 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 La différence entre les pseudo-classes et les pseudo-éléments en CSS
La différence entre les pseudo-classes et les pseudo-éléments en CSS
La différence entre les pseudo-classes et les pseudo-éléments en CSS
Pseudo-classe
La pseudo-classe représente le statut du sélecteur, tel que :hover, :active, :last-child, etc. Ils commencent par deux points (:). La syntaxe de la
pseudo-classe CSS est la suivante -
:pseudo-class{
attribute: /*value*/
}Pseudo-élément
De même, les pseudo-éléments sont utilisés pour sélectionner des éléments virtuels, tels que ::after, ::before, ::first-line, etc. .
Ceux-ci commencent par un double deux-points (::).
La syntaxe du pseudo-élément CSS est la suivante -
::pseudo-element{
attribute: /*value*/
}Exemple
L'exemple suivant illustre les propriétés de la pseudo-classe CSS et du pseudo-élément.
Démonstration en direct
<!DOCTYPE html>
<html>
<head>
<style>
a:hover{
padding: 3%;
font-size:1.4em;
color: tomato;
background: bisque;
}
</style>
</head>
<body>
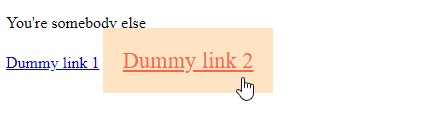
<p>You're somebody else</p>
<a href=#>Dummy link 1</a>
<a href=#>Dummy link 2</a>
</body>
</html>Sortie
Cela produira les résultats suivants -

Exemple
Démonstration en direct
<!DOCTYPE html>
<html>
<head>
<style>
p::after {
content: " BOOM!";
background: hotpink;
}
p:last-child {
font-size: 1.4em;
color: red;
}
</style>
</head>
<body>
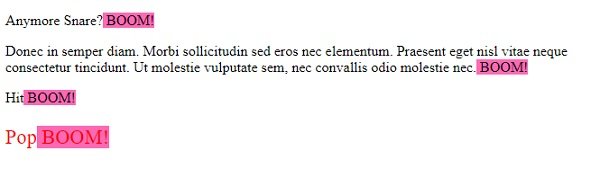
<p>Anymore Snare?</p>
<p>Donec in semper diam. Morbi sollicitudin sed eros nec elementum. Praesent eget nisl vitaeneque consectetur tincidunt. Ut molestie vulputate sem, nec convallis odio molestie nec.</p>
<p>Hit</p>
<p>Pop</p>
</body>
</html>Sortie
Cela produira les résultats suivants -

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





