
Les applications créées avec Snack Expo peuvent utiliser les données de différentes manières. Parfois, les données sont stockées au format JSON, JavaScript Object Notation. Dans ce format, les données peuvent être facilement stockées sous forme de paires clé-valeur ou converties en fichier CSV. Dans cet article, en utilisant javascript sur Snack, une méthode d'utilisation des données JSON est spécifiée. Dans l'exemple 1, une méthode est présentée pour lire ces données et les afficher sous forme de tableau. Dans le deuxième exemple, une méthode est présentée pour enregistrer les données JSON sous forme de fichier CSV et les télécharger.
Étape 1 - Importez des vues depuis "react-native". Vous pouvez également importer des données JSON à partir d'un fichier json. Ici, par exemple, products.json
est utiliséÉtape 2 - Créez App.js et écrivez le code.
Étape 3 - Utilisez l'identifiant comme clé et récupérez tous les produits du fichier json.
Étape 4 - Affichez d'abord le titre, puis utilisez la fonction de cartographie pour obtenir chaque élément du produit. Sélectionnez les colonnes à afficher.
Étape 5 - Affichez les données sous forme de tableau à l'aide des balises
| .
Étape 6 - Vérifiez les résultats. Fichier JSON utilisé dans l'exemple : nom du fichier – products.jsonExemple{
"products": [
{
"id": 68,
"title": "School shoes",
"price": 122,
"quantity": 3,
"total": 160,
"discount%": 50,
"discountedRate": 80
},
{
"id": 82,
"title": "Washing Gloves",
"price": 50,
"quantity": 2,
"total": 60,
"discount%": 10,
"discountedRate": 45
},
{
"id": 28,
"title": "Moisturizer 100ml",
"price": 45,
"quantity": 2,
"total": 90,
"discount%": 13.1,
"discountedRate": 70
},
{
"id": 92,
"title": "Leather Belt",
"price": 900,
"quantity": 1,
"total": 950,
"discount%": 19.77,
"discountedRate": 766
},
{
"id": 49,
"title": "Woollen Shawl",
"price": 800,
"quantity": 2,
"total": 1300,
"discount%": 20,
"discountedRate": 994
}
]
}
Copier après la connexion Exemple 1 : Lisez les données JSON et affichez-les sous forme de tableau.Les fichiers importants utilisés dans le projet sont
App.js : Il s'agit du fichier JavaScript principal du projet. Exempleimport productData from './products.json'
import {Component} from "react";
import {View} from "react-native";
export default class JSONEXAMPLE extends Component {
render(){
return (
<View style={{padding: 10}}>
<h2>Products Ordered</h2>
<table>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
})}
</tbody>
</table>
</View>
)
}
}
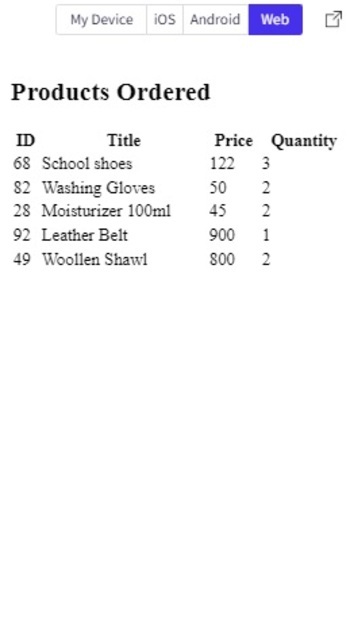
Copier après la connexion Voir les résultatsLes résultats peuvent être consultés en ligne. Au fur et à mesure que l'utilisateur saisit le code, la vue Web est sélectionnée par défaut et les résultats sont affichés immédiatement. 
Les données JSON sont affichées sous forme de tableau dans la vue Web de Snack Algorithme-2Étape 1 - Importez la vue depuis « react-native ». Vous pouvez également importer des données JSON à partir d'un fichier json. Ici, par exemple en utilisant products.json Étape 2 - Créez App.js et écrivez le code. Étape 3 - Obtenez tous les produits du fichier json en utilisant l'identifiant comme clé et affichez les informations sur le produit sous forme de tableau. Étape 4 - Écrivez la fonction downldFl() avec les données de paramètres, le nom du fichier et le type de fichier. Utilisez Blob() pour spécifier le type de fichier et window.URL.createObjectURL(blob) pour télécharger le fichier. Étape 5 - Connectez l'en-tête avec ',', puis connectez le contenu json, séparé par " ". Étape 6 - Cliquez sur Télécharger CSV et vérifiez le fichier téléchargé et ses résultats. Exemple 2 : convertissez les données JSON en CSV et téléchargez le fichier.Les fichiers importants utilisés dans le projet sont
App.js : Il s'agit du fichier JavaScript principal du projet. Exempleimport productData from './products.json'
import {View} from "react-native";
const downldFl = ({ data, fl_name, fl_type }) => {
const blobb = new Blob([data], { type: fl_type })
const lnk = document.createElement('a');
lnk.download = fl_name;
lnk.href = window.URL.createObjectURL(blobb);
lnk.click();
URL.revokeObjectURL(lnk.href);
lnk.remove();
}
const downloadCSVfile = e => {
e.preventDefault()
let headers = ['Id,Title,Price,Quantity']
let productsCsv = productData.products.reduce((str1, product) => {
const { id, title, price, quantity } = product
str1.push([id,title, price, quantity].join(','))
return str1
}, [])
downldFl({
data: [...headers, ...productsCsv].join(''),
fl_name: 'products.csv',
fl_type: 'text/csv',
}
)
}
export default function JSONEXAMPLETWO() {
return (
<View style={{padding: 10}}>
<h2> Download JSON as CSV</h2>
<table className='productsTable'>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
}
)
}
</tbody>
</table>
<button type='button' onClick={downloadCSVfile}>
Download CSV
</button>
</View>
)
}
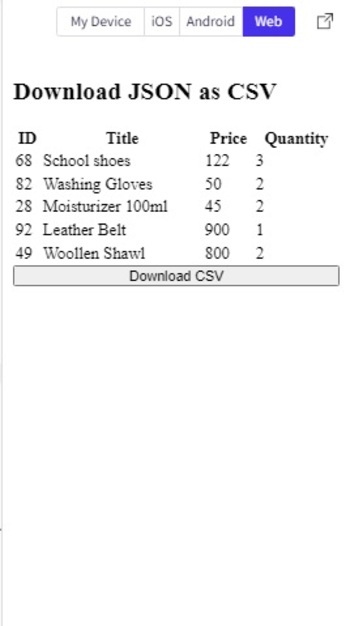
Copier après la connexion Voir les résultatsLes résultats peuvent être consultés en ligne. Lorsque l'utilisateur clique sur le bouton de téléchargement, le fichier sera téléchargé et les résultats seront affichés immédiatement. 
Appuyez sur le bouton Télécharger CSV pour télécharger le fichier. 
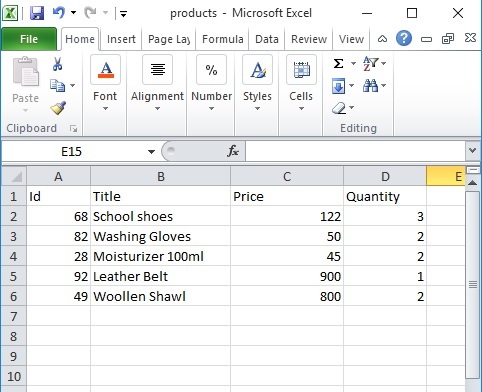
Affiche le contenu d'un fichier CSV téléchargé créé à partir de JSON. Cet article donne deux exemples différents d'utilisation de JSON dans les applications Expo Snack. Tout d’abord, une méthode est donnée pour lire un fichier json et afficher son contenu sous forme de tableau. Ensuite, une méthode est donnée pour enregistrer les données JSON sélectionnées au format CSV et télécharger le fichier. |
|---|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Graphique des prix historiques du Bitcoin
Graphique des prix historiques du Bitcoin
 Comment activer les fenêtres de l'ordinateur
Comment activer les fenêtres de l'ordinateur
 Quelles sont les définitions des tableaux ?
Quelles sont les définitions des tableaux ?
 Lequel est le meilleur, vivox100 ou vivox100pro ?
Lequel est le meilleur, vivox100 ou vivox100pro ?
 Que faire si la visionneuse de photos Windows manque de mémoire
Que faire si la visionneuse de photos Windows manque de mémoire
 collection de codes HTML
collection de codes HTML
 Code source gratuit d'un site Web personnel
Code source gratuit d'un site Web personnel
 Situations courantes d'échec de l'index MySQL
Situations courantes d'échec de l'index MySQL