Tutoriel de base : tester les composants React avec Jest

Tester le code est une pratique déroutante pour de nombreux développeurs. Cela est compréhensible, car l’écriture de tests nécessite plus d’efforts, de temps et la capacité de prévoir les cas d’utilisation possibles. Les startups et les développeurs travaillant sur de petits projets ont souvent tendance à ignorer complètement les tests en raison du manque de ressources et de main d’œuvre.
Cependant, je pense que vous devriez tester vos composants pour plusieurs raisons :
- Cela vous donne plus de confiance dans votre code.
- Les tests peuvent améliorer l'efficacité de votre travail.
React n'est pas différent. Les tests peuvent assurer la stabilité et la cohérence lorsque l’ensemble de votre application commence à se transformer en un ensemble de composants difficiles à maintenir. L'écriture de tests dès le premier jour vous aidera à écrire un meilleur code, à détecter facilement les bogues et à maintenir un meilleur flux de travail de développement.
Dans cet article, je vais vous expliquer tout ce que vous devez savoir pour écrire des tests pour les composants React. Je couvrirai également quelques bonnes pratiques et techniques. Commençons !
Test des composants dans React
Le test est le processus de vérification que nos assertions de testsont correctes et qu'elles restent correctes tout au long de la vie de l'application. Une assertion de test est une expression booléenne qui renvoie vrai sauf s'il y a une erreur dans le code.
Par exemple, l'assertion pourrait être aussi simple que ceci : "Lorsque l'utilisateur accède à /login, le modal avec l'identifiant #login doit être affiché." Donc, s'il s'avère que vous avez gâché le composant de connexion d'une manière ou d'une autre, l'assertion retournera false . Les assertions ne se limitent pas à ce qui est rendu, vous pouvez également faire des assertions sur la façon dont votre application répond aux interactions des utilisateurs et à d'autres opérations.
Les développeurs front-end peuvent utiliser de nombreuses stratégies de tests automatisés pour tester leur code. Nous limiterons notre discussion à trois paradigmes de tests logiciels populaires dans React : les tests unitaires, les tests fonctionnels et les tests d'intégration.
Tests unitaires
Les tests unitaires sont l'un des vétérans des tests qui sont toujours populaires dans les cercles de tests. Comme son nom l'indique, vous testerez des morceaux de code individuels pour vérifier qu'ils fonctionnent indépendamment comme prévu. En raison de l’architecture des composants de React, les tests unitaires sont un choix naturel. Ils sont également plus rapides car vous n'avez pas besoin de recourir à un navigateur.
Les tests unitaires vous aident à considérer chaque composant isolément et à les traiter comme des fonctions. Les tests unitaires pour un composant spécifique doivent répondre aux questions suivantes :
- Avez-vous des accessoires ? Si oui, qu’est-ce que cela leur fait ?
- Quels composants restitue-t-il ?
- Devrait-il avoir un statut ? Quand et comment mettre à jour le statut ?
- Y a-t-il une procédure à suivre lors de l'installation ou de la désinstallation ou de l'interaction de l'utilisateur ?
Tests fonctionnels
Les tests fonctionnels permettent de tester le comportement d'une partie de l'application. Les tests fonctionnels sont généralement rédigés du point de vue de l'utilisateur. Une fonctionnalité n’est généralement pas limitée à un seul composant. Il peut s'agir d'un formulaire complet ou d'une page entière.
Par exemple, lorsque vous créez un formulaire d'inscription, celui-ci peut impliquer des composants pour les éléments du formulaire, les alertes et les erreurs (le cas échéant). Le composant rendu après la soumission du formulaire fait également partie de cette fonctionnalité. Cela ne nécessite pas de moteur de rendu de navigateur car nous testerons avec un DOM virtuel en mémoire.
Tests d'intégration
Les tests d'intégration sont une stratégie de test dans laquelle tous les composants individuels sont testés en groupe. Les tests d'intégration tentent de reproduire l'expérience utilisateur en exécutant des tests sur un navigateur réel. C'est beaucoup plus lent que les tests fonctionnels et unitaires car chaque suite de tests est exécutée sur le navigateur en direct.
Dans React, les tests unitaires et les tests fonctionnels sont plus populaires que les tests d'intégration car ils sont plus faciles à écrire et à maintenir. C'est ce que nous allons aborder dans ce tutoriel.
