Top 10 des sélecteurs de couleurs JavaScript gratuits et open source
Les sélecteurs de couleurs sont des éléments d'interface utilisateur complexes qui permettent aux utilisateurs de sélectionner une couleur dans une palette donnée. Il existe deux manières d'ajouter un sélecteur de couleurs à une page Web. La première consiste simplement à utiliser input 元素,并将 type 属性设置为 color. C'est facile à ajouter et vous pouvez attacher des écouteurs d'événements pour apporter des modifications à la page Web en fonction de la couleur sélectionnée.
Un problème lié à l'utilisation de l'élément input pour créer un sélecteur de couleurs est que l'interface utilisateur peut varier considérablement d'un navigateur à l'autre. Cela peut ne pas toujours être satisfaisant selon ce que vous essayez de créer. Vos utilisateurs s’attendent généralement à ne voir que des changements mineurs dans l’interface utilisateur, quel que soit le navigateur qu’ils utilisent. De plus, l’apparence visuelle du sélecteur de couleurs intégré peut ne pas se fondre correctement dans le thème général de votre site.
Vous pouvez résoudre ce problème à l'aide d'un sélecteur de couleurs basé sur JavaScript. Dans cet article, je vais vous présenter certains des meilleurs sélecteurs de couleurs JavaScript gratuits et open source, dotés de leurs propres fonctionnalités et interface utilisateur uniques.
Sélecteur de couleurs Huebee
Huebee Color Picker vous offre une interface conviviale pour afficher un ensemble limité de couleurs. Généralement, les sélecteurs de couleurs vous demandent de sélectionner une couleur dans un dégradé d'un point à l'autre. Huebee, quant à lui, affiche un ensemble spécifique de couleurs en fonction des paramètres que vous définissez.
L'option d'initialisation du sélecteur de couleurs vous permet de spécifier le nombre de teintes à inclure dans le sélecteur de couleurs. Vous pouvez également choisir la quantité de teinte et de saturation, ainsi que la première teinte de la grille de couleurs. Il existe même une option pour afficher votre propre ensemble de couleurs personnalisées dans le sélecteur de couleurs en les transmettant sous forme de tableau.
De plus, Huebee dispose d'un écouteur d'événements qui vous permet d'agir lorsque la valeur de couleur sélectionnée change. Vous pouvez utiliser quatre propriétés différentes pour accéder individuellement à la valeur de couleur complète ou à sa teinte, sa saturation et sa luminosité. Vous pouvez également utiliser l'attribut isLight pour vérifier si l'utilisateur a sélectionné une couleur claire ou foncée.
D'autres fonctionnalités du sélecteur de couleurs Huebee sont documentées sur le site officiel.
Sélecteur de couleurs Bootstrap
Comme vous l'avez peut-être deviné, Bootstrap Colorpicker est un plugin de sélection de couleurs pour Bootstrap. Il existe en deux versions différentes. La version 2.x fonctionne avec Bootstrap 3 et 4, tandis que la version 3.x fonctionne avec Bootstrap 4.

L'un des avantages de la version 3.x est qu'elle fonctionne toujours même si vous n'utilisez pas du tout Bootstrap. Vous pouvez l'utiliser sans utiliser le framework Bootstrap en ajoutant simplement popover 选项的值设置为 false 或 null lors de l'initialisation.
Vous pouvez faire beaucoup de choses intéressantes avec cette bibliothèque. Par exemple, vous pouvez créer une palette de couleurs prédéfinie à afficher aux utilisateurs avec un sélecteur de couleurs. Vous pouvez également créer un sélecteur de couleurs plus avancé, qui créera des échantillons de couleurs dynamiques en fonction de la couleur actuellement sélectionnée.
Vous avez beaucoup de contrôle sur l'interface utilisateur du sélecteur de couleurs. Cela inclut tout, depuis la modification subtile de son apparence jusqu'à l'ajout d'éléments entièrement nouveaux, tels que des boutons utilisant votre propre modèle HTML. La documentation sur le site Web couvre tout cela plus en détail.
