Dans JavaFX, quels sont les différents éléments du chemin ?
Le package
javafx.scene.shape fournit des classes avec lesquelles vous pouvez dessiner diverses formes 2D, mais ce ne sont que des formes primitives comme des lignes, des cercles, des polygones et des ellipses, etc... Donc, si vous souhaitez dessiner des formes personnalisées complexes, vous besoin d'utiliser la classe Path.
Classe Path
Classe Path Vous pouvez dessiner un chemin personnalisé en utilisant ce contour géométrique qui représente une forme.
Pour dessiner des chemins personnalisés, JavaFX fournit divers éléments de chemin, tous disponibles sous forme de classes dans le package javafx.scene.shape .
LineTo - Cette classe représente l'élément de chemin line. Il vous aide à tracer une ligne droite depuis les coordonnées actuelles jusqu'aux (nouvelles) coordonnées spécifiées.
HlineTo - Il s'agit d'une classe qui représente un élément de chemin ligne horizontale. Il vous aide à tracer une ligne horizontale entre les coordonnées actuelles et les (nouvelles) coordonnées spécifiées.
VLineTo - Il s'agit de la classe représentant l'élément de chemin Vertical Line. Il vous aide à tracer une ligne verticale entre les coordonnées actuelles et les (nouvelles) coordonnées spécifiées.
QuadCurveTo - Cette classe représente un élément de chemin courbe quadratique. Il vous aide à tracer une courbe quadratique des coordonnées actuelles aux coordonnées actuelles Spécifiez de (nouvelles) coordonnées.
CubicCurveTo - Cette classe représente l'élément de chemin courbe cubique. Il vous aide à dessiner une courbe cubique à partir des coordonnées actuelles jusqu'aux (nouvelles) coordonnées spécifiées.
ArcTo - C'est la classe représentant l'élément de chemin Arc. Il vous aide à dessiner un arc depuis les coordonnées actuelles jusqu'aux (nouvelles) coordonnées spécifiées.
MoveTo - En utilisant cette classe, vous pouvez déplacer un chemin des coordonnées actuelles vers de nouvelles coordonnées.
Créer des chemins à l'aide d'éléments de chemin
La classe Path contient une liste observable qui contient le chemin actuel. Donc, pour tracer un chemin -
instanciez la classe PathElement requise.
Définissez les propriétés de chaque chemin à l'aide de la méthode setter, ou transmettez-les en tant que paramètres au constructeur.
Instancier la classe Path.
Obtenez l'objet observable en utilisant la méthode getElements() pour obtenir l'objet liste du chemin créé ci-dessus.
Ajoutez tous les objets d'élément de chemin à la liste observable dans l'ordre souhaité à l'aide de la méthode add() ou addAll().
Enfin, ajoutez le chemin à l'objet Groupe.
Remarque - Vous pouvez également transmettre des éléments de chemin au constructeur de la classe Path.
Exemple
L'exemple JavaFX suivant utilise l'élément de chemin LineTo pour créer un chemin −
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class PathElementsExample extends Application {
public void start(Stage stage) {
//Drawing the shape
MoveTo moveTo = new MoveTo(208, 71);
LineTo line1 = new LineTo(421, 161);
LineTo line2 = new LineTo(226,232);
LineTo line3 = new LineTo(332,52);
LineTo line4 = new LineTo(369, 250);
LineTo line5 = new LineTo(208, 71);
//Creating a Path
Path path = new Path(moveTo, line1, line2, line3, line4, line5);
path.setFill(Color.DARKCYAN);
path.setStrokeWidth(8.0);
path.setStroke(Color.DARKSLATEGREY);
//Preparing the Stage object
Group root = new Group(path);
Scene scene = new Scene(root, 595, 300, Color.BEIGE);
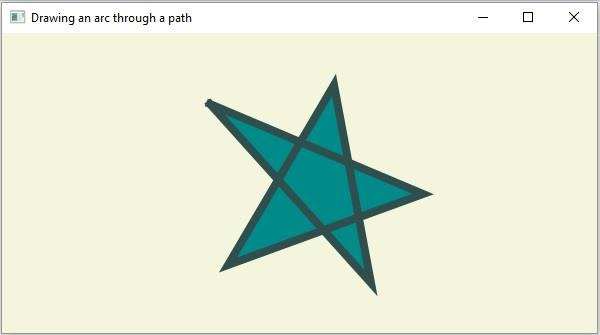
stage.setTitle("Drawing an arc through a path");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Output

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Différentes utilisations des barres obliques et des barres obliques inverses dans les chemins de fichiers
Feb 26, 2024 pm 04:36 PM
Différentes utilisations des barres obliques et des barres obliques inverses dans les chemins de fichiers
Feb 26, 2024 pm 04:36 PM
Un chemin de fichier est une chaîne utilisée par le système d'exploitation pour identifier et localiser un fichier ou un dossier. Dans les chemins de fichiers, il existe deux symboles courants séparant les chemins, à savoir la barre oblique (/) et la barre oblique inverse (). Ces deux symboles ont des utilisations et des significations différentes selon les systèmes d'exploitation. La barre oblique (/) est un séparateur de chemin couramment utilisé dans les systèmes Unix et Linux. Sur ces systèmes, les chemins de fichiers partent du répertoire racine (/) et sont séparés par des barres obliques entre chaque répertoire. Par exemple, le chemin /home/user/Docume
 Comment corriger l'erreur : classe principale introuvable ou chargée en Java
Oct 26, 2023 pm 11:17 PM
Comment corriger l'erreur : classe principale introuvable ou chargée en Java
Oct 26, 2023 pm 11:17 PM
Cette vidéo ne peut pas être lue en raison d'une erreur technique. (Code d'erreur : 102006) Ce guide fournit des solutions simples à ce problème courant et continue votre parcours de codage. Nous discuterons également des causes des erreurs Java et de la manière de les éviter à l'avenir. Qu'est-ce que « Erreur : classe principale introuvable ou chargée » en Java ? Java est un langage de programmation puissant qui permet aux développeurs de créer une large gamme d'applications. Cependant, sa polyvalence et son efficacité s'accompagnent d'une multitude d'erreurs courantes qui peuvent survenir lors du développement. L'une des interruptions est Erreur : classe principale user_jvm_args.txt introuvable ou chargée, ce qui se produit lorsque la machine virtuelle Java (JVM) ne trouve pas la classe principale pour exécuter un programme. Cette erreur agit comme un obstacle même dans
 Quelles sont les différentes formes 2D fournies par JavaFX ?
Sep 03, 2023 pm 09:41 PM
Quelles sont les différentes formes 2D fournies par JavaFX ?
Sep 03, 2023 pm 09:41 PM
Vous trouverez ci-dessous les différentes formes géométriques que vous pouvez dessiner à l'aide de JavaFX. Lignes - Une ligne est une structure géométrique qui relie deux points. javafx.scene.shape. La classe Line représente une ligne dans le plan XY. Rectangle - Un rectangle est un polygone à quatre côtés avec deux paires de côtés parallèles et concurrents, et tous les angles intérieurs sont des angles droits. javafx.scene. La classe Rectangle représente un rectangle dans le plan XY. Cercle - Un cercle est une ligne formant une boucle fermée, chaque point se trouvant à une distance fixe du point central. javafx.scene. La classe Circle représente un cercle dans le plan XY. Ellipse - Une ellipse est définie par deux points, chaque point est appelé un foyer. Si vous prenez n'importe quel point de l'ellipse, la somme des distances jusqu'au foyer
 Quelle est la différence dans le chemin « Poste de travail » dans Win11 ? Un moyen rapide de le trouver !
Mar 29, 2024 pm 12:33 PM
Quelle est la différence dans le chemin « Poste de travail » dans Win11 ? Un moyen rapide de le trouver !
Mar 29, 2024 pm 12:33 PM
Quelle est la différence dans le chemin « Poste de travail » dans Win11 ? Un moyen rapide de le trouver ! Comme le système Windows est constamment mis à jour, le dernier système Windows 11 apporte également de nouvelles modifications et fonctions. L'un des problèmes courants est que les utilisateurs ne peuvent pas trouver le chemin d'accès à « Poste de travail » dans le système Win11. Il s'agissait généralement d'une opération simple dans les systèmes Windows précédents. Cet article présentera en quoi les chemins de « Poste de travail » sont différents dans le système Win11 et comment les trouver rapidement. Sous Windows1
 Analyse du chemin de stockage du code source du noyau Linux
Mar 14, 2024 am 11:45 AM
Analyse du chemin de stockage du code source du noyau Linux
Mar 14, 2024 am 11:45 AM
Le noyau Linux est un noyau de système d'exploitation open source dont le code source est stocké dans un référentiel de code dédié. Dans cet article, nous analyserons en détail le chemin de stockage du code source du noyau Linux et utiliserons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Chemin de stockage du code source du noyau Linux Le code source du noyau Linux est stocké dans un référentiel Git appelé Linux, hébergé sur [https://github.com/torvalds/linux](http
 Comment trouver le chemin de stockage des fichiers RPM dans le système Linux ?
Mar 14, 2024 pm 04:42 PM
Comment trouver le chemin de stockage des fichiers RPM dans le système Linux ?
Mar 14, 2024 pm 04:42 PM
Dans les systèmes Linux, RPM (RedHatPackageManager) est un outil de gestion de progiciels courant utilisé pour installer, mettre à niveau et supprimer des progiciels. Parfois, nous devons trouver le chemin de stockage d'un fichier RPM installé pour une recherche ou d'autres opérations. Ce qui suit explique comment trouver le chemin de stockage du fichier RPM dans le système Linux et fournit des exemples de code spécifiques. Tout d’abord, nous pouvons utiliser la commande rpm pour trouver le package RPM installé et son chemin de stockage. Ouvrir
 Dans JavaFX, quels sont les différents éléments du chemin ?
Aug 28, 2023 pm 12:53 PM
Dans JavaFX, quels sont les différents éléments du chemin ?
Aug 28, 2023 pm 12:53 PM
Le package javafx.scene.shape fournit des classes avec lesquelles vous pouvez dessiner diverses formes 2D, mais ce ne sont que des formes primitives comme des lignes, des cercles, des polygones et des ellipses, etc... Donc, si vous souhaitez dessiner des formes complexes. Pour des formes personnalisées, vous avez besoin pour utiliser la classe Path. Classe Path Classe Path Vous pouvez dessiner des chemins personnalisés à l'aide de ce contour géométrique qui représente une forme. Pour dessiner des chemins personnalisés, JavaFX fournit divers éléments de chemin, tous disponibles sous forme de classes dans le package javafx.scene.shape. LineTo - Cette classe représente la ligne de l'élément de chemin. Il vous aide à tracer une ligne droite depuis les coordonnées actuelles jusqu'aux (nouvelles) coordonnées spécifiées. HlineTo - Ceci est le tableau
 Effet de transition CSS : comment obtenir l'effet de glissement des éléments
Nov 21, 2023 pm 01:16 PM
Effet de transition CSS : comment obtenir l'effet de glissement des éléments
Nov 21, 2023 pm 01:16 PM
Effet de transition CSS : Comment obtenir l'effet de glissement des éléments Introduction : Dans la conception Web, l'effet dynamique des éléments peut améliorer l'expérience utilisateur, parmi lesquels l'effet de glissement est un effet de transition courant et populaire. Grâce à la propriété de transition du CSS, nous pouvons facilement obtenir l'effet d'animation glissante des éléments. Cet article expliquera comment utiliser les propriétés de transition CSS pour obtenir l'effet de glissement des éléments et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer. 1. Introduction à la transition des attributs de transition CSS Attributs de transition CSS tra