Connaissez vos outils
Vous avez besoin de certains outils et dépendances pour démarrer les tests unitaires et fonctionnels de votre application React. Je les ai répertoriés ci-dessous.
Dispose d'un cadre de test
Jest est un framework de test qui ne nécessite aucune configuration, il est donc facile à configurer. Il est plus populaire que les frameworks de test comme Jasmine et Mocha car il est développé par Facebook. Jest est également plus rapide que les autres approches car il utilise une technique intelligente pour paralléliser les tests sur les threads de travail. De plus, chaque test est exécuté dans un environnement sandbox pour éviter les conflits entre deux tests consécutifs.
Si vous utilisez create-react-app, il est livré avec Jest. Sinon, vous devrez peut-être installer Jest et quelques autres dépendances. Vous pouvez en savoir plus à ce sujet sur la page de documentation officielle de Jest.
Rendu de test de réaction
Même si vous utilisez create-react-app, vous devez installer ce package pour restituer les instantanés. Les tests instantanés font partie de la bibliothèque Jest. Par conséquent, vous pouvez utiliser un moteur de rendu de test pour générer rapidement une sortie HTML sérialisable à partir d'un DOM virtuel au lieu de restituer l'intégralité de l'interface utilisateur de l'application. Vous pouvez l'installer comme suit :
yarn add react-test-renderer
ReactTestUtils et Enzyme
react-dom/test-utils Contient quelques utilitaires de test fournis par l'équipe React. Vous pouvez également utiliser le package Enzyme publié par Airbnb. Enzyme est bien meilleur que ReactTestUtils car il est facile d'affirmer, de manipuler et de parcourir la sortie des composants React. Nous commencerons les tests à l'aide des utilitaires React, puis passerons à Enzyme.
Pour installer Enzyme, exécutez la commande suivante.
yarn add enzyme enzyme-adapter-react-16
Ajoutez le code à src/SetupTests.js.
import { configure } from 'enzyme';
import Adapter from 'enzyme-adapter-react-16';
configure({ adapter: new Adapter() });
La section des composants de test de la page create-react-app fournit plus d'informations.
Configurer l'application de démonstration et organiser les tests
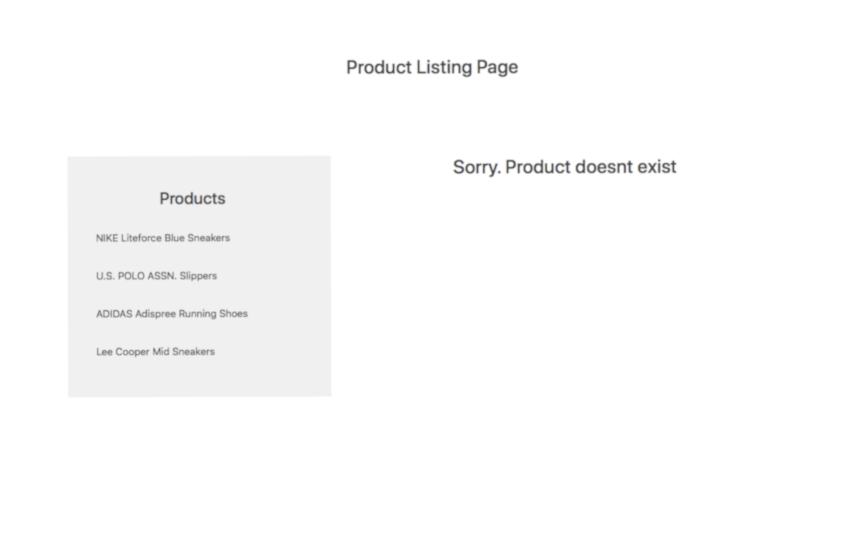
Nous allons écrire un test pour une application de démonstration simple qui affiche une vue principale/détaillée d'une liste de produits. Vous pouvez trouver l'application de démonstration dans notre référentiel GitHub. L'application se compose d'un composant conteneur nommé ProductContainer et de trois composants de présentation : ProductList, ProductContainer 的容器组件和三个表示组件组成:ProductList、ProductDetails 和 ProductHeader
