 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment vérifier si un navigateur prend en charge une propriété CSS en utilisant JavaScript ?
Comment vérifier si un navigateur prend en charge une propriété CSS en utilisant JavaScript ?
Comment vérifier si un navigateur prend en charge une propriété CSS en utilisant JavaScript ?
Aperçu
Dans le monde d’aujourd’hui, différents navigateurs sont disponibles sur le système. Par conséquent, il arrive parfois que certaines propriétés des feuilles de style en cascade (C.S.S.) ne fonctionnent pas sur ce navigateur. Ainsi, pour vérifier quelles propriétés CSS sont prises en charge par un navigateur particulier, JavaScript dispose d'une méthode intégrée CSS.supports() qui vérifie si le navigateur prend en charge cette propriété particulière. La méthode supports() est prise en charge dans tous les navigateurs : Opera, Edge, Chrome et Firefox.
Grammaire
La méthode CSS.supports() prend en entrée une paire clé-valeur, qui est au format chaîne. La syntaxe de base utilisée est -
CSS.supports(“propertyName:value”);
supports() - Il s'agit d'une méthode de l'objet CSS qui vérifie si le navigateur prend en charge la propriété passée dans le paramètre supports.
propertyName - Ceci contient le nom de la propriété CSS telle que l'affichage, la position, la marge, le remplissage, le z-index, l'alignement du texte, etc.
value - Il prend la valeur d'une propriété spécifique, telle que flex, absolue, relative, 20 px, gauche, droite, etc.
Donc, pour en savoir plus sur la méthode CSS.Supports(), nous allons passer en revue quelques exemples.
Méthode 1 - Dans cet exemple, nous passerons la valeur de la clé de style CSS directement en tant que paramètre à la méthode CSS.supports(), qui déterminera ensuite si la propriété CSS donnée est prise en charge par ce navigateur.
Algorithme
Étape 1 - Utilisez la méthode supports() présente dans l'objet CSS comme CSS.supports().
Étape 2 - Transmettez toutes les propriétés des feuilles de style en cascade (CSS) comme paramètres.
Étape 3 - Imprimez la méthode CSS.supports() dans la console en utilisant console.log().
Étape 4 - Si true est renvoyé lors du passage d'un attribut, alors cet attribut particulier est pris en charge, sinon le navigateur ne le prend pas en charge.
Exemple
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
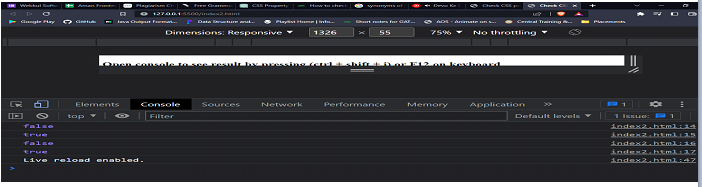
Sortie
La sortie du code ci-dessus est illustrée dans la figure ci-dessous. Puisque les propriétés "float:top" et "float:bottom" ne sont pas valides, elles renverront false dans la console, tandis que les propriétés "float:right" et "float:left" renverront true si elles sont valides et prises en charge par le navigateur.

Méthode 2 - Dans cette méthode, nous allons créer une interface utilisateur dans laquelle les utilisateurs pourront saisir les propriétés CSS dans les champs donnés et vérifier si leur ou leurs navigateurs prennent en charge ces propriétés CSS. Non.
Algorithme
Étape 1 - Créez deux champs de recherche, un pour la clé et un autre pour la valeur, car les propriétés CSS sont sous forme clé-valeur. Attribuez leurs identifiants spécifiques comme "propertyName" et "pval" respectivement. Créez un autre champ de sortie et un bouton HTML.
Étape 2 - Créez une fonction appelée checkCss() en JavaScript. Les fonctions fléchées seront utilisées.
Étape 3 - Accédez aux deux zones de saisie et stockez-les dans des variables, connectez les valeurs de ces zones dans les variables.
Étape 4 - Passez cette variable de concaténation dans CSS.supports() et vérifiez la condition if-else.
Étape 5 - Si true est renvoyé, la propriété CSS est prise en charge, sinon false est renvoyé et la propriété n'est pas prise en charge.
Exemple
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
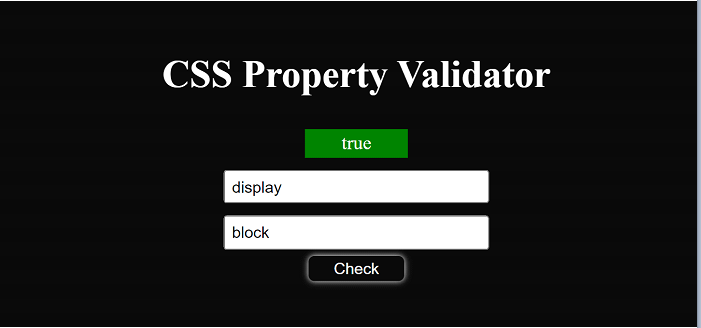
Sortie
La sortie du code ci-dessus est comme le montre la figure ci-dessous. Les utilisateurs peuvent saisir les propriétés CSS dans la zone de saisie donnée et vérifier si votre navigateur prend en charge ces propriétés. Comme le montre la figure ci-dessous, l'attribut "display:block" est pris en charge. par le navigateur et est valide, il renvoie true.

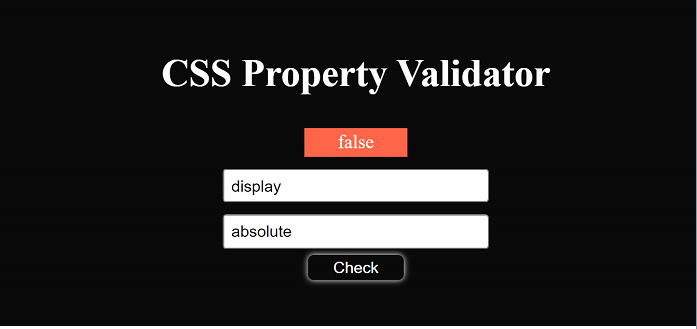
Le résultat est comme indiqué dans la figure ci-dessous, et false est renvoyé, donc les attributs renseignés dans la zone de saisie ne sont pas valides et ne sont pas pris en charge par le navigateur.

Conclusion
Le type de retour de la méthodesupports() est booléen car elle renvoie vrai ou faux selon que le navigateur actuel prend en charge la propriété CSS. L'interface de l'exemple 2 est particulièrement utile pour les développeurs car elle élimine le besoin de vérifier à plusieurs reprises la console ; entrez simplement le nom et la valeur de votre propriété CSS dans les champs de saisie et vous serez informé si le navigateur actuel la prend en charge.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





