 cadre php
cadre php
 Workerman
Workerman
 Utilisez la technologie WebMan pour créer une plateforme d'apprentissage en ligne de haute qualité
Utilisez la technologie WebMan pour créer une plateforme d'apprentissage en ligne de haute qualité
Utilisez la technologie WebMan pour créer une plateforme d'apprentissage en ligne de haute qualité

Utilisez la technologie WebMan pour créer une plateforme d'apprentissage en ligne de haute qualité
Avec le développement rapide d'Internet, les méthodes d'apprentissage en ligne deviennent de plus en plus populaires. Cependant, les plateformes d’apprentissage en ligne sur le marché varient considérablement et les différences en termes d’expérience utilisateur et de fonctionnalités créent souvent des difficultés. Afin de résoudre ce problème, nous pouvons utiliser la technologie WebMan pour créer une meilleure plateforme d'apprentissage en ligne.
WebMan est une méthode de développement d'applications basée sur la technologie Web qui peut nous aider à créer rapidement des applications Web puissantes. Ce qui suit présentera comment utiliser la technologie WebMan pour créer une plate-forme d'apprentissage en ligne de haute qualité et fournira des exemples de code.
Tout d'abord, nous devons déterminer les fonctionnalités et les besoins des utilisateurs requis par la plateforme. D'une manière générale, une plateforme d'apprentissage en ligne de haute qualité doit avoir les fonctions suivantes :
- Inscription et connexion des utilisateurs : les utilisateurs peuvent créer des comptes et se connecter pour apprendre.
- Gestion des cours : les administrateurs peuvent publier des cours et les utilisateurs peuvent parcourir et apprendre des cours via le navigateur.
- Forum de discussion : les utilisateurs peuvent communiquer et partager des expériences d'apprentissage dans le forum de discussion.
- Quizz et devoirs : la plateforme peut proposer des quiz et des devoirs en ligne, et les utilisateurs peuvent soumettre des réponses et des devoirs, puis obtenir des commentaires.
- Gestion des utilisateurs : les administrateurs peuvent gérer les informations sur les utilisateurs, y compris le statut d'apprentissage des cours et les notes, etc.
Ensuite, nous utilisons la technologie WebMan pour implémenter ces fonctions. En supposant que les langages de programmation que nous utilisons sont JavaScript et HTML/CSS, nous pouvons développer selon les étapes suivantes :
- Créer un cadre de page Web de base, comprenant la barre de navigation, le pied de page et la zone de contenu principale. Nous pouvons créer ces éléments de base en utilisant HTML et CSS.
Exemple de code HTML :
<!DOCTYPE html>
<html>
<head>
<title>在线学习平台</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">讨论区</a></li>
<li><a href="#">登录</a></li>
</ul>
</nav>
</header>
<main>
<!-- 主要内容区域 -->
</main>
<footer>
<!-- 页脚内容 -->
</footer>
</body>
</html>- Ajoutez des fonctions d'enregistrement et de connexion des utilisateurs. Nous pouvons utiliser JavaScript pour gérer la logique d'enregistrement et de connexion des utilisateurs, et intégrer le code correspondant dans la page Web.
Exemple de code JavaScript :
// 注册函数
function register(username, password) {
// 处理用户注册逻辑
}
// 登录函数
function login(username, password) {
// 处理用户登录逻辑
}
// 监听注册按钮点击事件
document.getElementById("register-button").addEventListener("click", function() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
register(username, password);
});
// 监听登录按钮点击事件
document.getElementById("login-button").addEventListener("click", function() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
login(username, password);
});- Développer une fonctionnalité de gestion de cours. Nous pouvons utiliser Ajax pour obtenir les données de cours sur le serveur back-end, puis afficher dynamiquement la liste des cours sur la page Web.
Exemple de code JavaScript :
// 获取课程数据函数
function getCourses() {
// 使用Ajax异步请求课程数据
}
// 显示课程列表函数
function displayCourses(courses) {
// 将课程列表动态显示在网页上
}
// 调用获取课程数据函数
getCourses();- implémente la fonction de forum de discussion. Nous pouvons utiliser une base de données pour stocker les informations de discussion des utilisateurs et utiliser du code côté serveur pour gérer les demandes des utilisateurs de publier des messages.
