 développement back-end
développement back-end
 tutoriel php
tutoriel php
 L'importance du passe-partout WordPress dans le développement de plugins
L'importance du passe-partout WordPress dans le développement de plugins
L'importance du passe-partout WordPress dans le développement de plugins
Au cours des cinq à dix dernières années, la création de sites Web et d'applications pour le Web est devenue beaucoup plus complexe que la plupart des éléments créés dans les années 90. Il est révolu le temps de la création manuelle de sites Web en utilisant du HTML majuscule, des mises en page basées sur des tableaux et du JavaScript laid pour créer un type d'animation mignonne sur la page.
Nous disposons désormais d'une variété de technologies, de frameworks et de langages qui fonctionnent tous ensemble pour nous aider à créer des applications logicielles complètes qui s'exécutent dans le navigateur.
C’est le moment idéal pour être développeur.
Boilerplate devient de plus en plus populaire en raison de la variété des technologies à notre disposition. Pour ceux qui ne sont pas familiers, le passe-partout est essentiellement une base de code qui aide les développeurs à démarrer un projet sans avoir à écrire du code ou certains composants communs à tous les sites et/ou applications.
Bien sûr, ils peuvent en faire trop au point d'être plus maladroits et complexes que nécessaire, mais tous les bons sont destinés à jeter les bases - c'est-à-dire à fournir une sorte d'échafaudage - pour vous aider à vous concentrer sur l'écriture de vos algorithmes de base, de votre code et de vos tâches. des fonctions pour vous uniques à votre projet et à vos besoins.
Il y a un peu plus d'un an, j'ai commencé à travailler sur deux projets - WordPress Plugin Boilerplate et WordPress Widget Boilerplate - chacun visant à donner aux développeurs une base pour créer des plugins en utilisant les meilleures pratiques WordPress. Heureusement, ces projets reçoivent également de nombreuses autres contributions de la communauté open source pour les aider à devenir aussi puissants que possible.
Un aspect du maintien de ces projets est que je reçois souvent des questions sur les raisons pour lesquelles j'organise les choses de cette façon. Ainsi, dans cette série en deux parties, nous examinerons les fichiers passe-partout, les raisons (et les avantages) de les organiser comme je le fais, puis nous créerons un plugin simple en utilisant l'un de ces fichiers passe-partout pour donner un exemple de comment pour les utiliser dans vos futurs projets.
Organisation des fichiers
L'un des éléments clés de la création de toute application logicielle, quelle que soit sa taille, est la manière dont le programme est organisé. Cela ne se limite pas à la manière dont les classes et/ou les fonctions sont liées (ce qui fera l'objet d'un autre article), mais également à la manière dont les fichiers sont organisés.
Idéalement, les fichiers ne devraient pas simplement être stockés dans un répertoire, puis laissés au crible par d'autres développeurs pour maintenir le projet. Au lieu de cela, ils devraient être logiquement organisés dans des répertoires cohérents, nommés clairement (plutôt qu'intelligemment) et devraient nécessiter peu d'efforts de la part de tout développeur contribuant au projet pour savoir où se trouvent certains fichiers et où placer ses propres ajouts.

C'est comme le vieil adage :
Une place pour chaque chose et chaque chose à sa place.
Lors de la création de ces deux passe-partout, j'ai non seulement essayé de suivre ce principe spécifique, mais j'ai également essayé de m'inspirer de la façon dont Ruby on Rails modélise sa mise en page. Plus précisément, ils préfèrent « la convention à la configuration ».
Évidemment, WordPress n’est pas Rails, ni un framework MVC, et je ne veux pas qu’il le soit. Je veux juste emprunter de bonnes idées à d'autres développeurs pour nous faciliter la vie dans notre environnement.
Fichiers du plugin principal
Peu importe la simplicité ou la complexité de votre plugin, il doit contenir au moins un fichier PHP. Ce fichier sert de fichier principal du plugin et contient tout le code, la logique et les fonctionnalités qui donnent vie à votre plugin.
Si vous regardez les différents plugins, vous verrez que les développeurs ont des approches différentes :
- Certains contiennent tout le contenu dans un seul fichier
- Certains divisent les fonctions associées en fichiers séparés et utilisent les fichiers de plug-in principaux pour inclure simplement chaque fonction
- Certains séparent certains codes front-end du code côté serveur
Je ne suis pas ici pour prouver pourquoi ces méthodes (ou même celles mentionnées) sont meilleures que d'autres ; juste pourquoi le tableau est présenté de cette façon et comment cela pourrait fonctionner pour vous.

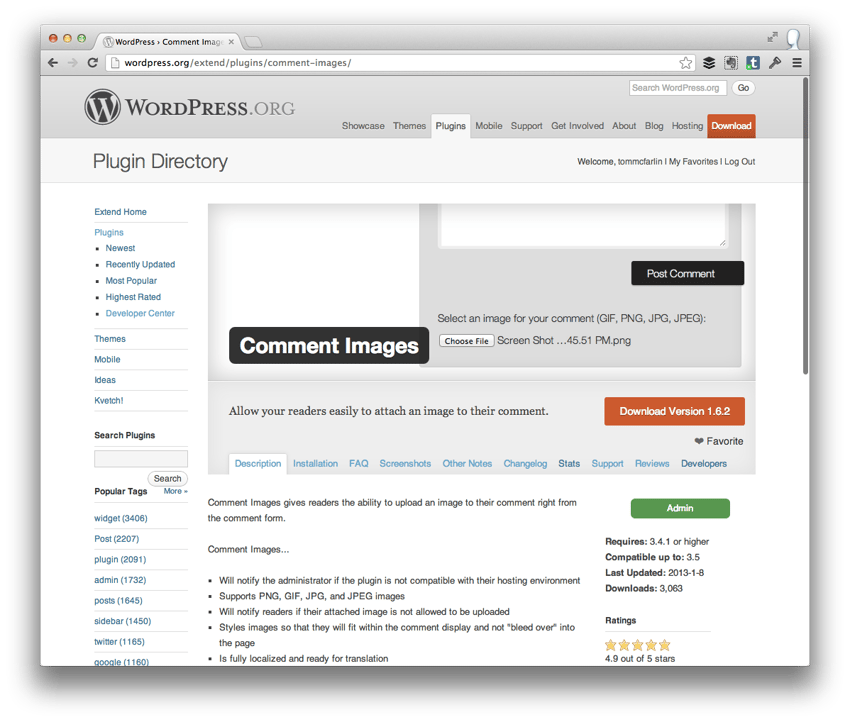
Page d'accueil du plugin basée sur le fichier README.
En plus des fichiers de base du plugin, les plugins WordPress nécessitent également un fichier Lisez-moi pour fournir aux utilisateurs finaux des instructions sur la façon d'utiliser le plugin et de remplir les pages du référentiel de plugins WordPress.
Au niveau le plus basique, c'est tout ce dont vous avez besoin pour un plugin WordPress : les fichiers principaux du plugin et le fichier readme. Vous pouvez créer des plugins très complexes en utilisant uniquement ces deux fichiers ; cependant, cela peut devenir très difficile à maintenir, surtout si d'autres développeurs commencent à contribuer, ce qui peut éventuellement conduire à des bugs inattendus.
Je suis donc un grand fan des composants qui séparent logiquement le code.
Vues
View est un mot que j'ai emprunté au modèle MVC (et qui a été inspiré par Rails).
Les vues peuvent être définies comme un balisage frontal qui affiche les éléments à l'écran pour les administrateurs et les visiteurs du site Web.
C'est tout. Facile, non ?
Bien sûr, puisque nous travaillons en PHP, il y aura certainement des balises PHP plus petites placées dans tout le code, mais la majeure partie du fichier de vue doit être HTML avec des attributs de classe et d'ID.
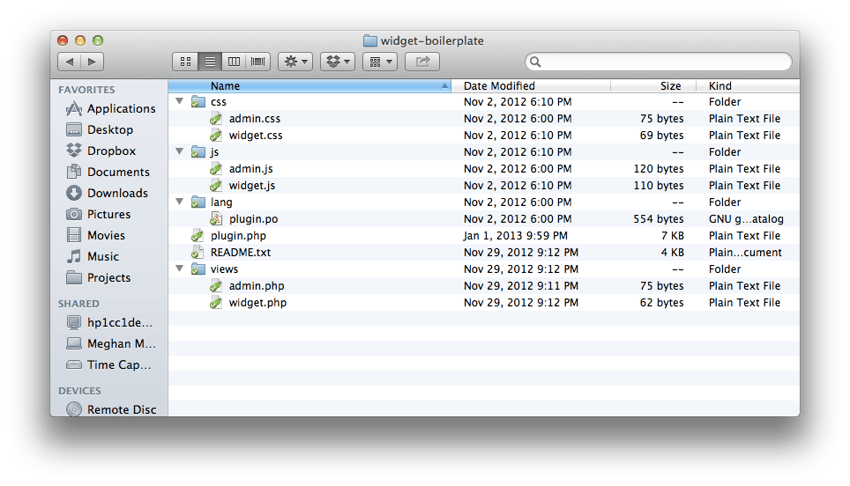
Dans le passe-partout, il y a deux vues :
- admin.php est la vue utilisée pour restituer les éléments à l'utilisateur dans le tableau de bord d'administration
- widget.php ou plugin.php est la vue utilisée pour restituer les éléments aux visiteurs du site Web
Bien entendu, le plugin peut ne pas avoir de tableau de bord ni de vue des visiteurs du site Web. Dans ce cas, le répertoire views sera supprimé et le code chargé de les inclure dans les fichiers principaux du plugin sera supprimé.
Fiche de style
Il s'agit d'un composant trivial du passe-partout, car quiconque effectue un type de développement front-end sait comment gérer les feuilles de style et a probablement sa propre façon de les organiser.
Mais par souci de cohérence, il convient de mentionner que le répertoire css est l'endroit où sont conservées toutes vos feuilles de style. Ces fichiers suivent également la même convention de dénomination que leurs vues associées.
Spécifique :
- admin.css est la vue utilisée pour styliser les éléments pour les utilisateurs dans le tableau de bord d'administration
- widget.css ou plugin.css sont des vues utilisées pour styliser les éléments pour les visiteurs du site Web
J'ai envisagé d'introduire une structure de répertoires pour LESS ou SASS, mais je pense que c'est trop opiniâtre pour le développement, et ce n'est pas la direction que je veux que le passe-partout aille. Je préfère que les développeurs choisissent leur propre style et l'intègrent.
Pour ce faire, la façon dont j'organise habituellement mes feuilles de style dans mes projets est d'introduire un répertoire dev à l'intérieur du répertoire css, puis d'introduire un fichier admin .less et plugin.less, puis de compiler et minifiez Accédez au répertoire racine css.
Cela continue de suivre l’approche passe-partout organisationnelle tout en me permettant également d’inclure mes fichiers LESS.
JavaScript
Comme les feuilles de style, les fichiers JavaScript sont un simple composant passe-partout car la plupart des personnes qui utilisent WordPress et développent des thèmes ou des plugins ont utilisé JavaScript.
Malheureusement, en tant qu'utilisateur et développeur, l'un des aspects les plus frustrants de l'utilisation de JavaScript dans WordPress est que les développeurs ne suivent souvent pas les meilleures pratiques.
En général, les développeurs doivent toujours procéder comme suit :
- Utilisez la version de jQuery fournie avec WordPress
- Évitez les conflits avec la fonction jQuery '$' en utilisant une fonction anonyme pour y accéder
- Ne désinscrivez pas jQuery en tant qu'autre plugin, le thème l'utilise peut-être
Cela étant dit, les fichiers passe-partout tels que les feuilles de style et les vues sont organisés comme suit :
- admin.js est le JavaScript utilisé pour gérer le comportement des éléments utilisateur dans le tableau de bord d'administration
- widget.js ou plugin.js est du JavaScript utilisé pour gérer le comportement des éléments pour les visiteurs
Comme pour les feuilles de style, les développeurs ont également la possibilité de vérifier et/ou de réduire le JavaScript de leur plugin avant de le publier. Pour éviter d'être trop rigide sur la façon dont je gère les fichiers JavaScript, le passe-partout n'inclut pas de sous-répertoires, mais je crée souvent un répertoire dev dans le répertoire js pour gérer mon JavaScript pré-vérifié et pré-minifié dans l'ordre.
Langue
L’un des aspects de la création de plugins est de garantir qu’ils soient accessibles et traduits par des personnes parlant d’autres langues. Pour garder les choses aussi simples que possible, le passe-partout contient également un répertoire lang et un fichier squelette plugin.po.
Ce fichier est conçu pour être utilisé conjointement avec POEdit afin qu'une fois le développement terminé, vous puissiez facilement gérer toutes les chaînes localisées.
Qu'en est-il des images et autres éléments ?
À part les feuilles de style et les fichiers JavaScript, le passe-partout ne fournit aucun répertoire ou convention pour gérer d'autres actifs tels que des images.
Encore une fois, il s'agit d'éviter d'être trop opiniâtre tout en fournissant suffisamment d'échafaudages pour permettre aux développeurs de commencer à se concentrer sur ses fonctionnalités de base. Bien que tous les plugins n'incluent pas du CSS administratif, du JavaScript ou des vues, ils sont plus courants que l'inclusion d'images et d'autres ressources.
Cependant, les conventions fournies indiquent que vous pouvez créer un répertoire assets, un répertoire images, un répertoire icons ou tout autre type de fichier que vous utiliseriez.
Pourquoi s'embêter ?

Modèle de widget WordPress
Alors à quoi ça sert tout ça ? Ne serait-il pas facile d'ouvrir un fichier et de commencer à écrire tout le code ? vraiment. Mais rappelez-vous que la plupart des développements ont lieu après la sortie du produit, et si vous êtes sérieux au sujet du développement de plugins, vous êtes en train de créer le produit.
Vous devez donc commencer avec la fin en tête. Utilisez un schéma cohérent pour organiser les fichiers, nommer les fichiers, etc. :
- Simplifiez le développement à long terme afin que vous et les développeurs contributeurs sachiez comment gérer les fichiers, où placer les nouveaux fichiers et où trouver les dépendances en cas de besoin
- Facilitez la maintenance en fournissant une organisation et un modèle communs qui peuvent améliorer les plugins
- Amélioration de la capacité à faire évoluer les projets au-delà de la première version sans nécessiter une refactorisation approfondie lorsque la base de code devient lourde
Plus important encore, l'échafaudage doit permettre aux développeurs de commencer facilement à travailler sur la logique métier de base de leur produit sans se mettre en travers de leur chemin.
Conclusion
Dans cet article, nous avons examiné le « pourquoi » de l’organisation passe-partout, mais nous n’avons pas réellement examiné le « comment » de l’organisation passe-partout, donc dans le prochain article, nous n’en discuterons que.
Plus précisément, nous allons construire un plugin étape par étape en utilisant l'un des fichiers passe-partout afin de pouvoir déterminer les étapes typiques requises pour obtenir une copie du passe-partout et commencer le développement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
L'extension PHP Client URL (CURL) est un outil puissant pour les développeurs, permettant une interaction transparente avec des serveurs distants et des API REST. En tirant parti de Libcurl, une bibliothèque de transfert de fichiers multi-protocol très respectée, PHP Curl facilite Efficient Execu
 Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Alipay Php ...
 12 meilleurs scripts de chat PHP sur Codecanyon
Mar 13, 2025 pm 12:08 PM
12 meilleurs scripts de chat PHP sur Codecanyon
Mar 13, 2025 pm 12:08 PM
Voulez-vous fournir des solutions instantanées en temps réel aux problèmes les plus pressants de vos clients? Le chat en direct vous permet d'avoir des conversations en temps réel avec les clients et de résoudre leurs problèmes instantanément. Il vous permet de fournir un service plus rapide à votre personnalité
 Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
L'article traite de la liaison statique tardive (LSB) dans PHP, introduite dans PHP 5.3, permettant une résolution d'exécution de la méthode statique nécessite un héritage plus flexible. Problème main: LSB vs polymorphisme traditionnel; Applications pratiques de LSB et perfo potentiel
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Caractéristiques de sécurité du cadre: protection contre les vulnérabilités.
Mar 28, 2025 pm 05:11 PM
Caractéristiques de sécurité du cadre: protection contre les vulnérabilités.
Mar 28, 2025 pm 05:11 PM
L'article traite des fonctionnalités de sécurité essentielles dans les cadres pour se protéger contre les vulnérabilités, notamment la validation des entrées, l'authentification et les mises à jour régulières.
 Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
L'article examine l'ajout de fonctionnalités personnalisées aux cadres, en se concentrant sur la compréhension de l'architecture, l'identification des points d'extension et les meilleures pratiques pour l'intégration et le débogage.
 Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Envoyant des données JSON à l'aide de la bibliothèque Curl de PHP dans le développement de PHP, il est souvent nécessaire d'interagir avec les API externes. L'une des façons courantes consiste à utiliser la bibliothèque Curl pour envoyer le post� ...





