
Lorsque vous débutez dans le développement front-end et commencez à maîtriser HTML5, CSS et JavaScript, la prochaine étape évidente est Les outils que vous avez en main sont les plus Les développeurs sont habitués à maintenir la raison dans cet espace complexe. Tu mérites plus Flexibilité et puissance lors de l'écriture de tableaux CSS avec Less. Pareil pour toi Cela vaut la peine d'optimiser la bande passante en réduisant votre code JS. tu mérites d'être Possibilité de vérifier automatiquement si votre code JS est bon en utilisant JSHint.
Vous méritez ces bonnes choses.
Alors vous commencez à utiliser tous ces outils géniaux Exécutez manuellement de plus en plus de lignes de commande. parfois tu oublies Exécutez le compilateur Less... parfois vous oubliez d'exécuter JSHint et vous obtenez des erreurs...
Tout à coup, vous vous surprenez à penser : Existe-t-il une solution pour automatiser tous ces outils ? Comment pouvez-vous créer un Un flux de travail reproductible pour vous éviter de commettre des erreurs ?
Apparemment, une solution existe et il existe deux outils J'attends particulièrement que vous commenciez à utiliser : Grunt et Gulp.
En tant que débutant dans l'utilisation de ces outils, vous Vous vous demandez comment ils fonctionnent et lequel utiliser, n'est-ce pas ? Eh bien, c'est parfait, Vous lisez le bon article !
Je vais vous donner les bases de l'utilisation de Grunt et Gulp en utilisant un exemple très simple que vous pouvez télécharger depuis GitHub.
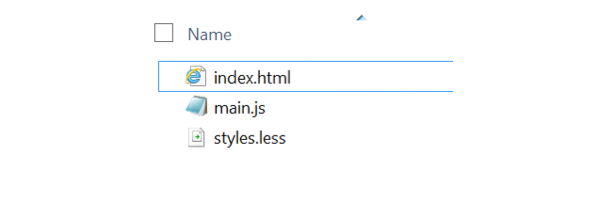
Il s'agit d'un site Web simple composé de trois parties Fichier :

Styles.less définit les tables CSS dans un Une manière plus riche que d’utiliser des fichiers CSS standards. Finalement, nous utilisons Moins de compilateur crée styles.css document. En utilisant Less, nous pouvons utiliser des variables dans les fichiers CSS :

Obtenez plus d'informations sur Less dans ce guide de démarrage.
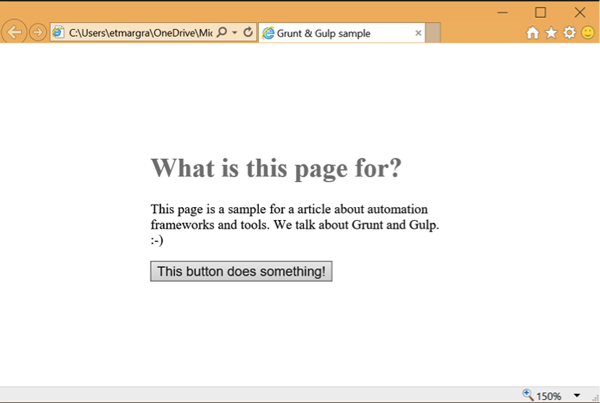
Le code JavaScript et HTML le fait Simple. La page devrait ressembler à ceci :