ProductDetails et ProductHeader. Structure des répertoires
. ├── package-lock.json ├── package.json ├── public │ ├── index.html │ └── manifest.json ├── src │ ├── components │ │ ├── App.js │ │ ├── ProductContainer.js │ │ ├── ProductDetails.jsx │ │ ├── ProductHeader.js │ │ ├── ProductList.jsx │ ├── index.js │ └── style.css
Après avoir téléchargé la démo, créez un répertoire nommé __tests__ dans /src/components/ . Vous pouvez ensuite stocker tous les fichiers de tests liés à cette fonctionnalité dans le répertoire __tests__ . Les testeurs nomment généralement leurs fichiers de test .spec.js ou .test.js, par exemple ProductHeader.test.js ou >ProductHeader.spec.js
.Écrire des tests de base dans React
Créez le fichier ProductHeader.test.js
si vous ne l'avez pas déjà fait. Notre test ressemble essentiellement à ceci :src/components/__tests__/ProductList.test.js
describe('ProductHeader', () => {
it('passing test', () => {
expect(true).toBeTruthy();
})
it('failing test', () => {
expect(false).toBeTruthy();
})
})
describe 块开始,这是一个接受两个参数的全局 Jest 函数。第一个参数是测试套件的标题,第二个参数是实际的实现。测试套件中的每个 it()Une suite de tests commence par correspondant à un test ou une spécification. Un test contient une ou plusieurs attentes qui vérifient l'état du code.
expects(true).toBeTruthy();
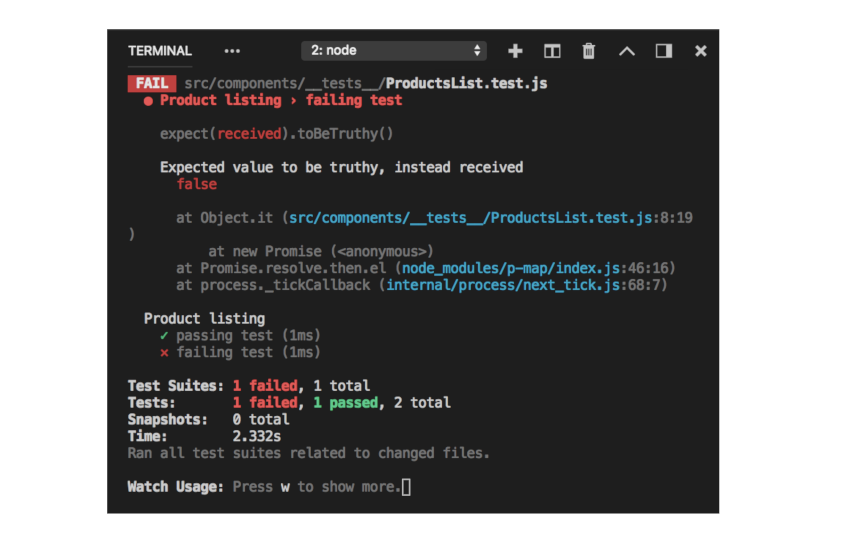
Par exemple, nous avons créé deux spécifications de test. Le premier devrait évidemment réussir et le second échouer.
toBeTruthy()Remarque :
Exécutez la suite de tests
create-react-app a tout le nécessaire pour exécuter la suite de tests configurée. Tout ce que vous avez à faire est d'exécuter la commande suivante :
yarn test

toBeTruthy() 匹配器替换为toBeFalsy()Pour réussir un test qui échoue, vous devez remplacer le
.
expects(false).toBeFalsy();
C'est tout !
Utiliser des matchers dans Jest
- Comme mentionné précédemment, Jest utilise des matchers pour comparer les valeurs. Vous pouvez l'utiliser pour vérifier l'égalité, comparer deux nombres ou chaînes et vérifier la véracité d'une expression. Vous trouverez ci-dessous une liste des matchers populaires disponibles dans Jest.
-
toBe(); toBeNull()toBeDefined()toBeUndefine()toBeTruthy()toBeFalsy()toBeGreaterThan()-
toBeLesserThan() toMatch()toContain()
C'est juste un avant-goût. Vous pouvez trouver tous les matchers disponibles dans la documentation de référence.