Exemple de code côté serveur (utilisant Node.js et le framework Express) :
// 处理发布消息请求的路由
app.post("/message", function(req, res) {
var message = req.body.message;
// 处理存储消息的逻辑
});- Créer des fonctionnalités de quiz et d'affectation. Nous pouvons utiliser JavaScript pour gérer la logique des utilisateurs soumettant des réponses et des devoirs, et utiliser du code côté serveur pour la notation.
Exemple de code JavaScript :
// 处理测验逻辑
function submitQuiz(answers) {
// 处理用户提交答案的逻辑
}
// 处理作业逻辑
function submitHomework(file) {
// 处理用户提交作业的逻辑
}Exemple de code côté serveur (utilisant Node.js et le framework Express) :
// 处理测验评分请求的路由
app.post("/quiz", function(req, res) {
var answers = req.body.answers;
// 处理测验评分的逻辑
});
// 处理作业评分请求的路由
app.post("/homework", function(req, res) {
var file = req.body.file;
// 处理作业评分的逻辑
});- Enfin, nous avons également besoin de la gestion des utilisateurs. Nous pouvons utiliser une base de données pour stocker les informations utilisateur et utiliser du code côté serveur pour gérer l'ajout, la suppression, la modification et l'interrogation des informations utilisateur.
Ci-dessus, nous avons utilisé la technologie WebMan et des exemples de code associés pour créer avec succès une plateforme d'apprentissage en ligne de haute qualité. En utilisant de manière flexible les technologies frontales et côté serveur, nous pouvons mettre en œuvre des fonctions riches, améliorer l'expérience utilisateur et répondre aux besoins des utilisateurs. J'espère que cet article pourra vous fournir des références et de l'inspiration, et je vous souhaite un développement réussi !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le papier Stable Diffusion 3 est enfin publié, et les détails architecturaux sont révélés. Cela aidera-t-il à reproduire Sora ?
Mar 06, 2024 pm 05:34 PM
Le papier Stable Diffusion 3 est enfin publié, et les détails architecturaux sont révélés. Cela aidera-t-il à reproduire Sora ?
Mar 06, 2024 pm 05:34 PM
L'article de StableDiffusion3 est enfin là ! Ce modèle est sorti il y a deux semaines et utilise la même architecture DiT (DiffusionTransformer) que Sora. Il a fait beaucoup de bruit dès sa sortie. Par rapport à la version précédente, la qualité des images générées par StableDiffusion3 a été considérablement améliorée. Il prend désormais en charge les invites multithèmes, et l'effet d'écriture de texte a également été amélioré et les caractères tronqués n'apparaissent plus. StabilityAI a souligné que StableDiffusion3 est une série de modèles avec des tailles de paramètres allant de 800M à 8B. Cette plage de paramètres signifie que le modèle peut être exécuté directement sur de nombreux appareils portables, réduisant ainsi considérablement l'utilisation de l'IA.
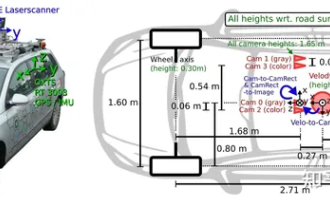
 Avez-vous vraiment maîtrisé la conversion des systèmes de coordonnées ? Des enjeux multi-capteurs indispensables à la conduite autonome
Oct 12, 2023 am 11:21 AM
Avez-vous vraiment maîtrisé la conversion des systèmes de coordonnées ? Des enjeux multi-capteurs indispensables à la conduite autonome
Oct 12, 2023 am 11:21 AM
Le premier article pilote et clé présente principalement plusieurs systèmes de coordonnées couramment utilisés dans la technologie de conduite autonome, et comment compléter la corrélation et la conversion entre eux, et enfin construire un modèle d'environnement unifié. L'objectif ici est de comprendre la conversion du véhicule en corps rigide de caméra (paramètres externes), la conversion de caméra en image (paramètres internes) et la conversion d'image en unité de pixel. La conversion de 3D en 2D aura une distorsion, une traduction, etc. Points clés : Le système de coordonnées du véhicule et le système de coordonnées du corps de la caméra doivent être réécrits : le système de coordonnées planes et le système de coordonnées des pixels Difficulté : la distorsion de l'image doit être prise en compte. La dé-distorsion et l'ajout de distorsion sont compensés sur le plan de l'image. 2. Introduction Il existe quatre systèmes de vision au total : système de coordonnées du plan de pixels (u, v), système de coordonnées d'image (x, y), système de coordonnées de caméra () et système de coordonnées mondiales (). Il existe une relation entre chaque système de coordonnées,
 Cet article vous suffit pour en savoir plus sur la conduite autonome et la prédiction de trajectoire !
