Maximisez vos revenus avec Google DFP : introduction

Optimisez vos revenus publicitaires Google
Il s'agit du huitième didacticiel d'une série sur Google DoubleClick for Publishers. Pour les non-initiés, DFP est un service très complexe. Cette série vise donc à le simplifier et à vous présenter certains des scénarios les plus importants.
Dans l'épisode 6, « Utilisation des auto-promotions », je détaille comment créer vos propres auto-annonces et leur fixer un prix afin de forcer AdSense à rivaliser avec elles. Dans ce didacticiel, je vais examiner de plus près comment configurer votre site Web pour générer des revenus plus élevés. DFP fournit à cet effet quelques méthodes et paramètres, que nous explorerons plus en détail.
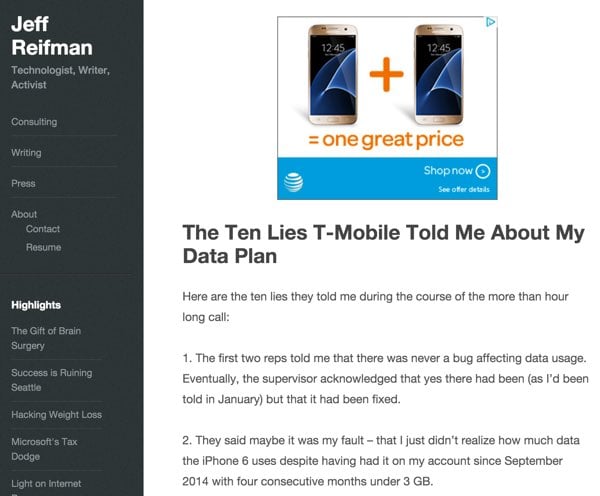
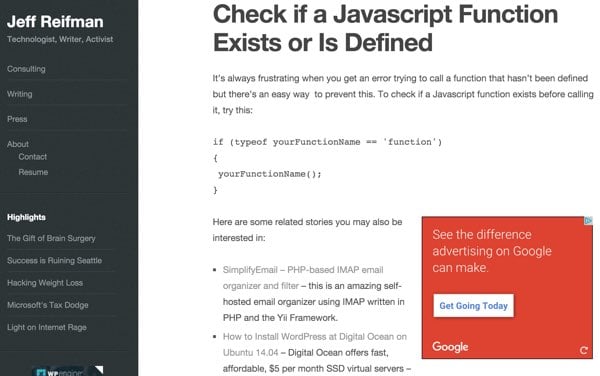
Vous pouvez voir l’un des meilleurs résultats dans l’image présentée ci-dessus. Il présentait une publicité AT&T dans un article populaire que j'ai écrit sur les problèmes de service client de T-Mobile.
Si vous débutez dans cette série, veuillez consulter quelques-uns de nos épisodes précédents avant de continuer : Introduction à Google DFP Small Business, premiers pas dans l'intégration des annonces avec votre site et emplacements.
J'essaie de participer à la discussion ci-dessous. Si vous avez des questions ou des suggestions de sujets pour les prochains épisodes, veuillez laisser un commentaire ci-dessous ou contactez-moi sur Twitter @reifman.
Méthode d'optimisation
Aujourd'hui, nous allons explorer quelques moyens clés pour optimiser vos revenus :
- Choisissez les tailles d'annonces les plus performantes de Google pour maximiser vos revenus
- Reconfigurez l'inventaire de blocs d'annonces mis à jour sur notre site Web
- Passez une commande de nos annonces internes pour améliorer vos emplacements AdSense
Dans un prochain épisode, nous aborderons une autre façon d'augmenter vos revenus en intégrant des réseaux publicitaires alternatifs pour concurrencer AdSense.
Commençons par examiner notre méthode principale.
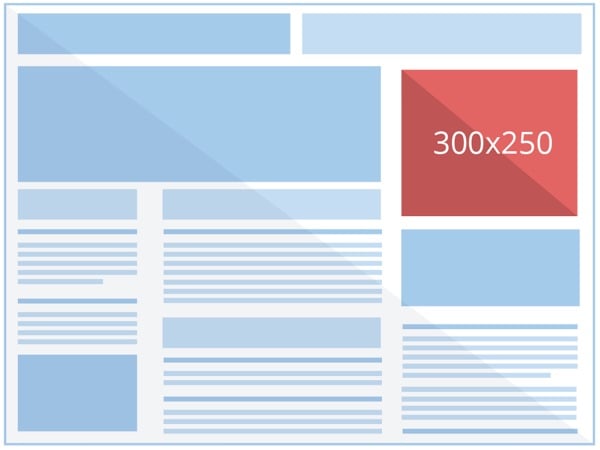
Choisissez les tailles d'annonces les plus performantes sur Google
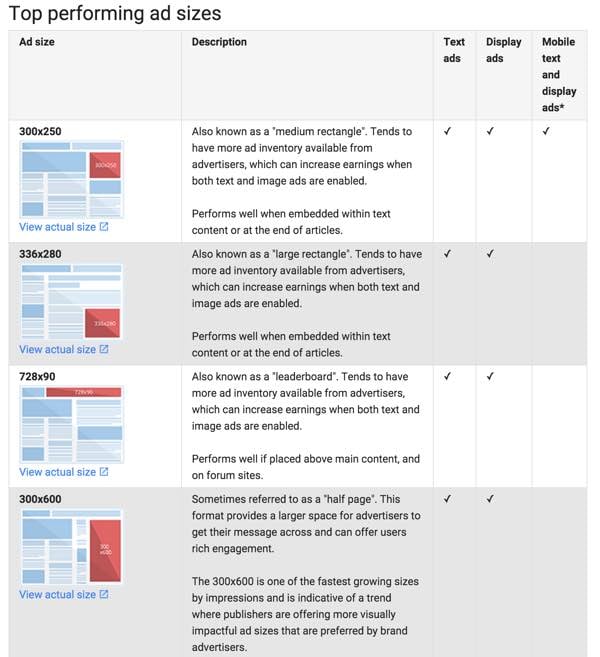
Vous trouverez ci-dessous les tailles d'annonces les plus recommandées par Google, indiquant celles qui fonctionnent le mieux. Comme vous pouvez le constater, la taille de l'annonce affecte l'intérêt des annonceurs et les taux de clics. Les deux entraîneront des revenus plus élevés. Les annonces plus volumineuses perturbent davantage l'expérience utilisateur, mais disposent également d'un inventaire plus élevé, car les annonceurs les apprécient. La taille des annonces plus volumineuses donne aux annonceurs les meilleures chances de générer des clics, ce qui se traduit par davantage de clics et des revenus plus élevés.

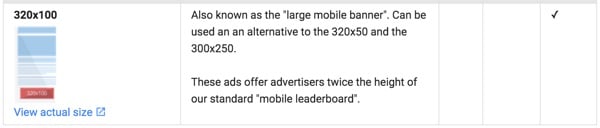
Certaines tailles d'annonces fonctionnent mieux sur les sites mobiles, comme 300 x 250 et 320 x 100 ci-dessous. Cependant, la taille 320 x 100 ci-dessous n'apparaîtra pas sur la mise en page du bureau, ce qui risque d'entraîner des impressions publicitaires vides et gaspillées.

Au départ, je me concentrais sur les tailles 300 x 250, 320 x 100 et 320 x 50. Cependant, l'intégration de plusieurs tailles d'annonces sur les plates-formes mobiles et de bureau présente de nombreux défis. Cela n'a finalement pas fonctionné :

Intégrer la sélection dynamique de la taille des annonces en fonction de la réactivité de votre thème WordPress n'est pas une tâche facile. Il existe plusieurs façons de résoudre ce problème, mais pour mon sujet actuel et ma méthode de génération de tags d'emplacement publicitaire DFP, cela nécessite plus de programmation serveur et de JavaScript que ce que je peux effectuer dans ce didacticiel.
J'ai constaté qu'en utilisant trois tailles, Google ne s'adapte pas à la taille de la fenêtre d'affichage du lecteur et laisse souvent l'annonce vide sur le bureau.
Au final, j'ai choisi d'utiliser exclusivement le 300 x 250, qui fonctionne sur toutes les tailles de plateforme :

Afficher et configurer les blocs d'annonces mis à jour
Dans l'épisode précédent, « Utilisation des annonces internes », nous avons intégré un bloc d'annonces dans notre barre latérale pour la publication avec WordPress. Aujourd'hui, je voulais concevoir un bloc d'annonces pour un nouveau thème sur mon site jeffreifman.com. J'ai écrit ici deux tutoriels sur l'optimisation de ce site Web pour Google Page Speed. Dans le deuxième épisode, j'ai changé de thème pour atteindre une vitesse de page de 100. Cependant, ce faisant, j'ai dû minimiser la façon dont je faisais de la publicité sur le site.
En fin de compte, j'ai choisi Array Theme for Medium en raison de sa réactivité et de sa rapidité. Mais j'aimerais garder le menu et la barre latérale légers, avec de très petites annonces auto-promotionnelles statiques. Cela soulève la question de savoir comment placer les blocs d'annonces au sein du contenu principal.
Bien qu'elles soient faciles à placer dans le code, je ne suis pas un grand fan du placement de bannières publicitaires au-dessus du contenu. Ils sont une distraction pour le lecteur. J'ai choisi de placer un bloc d'annonces inférieur au dessus des commentaires. Cela sera également fourni par le thème de chaque page.
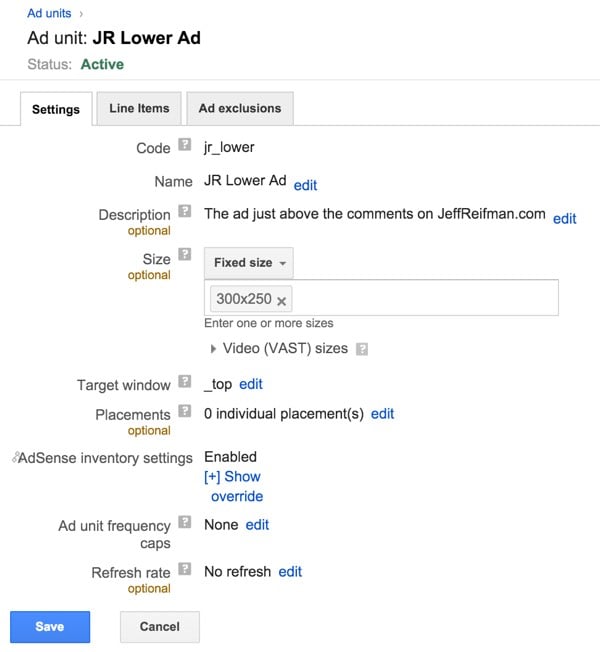
Voici comment créer un bloc d'annonces dans Google DFP. Si vous souhaitez un guide étape par étape, consultez Utilisation des auto-promotions :

Je ne passerai pas de temps ici, mais vous pouvez réduire la répétitivité de l'apparence de vos annonces dans ces espaces en ajustant le Plafond de fréquence et le Taux de rafraîchissement. Cela peut être mieux adapté à votre site, attirant davantage d'annonces et d'annonceurs uniques.
Après avoir créé les blocs d'annonces inférieurs, j'ai choisi de créer un bloc d'annonces pour le contenu principal et le contenu de niveau intermédiaire, que je devais placer manuellement sur les pages avec le plus de trafic. Cela peut ne pas plaire aux éditeurs disposant de grands sites comportant des milliers de pages ; les plus grands éditeurs voudront peut-être créer des blocs d'annonces et les placer automatiquement dans plusieurs zones de contenu via des thèmes. (Bien sûr, ils peuvent le faire en le codant dans leur thème ou CMS.)
C'est l'une des raisons pour lesquelles les barres latérales sont populaires : elles sont faciles à coder.
Mon bloc d'annonces s'appelle désormais :
- jr_top
- jr_medium
- jr_bottom
Ils s'affichent tous sous la forme d'un bloc d'annonces de 300 x 250. Ceci est mon nouvel inventaire publicitaire et mon nouveau thème. Consultez le site pour le voir en action : Jeff Reifman.
Commandez nos annonces internes
Ensuite, je vais vous guider tout au long du processus de commande de nos propres annonces auto-promotionnelles. Dans ce cas, ce que j’entends par publicité interne, c’est la publicité d’affiliation qui génère des revenus ou des ventes privées. Nous examinerons également certains paramètres d'éléments de campagne de commande qui peuvent améliorer les performances.
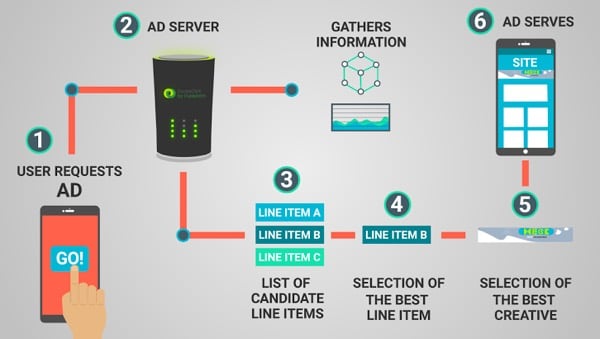
Voici un diagramme tiré du livre blanc sur la sélection des annonces Google DFP décrivant comment DFP sélectionne les annonces à afficher :

L'optimisation des paramètres de campagne et d'éléments de campagne est très importante pour optimiser nos revenus.
Encore une fois, si vous souhaitez savoir comment créer une campagne et ajouter des éléments de campagne, j'ai abordé cela en détail dans mon article précédent sur l'utilisation des auto-promotions.
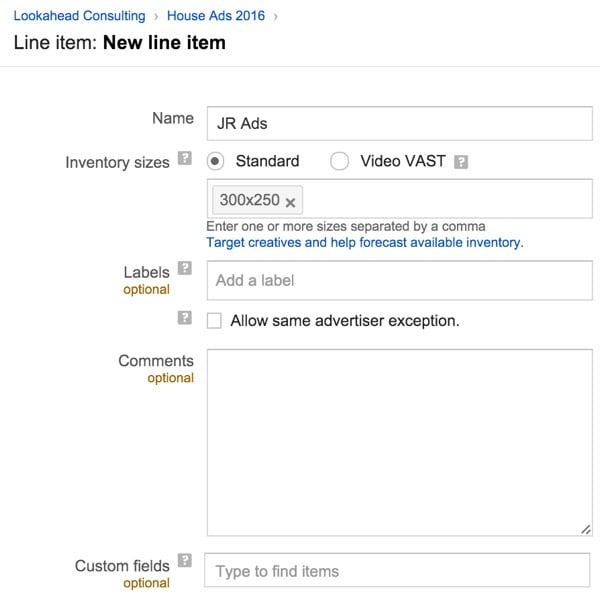
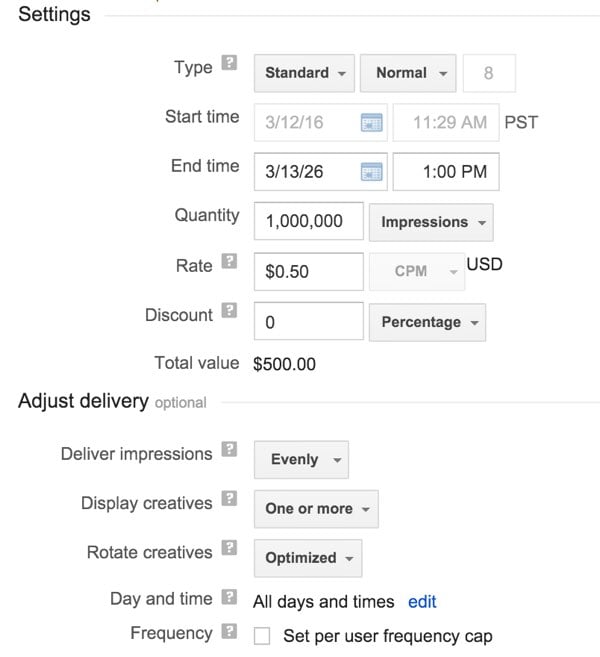
Tout d'abord, j'ai ajouté un élément de campagne à la campagne créée précédemment House Ads 2016, que j'ai appelée JR Ads :