Test des composants ReactProductHeader
Tout d'abord, nous allons écrire quelques tests pour le composant . Ouvrez le
s'il n'est pas déjà ouvert.
src/components/ProductHeader.js
import React, {Component} from 'react';
class ProductHeader extends Component {
render() {
return(
<h2 id="Product-Listing-Page"> Product Listing Page </h2>
);
}
};
export default ProductHeader;
Vous vous demandez pourquoi j'utilise ici des composants de classe au lieu de composants de fonction ? La raison en est qu'il est difficile de tester les composants fonctionnels à l'aide de ReactTestUtils. Si vous vous demandez pourquoi, cette discussion sur Stack Overflow a la réponse.
🎜Nous pouvons écrire des tests en utilisant les hypothèses suivantes : 🎜- 该组件应呈现
h2标记。 h2标记应该有一个名为title的类。
为了渲染组件并检索相关的 DOM 节点,我们需要 ReactTestUtils。删除虚拟规格并添加以下代码:
src/components/__tests__/ProductHeader.test.js
import React from 'react';
import ReactTestUtils from 'react-dom/test-utils';
import ProductsList from '../ProductsList';
describe('ProductHeader Component', () => {
it('has an h2 tag', () => {
//Test here
});
it('is wrapped inside a title class', () => {
//Test here
})
})
要检查 h2 节点是否存在,我们首先需要将 React 元素渲染到文档中的 DOM 节点中。您可以借助 ReactTestUtils 导出的一些 API 来完成此操作。例如,要渲染我们的 <ProductHeader/> 组件,您可以执行以下操作:
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
然后,您可以借助 findRenderedDOMComponentWithTag('tag-name') 从组件中提取 h2 标签。它检查所有子节点并找到与 tag-name 匹配的节点。
这是整个测试规范。
it('has an h2 tag', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var h2 = ReactTestUtils.findRenderedDOMComponentWithTag(
component, 'h2'
);
});
尝试保存它,您的测试运行程序应该向您显示测试已通过。这有点令人惊讶,因为我们没有像前面的示例中那样的 expect() 语句。 ReactTestUtils 导出的大多数方法都内置了期望。在这种特殊情况下,如果测试实用程序无法找到 h2 标记,它将抛出错误并且测试将自动失败。
现在,尝试为第二个测试创建代码。您可以使用 findRenderedDOMcomponentWithClass() 来检查是否有任何带有“title”类的节点。
it('has a title class', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var node = ReactTestUtils.findRenderedDOMComponentWithClass(
component, 'title'
);
})
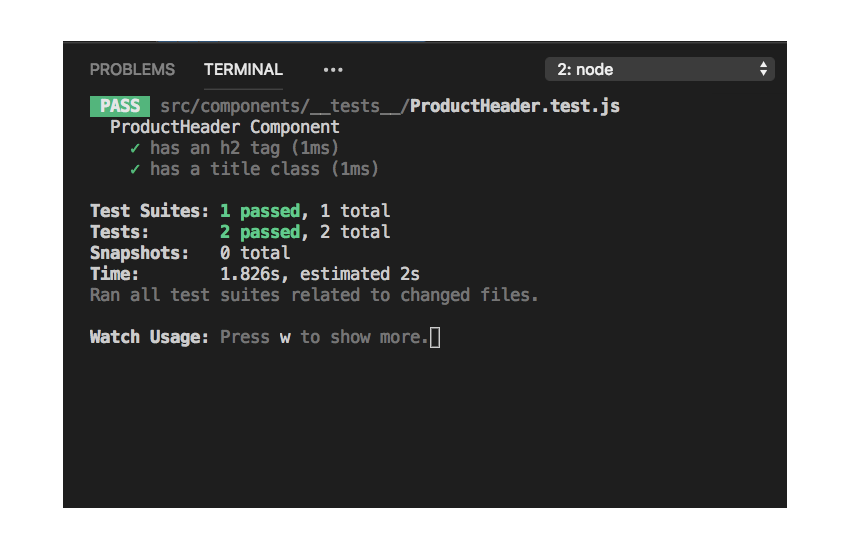
就是这样!如果一切顺利,您应该会看到绿色的结果。

结论
虽然我们刚刚编写了两个测试规范,但我们已经在此过程中涵盖了很多基础知识。在下一篇文章中,我们将为我们的产品列表页面编写一些完整的测试。我们还将用 Enzyme 替换 ReactTestUtils。为什么? Enzyme 提供了一个非常易于使用且对开发人员友好的高级界面。请继续关注第二部分!
