
Dans cet article, nous explorerons comment créer un graphique après avoir obtenu des données JSON. Pour obtenir des données JSON, nous utilisons la méthode fetch() de l'Fetch API. Nous obtiendrons d’abord les données et une fois disponibles, nous les saisirons dans le système pour créer le graphique. L'API Fetch fournit une interface simple pour accéder et manipuler les requêtes et réponses HTTP.
const response = fetch(resource [, init])
Ressources - Il s'agit du chemin de ressource pour obtenir les données.
init - Il définit toutes les options supplémentaires telles que le titre, le corps, etc. Les étapes de la
Étape 1 - Nous obtiendrons les données du serveur distant en appelant la fonction fetch.
< strong>Étape 1 - Une fois les données disponibles, nous les saisissons dans le système.
Étape 3 - Avec l'aide de la bibliothèque Chart JS, nous formerons le graphique.
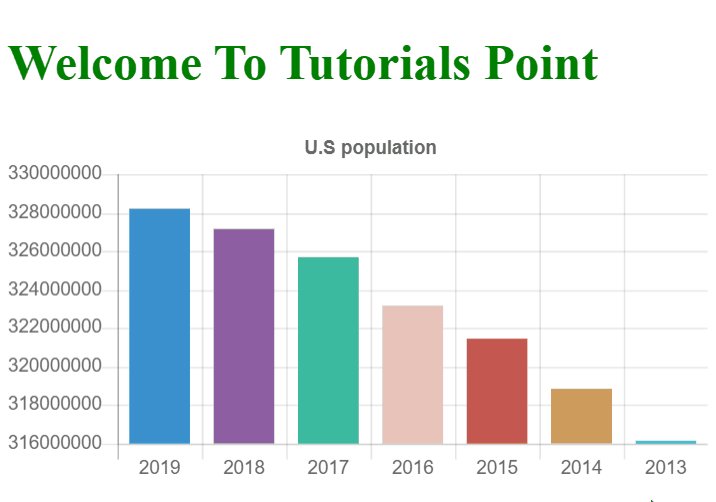
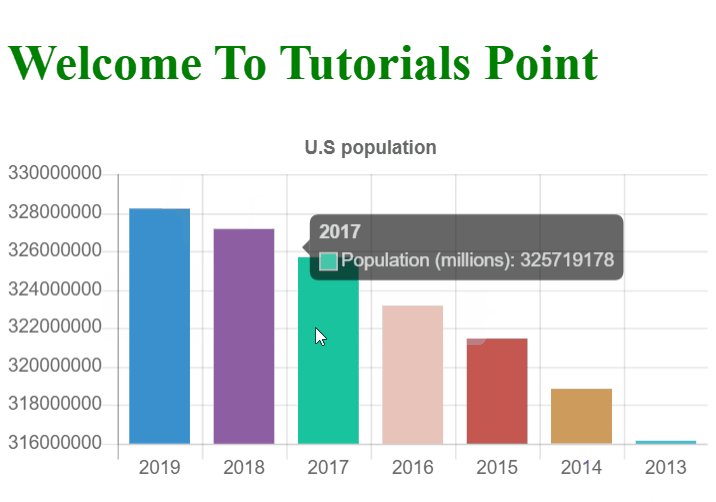
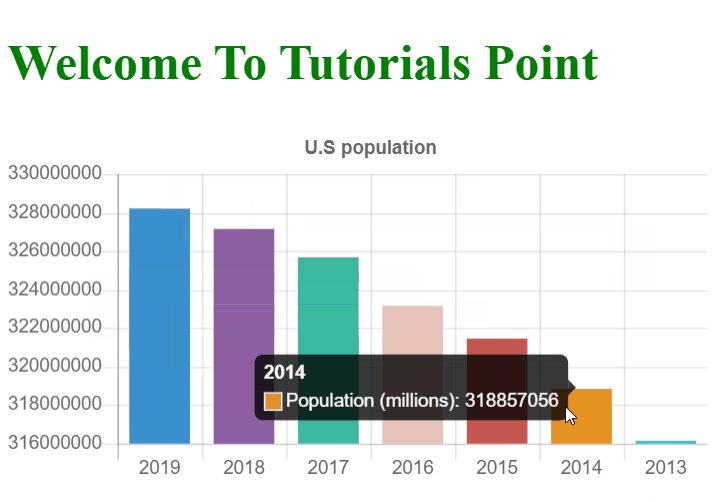
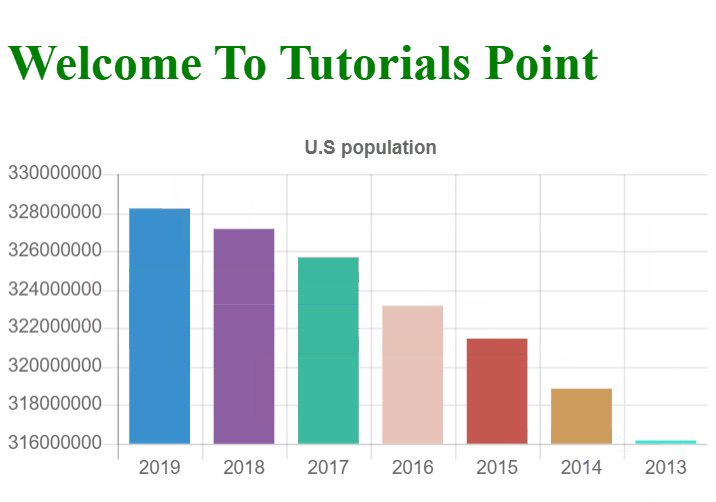
Dans l'exemple ci-dessous, nous obtenons les données d'un serveur distant, puis créons le graphique requis. Les données sur la population américaine sont obtenues à partir du serveur.
#index.html
Démonstration en direct
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js">
</script>
<title>Population Chart</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<div style="width: 800, height: 600">
<canvas id="bar-chart">
</canvas>
</div>
<script>
getData();
async function getData() {
const response = await fetch('https://datausa.io/api/data?drilldowns=Nation&measures=Population');
const data = await response.json();
console.log(data);
length = data.data.length;
console.log(length);
labels = [];
values = [];
for (i = 0; i < length; i++) {
labels.push(data.data[i].Year);
values.push(data.data[i].Population);
}
new Chart(document.getElementById("bar-chart"), {
type: 'bar',
data: {
labels: labels,
datasets: [
{
label: "Population (millions)",
backgroundColor: ["#3a90cd",
"#8e5ea2",
"#3bba9f",
"#e8c3b9",
"#c45850",
"#CD9C5C",
"#40E0D0"],
data: values
}
]
},
options: {
legend: { display: false },
title: {
display: true,
text: 'U.S population'
}
}
});
}
</script>
</body>
</html>Après avoir exécuté avec succès le programme ci-dessus, il générera un graphique à barres de la population américaine. Vous pouvez passer votre souris sur la barre pour voir le décompte de la population pour une année spécifique. Vous pouvez également le voir dans le gif ci-dessous

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qui est le plus difficile, le langage C ou Python ?
Qu'est-ce qui est le plus difficile, le langage C ou Python ?
 Outils d'analyse de mégadonnées
Outils d'analyse de mégadonnées
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Explorateur Bitcoin
Explorateur Bitcoin
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Méthode de contrôle du moteur pas à pas
Méthode de contrôle du moteur pas à pas
 Quelle est la touche de raccourci pour changer d'utilisateur ?
Quelle est la touche de raccourci pour changer d'utilisateur ?