 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Stylisez votre formulaire à l'aide des sélecteurs de propriétés CSS
Stylisez votre formulaire à l'aide des sélecteurs de propriétés CSS
Stylisez votre formulaire à l'aide des sélecteurs de propriétés CSS
Appliquez des styles aux éléments HTML avec des attributs spécifiques à l'aide des sélecteurs d'attributs en CSS. Les règles suivantes s'appliquent aux sélecteurs d'attributs.
p[lang] - Sélectionne tous les éléments de paragraphe avec l'attribut lang.
p[lang="fr"] - Sélectionne tous les éléments de paragraphe dont la valeur de l'attribut lang est exactement "fr".
p[lang~="fr"] - Sélectionne tous les éléments de paragraphe dont la valeur de l'attribut lang contient le mot "fr".
p[lang|="en"] - Sélectionne tous les éléments de paragraphe dont la valeur de l'attribut lang est entièrement "en" ou commence par "en-".
Voici le code pour styliser un formulaire à l'aide de sélecteurs d'attributs CSS :
Exemple
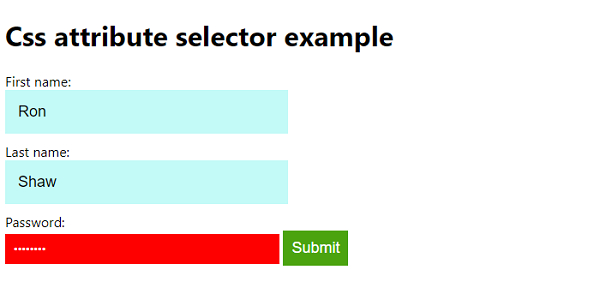
Démonstration
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
</html>Sortie
Le code ci-dessus produira le résultat suivant −

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Ceci est le 3ème article d'une petite série que nous avons faite sur l'accessibilité. Si vous avez manqué le deuxième article, consultez "Gestion de la mise au point des utilisateurs avec: Focus-visible". Dans
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Le CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Ce tutoriel montre la création de formulaires JavaScript professionnels à l'aide du cadre Smart Forms (Remarque: non plus disponible). Bien que le cadre lui-même ne soit pas disponible, les principes et techniques restent pertinents pour d'autres constructeurs de formulaires.
 Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Cet article explore les meilleurs scripts de générateur de formulaires PHP disponibles sur le marché Envato, en comparant leurs fonctionnalités, leur flexibilité et leurs design. Avant de plonger dans des options spécifiques, comprenons ce qu'est un constructeur de formulaires PHP et pourquoi vous en utiliseriez un. Un formulaire PHP
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair





