Aujourd'hui, nous continuons à partager des exemples d'effets implémentés en JavaScript. Cet article présentera l'utilisation de JavaScript pour obtenir l'effet d'entraînement de l'eau. L'effet de vague d'eau utilise l'image comme arrière-plan et sera déclenché en cliquant n'importe où sur l'image. Parfois, nous pouvons créer une solution intéressante en utilisant du Javascript simple.

;
Effet gouttes d'eau css/main.css " type="text/css" />
;corps>
canvas id="water ">Navigateur compatible HTML5 requis
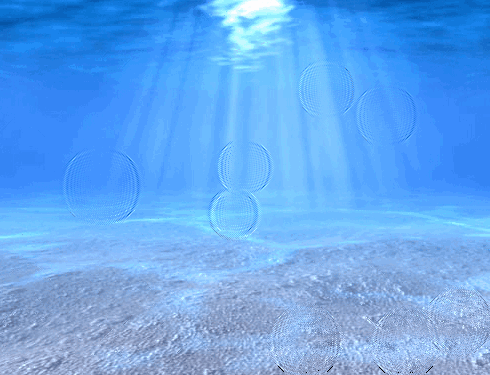
![]()

🎜>
Étape 2 . CSS
Voici le code CSS utilisé :
Copier le code
Le code est le suivant : body{background:#eee;margin:0;padding:0}
.example{background:#FFF;width:600px;border:1px #000 solid;margin:20px auto;padding:15px;-moz-border-radius: 3px;-webkit-border-radius: 3px}
#eau { }
#switcher img {
largeur:160px;
hauteur:120px
}
Étape 3. JS
Ce qui suit est le code JavaScript principal :
Copiez le code
Le code est le suivant :
fonction drop(x, y, amortissement, ombrage, réfraction, ctx, screenWidth, screenHeight){
this.x = x;
this.y = y;
this.shading = shading;
this.refraction = réfraction ;
this.bufferSize = this.x * this.y;
this.damping = amortissement;
this.background = ctx.getImageData(0, 0, screenWidth, screenHeight).data;
this.imageData = ctx.getImageData(0, 0, screenWidth, screenHeight);
this.buffer1 = [];
this.buffer2 = [];
for (var i = 0; i < this.bufferSize; i ){
this.buffer1.push(0);
this.buffer2.push(0);
}
this.update = function(){
for (var i = this.x 1, x = 1; i < this.bufferSize - this.x; i , x ){
if ((x < this.x)){
this.buffer2[i] = ((this.buffer1[i - 1] this.buffer1[i 1] this.buffer1[i - this.x] this.buffer1[i this.x]) / 2) - this.buffer2[i];
this.buffer2[i] *= this.damping;
} sinon x = 0 ;
}
var temp = this.buffer1;
this.buffer1 = this.buffer2;
this.buffer2 = temp;
}
this.draw = function(ctx){
var imageDataArray = this.imageData.data;
for (var i = this.x 1, index = (this.x 1) * 4; i < this.bufferSize - (1 this.x); i , index = 4){
var xOffset = ~~(this.buffer1[i - 1] - this.buffer1[i 1]);
var yOffset = ~~(this.buffer1[i - this.x] - this.buffer1[i this.x]);
var shade = xOffset * this.shading;
var texture = index (xOffset * this.refraction yOffset * this.refraction * this.x) * 4;
imageDataArray[index] = this.background[texture] shade;
imageDataArray[index 1] = this.background[texture 1] ombre ;
imageDataArray[index 2] = 50 this.background[texture 2] nuance ;
}
ctx.putImageData(this.imageData, 0, 0);
}
}
var fps = 0 ;
var watereff = {
// variables
timeStep : 20,
réfractions : 2,
ombrage : 3,
amortissement : 0,99,
screenWidth : 500,
screenHeight : 400,
pond : null,
textureImg : null,
interval : null,
backgroundURL : 'data_images/underwater1.jpg',
// initialisation
init : function() {
var canvas = document.getElementById('water');
if (canvas.getContext){
// fps country
fps = 0;
setInterval(function() {
document.getElementById('fps').innerHTML = fps / 2 'FPS';
fps = 0;
}, 2000);
canvas.onmousedown = function(e) {
var mouse = watereff.getMousePosition(e).sub(new vector2d(canvas.offsetLeft, canvas.offsetTop));
watereff.pond.buffer1[mouse.y * watereff.pond.x mouse.x ] = 200;
}
canvas.onmouseup = function(e) {
canvas.onmousemove = null;
}
canvas.width = this.screenWidth;
canvas.height = this.screenHeight;
this.textureImg = new Image(256, 256);
this.textureImg.src = this.backgroundURL;
canvas.getContext('2d').drawImage(this.textureImg, 0, 0);
this.pond = new drop(
this.screenWidth,
this.screenHeight,
this.damping,
this.shading,
this.refractions,
canvas. getContext('2d'),
this.screenWidth, this.screenHeight
);
if (this.interval != null){
clearInterval(this.interval);
}
this.interval = setInterval(watereff.run, this.timeStep);
}
},
// changer la fonction d'image
changePicture : function(url){
this.backgroundURL = url;
this.init();
},
// obtenir la fonction de position de la souris
getMousePosition : function(e){
if (!e){
var e = window.event;
}
if (e.pageX || e.pageY){
return new vector2d(e.pageX, e.pageY);
} else if (e.clientX || e.clientY){
return new vector2d(e.clientX, e.clientY);
}
},
// dessin de boucle
run : function(){
var ctx = document.getElementById('water').getContext('2d');
watereff.pond.update();
watereff.pond.draw(ctx);
fps ;
}
}
window.onload = function(){
watereff.init();
}
正如你所看到的,这里使用 Vector2D 函数,这个函数在 vector2d.js 里提供了。另一个很难的方法是使用纯数学实现,感兴趣的可以自己实验一下。


 🎜>
🎜>  Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment résoudre 400mauvaises requêtes
Comment résoudre 400mauvaises requêtes
 Comment activer les fenêtres de l'ordinateur
Comment activer les fenêtres de l'ordinateur
 Que diriez-vous du processeur n5095
Que diriez-vous du processeur n5095
 Vérifiez si le port est ouvert sous Linux
Vérifiez si le port est ouvert sous Linux
 Comment utiliser mois_entre dans SQL
Comment utiliser mois_entre dans SQL
 Comment définir le style de la barre de défilement HTML
Comment définir le style de la barre de défilement HTML