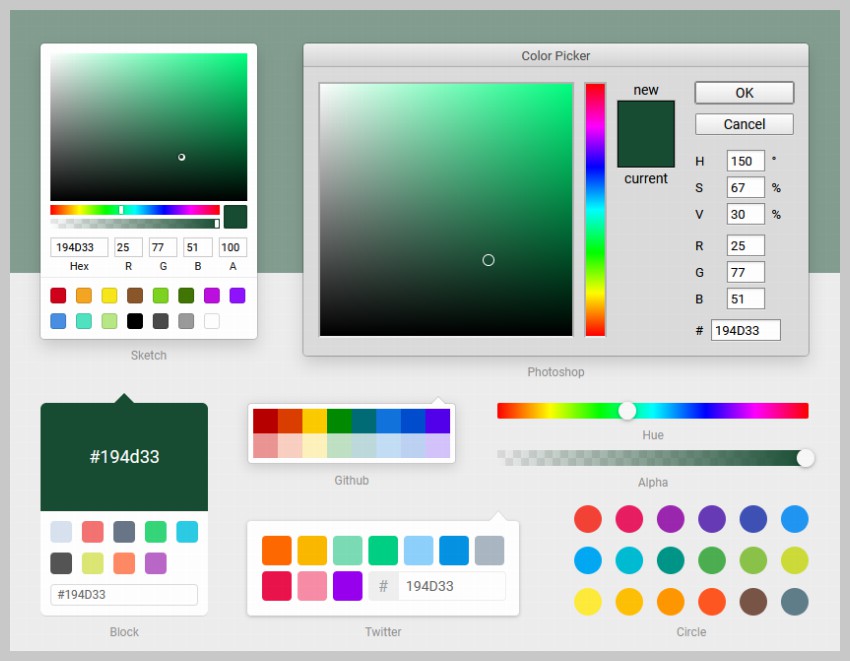
Couleur de réaction
Les sites Web et les applications utilisent plusieurs types d'interface utilisateur différents pour la sélection des couleurs. Avez-vous déjà eu envie d'essayer l'un d'entre eux sur votre site Web ? La bibliothèque React Color vous permet de faire exactement cela.

Il est livré avec 13 sélecteurs de couleurs prédéfinis différents pour simuler l'interface utilisateur de sites Web et d'applications populaires tels que GitHub, Photoshop, Chrome et Twitter. Non seulement cela, vous pouvez également utiliser différents composants pour créer votre propre sélecteur de couleurs unique.
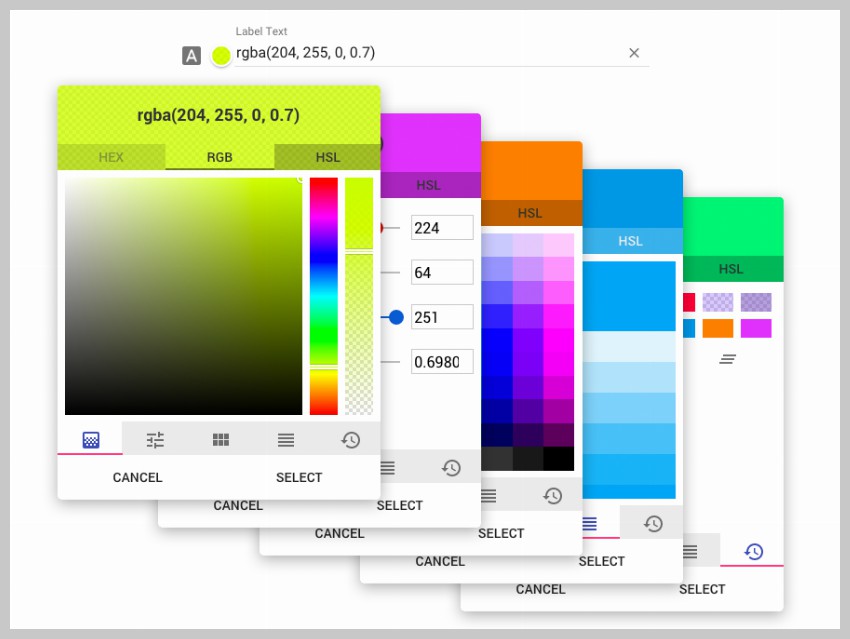
Sélecteur de couleurs MD
MD Color Picker est en fait un sélecteur de couleurs basé sur Angular et son interface utilisateur est inspirée de la philosophie Material Design. Il utilise également une petite bibliothèque appelée tinycolor.js pour manipuler les valeurs de couleur.

Le sélecteur de couleurs offre aux utilisateurs de nombreuses façons différentes de sélectionner les couleurs dans les fenêtres contextuelles. Ils peuvent utiliser le bon vieux spectre RVB ou utiliser le curseur RVBA. Ils peuvent également choisir leur couleur préférée en utilisant deux variantes de palette différentes. Vous pouvez ajouter une fonctionnalité facultative qui suit les choix de couleurs passés des utilisateurs pour les aider à choisir rapidement les couleurs.
