons réaliser des mises à jour graphiques et des interactions en temps réel ;
De plus, Canvas peut également être combiné avec certaines bibliothèques et frameworks graphiques pour simplifier le processus de développement. Par exemple, la bibliothèque jQuery peut être utilisée pour manipuler facilement les éléments Canvas et gérer les interactions des utilisateurs ; la bibliothèque Three.js peut être utilisée pour créer rapidement des graphiques et des animations 3D.
Pour résumer, le principal langage supporté par Canvas est JavaScript. Grâce à JavaScript, nous pouvons utiliser l'API Canvas pour dessiner des graphiques, gérer l'interaction des utilisateurs, implémenter une animation, etc. De plus, Canvas peut interagir et se combiner avec d'autres langages et technologies de programmation pour réaliser des fonctions plus complexes et plus puissantes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
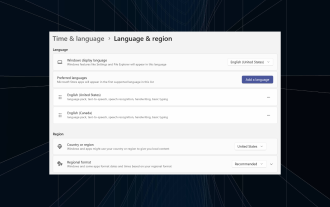
 Comment supprimer complètement les langues d'affichage indésirables sur Windows 11
Sep 24, 2023 pm 04:25 PM
Comment supprimer complètement les langues d'affichage indésirables sur Windows 11
Sep 24, 2023 pm 04:25 PM
Travaillez trop longtemps sur la même configuration ou partagez votre PC avec d’autres. Certains modules linguistiques peuvent être installés, ce qui crée souvent des conflits. Il est donc temps de supprimer les langues d’affichage indésirables dans Windows 11. En parlant de conflits, lorsqu'il existe plusieurs modules linguistiques, appuyer par inadvertance sur Ctrl+Maj modifie la disposition du clavier. Si l’on n’y prend pas garde, cela peut constituer un obstacle à la tâche à accomplir. Alors passons directement à la méthode ! Comment supprimer la langue d’affichage de Windows 11 ? 1. Dans Paramètres, appuyez sur + pour ouvrir l'application Paramètres, accédez à Heure et langue dans le volet de navigation et cliquez sur Langue et région. WindowsJe clique sur les points de suspension à côté de la langue d'affichage que vous souhaitez supprimer et sélectionnez Supprimer dans le menu contextuel. Cliquez sur "
 3 façons de changer de langue sur iPhone
Feb 02, 2024 pm 04:12 PM
3 façons de changer de langue sur iPhone
Feb 02, 2024 pm 04:12 PM
Ce n'est un secret pour personne que l'iPhone est l'un des gadgets électroniques les plus conviviaux, et l'une des raisons pour cela est qu'il peut être facilement personnalisé à votre guise. Dans Personnalisation, vous pouvez changer la langue en une langue différente de celle que vous avez sélectionnée lors de la configuration de votre iPhone. Si vous maîtrisez plusieurs langues ou si le paramètre de langue de votre iPhone est incorrect, vous pouvez le modifier comme nous l'expliquons ci-dessous. Comment changer la langue de l'iPhone [3 méthodes] iOS permet aux utilisateurs de changer librement la langue préférée sur l'iPhone pour s'adapter aux différents besoins. Vous pouvez changer la langue d'interaction avec Siri pour faciliter la communication avec l'assistant vocal. Dans le même temps, lorsque vous utilisez le clavier local, vous pouvez facilement basculer entre plusieurs langues pour améliorer l'efficacité de la saisie.
 Comment définir la langue de l'ordinateur Win10 sur le chinois ?
Jan 05, 2024 pm 06:51 PM
Comment définir la langue de l'ordinateur Win10 sur le chinois ?
Jan 05, 2024 pm 06:51 PM
Parfois, nous installons simplement le système informatique et constatons que le système est en anglais. Dans ce cas, nous devons changer la langue de l'ordinateur en chinois. Alors, comment changer la langue de l'ordinateur en chinois dans le système Win10 ? . Comment changer la langue de l'ordinateur dans Win10 en chinois 1. Allumez l'ordinateur et cliquez sur le bouton Démarrer dans le coin inférieur gauche. 2. Cliquez sur l'option de paramètres à gauche. 3. Sélectionnez « Heure et langue » sur la page qui s'ouvre. 4. Après l'ouverture, cliquez sur « Langue » sur la gauche. 5. Ici, vous pouvez définir la langue de l'ordinateur souhaitée.