Type d'élément de campagne et sa priorité de livraison
Jetons un coup d'œil aux paramètres des éléments de campagne :

Veuillez noter que j'ai fixé le taux de coût pour mille impressions (CPM) à 0,50 centimes pour établir un plancher compétitif par rapport aux annonces AdSense trop bon marché. Je préfère diffuser mes annonces d'affiliation plutôt que mes annonces DFP clandestines. Cependant, discutons plus en détail des types d'éléments de campagne.
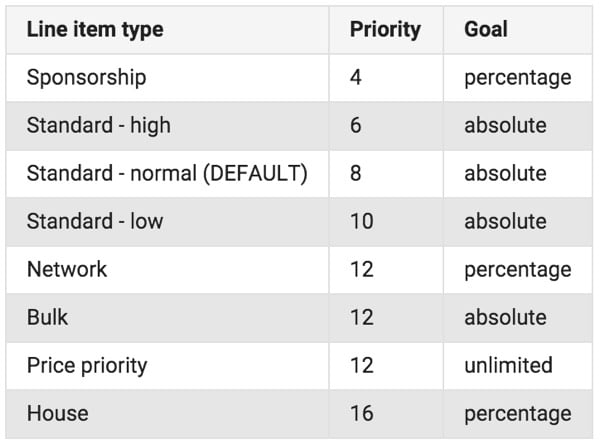
Vous pouvez appliquer l'une des priorités de diffusion suivantes aux éléments de campagne (via Google) :
- Sponsors : les éléments de campagne de sponsoring ont la priorité de diffusion la plus élevée et génèrent généralement des revenus. Les éléments de campagne de sponsoring sont le plus souvent utilisés dans les campagnes temporelles, telles que les sponsorings ou les emplacements fixes.
- Standard (par défaut) : les éléments de campagne standards sont le plus souvent utilisés dans les campagnes de vente directe où le nombre d'impressions est négocié avec l'annonceur.
- Réseau : type d'élément de campagne couramment utilisé pour diffuser des réseaux publicitaires. Vous pouvez spécifier le pourcentage d'impressions restantes à réaliser.
- En masse : type d'élément de campagne utilisé pour remplir l'inventaire invendu d'un site en spécifiant un nombre fixe d'impressions.
- Priorité au prix : type d'élément de campagne utilisé pour remplir l'inventaire invendu de votre site avec les éléments de campagne disponibles les plus rémunérateurs.
- Éléments de campagne d'auto-promotion : les éléments de campagne d'auto-promotion sont généralement utilisés pour promouvoir des annonces pour les produits et services que vous choisissez. Les auto-promotions ne génèrent généralement aucun revenu et ont toujours la priorité de diffusion la plus basse.
En fonction de la manière dont vous souhaitez que votre inventaire de maison soit livré, plusieurs options s'offrent à vous pour le faire de différentes manières. J'utilise la compétitivité des prix standard, mais vous pouvez également le faire en utilisant la priorité des prix. Alternativement, vous pouvez le faire par priorité via le parrainage, ou par pourcentage via le réseau ou en masse. Bien sûr, si vous ne recevez pas d'annonces maison, vous pouvez utiliser le plan maison, qui n'apparaîtra que lorsqu'il n'y aura pas d'annonces payantes.
Voici une représentation visuelle de la priorité de diffusion pour chaque type d'élément de campagne :

