
L'attribut HTML DOM Input Reset Disabled est utilisé pour définir ou indiquer si le bouton de réinitialisation doit être désactivé. Il utilise une valeur booléenne, où true signifie que le bouton de réinitialisation doit être désactivé et false signifie non. L'attribut désactivé est par défaut false. les éléments désactivés sont gris et non cliquables par défaut.
Ce qui suit est la syntaxe de −
Définissez l'attribut désactivé−
resetObject.autofocus = true|false
Ici, true=le bouton de réinitialisation est désactivé et false=le bouton de réinitialisation n'est pas désactivé. Il est faux par défaut.
Regardons un exemple pour la propriété Réinitialisation d'entrée désactivée −
Démo en direct
<!DOCTYPE html>
<html>
<body>
<h1>Input reset disabled Property</h1>
<form style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id="Age"> <br><br>
<input type="reset" id="RESET1">
</form>
<p>Disable the above reset button by clicking on the DISABLE button</p>
<button type="button" onclick="disableReset()">DISABLE</button>
<p id="Sample"></p>
<script>
function disableReset() {
document.getElementById("RESET1").disabled=true;
document.getElementById("Sample").innerHTML = "The reset button is now disabled" ;
}
</script>
</body>
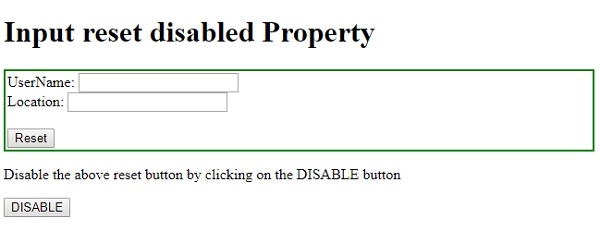
</html>Cela produira la sortie suivante −

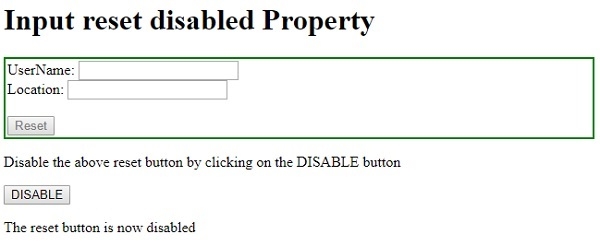
Cliquez sur le bouton « DÉSACTIVER » −

Dans l'exemple ci-dessus −
Nous avons créé un élément avec type="reset" et id="RESET1". Cliquer sur ce bouton réinitialisera les données du formulaire. Ce bouton se présente sous un formulaire avec deux champs de texte auxquels sont également appliqués des styles en ligne −
<form style="border:solid 2px green;padding:2px"> UserName: <input type="text" id="USR"> <br> Location: <input type="text" id="Age"> <br><br> <input type="reset" id="RESET1"> </form>
Ensuite, nous créons un bouton appelé DISABLE qui, lorsque l'utilisateur clique dessus, exécutera la méthode DisableReset() −
<button type="button" onclick="disableReset()">DISABLE</button>
La méthode DisableReset() utilise le getElementById() pour obtenir l'élément d'entrée de type reset et définit son attribut désactivé sur true. Cela rend le bouton de réinitialisation impossible à cliquer et l'utilisateur ne peut plus interagir avec lui. Il fait maintenant gris −
function disableReset() {
document.getElementById("RESET1").disabled=true;
document.getElementById("Sample").innerHTML = "The reset button is now disabled" ;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Comment ignorer la connexion à Internet après le démarrage de Windows 11
Comment ignorer la connexion à Internet après le démarrage de Windows 11
 Comment activer le mode sans échec de Word
Comment activer le mode sans échec de Word
 Le rôle de la balise de titre HTML
Le rôle de la balise de titre HTML
 jquery animer
jquery animer
 kb4012212 Que faire si la mise à jour échoue
kb4012212 Que faire si la mise à jour échoue
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment exporter un mot depuis PowerDesigner
Comment exporter un mot depuis PowerDesigner