
Angular est un framework unique pour créer des applications mobiles et Web en utilisant le même code réutilisable. Avec Angular, vous pouvez diviser l'intégralité de votre application en composants réutilisables, ce qui facilite la maintenance et la réutilisation de votre code.
Dans cette série de didacticiels, vous apprendrez comment commencer à créer des applications Web en utilisant Angular et MongoDB comme backend. Vous utiliserez Node.js pour exécuter le serveur.
Tout au long de ce didacticiel, vous créerez une application de blogging à l'aide d'Angular, Node.js et MongoDB.
Dans ce tutoriel, vous apprendrez comment commencer à configurer votre application et créer des Login composants.
Commençons l'installation Angular CLI.
npm install -g @angular/cli
Après avoir installé Angular CLI, créez un dossier de projet nommé AngularBlogApp.
mkdir AngularBlogApp cd AngularBlogApp
Depuis le dossier du projet, créez une nouvelle application Angular à l'aide de la commande suivante :
ng new client
Après avoir créé client votre application, accédez au dossier du projet et installez les dépendances requises à l'aide de Node Package Manager (npm).
cd client npm install
Utilisez npm pour démarrer le serveur client.
npm start
Vous devriez avoir l'application exécutée sur http://localhost:4200/.
Votre application Web Angular aura un composant racine. Dans le fichier src/app 文件夹中创建一个名为 root 的文件夹。创建一个名为 root.component.html et ajoutez le code HTML suivant :
<h3>
Root Component
</h3>
Ajoutez un fichier nommé root.component.ts et ajoutez le code suivant :
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './root.component.html'
})
export class RootComponent {
}
Supprimer des fichiers app.component.html、app.component.ts、app.component.scss 和 app.component.spec.ts。 src/app 文件夹内只有一个名为 app.module.ts fichiers.
à app.module.ts 文件中导入 RootComponent .
import { RootComponent } from './root/root.component';
Centrez RootComponent 包含在 ngModules et guidez-le.
@NgModule({
declarations: [
RootComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [RootComponent]
})
Enregistrez les modifications et redémarrez le serveur. Lorsque l'application se chargera, vous verrez RootComponent.
Vous importerez les dépendances liées au routage dans un nouveau fichier en utilisant Angular Router 在我们的博客应用程序中进行路由。因此,在 src/app 文件夹内名为 app.routing.ts.
import { RouterModule, Routes } from '@angular/router';
import { ModuleWithProviders } from '@angular/core/src/metadata/ng_module';
Définissez le chemin de routage et les composants comme suit :
export const AppRoutes: Routes = [
{ path: '', component: LoginComponent }
];
Exportez les itinéraires pour créer un module contenant tous les fournisseurs d'itinéraires.
export const ROUTING: ModuleWithProviders = RouterModule.forRoot(AppRoutes);
Voici à quoi ressemble le fichier app.routing.ts :
import { RouterModule, Routes } from '@angular/router';
import { ModuleWithProviders } from '@angular/core/src/metadata/ng_module';
import { LoginComponent } from './login/login.component';
export const AppRoutes: Routes = [
{ path: '', component: LoginComponent }
];
export const ROUTING: ModuleWithProviders = RouterModule.forRoot(AppRoutes);
Comme indiqué dans le code ci-dessus, vous n'avez pas créé LoginComponent. Il est ajouté pour plus de clarté.
Dans la classe app.module.ts 文件中导入 ROUTING.
import { ROUTING } from './app.routing';
Incluez-le dans l'importation NgModule.
imports: [
BrowserModule,
ROUTING,
FormsModule
]
Placez RouterOutlet 放置在 root.component.html dans la page. C'est ici que les composants d'itinéraire sont rendus.
<router-outlet></router-outlet>
Dans le fichier src/app 文件夹内创建一个名为 login 的文件夹。在 login 文件夹中,创建一个名为 login.component.ts et ajoutez le code suivant :
import { Component } from '@angular/core';
@Component({
selector: 'app-login',
templateUrl: './login.component.html'
})
export class LoginComponent {
constructor() {
}
}
Créez un fichier appelé login.component.html et ajoutez le code suivant :
<h3>
Login Component
</h3>
Enregistrez les modifications ci-dessus et redémarrez le serveur. En fonction du parcours défini au chargement de l'application, LoginComponent s'affichera.

Vous avez posé les bases LoginComponent 奠定了基础。让我们使用 Bootstrap 创建 LoginComponent lorsque vous configurez votre application. Créons une vue de
Bootstrap.
assets 文件夹中,并将引用包含在 src/index.htmlTéléchargez le style CSS Bootstrap et incluez-le dans votre
<link rel="stylesheet" type="text/css" href="./assets/bootstrap.min.css">
index.html 页面中的 app-rootPlacez un emballage autour .
<div class="container"> <app-root></app-root> </div>
login.component.htmlAjoutez le code HTML suivant à la page .
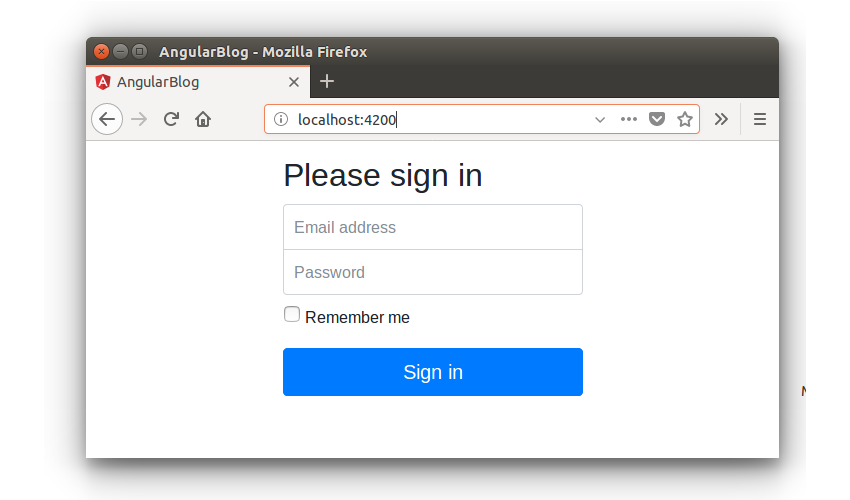
<form class="form-signin">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<input name="email" type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input name="password" type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="button">Sign in</button>
</form>
login 文件夹中创建一个名为 login.component.cssDans le fichier et ajoutez les styles CSS suivants. 🎜
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-control {
position: relative;
box-sizing: border-box;
height: auto;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
修改 @Component 装饰器以包含 CSS 样式。
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
保存上述更改并尝试加载应用程序。您将在登录视图中显示 LoginComponent。

LoginComponent 需要与数据库交互以查看登录用户是否有效。所以它需要进行 API 调用。您将数据库交互部分保存在名为 login.service.ts 的单独文件中。
创建一个名为 login.service.ts 的文件并添加以下代码:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable()
export class LoginService {
constructor(private http: HttpClient){
}
validateLogin(){
}
}
在 LoginComponent 中导入 LoginService 并将其添加为组件装饰器中的提供程序。
import { LoginService } from './login.service';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css'],
providers: [ LoginService ]
})
在 login.service.ts 文件中添加一个名为 validateLogin 的方法,该方法将进行 API 调用。其外观如下:
validateLogin(user: User){
return this.http.post('/api/user/login',{
username : user.username,
password : user.password
})
}
如上面的代码所示,它返回一个将在 login.component.ts 文件中订阅的可观察对象。以下是 login.service.ts 文件的外观:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { User } from '../models/user.model';
@Injectable()
export class LoginService {
constructor(private http: HttpClient){
}
validateLogin(user: User){
return this.http.post('/api/user/login',{
username : user.username,
password : user.password
})
}
}
将 ngModel 指令添加到 login.component.html 中的输入元素。
<input name="email" [(ngModel)] = "user.username" type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus> <input name="password" [(ngModel)] = "user.password" type="password" id="inputPassword" class="form-control" placeholder="Password" required>
向登录按钮添加点击事件。
<button class="btn btn-lg btn-primary btn-block" (click)="validateLogin();" type="button">Sign in</button>
以下是修改后的 login.component.html 的外观:
在 login.component.ts 文件中定义并初始化用户变量。
public user : User;
constructor(private loginService: LoginService) {
this.user = new User();
}
User 模型已在 src/app/models 文件夹中定义。其外观如下:
export class User {
constructor(){
this.username = '';
this.password = '';
}
public username;
public password;
}
定义一个名为 validateLogin 的方法,该方法将在单击按钮时调用。该方法如下所示:
validateLogin() {
if(this.user.username && this.user.password) {
this.loginService.validateLogin(this.user).subscribe(result => {
console.log('result is ', result);
}, error => {
console.log('error is ', error);
});
} else {
alert('enter user name and password');
}
}
当用户名和密码都输入后,validateLogin 方法会订阅 LoginService 方法来验证用户登录。
以下是 login.component.ts 文件的外观:
import { Component } from '@angular/core';
import { LoginService } from './login.service';
import { User } from '../models/user.model';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css'],
providers: [ LoginService ]
})
export class LoginComponent {
public user : User;
constructor(private loginService: LoginService) {
this.user = new User();
}
validateLogin() {
if(this.user.username && this.user.password) {
this.loginService.validateLogin(this.user).subscribe(result => {
console.log('result is ', result);
}, error => {
console.log('error is ', error);
});
} else {
alert('enter user name and password');
}
}
}
在 Angular 博客应用教程系列的这一部分中,您了解了如何开始使用 Angular 创建 Web 应用。您创建了 Angular 应用程序的基本结构,并创建了 LoginComponent ,这将使用户能够验证用户名和密码。
在本教程系列的下一部分中,您将编写用于用户登录验证的 REST API 并创建主页组件。
本教程的源代码可在 GitHub 上获取。
请在下面的评论中告诉我们您的想法和建议。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 propriété de gradient linéaire
propriété de gradient linéaire
 Caractéristiques des systèmes d'information de gestion
Caractéristiques des systèmes d'information de gestion
 Quel système oa est le meilleur ?
Quel système oa est le meilleur ?
 Comment ouvrir des fichiers HTML sur iPad
Comment ouvrir des fichiers HTML sur iPad
 Comment vérifier les enregistrements d'appels supprimés
Comment vérifier les enregistrements d'appels supprimés
 Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
 Utilisation de la suppression de base de données
Utilisation de la suppression de base de données