 interface Web
interface Web
 js tutoriel
js tutoriel
 Expliquez l'utilisation du composant VirtualizedList dans ReactNative ?
Expliquez l'utilisation du composant VirtualizedList dans ReactNative ?
Expliquez l'utilisation du composant VirtualizedList dans ReactNative ?
Le composant
VirtualizedList est idéal lorsque votre liste est très grande. VirtualizedList permet d'améliorer les performances et l'utilisation de la mémoire. Au fur et à mesure que l'utilisateur fait défiler, les données sont affichées à l'utilisateur.
Les composants de base de VirtualizedList sont les suivants &minuns;
<VirtualizedList data={DATA} initialNumToRender={4} renderItem={renderItem} keyExtractor={keyExtractor} getItemCount={getItemCount} getItem={getItem} />Propriétés importantes de VirtualizedList
| Property | Description |
|---|---|
| renderItem | affichera les éléments dans les données Dans VirtualizedList. |
| data | Données à afficher. |
| getItem | Fonction pour obtenir un seul élément |
| getItemCount | Obtenez le nombre d'éléments de données. |
| initialNumToRender< /td> | Le nombre de rendus au début. |
| keyExtractor | Chaque clé unique à considérer L'élément pour l'index spécifié. |
Ceci est un exemple fonctionnel de VirtualizedList.
Exemple : Afficher les données à l'aide de VirtualizedList
Pour utiliser VirtualizedList, importez-la d'abord comme suit -
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';Le code de VirtualizedList est le suivant -
<SafeAreaView>
<VirtualizedList
data={DATA}
initialNumToRender={4}
renderItem={({ item }) => <Item title={item.title} />}
keyExtractor={item => item.id}
getItemCount={getItemCount}
getItem={getItem}
/>
</SafeAreaView>L'élément initial dont nous voulons afficher le rendu est 4. La propriété renderItem est utilisée pour afficher l'élément à l'écran. Il utilise un composant Item personnalisé défini comme indiqué ci-dessous -
const Item = ({ title })=> {
return (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
}keyExtractor pour définir une clé unique pour chaque élément.
keyExtractor={item => item.id}props getItemCount Obtient le nombre total d'éléments qui seront affichés à l'utilisateur. Il appelle maintenant la fonction getItemCount, qui est définie comme suit. L'attribut
const getItemCount = (data) => {
return 100;
}
getItemCount={getItemCount}getITem est utilisé pour afficher les données. Il appelle la méthode getItem, qui est définie comme suit -
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
getItem={getItem}Le code complet pour afficher VirtualizedList est le suivant -
import React from 'react';
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';
const DATA = [];
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
const getItemCount = (data) => {
return 100;
}
const Item = ({ title })=> {
return (
{title}
);
}
const VirtualizedListExample = () => {
return (
);
}
const styles = StyleSheet.create({
item: {
backgroundColor: '#ccc',
height: 100,
justifyContent: 'center',
marginVertical: 8,
marginHorizontal: 16,
padding: 20,
},
title: {
fontSize: 32,
},
});
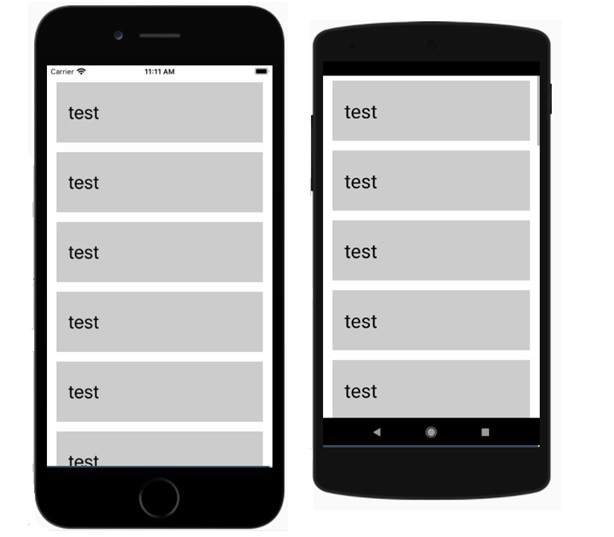
export default VirtualizedListExample;output

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...