如果您在任何时候感到困难或需要帮助,请在评论中告诉我们。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Que pensez-vous de furmark ? - Comment furmark est-il considéré comme qualifié ?
Mar 19, 2024 am 09:25 AM
Que pensez-vous de furmark ? - Comment furmark est-il considéré comme qualifié ?
Mar 19, 2024 am 09:25 AM
Que pensez-vous de furmark ? 1. Définissez le « Mode d'exécution » et le « Mode d'affichage » dans l'interface principale, ajustez également le « Mode de test » et cliquez sur le bouton « Démarrer ». 2. Après avoir attendu un moment, vous verrez les résultats du test, y compris divers paramètres de la carte graphique. Comment Furmark est-il qualifié ? 1. Utilisez une machine à pâtisserie Furmark et vérifiez les résultats pendant environ une demi-heure. Elle oscille essentiellement autour de 85 degrés, avec une valeur maximale de 87 degrés et une température ambiante de 19 degrés. Grand châssis, 5 ports de ventilateur de châssis, deux à l'avant, deux en haut et un à l'arrière, mais un seul ventilateur est installé. Tous les accessoires ne sont pas overclockés. 2. Dans des circonstances normales, la température normale de la carte graphique doit être comprise entre « 30 et 85 ℃ ». 3. Même en été, lorsque la température ambiante est trop élevée, la température normale est de « 50 à 85 ℃.
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Rejoignez une nouvelle aventure Xianxia ! Le pré-téléchargement de 'Zhu Xian 2' 'Wuwei Test' est maintenant disponible
Apr 22, 2024 pm 12:50 PM
Rejoignez une nouvelle aventure Xianxia ! Le pré-téléchargement de 'Zhu Xian 2' 'Wuwei Test' est maintenant disponible
Apr 22, 2024 pm 12:50 PM
Le « Test d'inaction » du nouveau MMORPG féerique fantastique « Zhu Xian 2 » sera lancé le 23 avril. Quel genre de nouvelle histoire d'aventure féerique se produira sur le continent Zhu Xian des milliers d'années après l'œuvre originale ? Le monde immortel des six royaumes, une académie à plein temps pour cultiver des immortels, une vie libre pour cultiver des immortels et toutes sortes de divertissements dans le monde immortel attendent que les amis immortels l'explorent en personne ! Le pré-téléchargement "Wuwei Test" est maintenant ouvert. Les amis fées peuvent accéder au site officiel pour télécharger. Vous ne pouvez pas vous connecter au serveur de jeu avant le lancement du serveur. Le code d'activation peut être utilisé après le pré-téléchargement et l'installation. est terminé. "Zhu Xian 2" "Inaction Test" horaires d'ouverture : 23 avril 10h00 - 6 mai 23h59 Le nouveau chapitre d'aventure de conte de fées de la suite orthodoxe de Zhu Xian "Zhu Xian 2" est basé sur le roman "Zhu Xian" comme un modèle basé sur la vision du monde de l'œuvre originale, l'arrière-plan du jeu est défini.
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.
 Le nouveau roi des FPS domestiques ! Le champ de bataille « Opération Delta » dépasse les attentes
Mar 07, 2024 am 09:37 AM
Le nouveau roi des FPS domestiques ! Le champ de bataille « Opération Delta » dépasse les attentes
Mar 07, 2024 am 09:37 AM
"Opération Delta" lancera aujourd'hui (7 mars) un test PC à grande échelle appelé "Codename: ZERO". Le week-end dernier, ce jeu a organisé un événement d'expérience flash mob hors ligne à Shanghai, et 17173 a également eu la chance d'être invité à participer. Ce test remonte à un peu plus de quatre mois depuis le dernier, ce qui nous rend curieux, quels nouveaux points forts et surprises l'Opération Delta apportera-t-elle en si peu de temps ? Il y a plus de quatre mois, j'ai expérimenté « l'Opération Delta » lors d'une séance de dégustation hors ligne et la première version bêta. A cette époque, le jeu n'ouvrait que le mode "Action Dangereuse". Pourtant, l’opération Delta était déjà impressionnante pour l’époque. Dans un contexte où les grands constructeurs se ruent sur le marché du jeu mobile, un tel FPS comparable aux standards internationaux






