
Grid organise le contenu selon une disposition en lignes et en colonnes. Il en va de même pour les grilles CSS.
Définir les éléments de la grille comme conteneurs flexibles−
display: flex
Pour centrer verticalement et horizontalement, utilisez −
align-items: center; justify-content: center;
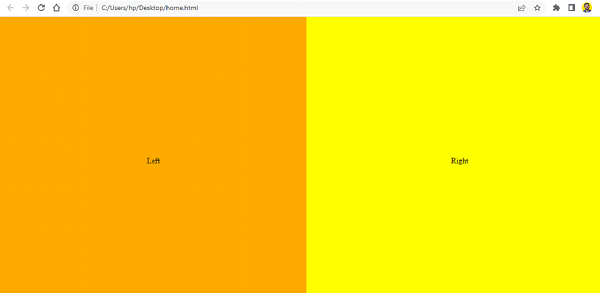
Voyons un exemple complet −
<!DOCTYPE html>
<html>
<head>
<title>Grid and Flex Example</title>
<style>
html,body {
margin: 0;
padding: 0;
}
.box {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 100vh;
}
.first,
.second {
display: flex;
align-items: center;
justify-content: center;
}
.first {
background-color: orange;
}
.second {
background-color: yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="first">Left</div>
<div class="second">Right</div>
</div>
</body>
</html>

On peut aussi centrer sans utiliser Flex. Nous définissons le conteneur de grille pour afficher : grid. Lorsque l'attribut d'affichage est défini sur grille, l'élément HTML devient un conteneur de grille -
grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 150px;
grid-gap: 20px;
}
Les éléments de la grille utilisent des paramètres de positionnement relatif -
grid-item {
position: relative;
text-align: center;
}
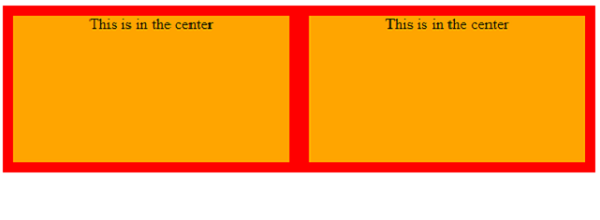
Cependant,
<!DOCTYPE html>
<html>
<head>
<title>Grid</title>
<style>
grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 150px;
grid-gap: 20px;
}
grid-item {
position: relative;
text-align: center;
}
grid-container {
background-color: red;
padding: 10px;
}
grid-item {
background-color: orange;
}
</style>
</head>
<body>
<grid-container>
<grid-item>This is in the center</grid-item>
<grid-item>This is in the center</grid-item>
</grid-container>
</body>
</html>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Avantages et inconvénients des serveurs de sites Web étrangers gratuits
Avantages et inconvénients des serveurs de sites Web étrangers gratuits
 Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
 outil de test d'application
outil de test d'application
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut
 qu'est-ce qu'Ed
qu'est-ce qu'Ed
 Code source du site Web
Code source du site Web
 Explication détaillée de l'opérateur de déplacement Java
Explication détaillée de l'opérateur de déplacement Java
 Comment utiliser le curseur MySQL
Comment utiliser le curseur MySQL
 Que montre l'autre partie après avoir été bloquée sur WeChat ?
Que montre l'autre partie après avoir été bloquée sur WeChat ?