 développement back-end
développement back-end
 C++
C++
 Dans un programme C, traduisez en chinois : L'angle entre deux plans en 3D
Dans un programme C, traduisez en chinois : L'angle entre deux plans en 3D
Dans un programme C, traduisez en chinois : L'angle entre deux plans en 3D
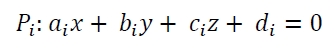
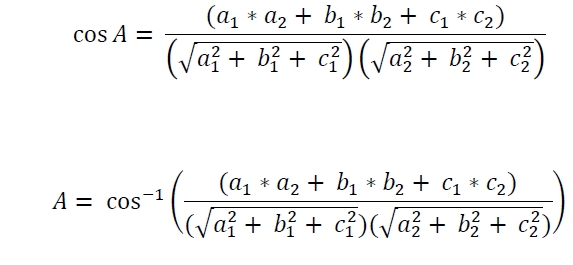
Ici, nous verrons comment calculer l'angle entre deux plans dans un espace tridimensionnel. Les avions sont P1 et P2. L'équation de Pi est la suivante -

Si l'angle est 'A' alors suivez cette règle -

Exemple
#include <iostream>
#include <cmath>
using namespace std;
class Plane{
private:
double a, b, c, d;
public:
Plane(double a = 0, double b = 0, double c = 0, double d = 0){
this->a = a;
this->b = b;
this->c = c;
this->d = d;
}
double friend angle(Plane p1, Plane p2);
};
double angle(Plane p1, Plane p2){
double nume = (p1.a * p2.a) + (p1.b * p2.b) + (p1.c * p2.c);
double deno1 = (p1.a * p1.a) + (p1.b * p1.b) + (p1.c * p1.c);
double deno2 = (p2.a * p2.a) + (p2.b * p2.b) + (p2.c * p2.c);
return (180.0 / 3.14159) * acos(nume/ (sqrt(deno1) * sqrt(deno2)));
}
int main() {
Plane p1(2.0, 2.0, -3.0, -5.0), p2(3.0, -3.0, 5.0, -6.0);
cout << "Angle: " << angle(p1, p2) << " degree";
}Sortie
Angle: 123.697 degree
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment dessiner une carte géographique 3D avec Python
Sep 28, 2023 am 10:19 AM
Comment dessiner une carte géographique 3D avec Python
Sep 28, 2023 am 10:19 AM
Présentation de la façon de dessiner des cartes géographiques 3D avec Python : dessiner des cartes géographiques 3D peut nous aider à comprendre les données géographiques et la distribution spatiale de manière plus intuitive. Python, en tant que langage de programmation puissant et facile à utiliser, fournit de nombreuses bibliothèques et outils pour dessiner différents types de cartes géographiques. Dans cet article, nous apprendrons comment dessiner des cartes géographiques 3D à l'aide du langage de programmation Python et de certaines bibliothèques populaires telles que Matplotlib et Basemap. Préparation de l'environnement : avant de commencer, nous devons nous assurer
 Comment utiliser Vue pour obtenir des effets de rotation stéréoscopique 3D
Sep 19, 2023 am 08:42 AM
Comment utiliser Vue pour obtenir des effets de rotation stéréoscopique 3D
Sep 19, 2023 am 08:42 AM
Comment utiliser Vue pour obtenir des effets de rotation tridimensionnels 3D En tant que framework frontal populaire, Vue.js joue un rôle important dans le développement de pages Web et d'applications dynamiques. Il fournit un moyen intuitif et efficace de créer des interfaces interactives et est facile à intégrer et à étendre. Cet article expliquera comment utiliser Vue.js pour implémenter un superbe effet de rotation stéréoscopique 3D et fournira des exemples de code spécifiques. Avant de commencer, assurez-vous que Vue.js est installé et que vous avez une certaine compréhension de l'utilisation de base de Vue.js. Si tu es toujours
 Comment créer de superbes graphiques rotatifs 3D à l'aide de Vue et Canvas
Jul 17, 2023 pm 03:42 PM
Comment créer de superbes graphiques rotatifs 3D à l'aide de Vue et Canvas
Jul 17, 2023 pm 03:42 PM
Comment utiliser Vue et Canvas pour créer de superbes graphiques rotatifs 3D Introduction : Vue et Canvas sont deux technologies frontales très puissantes. Elles sont respectivement efficaces pour gérer le rendu des pages et le dessin d'images. Cet article explique comment combiner Vue et Canvas pour créer de superbes effets graphiques rotatifs 3D. Nous explorerons comment utiliser Vue pour créer une structure de page de base et comment utiliser Canvas pour obtenir les effets de dessin et de rotation des graphiques 3D. En étudiant cet article, vous pourrez comprendre comment utiliser Vue et Canvas
 Comment utiliser Vue pour implémenter des effets de retournement 3D
Sep 21, 2023 pm 02:04 PM
Comment utiliser Vue pour implémenter des effets de retournement 3D
Sep 21, 2023 pm 02:04 PM