Vous devez d'abord comprendre comment fonctionne le gestionnaire de packages Node.js (npm).
Npm est un outil fourni avec Node.JS. il Utilisé pour obtenir des outils et des frameworks tout en les analysant automatiquement Dépendances.
Par exemple, utilisez Less et compilez-le Pour un fichier CSS prêt pour le Web, vous devez d'abord installer Less en utilisant :
npm install -g less
Remarque : Pour obtenir la ligne de commande npm, vous Node.js doit être installé à partir du site Web Node.
Une fois terminé, vous pouvez exécuter cette commande Compilez les fichiers .less en .css :
lessc styles.less > styles.css
Npm utilise les fichiers qu'il crée et stocke dans le dossier local dans lequel il travaille : package.json.
Ce fichier utilise le format JavaScript Object Notation (JSON) pour informer npm
Quel outil est installé, version et actuelle
Ce fichier est important pour Grunt et Gulp Parce qu'il contiendra une liste de plugins qui ont été téléchargés et peuvent être utilisés dans votre application Automatisez les flux de travail.
Pour créer un fichier package.json vide, vous Vous pouvez utiliser les commandes npm suivantes :
npm init
Vous répondrez à quelques questions Vous pouvez répondre en utilisant les options par défaut et vous êtes prêt à partir.
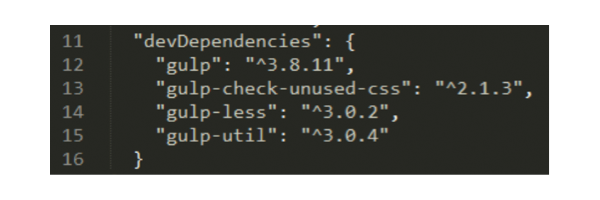
Dans ce fichier vous en aurez deux Dépendances :
Npm vous propose essentiellement trois méthodes Forfait d'installation :
–g 或 -global Options --save-dev
Options Le troisième créera une devDependencies section/propriété
dans le fichier package.json.

Grunt est un pionnier de l'automatisation JavaScript Zone de flux de travail. Il existe de nombreux utilisateurs Grunt bien connus tels que Twitter, jQuery et Modernizr.
Le principe de base de Grunt est de nous offrir un moyen simple de courir tasks. Une tâche est un ensemble de fichiers de code
et les fichiers de configuration déjà créés pour vous. Vous pouvez obtenir de nouvelles tâches en
Installez le plugin Grunt obtenu à l'aide de npm. Vous pouvez trouver un plugin
Presque tous les outils que vous pourriez utiliser, comme Less et JSHint.
要运行 Grunt,您必须创建一个 Gruntfile,在其中指定
您要运行哪些任务以及每个任务的配置。一旦这个
完成后,您只需运行 grunt
命令行指定要运行的任务(默认或特定任务)
它会自动完成。
现在让我们通过分步指南来完成这一切设置。
使用 npm 初始化文件:
npm init
您必须回答一些问题,例如项目名称和 默认的 .js 文件是什么。您也可以选择手动创建文件 并将其内容设置为:
{
"name": "project-name",
"devDependencies": {},
"dependencies": {}
}
您需要全局安装 Grunt 才能获取命令行并 在本地初始化项目所需的一切。
运行:
npm install -g grunt
然后在本地运行:
npm install grunt --save-dev
注意: Do not forget the
–dev 部分,将其指定为 devDependencies 中的 package.json 文件之一。
Grunt 使用名为 gruntFile.js 的文件进行工作。该文件包含 Grunt 所需的一切,也就是说:
Grunt 希望文件导出一个需要一个函数的函数 名为“grunt”的参数。您将使用此对象执行所有 Grunt 相关操作 行动。
这是一个最小的 gruntfile,仅读取 package.json 文件
并创建一个 default 任务,该任务不运行任何内容。
注意: 将该文件与 package.json 文件并排放置在项目文件夹中。
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
});
// Default task(s).
grunt.registerTask('default', []);
};
您可以执行它以确保一切都已配置 正确。
为此,请在项目上打开命令提示符 文件夹并运行:
grunt
您应该看到类似这样的内容:

现在您的 Gruntfile 已准备就绪,下一步是添加插件 并使用它。所有插件都可以在 Grunt 网站的列表中找到。中的一个 Gruntfile 中执行的常见任务是检查 JavaScript 语法是否正确 正确的。为此,我们通常使用 JSHint。
让我们将其添加到您的 grunt 工作流程中。
如果你在 grunt 插件页面搜索 JSHint,你会发现 grunt-contrib-jshint,其中 对应我们所需要的!
在项目文件夹中,运行:
npm install grunt-contrib-jshint --save-dev
完成后,您必须将其添加到 Gruntfile.js 中。那里 有两个简单的步骤:
要加载插件,请使用 loadNpmTasks
功能:
// Load the plugin that provides the "jshint" task
grunt.loadNpmTasks('grunt-contrib-jshint');
的
配置是在initConfig 函数中完成的
您必须向参数中给定的对象添加新属性。这
必须是您要添加的任务的名称并且与插件相关
你用。了解该名称和可用选项列表的最佳方式
任务是查看插件文档。你总会找到一个
详细记录的示例。
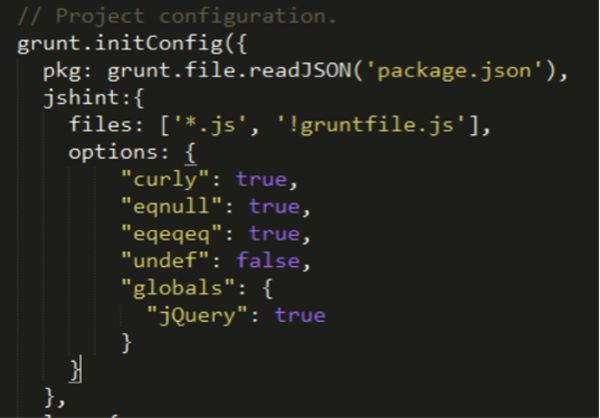
例如,在
在我们的示例中,我们想要检查除 gruntfile.js 之外的所有 JavaScript 文件。
我们还希望激活一组规则来签入 JavaScript 文件,例如 eqeqeq 以确保我们在需要时使用三等号。
这是
initConfig 函数修改:

您可以使用
以下命令行(您将任务名称指定为 grunt 的参数):
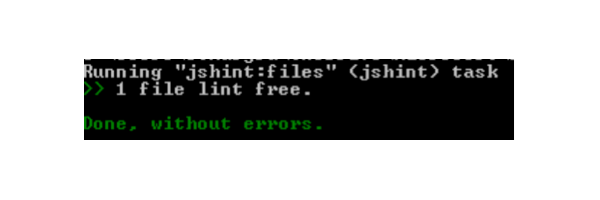
grunt jshint
的 result is here:

您只需运行该命令即可 遇到任何错误都会自动提示您。
恭喜,您现在已经在 grunt 中自动执行了一项任务 工作流程!
您的 JSHint 任务运行良好,但在 工作流程。通常,我们使用 Grunt 等工具来运行多个任务。
添加更多内容非常容易,因为您只需遵循即可 相同的步骤。假设您现在想要添加 less 的编译 自动化流程中的文件。如果你在 Grunt 插件中搜索,你会 找到一个可以安装在项目文件夹中的 grunt-contrib-less 插件:
npm install grunt-contrib-less --save-dev
与 JSHint 任务一样,您必须添加 配置:

的n, load the task:

您现在可以运行 Grunt 并指定 less 任务:这将仅启动 Less。
没关系,但是您想运行所有任务,对吧?这就是 default 任务的作用。
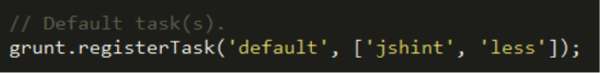
当你只运行 grunt 而不指定任何任务时,它将搜索 default 任务并运行其数组中指定的所有任务。您可以修改它以运行 less 和 jshint。 注意
that to add a group of tasks like default, you need to call the registerTask 功能:

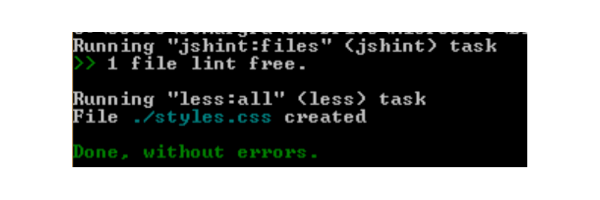
从现在开始,当您运行 grunt 时,它将运行 jshint,然后是 less:

