
Nous pouvons positionner des éléments à l'aide de sélecteurs CSS dans le pilote Web Selenium. La forme générale pour créer des expressions CSS est tagname[attribute='value']. Nous pouvons utiliser les attributs id et class pour créer du CSS.
Lors de l'utilisation de id, la syntaxe de l'expression CSS est tagname#id. Par exemple, pour l'expression CSS - input#txt-loc, input est le nom de la balise et txt-loc est la valeur de l'attribut id.
Lors de l'utilisation de noms de classe, la syntaxe des expressions CSS est tagname.class. Par exemple, pour l'expression CSS - input.txt-cls, input est le nom de la balise et txt-cls est la valeur de l'attribut class.
Si un élément de page Web (parent) a n éléments enfants (enfants) et que nous voulons localiser le nième élément enfant, la syntaxe de l'expression CSS est nième de type(n).

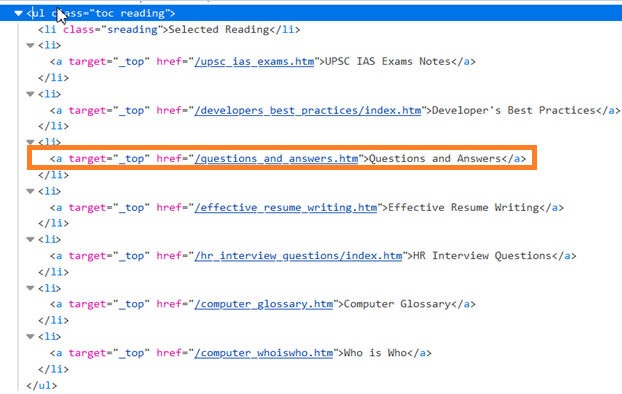
Dans le html ci-dessus, si nous voulons positionner le quatrième li du parent ul, qui est l'élément d'ancrage avec le texte "Questions et réponses", le CSS doit être ul.reading li:nth-of- tapez (4). De même, pour identifier le dernier élément enfant, le CSS doit être ul.reading li:last-child.
Pour les attributs avec des valeurs dynamiques, nous pouvons utiliser le symbole ^= pour identifier les éléments dont les valeurs d'attribut commencent par un texte spécifique. Par exemple, input[name^='qa1'] [ici, l'entrée est tagname et la valeur de l'attribut name commence par qa1].
Pour les attributs avec des valeurs dynamiques, nous pouvons utiliser le symbole $= pour identifier les éléments dont les valeurs d'attribut se terminent par un texte spécifique. Par exemple, input[class$='loc'] [ici input est tagname et la valeur de l'attribut class se termine par loc].
Pour les attributs avec des valeurs dynamiques, nous pouvons utiliser le symbole *= pour identifier les éléments dont les valeurs d'attribut contiennent une sous-chaîne spécifique. Par exemple, input[name*='sub'] [ici, l'entrée est tagname et la valeur de l'attribut name contient la sous-chaîne sub].
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
public class CSSLocator{
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver",
"C:\Users\ghs6kor\Desktop\Java\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//implicit wait
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//URL launch
driver.get("https://www.linkedin.com/");
//identify element
WebElement m = driver.
findElement(By.cssSelector("input[id='session_key']"));
//enter text
m.sendKeys("Java");
String s = m.getAttribute("value");
System.out.println("Attribute value: " + s);
//close browser
driver.close();
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment activer le service de connexion secondaire
Comment activer le service de connexion secondaire
 Méthode de migration de base de données MySQL
Méthode de migration de base de données MySQL
 Comment définir des chaînes en php
Comment définir des chaînes en php
 Comment ouvrir le fichier vcf
Comment ouvrir le fichier vcf
 Quelle est la commande pour supprimer une colonne dans SQL
Quelle est la commande pour supprimer une colonne dans SQL
 Quelle est l'instruction pour supprimer une table dans SQL
Quelle est l'instruction pour supprimer une table dans SQL
 Comment démarrer la surveillance des données Oracle
Comment démarrer la surveillance des données Oracle
 Comment résoudre l'erreur 1
Comment résoudre l'erreur 1