Comment utiliser Vue pour implémenter des effets de retournement 3D Introduction : Vue.js est un framework JavaScript populaire qui peut nous aider à créer des applications Web hautement interactives. Dans cet article, nous explorerons comment utiliser Vue.js pour implémenter un effet de retournement 3D sympa et fournirons des exemples de code spécifiques pour référence. Introduction : les effets de retournement 3D peuvent ajouter une certaine interactivité et une certaine attraction à notre site Web ou à notre application. En tant que framework frontal flexible et facile à utiliser, Vue.js peut facilement y parvenir
 Comment utiliser des graphiques 3D pour afficher des données dans Highcharts
Dec 18, 2023 am 08:18 AM
Comment utiliser des graphiques 3D pour afficher des données dans Highcharts
Dec 18, 2023 am 08:18 AM
Highcharts est une bibliothèque de graphiques JavaScript très populaire qui fournit de nombreux types de graphiques différents, y compris des graphiques 3D. Cet article présentera en détail comment utiliser des graphiques 3D pour afficher des données dans Highcharts et fournira des exemples de code spécifiques. Présentation de la bibliothèque Highcharts Tout d'abord, nous devons introduire la bibliothèque Highcharts dans le fichier HTML. Ceci peut être réalisé par : <scriptsrc="https://
 Partage de brevets Microsoft pour une transition transparente entre la 2D et la 3D dans les réunions à distance Metaverse
Dec 27, 2023 am 10:54 AM
Partage de brevets Microsoft pour une transition transparente entre la 2D et la 3D dans les réunions à distance Metaverse
Dec 27, 2023 am 10:54 AM
(Nwe, 26 décembre 2023) Le développement des réunions à distance favorise la vulgarisation du Metaverse. Cependant, les applications de réunion en ligne actuelles sont confrontées à un problème majeur lors de l'utilisation de méta-environnements, à savoir que tous les participants n'utilisent pas le même type d'appareil. Par exemple, certains utilisateurs opèrent à partir de PC, tandis que d'autres utilisent des casques VR. Les utilisateurs de bureau sont parfois désavantagés car ils ne peuvent pas naviguer ou interagir avec tous les utilisateurs dans l'environnement virtuel. Bien qu'un ordinateur fournisse une vue 2D d'un environnement 3D, l'ordinateur est limité dans la manière dont il reçoit les gestes d'entrée de l'utilisateur pour naviguer ou interagir avec l'environnement 3D. Du point de vue actuel, bien que la technologie évolue rapidement, l’expérience des utilisateurs de casques VR et des utilisateurs de PC n’est pas la même. De plus, que ce soit de
 Propriétés de transformation CSS 3D : transformation et perspective
Oct 26, 2023 am 08:54 AM
Propriétés de transformation CSS 3D : transformation et perspective
Oct 26, 2023 am 08:54 AM
Propriétés de transformation CSS3D : transformation et perspective, exemples de code spécifiques requis Les propriétés de transformation CSS3D sont une technique puissante qui permet d'obtenir des effets visuels époustouflants avec un code simple. Parmi eux, les deux attributs les plus couramment utilisés sont la transformation et la perspective. 1. Attribut de transformation L'attribut de transformation est utilisé pour effectuer des opérations telles que la rotation, la mise à l'échelle, l'inclinaison et le déplacement d'éléments. Il peut être réglé en ne
 Framework Golang et framework du langage D : approches similaires pour la programmation haute performance
Jun 06, 2024 pm 01:09 PM
Framework Golang et framework du langage D : approches similaires pour la programmation haute performance
Jun 06, 2024 pm 01:09 PM
Les frameworks Go et D peuvent être utilisés pour créer des applications Web hautes performances avec simplicité, évolutivité et facilité d'utilisation. Framework Go : Echo (framework web léger), Gin (API REST et applications web complexes), Gorilla (boîte à outils de tâches communes) Framework D : Tango (développement d'applications web hautes performances), Dodo (framework web full-stack), Viper ( Framework ORM) Performances : les frameworks Go et D ont des performances similaires et il est difficile de les distinguer. Concurrence : les coroutines Go fournissent un parallélisme léger, le modèle de thread pur D fournit un contrôle précis. Syntaxe : la syntaxe Go est simple, la syntaxe D est complexe et riche en fonctionnalités. Le choix dépend des exigences spécifiques de l'application et du développement