您可以添加任何您想要的任务,并且您可以
还指定其他任务组,例如 default
并通过将名称作为参数传递给 grunt 命令行来调用它们。
简单吧?
现在,您是一名快乐的开发人员。你所有的重复性任务都是 在 grunt 工作流程中实现自动化,您只需运行 grunt 即可 执行。但它可以更容易地完成。它可以自动完成。
为此,您可以添加名为 watch 的特定任务。此任务将不断检查您的工作文件夹,并且,
根据规则,当文件被修改时,grunt 将运行关联的任务。
首先,在项目文件夹中安装 watch :
npm install grunt-contrib-watch --save-dev
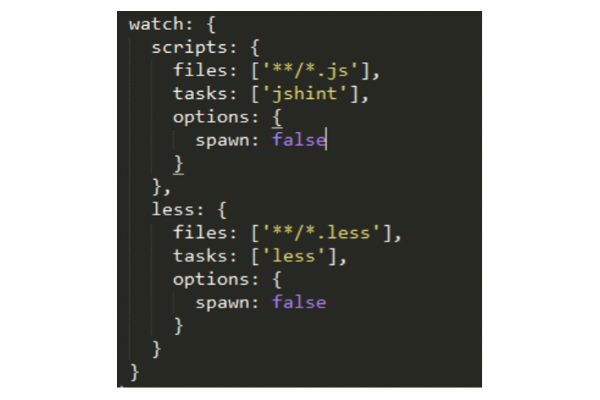
使用 loadNpmTasks 函数像所有其他任务一样加载它,并配置它。配置部分有点
此处有所不同,因为您需要为每个任务指定配置
想要使用 watch 进行覆盖。

有关详细信息,您可以阅读此任务的完整文档。
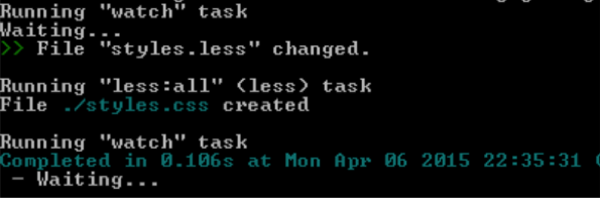
当您想激活watch时,只需运行以下命令:
grunt watch
并且每次打开文件时都会执行任务 已更改,并且此文件位于特定的监视文件范围内 任务。

就是这样!你现在知道了要创造的一切 使用 grunt 实现自动化工作流程。
Gulp 是 grunt 的替代品。它是一个 更新一点,并且比 grunt 更灵活而闻名。前 选择您要使用的一个后,让我们看看 gulp 是如何工作的。
Gulp 是一个工作流程
自动化工具。与 grunt 一样,它使用 npm 和 package.json 文件工作。全部可用
插件也将使用 npm 下载并添加为 devDependencies 在
package.json 文件。
主要区别之一是 Gulp 使用流。流是一组函数,文件通过这些函数 进入并在内存中进行修改。这 文件只会在进程结束时才会写入磁盘,所以它更 高效的。另一方面,Grunt 任务作为孤岛工作,无法链接。
让我们快速了解一下 Gulp 的工作原理: 遵循几个简单的步骤。
与 Grunt 类似,你首先 必须创建 package.json 文件。您可以使用与您完全相同的技术 用于 grunt 示例。
创建 package.json 文件后,全局安装 gulp 并 本地使用:
npm install -g gulp
和
npm install gulp --save-dev
这将安装 gulp 命令行以及所需的一切 运行 gulp 工作流程。
然后您必须安装 gulp utils,其中包含其他插件共享的常用功能:
npm install gulp-util --save-dev
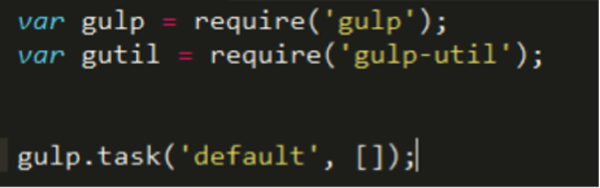
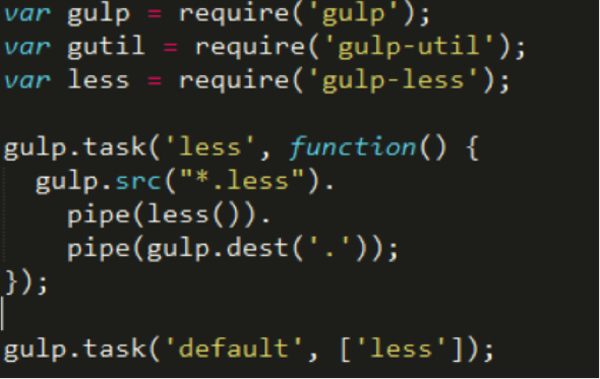
最后,创建最小的 gulp 文件,如下所示:

Comme vous pouvez le voir, c'est un peu différent de la syntaxe Grunt. exister
gulp, les plugins sont chargés en utilisant la syntaxe require, comme vous en avez peut-être l'habitude
Vous êtes un développeur Node.js. Il existe également une tâche utilisant gulp.task 函数定义的 default.
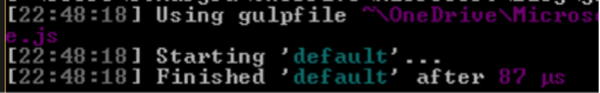
Si vous exécutez la commande gulp
Utilisez la ligne d'invite de commande dans le dossier du projet et vous devriez voir des résultats similaires à
Ceci :

Pour utiliser les plugins dans gulp vous pouvez utiliser la même fonction que la nôtre
Utilisé pour créer des default tâches.
En effet, vous n'avez pas besoin d'utiliser un nom spécifique pour créer la tâche. toi
Appelez simplement gulp.task, définissez le nom souhaité et attribuez-lui une fonction JavaScript comme indiqué ci-dessous
Le deuxième paramètre. Lorsque gulp exécute une tâche, il exécute cette fonction.
Pour utiliser un plugin, vous pouvez l'appeler avec le nom de votre choix en cas de besoin. Habituellement tu l'appelles
Une partie du flux de travail de streaming qui commence généralement par la sélection d'un fichier.
Cela se fait via gulp.src
Fonction. Il sélectionnera un tas de fichiers et renverra un flux pouvant être utilisé
En utilisant une autre fonction de pipe. Que
C'est ainsi que vous enchaînez plusieurs opérations sans les écrire sur le disque. toi
Passez simplement le flux d’un plugin à un autre.
Voici un exemple basique de Less :

Commençons require ('gulp-less')
Chargement less 插件。 (我们使用 npm install gulp-less --save-dev pour gulp pour l'obtenir).
's n gulp.src will
Sélectionnez tous les .less fichiers que nous
Passez-le "pipeline" à la fonction less() et
Il est finalement "diffusé" vers gulp.dest
Indique où écrire les résultats. Puisque gulp.src peut sélectionner plusieurs fichiers,
gulp.dest spécifie un dossier.
Une fois que vous avez compris le modèle de pipeline, vous pouvez facilement obtenir les mêmes résultats Le résultat est ce que nous obtenons en utilisant Grunt.
Le pouvoir de gulp est que vous pouvez créer des tâches personnalisées dans lesquelles vous Appelez plusieurs plugins où vous pouvez les associer comme vous le souhaitez.
Remarque : il y a évidemment
Il existe également un plugin gulp-watch que vous pouvez utiliser
Automatisez votre flux de travail !
J'espère que vous avez maintenant une compréhension plus claire Découvrez pourquoi vous devez automatiser votre flux de travail et comment l'obtenir à l'aide de Grunt ou Gulp.
Choisissez l'un d'entre eux avec lequel mettre à jour La tâche que vous souhaitez accomplir.
Grunt est facile à utiliser. tu n'es pas obligé Comprendre les systèmes de tuyauterie facilite l'exécution de tâches simples direct. Il s'agit d'un outil très mature utilisé par de nombreux éditeurs renommés et les développeurs, et de nombreux plugins sont disponibles.
En d'autres termes, la façon dont Gulp est conçu Peut vous donner beaucoup de flexibilité. Cela existe depuis un certain temps, et Même si on ne trouve pas autant de plugins que Grunt, tous les plugins classiques Certains sont disponibles pour Gulp.
Si vous utilisez un flux de travail véritablement standard Grunt est un bon choix pour les étapes courantes comme JSHint, uglifying, CSS validation, etc. choisir. Si vous effectuez des tâches plus complexes, Gulp serait un excellent ailier.
Microsoft propose de nombreuses formations gratuites sur de nombreux JavaScript open source thème, notre mission est de créer plus avec Microsoft bord. Il y a Certains valent le détour :
Il existe également quelques outils gratuits pour débuter : Visual Code Studio, Azure Essai et multi-navigateur Outils de test – tous disponibles pour Mac, Linux ou Windows.
Cet article fait partie de la série Microsoft sur les technologies de développement Web. