Quelle technologie peut remplacer l'iframe
Les technologies qui peuvent remplacer l'iframe incluent Ajax, les bibliothèques ou frameworks JavaScript, la technologie des composants Web, le routage frontal et le rendu côté serveur, etc. Introduction détaillée : 1. Ajax est une technologie utilisée pour créer des pages Web dynamiques. Il peut réaliser des mises à jour asynchrones de la page en échangeant des données avec le serveur en arrière-plan sans actualiser la page entière. L'utilisation d'Ajax peut charger et afficher le contenu de manière plus flexible, et il n'est pas nécessaire d'utiliser iframe pour intégrer d'autres pages ; ou un framework , comme React et ainsi de suite.

Le système d'exploitation de ce tutoriel : système Windows 10, ordinateur Dell G3.
Avec le développement des pages Web et les progrès technologiques, de nombreuses technologies peuvent remplacer les iframes. Ci-dessous, je présenterai plusieurs alternatives principales.
Technologie Ajax :
Ajax (Asynchronous JavaScript and XML) est une technologie utilisée pour créer des pages Web dynamiques. Il peut réaliser une mise à jour asynchrone de la page en échangeant des données avec le serveur en arrière-plan sans actualiser la page entière. L'utilisation d'Ajax vous permet de charger et d'afficher le contenu de manière plus flexible, éliminant ainsi le besoin d'utiliser des iframes pour intégrer d'autres pages.
Utilisez des bibliothèques ou des frameworks JavaScript :
Il existe désormais de nombreuses bibliothèques et frameworks JavaScript populaires, tels que React, Vue.js et Angular, etc., qui fournissent de puissantes fonctions de création de composants et de rendu de page. En utilisant ces bibliothèques ou frameworks, nous pouvons diviser chaque partie de la page en composants indépendants et réaliser une mise à jour dynamique de la page grâce au transfert de données entre les composants.
Technologie des composants Web :
Le composant Web est une technologie permettant de créer des éléments HTML personnalisés réutilisables. Cela nous permet d'encapsuler différentes parties de la page en tant que composants indépendants, qui peuvent ensuite être utilisés n'importe où. L'utilisation de composants Web permet une structure de page plus modulaire et extensible sans utiliser d'iframe.
Routage front-end :
Le routage front-end est une technologie utilisée pour gérer la navigation dans les pages et les URL. Il peut mapper différentes URL à différentes pages ou composants et permettre une commutation de page sans actualisation. En utilisant le routage frontal, nous pouvons sauter et basculer entre les pages sans utiliser d'iframe.
Utilisation du rendu côté serveur (SSR) :
Le rendu côté serveur est une technologie qui génère une page HTML complète côté serveur et l'envoie au client. Par rapport au rendu côté navigateur, le rendu côté serveur peut offrir de meilleures performances et une optimisation du référencement. En utilisant SSR, nous pouvons éviter d'utiliser des iframes pour intégrer d'autres pages et générer le contenu requis directement côté serveur.
Pour résumer, avec le développement continu de la technologie front-end, nous disposons de nombreuses alternatives à l'iframe. En utilisant des technologies telles qu'Ajax, les bibliothèques ou frameworks JavaScript, les composants Web, le routage frontal et le rendu côté serveur, nous pouvons gérer et afficher le contenu des pages de manière plus flexible sans dépendre des iframes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le papier Stable Diffusion 3 est enfin publié, et les détails architecturaux sont révélés. Cela aidera-t-il à reproduire Sora ?
Mar 06, 2024 pm 05:34 PM
Le papier Stable Diffusion 3 est enfin publié, et les détails architecturaux sont révélés. Cela aidera-t-il à reproduire Sora ?
Mar 06, 2024 pm 05:34 PM
L'article de StableDiffusion3 est enfin là ! Ce modèle est sorti il y a deux semaines et utilise la même architecture DiT (DiffusionTransformer) que Sora. Il a fait beaucoup de bruit dès sa sortie. Par rapport à la version précédente, la qualité des images générées par StableDiffusion3 a été considérablement améliorée. Il prend désormais en charge les invites multithèmes, et l'effet d'écriture de texte a également été amélioré et les caractères tronqués n'apparaissent plus. StabilityAI a souligné que StableDiffusion3 est une série de modèles avec des tailles de paramètres allant de 800M à 8B. Cette plage de paramètres signifie que le modèle peut être exécuté directement sur de nombreux appareils portables, réduisant ainsi considérablement l'utilisation de l'IA.
 Avez-vous vraiment maîtrisé la conversion des systèmes de coordonnées ? Des enjeux multi-capteurs indispensables à la conduite autonome
Oct 12, 2023 am 11:21 AM
Avez-vous vraiment maîtrisé la conversion des systèmes de coordonnées ? Des enjeux multi-capteurs indispensables à la conduite autonome
Oct 12, 2023 am 11:21 AM
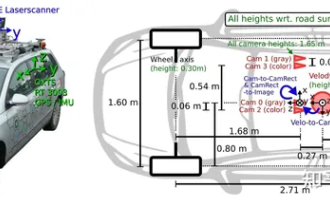
Le premier article pilote et clé présente principalement plusieurs systèmes de coordonnées couramment utilisés dans la technologie de conduite autonome, et comment compléter la corrélation et la conversion entre eux, et enfin construire un modèle d'environnement unifié. L'objectif ici est de comprendre la conversion du véhicule en corps rigide de caméra (paramètres externes), la conversion de caméra en image (paramètres internes) et la conversion d'image en unité de pixel. La conversion de 3D en 2D aura une distorsion, une traduction, etc. Points clés : Le système de coordonnées du véhicule et le système de coordonnées du corps de la caméra doivent être réécrits : le système de coordonnées planes et le système de coordonnées des pixels Difficulté : la distorsion de l'image doit être prise en compte. La dé-distorsion et l'ajout de distorsion sont compensés sur le plan de l'image. 2. Introduction Il existe quatre systèmes de vision au total : système de coordonnées du plan de pixels (u, v), système de coordonnées d'image (x, y), système de coordonnées de caméra () et système de coordonnées mondiales (). Il existe une relation entre chaque système de coordonnées,
 Cet article vous suffit pour en savoir plus sur la conduite autonome et la prédiction de trajectoire !
Feb 28, 2024 pm 07:20 PM
Cet article vous suffit pour en savoir plus sur la conduite autonome et la prédiction de trajectoire !
Feb 28, 2024 pm 07:20 PM
La prédiction de trajectoire joue un rôle important dans la conduite autonome. La prédiction de trajectoire de conduite autonome fait référence à la prédiction de la trajectoire de conduite future du véhicule en analysant diverses données pendant le processus de conduite du véhicule. En tant que module central de la conduite autonome, la qualité de la prédiction de trajectoire est cruciale pour le contrôle de la planification en aval. La tâche de prédiction de trajectoire dispose d'une riche pile technologique et nécessite une connaissance de la perception dynamique/statique de la conduite autonome, des cartes de haute précision, des lignes de voie, des compétences en architecture de réseau neuronal (CNN&GNN&Transformer), etc. Il est très difficile de démarrer ! De nombreux fans espèrent se lancer dans la prédiction de trajectoire le plus tôt possible et éviter les pièges. Aujourd'hui, je vais faire le point sur quelques problèmes courants et des méthodes d'apprentissage introductives pour la prédiction de trajectoire ! Connaissances introductives 1. Existe-t-il un ordre d'entrée pour les épreuves de prévisualisation ? R : Regardez d’abord l’enquête, p
 DualBEV : dépassant largement BEVFormer et BEVDet4D, ouvrez le livre !
Mar 21, 2024 pm 05:21 PM
DualBEV : dépassant largement BEVFormer et BEVDet4D, ouvrez le livre !
Mar 21, 2024 pm 05:21 PM
Cet article explore le problème de la détection précise d'objets sous différents angles de vue (tels que la perspective et la vue à vol d'oiseau) dans la conduite autonome, en particulier comment transformer efficacement les caractéristiques de l'espace en perspective (PV) en vue à vol d'oiseau (BEV). implémenté via le module Visual Transformation (VT). Les méthodes existantes sont globalement divisées en deux stratégies : la conversion 2D en 3D et la conversion 3D en 2D. Les méthodes 2D vers 3D améliorent les caractéristiques 2D denses en prédisant les probabilités de profondeur, mais l'incertitude inhérente aux prévisions de profondeur, en particulier dans les régions éloignées, peut introduire des inexactitudes. Alors que les méthodes 3D vers 2D utilisent généralement des requêtes 3D pour échantillonner des fonctionnalités 2D et apprendre les poids d'attention de la correspondance entre les fonctionnalités 3D et 2D via un transformateur, ce qui augmente le temps de calcul et de déploiement.
 Le premier modèle mondial de génération de vidéos de scènes de conduite autonomes multi-vues DrivingDiffusion : nouvelles idées pour les données et la simulation BEV
Oct 23, 2023 am 11:13 AM
Le premier modèle mondial de génération de vidéos de scènes de conduite autonomes multi-vues DrivingDiffusion : nouvelles idées pour les données et la simulation BEV
Oct 23, 2023 am 11:13 AM
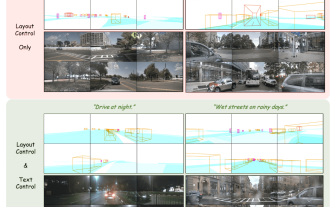
Quelques réflexions personnelles de l'auteur Dans le domaine de la conduite autonome, avec le développement de sous-tâches/solutions de bout en bout basées sur BEV, les données d'entraînement multi-vues de haute qualité et la construction de scènes de simulation correspondantes sont devenues de plus en plus importantes. En réponse aux problèmes des tâches actuelles, la « haute qualité » peut être divisée en trois aspects : des scénarios à longue traîne dans différentes dimensions : comme les véhicules à courte portée dans les données sur les obstacles et les angles de cap précis lors du découpage des voitures, et les données sur les lignes de voie. . Scènes telles que des courbes avec des courbures différentes ou des rampes/fusions/fusions difficiles à capturer. Celles-ci reposent souvent sur de grandes quantités de données collectées et sur des stratégies complexes d’exploration de données, qui sont coûteuses. Valeur réelle 3D - image hautement cohérente : l'acquisition actuelle des données BEV est souvent affectée par des erreurs d'installation/calibrage du capteur, des cartes de haute précision et l'algorithme de reconstruction lui-même. cela m'a amené à
 GSLAM | Une architecture générale et un benchmark
Oct 20, 2023 am 11:37 AM
GSLAM | Une architecture générale et un benchmark
Oct 20, 2023 am 11:37 AM
J'ai soudainement découvert un article vieux de 19 ans GSLAM : A General SLAM Framework and Benchmark open source code : https://github.com/zdzhaoyong/GSLAM Accédez directement au texte intégral et ressentez la qualité de ce travail ~ 1 Technologie SLAM abstraite a remporté de nombreux succès récemment et a attiré de nombreuses entreprises de haute technologie. Cependant, la question de savoir comment s'interfacer avec les algorithmes existants ou émergents pour effectuer efficacement des analyses comparatives en termes de vitesse, de robustesse et de portabilité reste une question. Dans cet article, une nouvelle plateforme SLAM appelée GSLAM est proposée, qui fournit non seulement des capacités d'évaluation, mais fournit également aux chercheurs un moyen utile de développer rapidement leurs propres systèmes SLAM.
 Surveiller le comportement de défilement des iframes
Feb 18, 2024 pm 08:40 PM
Surveiller le comportement de défilement des iframes
Feb 18, 2024 pm 08:40 PM
Comment surveiller le défilement d'une iframe nécessite des exemples de code spécifiques Lorsque nous utilisons la balise iframe pour intégrer d'autres pages Web dans une page Web, nous devons parfois effectuer certaines opérations spécifiques sur le contenu de l'iframe. L'un des besoins courants est d'écouter l'événement de défilement de l'iframe afin que le code correspondant puisse être exécuté lorsque le défilement se produit. Ce qui suit explique comment utiliser JavaScript pour surveiller le défilement d'une iframe et fournit des exemples de code spécifiques à titre de référence. Récupérer l'élément iframe Tout d'abord, nous avons besoin
 'Minecraft' se transforme en une ville IA et les habitants des PNJ jouent comme de vraies personnes
Jan 02, 2024 pm 06:25 PM
'Minecraft' se transforme en une ville IA et les habitants des PNJ jouent comme de vraies personnes
Jan 02, 2024 pm 06:25 PM
Veuillez noter que cet homme carré fronça les sourcils, pensant à l'identité des « invités non invités » devant lui. Il s’est avéré qu’elle se trouvait dans une situation dangereuse, et une fois qu’elle s’en est rendu compte, elle a rapidement commencé une recherche mentale pour trouver une stratégie pour résoudre le problème. Finalement, elle a décidé de fuir les lieux, de demander de l'aide le plus rapidement possible et d'agir immédiatement. En même temps, la personne de l'autre côté pensait la même chose qu'elle... Il y avait une telle scène dans "Minecraft" où tous les personnages étaient contrôlés par l'intelligence artificielle. Chacun d’eux a un cadre identitaire unique. Par exemple, la jeune fille mentionnée précédemment est une coursière de 17 ans mais intelligente et courageuse. Ils ont la capacité de se souvenir, de penser et de vivre comme des humains dans cette petite ville de Minecraft. Ce qui les anime est une toute nouvelle,