Color Joe
Colorjoe est un sélecteur de couleurs simple et extensible que vous pouvez facilement intégrer à votre site Web. Le terme « évolutif » fait référence ici à votre capacité à utiliser CSS pour définir les dimensions et contrôler la disposition afin qu'elle s'affiche parfaitement sur toutes les tailles d'écran.

Il est livré avec deux écouteurs d'événements différents - change 和 done - pour vous aider à réagir en fonction de l'interaction de l'utilisateur avec le sélecteur de couleurs. Passer un tas de paramètres lors de l'initialisation vous permet de créer un sélecteur RVB ou HSL. L'API facilite également l'ajout de vos propres éléments d'interface utilisateur au sélecteur de couleurs pour le personnaliser selon vos besoins.
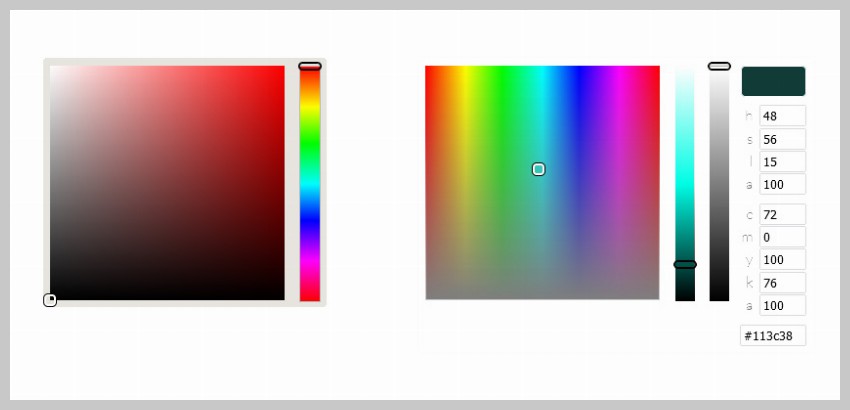
iris
Iris est un simple sélecteur de couleurs créé par Automattic, la société derrière WordPress. Il utilise jQuery et jQuery UI comme dépendances, c'est donc un bon choix pour toute personne utilisant déjà ces deux bibliothèques. Après avoir inclus la bibliothèque appropriée, vous pouvez intégrer le sélecteur de couleurs dans votre propre site Web en appelant iris() sur l'élément d'entrée.
Il existe de nombreuses options utiles que vous pouvez définir pour modifier le comportement du sélecteur de couleurs sur votre site Web. Vous pouvez afficher une palette de couleurs communes ou transmettre un tableau de couleurs à afficher dans une palette. Vous avez un contrôle total sur la largeur du sélecteur de couleurs et sur l'endroit où il apparaît lorsqu'il est attaché à un élément d'entrée.
Iris dispose également de quelques fonctions et méthodes de rappel, vous pouvez en découvrir sur le site Iris. Il comprend quelques exemples concrets du sélecteur de couleurs.
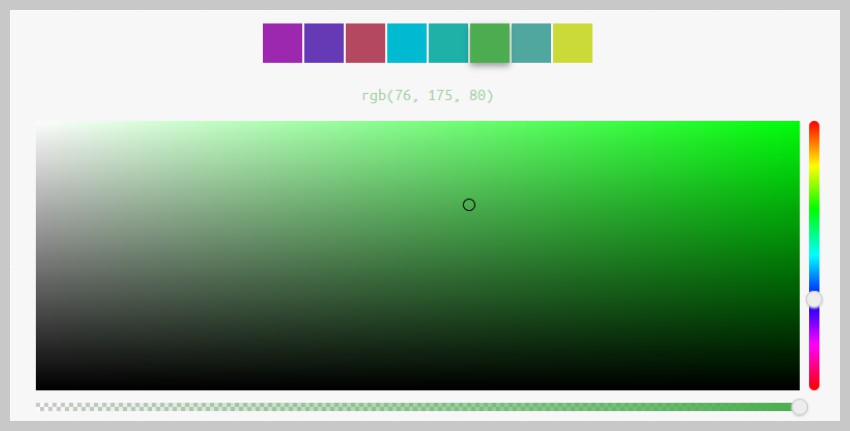
Sélecteur de couleurs radiales
Ce sélecteur de couleurs radial adopte une approche différente du côté interface utilisateur des sélecteurs de couleurs. Il est livré avec un curseur radial qui affiche la couleur sélectionnée en son centre. Notre objectif est d’être aussi simple et facile à utiliser que possible.
Découvrez la démo de Rosen ci-dessous pour apprendre à utiliser les sélecteurs de couleurs dans Vue.js :
En gardant cette idée à l'esprit, le curseur prend en charge les lecteurs d'écran et la sélection des couleurs au clavier. Vous pouvez appuyer sur les touches fléchées Up et Down pour augmenter ou diminuer la valeur tonale. Les utilisateurs peuvent appuyer sur la touche Entrée pour fermer ou ouvrir le sélecteur de couleurs, puis appuyer sur la touche Tab pour mettre le sélecteur de couleurs au point.
Les valeurs de saturation et de luminosité sont transmises au sélecteur de couleurs lors de la configuration initiale. Pour plus d'informations sur les différentes options de configuration du sélecteur de couleurs, visitez le site Web Radial Color Picker.
J'ai créé un lien vers la version Vue, mais ce sélecteur de couleurs fonctionne également avec React et Angular.
ColoReact
ColoReact Color Picker est un autre petit widget de sélecteur de couleurs qui fonctionne bien avec React. Il est facile à utiliser et vous permet de créer des sélecteurs de couleurs de complexité variable. L'interface utilisateur répondra dans toutes ces situations.

La page d'exemples explique comment créer un sélecteur de couleurs très basique ou créer quelque chose qui prend en charge la transparence et les échantillons de couleurs. Vous pouvez également créer une interface utilisateur personnalisée pour le sélecteur de couleurs qui s'intègre parfaitement à votre site Web.
Sélection des couleurs
La bibliothèque ColorPick est un simple plugin jQuery que vous pouvez ajouter à votre site Web pour intégrer un sélecteur de couleurs minimal avec un look moderne. Son design est très élégant et s’intègre parfaitement à presque tous les sites Web.

Comme il s'agit d'un plugin jQuery, vous devrez inclure la bibliothèque jQuery dans votre page Web (si vous ne l'avez pas déjà fait). Deux fonctionnalités intéressantes de ce sélecteur de couleurs sont son mode sombre et la possibilité d'enregistrer automatiquement les couleurs récemment sélectionnées dans le stockage local.
Le sélecteur de couleurs utilise par défaut la base de données de couleurs Flat UI. Cependant, vous pouvez également fournir votre propre jeu de couleurs et modifier les étiquettes de la palette lors de l'initialisation.
Vous avez peut-être remarqué que ce sélecteur de couleurs offre aux utilisateurs une liste relativement restreinte de couleurs parmi lesquelles choisir. Il compense cela en vous donnant la possibilité d'inclure un élément d'entrée et son paramètre allowCustomColor, où l'utilisateur peut saisir la valeur hexadécimale de la couleur de son choix.
Iro.js
iro.js Color Picker est le widget de sélection de couleurs JavaScript le plus riche en fonctionnalités de notre liste. Le fait qu’il n’ait pas d’autres dépendances le rend encore plus attractif. Vous n'avez pas besoin de charger de bibliothèques ou de frameworks tiers, ni de fichiers CSS ou image pour que le sélecteur de couleurs fonctionne. Découvrez ce stylo de James Daniel :
Certaines de ses fonctionnalités incluent la possibilité de gérer les valeurs de couleur HEX, RVB, HSV et HSL à l'aide d'une seule API. Le widget est également livré avec son propre ensemble de composants d'interface utilisateur prédéfinis. Si vous essayez de créer une palette de couleurs pour un nouveau design ou un nouveau produit, vous pouvez même choisir plusieurs couleurs à partir du même widget de sélection de couleurs.
Il existe de nombreuses options d'initialisation pour déterminer le comportement et l'apparence du sélecteur de couleurs. Tout cela est expliqué en détail dans la documentation du widget. Vous y trouverez également quelques exemples d'utilisation avancée de sélecteurs de couleurs.
Pensées finales
Les sélecteurs de couleurs sont des éléments d'interface utilisateur très utiles, mais difficiles à recréer à partir de zéro. C'est pourquoi j'ai voulu écrire cet article pour vous fournir une liste des meilleurs sélecteurs de couleurs JavaScript gratuits et open source que vous pouvez utiliser dans vos projets. J'ai essayé de couvrir toutes les bases ici en incluant des sélecteurs de couleurs sans dépendance ainsi que ceux qui fonctionnent avec d'autres bibliothèques ou frameworks populaires comme Bootstrap, jQuery, Angular, Vue et React.
J'espère que l'un de ces sélecteurs de couleurs possède les fonctionnalités dont vous avez besoin, mais sinon, il existe de nombreux autres sélecteurs de couleurs sur GitHub à découvrir.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.






