
Nous pouvons faire défiler vers le bas en utilisant Selenium. Selenium ne peut pas gérer directement les opérations de défilement, il nécessite l'aide de Javascript Executor pour effectuer les opérations de défilement jusqu'à ce que l'élément spécifié défile.
Tout d’abord, nous devons localiser l’élément vers lequel nous voulons faire défiler. Ensuite, nous utiliserons Javascript Executor pour exécuter des commandes Javascript. Dans Selenium, utilisez la méthode executeScript pour exécuter des commandes Javascript. Nous prendrons l'aide de la méthode scrollIntoView en Javascript et passerons true comme paramètre à la méthode. La traduction chinoise de
WebElement elm = driver.findElement(By.name("name"));
((JavascriptExecutor) driver).executeScript("arguments[0].scrollIntoView(true);",elm);import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.JavascriptExecutor;
public class ScrollAction{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver",
"C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
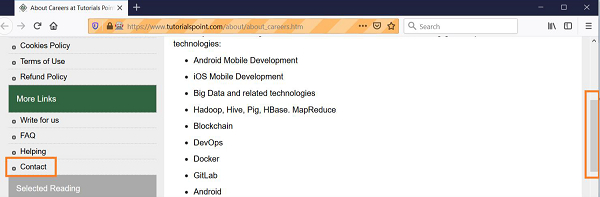
driver.get("https://www.tutorialspoint.com/about/about_careers.htm ");
driver.manage().timeouts().implicitlyWait(4, TimeUnit.SECONDS);
// identify element
WebElement n=driver.findElement(By.xpath("//*[text()='Contact']"));
// Javascript executor
((JavascriptExecutor)driver).executeScript("arguments[0].scrollIntoView
(true);", n);
}
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!