 Explorer les limites des agents : AgentQuest, un cadre de référence modulaire pour mesurer et améliorer de manière globale les performances des grands agents de modèles de langage
Apr 11, 2024 pm 08:52 PM
Explorer les limites des agents : AgentQuest, un cadre de référence modulaire pour mesurer et améliorer de manière globale les performances des grands agents de modèles de langage
Apr 11, 2024 pm 08:52 PM
Basées sur l'optimisation continue de grands modèles, les agents LLM, ces puissantes entités algorithmiques ont montré leur potentiel pour résoudre des tâches de raisonnement complexes en plusieurs étapes. Du traitement du langage naturel à l'apprentissage profond, les agents LLM deviennent progressivement le centre d'intérêt de la recherche et de l'industrie. Ils peuvent non seulement comprendre et générer le langage humain, mais également formuler des stratégies, effectuer des tâches dans divers environnements et même utiliser des appels d'API et du codage pour créer. solutions. Dans ce contexte, l'introduction du framework AgentQuest constitue une étape importante. Il fournit non seulement une plate-forme d'analyse comparative modulaire pour l'évaluation et l'avancement des agents LLM, mais fournit également aux chercheurs des outils puissants pour suivre et améliorer les performances de ces agents à un moment donné. niveau plus granulaire
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
 Pour quels styles html2canvas n'est-il pas valide ?
Nov 24, 2023 pm 03:25 PM
Pour quels styles html2canvas n'est-il pas valide ?
Nov 24, 2023 pm 03:25 PM
Les styles non valides incluent les animations et transitions CSS3, les effets de filtre CSS, les graphiques et chemins complexes CSS3, certaines fonctionnalités CSS3, les pseudo-éléments et certaines fonctionnalités CSS, l'index Z, les images d'arrière-plan et les dégradés, etc. Introduction détaillée : 1. Animation et transition CSS3 : html2canvas peut ne pas capturer entièrement les effets d'animation et de transition CSS3. Bien que des tentatives soient faites pour capturer le style final, ces animations et transitions peuvent être perdues pendant le processus de conversion ; 2. Effets de filtre CSS : les filtres tels que le flou et les ombres peuvent ne pas être conservés pendant le processus de conversion, etc.
 Réflexions et pratiques sur la génération assistée de code frontal B-end sous de grands modèles
Apr 18, 2024 am 09:30 AM
Réflexions et pratiques sur la génération assistée de code frontal B-end sous de grands modèles
Apr 18, 2024 am 09:30 AM
1. Spécifications du code pendant le travail de reconstruction en arrière-plan : pendant le processus de développement frontal B-end, les développeurs seront toujours confrontés au problème du développement répété. Les modules d'éléments de nombreuses pages CRUD sont fondamentalement similaires, mais ils doivent toujours être développés manuellement. , et du temps est consacré à la construction d'éléments simples, ce qui réduit l'efficacité du développement des exigences de l'entreprise. Dans le même temps, étant donné que les styles de codage des différents développeurs sont incohérents, le démarrage des itérations est plus coûteux pour les autres. L’IA remplace la simple intelligence : avec le développement continu de grands modèles d’IA, elle possède des capacités de compréhension simples et peut convertir le langage en instructions. Les instructions générales pour la création de pages de base peuvent répondre aux besoins de création quotidienne de pages de base et améliorer l'efficacité du développement commercial dans des scénarios généraux. 2. Générez une liste de liens. Les listes de pages, les formulaires et les détails du support B peuvent être grossièrement divisés dans les catégories suivantes :
 Comment changer la langue d'affichage de la méthode de réglage de la langue du système vivox60pro vivox60pro
Mar 23, 2024 am 09:06 AM
Comment changer la langue d'affichage de la méthode de réglage de la langue du système vivox60pro vivox60pro
Mar 23, 2024 am 09:06 AM
1. Cliquez sur [Gestion du système] dans le menu des paramètres du téléphone. 2. Cliquez sur l'option [Langue]. 3. Sélectionnez la langue du système que vous souhaitez utiliser.