Cela vous aide à comprendre la priorité globale des annonces placées dans les commandes et les types d'éléments de campagne spécifiques.
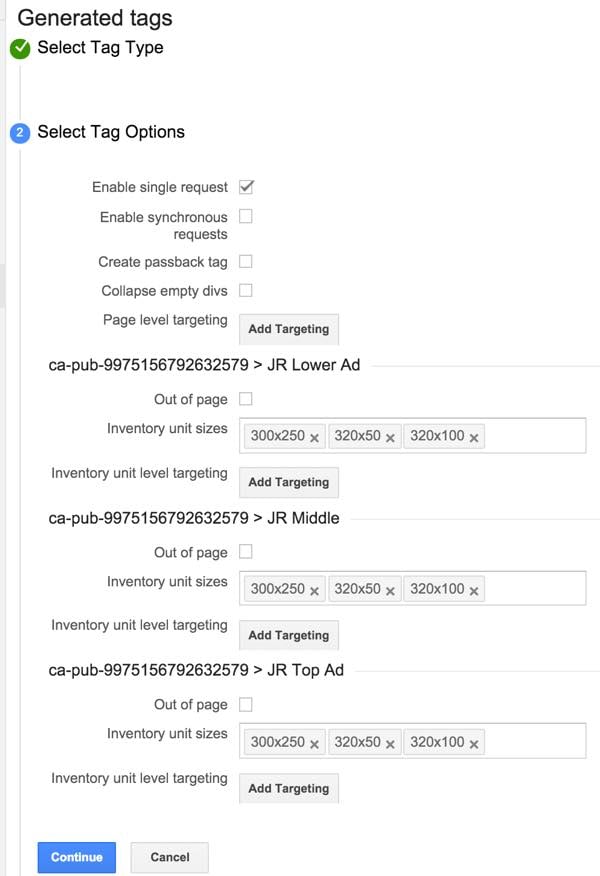
Générez des balises pour votre site Web
Alors que j'expliquais en détail la génération et le placement du code DFP sur votre site dans la section "Utilisation des annonces auto-promotionnelles", je souhaitais souligner quelques détails supplémentaires dans ce processus.
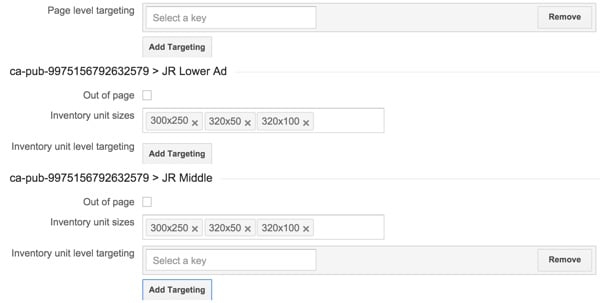
Lorsque vous générez des tags pour ces éléments de campagne, vous remarquerez peut-être un Ciblage au niveau de la page et un Ciblage au niveau des unités d'inventaire :

Bien que je n'entre pas dans les détails du ciblage DFP, vous pouvez en savoir plus à ce sujet afin que les annonceurs puissent diffuser des annonces sur votre contenu en utilisant des mots clés qui connectent mieux vos annonces, ce qui augmentera éventuellement la demande et les revenus. Par exemple, vous pouvez utiliser des mots clés pour les pages et les annonceurs liés aux « snowboards » ou aux « soins de santé ».
Placer le code du bloc d'annonces DFP
Comme pour les auto-promotions, nous ajoutons la balise titre au code titre de mon thème. Pour JeffReifman.com, j'utilise GitHub pour déployer les mises à jour du thème.
Pour l'annonce jr-lower, je l'ai placée dans le code du thème dans la zone de la page de contenu au dessus des commentaires comme ceci :
</div><!-- post content -->
<?php if( is_page() ) {} else { ?>
<ul class="meta">
<li ><span><?php _e( 'Category: ', 'medium' ); ?></span><span><?php the_category( ', ' ); ?></span><br /></li>
<?php if (!wp_is_mobile()) { ?>
<!-- not mobile -->
<?php $posttags = get_the_tags(); if ( $posttags ) { ?>
<li><span><?php _e( 'Tag: ', 'medium' ); ?></span> <?php the_tags( '', ', ', '' ); ?></li>
<?php } ?>
<?php } ?> <!-- end not mobile -->
<?php if( is_single() ) { ?>
<li><?php previous_post_link( '%link', __( '<strong>Previous Post: </strong>', 'medium' ) . '%title' ); ?></li>
<li><?php next_post_link( '%link', __( '<strong>Next Post: </strong>', 'medium' ) . '%title' ); ?></li>
<?php } ?>
</ul>
<?php } ?>
<center>
<!-- /1056613/jr_lower -->
<div id='div-gpt-ad-1457895390973-0' style='height:250px; width:300px;'>
<script type='text/javascript'>
googletag.cmd.push(function() { googletag.display('div-gpt-ad-1457895390973-0'); });
</script>
</div>
</center>
</div><!-- box -->
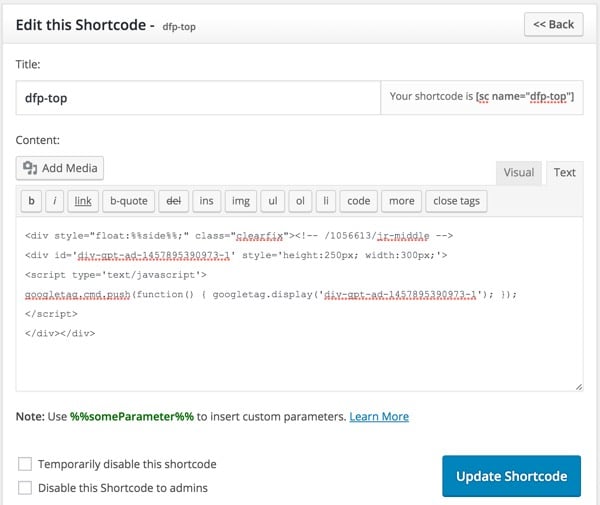
Cependant, pour les annonces jr-top et jr-middle, je répéterais manuellement ces annonces via du contenu populaire. Étant donné que les tags d'emplacement publicitaire dans DFP peuvent changer au fil du temps, j'utilise le plug-in Shortcoder, que j'ai déjà décrit dans la section Avantages de l'utilisation du plug-in gratuit Shortcoder.
Ici, j'ai créé des shortcodes comme dfp-top et dfp-middle dans l'éditeur de shortcode. Notez que j'utilise un paramètre pour déterminer comment les annonces flottent dans mon contenu appelé %%side%% :

Ensuite, lorsque j'insère des publicités dans mon contenu, je peux réutiliser le shortcode en les positionnant à gauche ou à droite ou sinon, je pourrais centrer la publicité ; Voici un exemple de placement d'une annonce à gauche :

Je peux placer des shortcodes dans le contenu de mon site Web et les modifier facilement selon mes besoins à partir de l'éditeur de shortcode. Vous voulez voir les résultats ? Dans l'un de mes articles JavaScript populaires, il y a cette publicité poignante « Regardez la différence que Google Ads peut faire » :

Quelle est la prochaine étape ?
J'espère que cela vous aidera à mieux comprendre comment optimiser vos revenus grâce à la publicité sur les sites Web.
À mesure que cette série se poursuit, nous aimerions recevoir davantage de commentaires de votre part sur les sujets DFP que vous souhaiteriez que nous explorions. N'hésitez pas à poster vos questions et commentaires ci-dessous. Vous pouvez également me contacter sur Twitter @reifman. Pour voir d'autres didacticiels que j'ai écrits, consultez ma page d'instructeur Envato Tuts+.
Liens connexes
- Site Web du système de gestion de publicité Google DFP
- Livre blanc sur la sélection des annonces Google DFP (pdf)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...






