
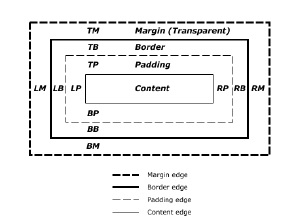
Chaque élément d'un document HTML est affiché par le navigateur sous la forme d'une boîte rectangulaire. La largeur, la hauteur, le remplissage et les marges déterminent l'espace autour d'un élément. Le diagramme ci-dessous illustre le concept du modèle de boîte −

Source : w3.org
Contenu
Cela inclut des données réelles sous forme de texte, d'images ou d'autres contenus multimédias. Les propriétés width et height modifient les dimensions de cette boîte.
Padding
L'espace entre le bord extérieur du contenu et sa bordure est appelé padding. Cette boîte peut être redimensionnée via les propriétés de remplissage. Les propriétés spécifiques aux bords, telles que padding-left, padding-bottom, etc., permettent d'obtenir un espacement personnalisé.
Bordure
La distance entre le bord extérieur du remplissage et le bord intérieur de la marge définit la bordure de l'élément. Par défaut, sa largeur est définie sur 0. L'attribut border est utilisé pour définir la bordure d'un élément. Il est également possible de styliser des bords individuels.
Marges
L'espace entre la boîte d'un élément et les boîtes de ses éléments environnants est défini comme la marge. Ceci est similaire aux marges de page, qui sont définies comme l'espace entre le bord de la page et son contenu. Sa couleur est transparente et simule les propriétés du remplissage, sauf qu'elle efface la zone en dehors de la bordure de l'élément. Semblable au remplissage, les bords individuels peuvent être définis pour avoir des marges personnalisées.示 Exemple
<!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: solid;
}
#demo {
margin: auto;
width: 50%;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px mediumvioletred;
box-sizing: border-box;
}
#demo div {
padding: 2em;
box-shadow: inset 0 0 9px orange;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html> Démonstration
Démonstration
<!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: thin dotted;
}
#demo {
margin: auto;
width: 120px;
height: 120px;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px indianred;
}
#demo div {
width: 40px;
height: 40px;
}
div:nth-child(odd) {
border: inset lightgreen;
border-bottom-right-radius: 100px;
border-bottom-left-radius: 100px;
}
div:nth-child(even) {
border: inset lightblue;
padding: 0.5em;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>Cela produira la sortie suivante −
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 A quoi sert Java
A quoi sert Java
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 psrpc.dll solution introuvable
psrpc.dll solution introuvable
 Trois frameworks grand public pour le front-end Web
Trois frameworks grand public pour le front-end Web
 La différence entre indexof et include
La différence entre indexof et include
 Comment calculer la factorielle d'un nombre en python
Comment calculer la factorielle d'un nombre en python
 Méthodes de réparation des vulnérabilités du système informatique
Méthodes de réparation des vulnérabilités du système informatique
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques