 interface Web
interface Web
 js tutoriel
js tutoriel
 Évaluez l'efficacité de votre programme de relations avec les développeurs
Évaluez l'efficacité de votre programme de relations avec les développeurs
Évaluez l'efficacité de votre programme de relations avec les développeurs
Les relations avec les développeurs font partie intégrante de nombreuses entreprises de logiciels qui cherchent à convaincre les développeurs. Vous pouvez appeler cela l’évangélisation des développeurs ou la sensibilisation communautaire, mais en fin de compte, il s’agit d’un engagement à assurer :
- Vous êtes activement à l’écoute des besoins de votre communauté et vous demandez comment vous pouvez l’aider.
- Vous fournissez un canal permettant aux développeurs de vous faire part de leurs commentaires.
- Vous avez la possibilité de partager votre vision avec la communauté et, espérons-le, de résoudre certains de leurs problèmes.
À mon avis, c'est définitivement le bon ordre car il est important de toujours considérer les besoins de la communauté.
Mais le problème des relations avec les développeurs est qu'il s'agit d'un domaine subjectif, quelque peu nébuleux, qui dans la plupart des cas n'implique pas de « choses » tangibles. Il peut donc être difficile de mesurer votre réussite ou celle de votre équipe et de savoir si vous atteignez vos objectifs au sein de votre communauté.
Que fait un défenseur des développeurs ?
Sur la base de mon expérience et de nombreuses discussions avec mes pairs, le défenseur typique des développeurs a tendance à se concentrer sur quelques mécanismes de sensibilisation clés pour interagir avec les développeurs. Ce sont :
- Engagement sur les réseaux sociaux, principalement Twitter
- Générer du contenu via des blogs ou des sites Web tiers tels que Smashing Magazine
- Vidéo screencast
- Podcast
- Webinaires
- Engagement des influenceurs
- Rencontres et groupes d'utilisateurs locaux ou régionaux
- Réunions majeures, y compris prendre la parole ou assister
- Hackathon
La nécessité d'élargir le message signifie que les stratégies 1 à 5 retiendront le plus d'attention, permettant ainsi aux défenseurs d'atteindre le plus grand public possible. Ils ne sont pas trop personnels, mais ils permettent un gros amplificateur. Les stratégies six à neuf offrent des opportunités d'interaction et d'engagement individuels plus directs, des opportunités de rencontrer des membres de la communauté en personne, de travailler avec des développeurs influents pour s'assurer qu'ils ont la possibilité d'influencer l'orientation de votre produit et, de manière générale, de créer un visage avec un nom.
Mesure facile
Parmi les stratégies énumérées ci-dessus, les cinq principales stratégies sont les plus faciles à mesurer. Dans la plupart des cas, les analyses peuvent fournir un aperçu de vos actions, vous permettant ainsi de déterminer combien de personnes sont intéressées par ce que vous avez à dire. Des outils tels que Twitter Analytics, Google Analytics et Bitly peuvent vous donner un aperçu des performances de vos efforts de sensibilisation et d'engagement. Les données fournies peuvent avoir un impact profond sur la façon dont vous adaptez votre ton et votre message, en particulier dans ces médias semi-autonomes où tout peut être mal interprété et interprété.
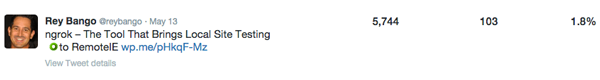
Par exemple, mon article sur ngrok a été extrêmement populaire et, d'après les analyses, je peux dire qu'il a vraiment trouvé un écho auprès de mon public :

Je me soucie plus du taux d'engagement et du pourcentage que des impressions, dans ce cas 5 744 impressions. C'est une assez bonne couverture et montre que de nombreux développeurs sont intéressés.
La mesure n'est pas si simple
Quand on arrive au bas de la liste (à partir du numéro six), il est difficile de quantifier votre performance, principalement parce qu'il s'agit d'actions subjectives qui ont souvent une valeur qualitative et doivent donc être mesurées.
Je veux dire, il est difficile de mesurer quantitativement l’impact immédiat et à long terme que pourrait avoir votre participation à l’une de ces initiatives. Bien sûr, vous pourriez dire que vous parliez lors d’un événement réunissant 300 personnes. Mais cela vous dit-il vraiment si votre message a été efficace ou si vous avez eu un impact sur les ventes de produits ? Ce n’est pas le cas, et c’est le problème de nombreuses entreprises qui considèrent les relations avec les développeurs comme un simple centre de coûts plutôt que comme une valeur ajoutée. Les hommes aux cheveux hérissés veulent des chiffres précis pour des compétences plus générales.
À mon avis, mesurer cela doit être fait en suivant le message clé spécifique que vous essayez de transmettre via les réseaux sociaux. Cela signifie que si vous participez à un événement, vous devez connaître vos objectifs afin de pouvoir les mesurer par la suite en analysant les retours sur les réseaux sociaux, notamment Twitter. Twitter est de loin le meilleur support pour collecter des mesures qualitatives d'engagement. La communauté l'utilise largement pour discuter du bien et du mal qu'elle voit, donc si votre message est populaire, Twitter le saura dans la plupart des cas.
Sprinklr et autres outils vous aide à mieux comprendre cela et peut vous aider à rassembler des informations que vous pouvez utiliser pour mesurer votre succès. J'utilise personnellement la fonctionnalité multicolonne de TweetDeck pour suivre les mots-clés qui sont importants pour moi, notamment lors d'événements ou d'annonces.
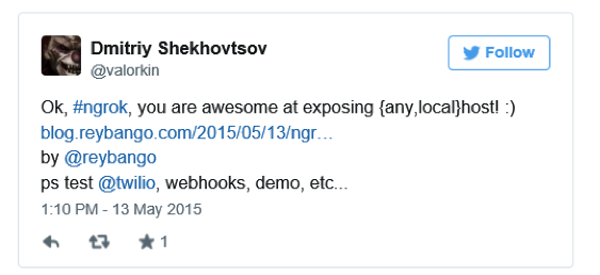
Comme je l'ai mentionné, ces mouvements sont souvent mesurés qualitativement, ce qui signifie que vous devez vous assurer de sauvegarder les tweets ou les articles qui mettent en valeur vos mouvements, qu'ils soient positifs ou négatifs. Oui, même les commentaires négatifs sont précieux et doivent être utilisés pour déterminer votre degré d’engagement envers la communauté et si votre entreprise ou votre produit présente un intérêt. Ce tweet à propos de mon post ngrok en est un parfait exemple :

Il est également important de vous assurer que les influenceurs avec lesquels vous travaillez connaissent clairement votre vision et votre orientation. La plupart des défenseurs des développeurs disposent d'une liste de développeurs influents avec lesquels ils ont des conversations et des briefings réguliers afin de pouvoir comprendre les tendances et savoir si les produits de leur entreprise répondent réellement à un besoin.
Il est important de suivre ce que ressentent vos influenceurs, car cela vous indique s'ils comprennent votre vision et ce qu'ils pensent de votre produit et de votre entreprise. Parce que ces influenceurs disposent d’un énorme mégaphone et des oreilles d’une communauté, la capacité d’interagir de manière proactive avec eux au bon moment garantit qu’ils disposent des informations les plus précises à partager avec leurs abonnés. Croyez-moi, pour le meilleur ou pour le pire, ils prendront la parole. Ils sont dans une position de confiance et de leadership éclairé et ont à juste titre besoin d’exprimer leurs véritables sentiments sur un sujet.
Encore une fois, mesurer vos interactions avec eux est généralement qualitatif et dans une perspective de scénario à long terme, car la plupart des influenceurs prendront le temps de s'assurer que le message mérite d'être discuté ou promu. C'est pourquoi il est difficile de mesurer. Le meilleur outil que j'ai trouvé pour cela Onalytica est Onalytica, qui permet d'offrir des opportunités d'interagir avec les influenceurs.
Comment mesurez-vous le succès ?
Je veux vraiment l'entendre Informations provenant d'autres défenseurs des développeurs sur ce sujet. je sais qu'il y en a beaucoup d'autres Réflexions sur la façon de mesurer efficacement l'engagement, si vous le pouvez Pour pouvoir tout rassembler. J'espère que vous commenterez et Offrez vos expériences et vos perspectives afin que nous puissions tous en bénéficier et faire de notre mieux Travaillez mieux.
Plus de pratique JavaScript
Cela peut vous surprendre un peu, mais Microsoft Il existe de nombreux contenus d'apprentissage gratuits sur de nombreux sujets JavaScript open source, et nous sommes La mission est de créer davantage avec Microsoft Edge. Vérifier Le mien :
- Wow, Je peux tester Microsoft Edge et IE sur Mac et Linux !
Ou mon équipe et mes collègues :
- Sommet Web Microsoft Edge 2015 (une série complète sur ce à quoi s'attendre dans les nouveaux navigateurs, le nouveau Web Fonctionnalités de la plateforme et conférenciers invités de la communauté)
- Meilleur //CONSTRUCTION/ et Windows 10 (y compris le nouveau moteur JavaScript pour les sites Web et les applications)
- Faire progresser JavaScript Pas besoin de casser le réseau (keynote récente de Christian Heilmann)
- Conseils pratiques sur les performances pour rendre votre HTML/JavaScript plus rapide (sept parties) Séries (du design réactif aux jeux occasionnels en passant par l'optimisation des performances)
- Démarrez rapidement avec les plateformes web modernes (HTML, CSS, et JavaScript)
- Développer des applications Windows universelles à l'aide de HTML et JavaScript Jump Start (à l'aide de Vous avez créé le JS pour créer votre application)
Il existe également quelques outils gratuits : Visuel Studio Code, Azure Trial et outils de test multi-navigateurs - tous pour Mac, Linux, ou Windows.
Cet article fait partie de la technologie de développement Web Série de Microsoft. Nous sommes ravis de partager avec vous Microsoft Edge et le nouveau EdgeHTML Le moteur de rendu est avec vous. Obtenez une machine virtuelle gratuite ou exécutez-la sur votre Mac, iOS, Appareil Android ou Windows @ http://dev.modern.ie/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