Feb 28, 2024 pm 07:20 PM
Cet article vous suffit pour en savoir plus sur la conduite autonome et la prédiction de trajectoire !
Feb 28, 2024 pm 07:20 PM
La prédiction de trajectoire joue un rôle important dans la conduite autonome. La prédiction de trajectoire de conduite autonome fait référence à la prédiction de la trajectoire de conduite future du véhicule en analysant diverses données pendant le processus de conduite du véhicule. En tant que module central de la conduite autonome, la qualité de la prédiction de trajectoire est cruciale pour le contrôle de la planification en aval. La tâche de prédiction de trajectoire dispose d'une riche pile technologique et nécessite une connaissance de la perception dynamique/statique de la conduite autonome, des cartes de haute précision, des lignes de voie, des compétences en architecture de réseau neuronal (CNN&GNN&Transformer), etc. Il est très difficile de démarrer ! De nombreux fans espèrent se lancer dans la prédiction de trajectoire le plus tôt possible et éviter les pièges. Aujourd'hui, je vais faire le point sur quelques problèmes courants et des méthodes d'apprentissage introductives pour la prédiction de trajectoire ! Connaissances introductives 1. Existe-t-il un ordre d'entrée pour les épreuves de prévisualisation ? R : Regardez d’abord l’enquête, p
 DualBEV : dépassant largement BEVFormer et BEVDet4D, ouvrez le livre !
Mar 21, 2024 pm 05:21 PM
DualBEV : dépassant largement BEVFormer et BEVDet4D, ouvrez le livre !
Mar 21, 2024 pm 05:21 PM
Cet article explore le problème de la détection précise d'objets sous différents angles de vue (tels que la perspective et la vue à vol d'oiseau) dans la conduite autonome, en particulier comment transformer efficacement les caractéristiques de l'espace en perspective (PV) en vue à vol d'oiseau (BEV). implémenté via le module Visual Transformation (VT). Les méthodes existantes sont globalement divisées en deux stratégies : la conversion 2D en 3D et la conversion 3D en 2D. Les méthodes 2D vers 3D améliorent les caractéristiques 2D denses en prédisant les probabilités de profondeur, mais l'incertitude inhérente aux prévisions de profondeur, en particulier dans les régions éloignées, peut introduire des inexactitudes. Alors que les méthodes 3D vers 2D utilisent généralement des requêtes 3D pour échantillonner des fonctionnalités 2D et apprendre les poids d'attention de la correspondance entre les fonctionnalités 3D et 2D via un transformateur, ce qui augmente le temps de calcul et de déploiement.
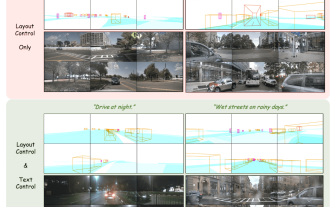
 Le premier modèle mondial de génération de vidéos de scènes de conduite autonomes multi-vues DrivingDiffusion : nouvelles idées pour les données et la simulation BEV
Oct 23, 2023 am 11:13 AM
Le premier modèle mondial de génération de vidéos de scènes de conduite autonomes multi-vues DrivingDiffusion : nouvelles idées pour les données et la simulation BEV
Oct 23, 2023 am 11:13 AM
Quelques réflexions personnelles de l'auteur Dans le domaine de la conduite autonome, avec le développement de sous-tâches/solutions de bout en bout basées sur BEV, les données d'entraînement multi-vues de haute qualité et la construction de scènes de simulation correspondantes sont devenues de plus en plus importantes. En réponse aux problèmes des tâches actuelles, la « haute qualité » peut être divisée en trois aspects : des scénarios à longue traîne dans différentes dimensions : comme les véhicules à courte portée dans les données sur les obstacles et les angles de cap précis lors du découpage des voitures, et les données sur les lignes de voie. . Scènes telles que des courbes avec des courbures différentes ou des rampes/fusions/fusions difficiles à capturer. Celles-ci reposent souvent sur de grandes quantités de données collectées et sur des stratégies complexes d’exploration de données, qui sont coûteuses. Valeur réelle 3D - image hautement cohérente : l'acquisition actuelle des données BEV est souvent affectée par des erreurs d'installation/calibrage du capteur, des cartes de haute précision et l'algorithme de reconstruction lui-même. cela m'a amené à
 GSLAM | Une architecture générale et un benchmark
Oct 20, 2023 am 11:37 AM
GSLAM | Une architecture générale et un benchmark
Oct 20, 2023 am 11:37 AM
J'ai soudainement découvert un article vieux de 19 ans GSLAM : A General SLAM Framework and Benchmark open source code : https://github.com/zdzhaoyong/GSLAM Accédez directement au texte intégral et ressentez la qualité de ce travail ~ 1 Technologie SLAM abstraite a remporté de nombreux succès récemment et a attiré de nombreuses entreprises de haute technologie. Cependant, la question de savoir comment s'interfacer avec les algorithmes existants ou émergents pour effectuer efficacement des analyses comparatives en termes de vitesse, de robustesse et de portabilité reste une question. Dans cet article, une nouvelle plateforme SLAM appelée GSLAM est proposée, qui fournit non seulement des capacités d'évaluation, mais fournit également aux chercheurs un moyen utile de développer rapidement leurs propres systèmes SLAM.
 'Minecraft' se transforme en une ville IA et les habitants des PNJ jouent comme de vraies personnes
Jan 02, 2024 pm 06:25 PM
'Minecraft' se transforme en une ville IA et les habitants des PNJ jouent comme de vraies personnes
Jan 02, 2024 pm 06:25 PM
Veuillez noter que cet homme carré fronça les sourcils, pensant à l'identité des « invités non invités » devant lui. Il s’est avéré qu’elle se trouvait dans une situation dangereuse, et une fois qu’elle s’en est rendu compte, elle a rapidement commencé une recherche mentale pour trouver une stratégie pour résoudre le problème. Finalement, elle a décidé de fuir les lieux, de demander de l'aide le plus rapidement possible et d'agir immédiatement. En même temps, la personne de l'autre côté pensait la même chose qu'elle... Il y avait une telle scène dans "Minecraft" où tous les personnages étaient contrôlés par l'intelligence artificielle. Chacun d’eux a un cadre identitaire unique. Par exemple, la jeune fille mentionnée précédemment est une coursière de 17 ans mais intelligente et courageuse. Ils ont la capacité de se souvenir, de penser et de vivre comme des humains dans cette petite ville de Minecraft. Ce qui les anime est une toute nouvelle,
 Revoir! Fusion profonde de modèles (LLM/modèle de base/apprentissage fédéré/mise au point, etc.)
Apr 18, 2024 pm 09:43 PM
Revoir! Fusion profonde de modèles (LLM/modèle de base/apprentissage fédéré/mise au point, etc.)
Apr 18, 2024 pm 09:43 PM
Le 23 septembre, l'article « DeepModelFusion:ASurvey » a été publié par l'Université nationale de technologie de la défense, JD.com et l'Institut de technologie de Pékin. La fusion/fusion de modèles profonds est une technologie émergente qui combine les paramètres ou les prédictions de plusieurs modèles d'apprentissage profond en un seul modèle. Il combine les capacités de différents modèles pour compenser les biais et les erreurs des modèles individuels pour de meilleures performances. La fusion profonde de modèles sur des modèles d'apprentissage profond à grande échelle (tels que le LLM et les modèles de base) est confrontée à certains défis, notamment un coût de calcul élevé, un espace de paramètres de grande dimension, l'interférence entre différents modèles hétérogènes, etc. Cet article divise les méthodes de fusion de modèles profonds existantes en quatre catégories : (1) « Connexion de modèles », qui relie les solutions dans l'espace de poids via un chemin de réduction des pertes pour obtenir une meilleure fusion de modèles initiale.





