 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Partagez dix outils de développement HTML5 super puissants dans le monde entier_Compétences du didacticiel HTML5
Partagez dix outils de développement HTML5 super puissants dans le monde entier_Compétences du didacticiel HTML5
Partagez dix outils de développement HTML5 super puissants dans le monde entier_Compétences du didacticiel HTML5
Récemment, j'ai vu quelqu'un demander sur le forum HTML5 quels sont les meilleurs logiciels de développement HTML5 au monde. Sur la base de ma compréhension du HTML5 et de ce que j'ai vu et entendu autour de moi, l'auteur a résumé dix très bons outils de développement HTML5 à partager avec vous.
Bien sûr, il existe vraiment de nombreux outils de développement HTML5, et certains d'entre eux sont également très bons ! Ici, l'auteur ne répertorie que dix outils de développement HTML5 utilisés par de nombreuses personnes dans le monde. Un ami m’a demandé un jour de lui recommander le meilleur. Je pense que le fait qu’il soit bon ou non dépend en grande partie de mes propres préférences.

Initializr est un générateur de modèles HTML5 pour vous aider à démarrer un nouveau projet
basé sur HTML5 Boilerplate. Il génère pour vous un modèle propre et personnalisable avec juste
ce dont vous avez besoin pour démarrer !
Initializr est le meilleur outil auxiliaire d'introduction pour créer des sites Web HTML5. Vous pouvez utiliser les modèles spéciaux fournis pour générer rapidement un site Web, ou vous pouvez le personnaliser pour vous.

Expérimentation HTML 5 et démos que j'ai hackées ensemble. Cliquez sur l'icône de support du navigateur
ou sur la balise technologique pour filtrer les démos (le filtre est un filtre OR).
Vous voulez savoir si votre navigateur prend en charge HTML5 Canvas ? Vous vous demandez si Safari peut exécuter un simple client de discussion HTML5 ? Les démos HTML5 vous indiqueront dans quels navigateurs chaque fonctionnalité HTML5 est prise en charge.

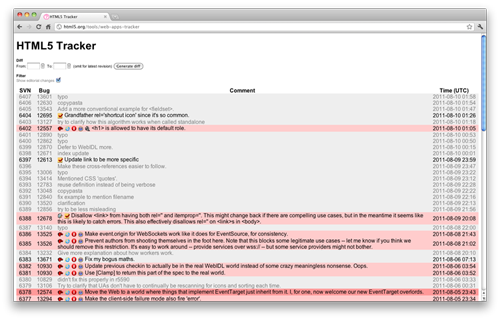
Vous voulez connaître les dernières tendances du HTML5 ? Utilisez HTML5 Tracker, qui peut suivre les dernières informations de révision de HTML5.
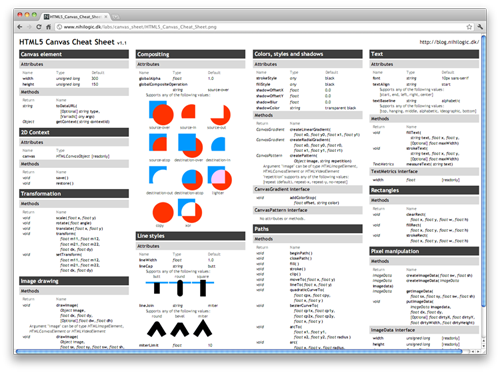
4. Aide-mémoire visuel HTML5

Vous souhaitez retrouver rapidement une balise ou un attribut ? Découvrez cette aide-mémoire sympa, un incontournable pour tout développeur Web.

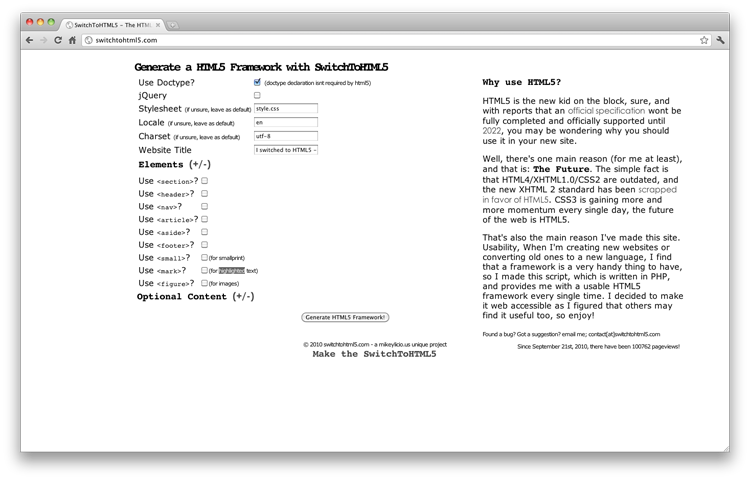
Switch To HTML5 est un outil de génération de modèles basique et efficace. Si vous démarrez un nouveau projet, vous pouvez obtenir un modèle de site Web HTML5 gratuit ici.
6.Formulaires HTML5 multi-navigateurs

Le calendrier, la palette de couleurs, les widgets de curseur, etc. en HTML5 sont tous d'excellents outils, mais certains navigateurs ne les prennent pas en charge. Cette page vous aidera à créer la solution parfaite de compatibilité des formulaires HTML5.

Votre navigateur est-il prêt pour la révolution HTML5 ? HTML5 Test vous le dira. Ce site Web générera un rapport complet sur la prise en charge de la vidéo, de l'audio, du canevas et d'autres fonctionnalités pour le navigateur que vous utilisez actuellement.

L'élément Canvas est l'un des éléments les plus importants du HTML5. Il peut dessiner des graphiques dans des pages Web et est très puissant. Ceci est un guide rapide et détaillé de l'élément Canvas.

LimeJS是一個HTML5遊戲開發框架,用於快速建立運行於觸控螢幕設備和桌面瀏覽器的遊戲。非常棒,一定要用試試。

HTML5 Reset是一組文件,包括HTML、CSS等,用於在開始新專案的時候幫助你節省時間,提供HTML5的空白WordPress範本。
最後,筆者再說兩句,儘管優秀的HTML5開發工具有很多,但我們只需要選擇一到兩款合適自己使用就夠了,開發工具畢竟只是更方便地幫助我們完成一些任務,最重要的是我們對HTML5技術的認識與應用。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Cet article explique comment intégrer l'audio dans HTML5 en utilisant l'AUDIO & GT; Element, y compris les meilleures pratiques pour la sélection du format (MP3, Ogg Vorbis), l'optimisation des fichiers et le contrôle JavaScript pour la lecture. Il met l'accent sur l'utilisation de plusieurs audio F
 Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Cet article explique comment créer et valider les formulaires HTML5. Il détaille le & lt; formulaire & gt; élément, types d'entrée (texte, e-mail, numéro, etc.) et attributs (requis, modèle, min, max). Les avantages des formes HTML5 sur les méthodes plus anciennes, incl
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
L'article discute de l'utilisation de l'API de visibilité de la page HTML5 pour détecter la visibilité de la page, améliorer l'expérience utilisateur et optimiser l'utilisation des ressources. Les aspects clés comprennent la pause des supports, la réduction de la charge du processeur et la gestion de l'analyse en fonction des changements de visibilité.
 Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
L'article discute de l'utilisation de balises Meta pour contrôler la mise à l'échelle des pages sur les appareils mobiles, en se concentrant sur des paramètres tels que la largeur et l'échelle initiale pour une réactivité et des performances optimales. COMMANDE: 159
 Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Cet article détaille la création de jeux HTML5 interactifs à l'aide de JavaScript. Il couvre la conception de jeux, la structure HTML, le style CSS, la logique JavaScript (y compris la gestion des événements et l'animation) et l'intégration audio. Bibliothèques JavaScript essentielles (Phaser, Pi
 Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
L'article explique comment utiliser l'API HTML5 Drag and Drop pour créer des interfaces utilisateur interactives, détaillant les étapes pour rendre les éléments dragables, gérer les événements clés et améliorer l'expérience utilisateur avec des commentaires personnalisés. Il discute également des pièges communs à un
 Comment utiliser l'API HTML5 WebSockets pour la communication bidirectionnelle entre le client et le serveur?
Mar 12, 2025 pm 03:20 PM
Comment utiliser l'API HTML5 WebSockets pour la communication bidirectionnelle entre le client et le serveur?
Mar 12, 2025 pm 03:20 PM
Cet article explique l'API HTML5 WebSockets pour la communication client-serveur bidirectionnelle en temps réel. Il détaille les implémentations côté client (JavaScript) et côté serveur (Python / Flask), résolvant des défis tels que l'évolutivité, la gestion de l'état, un





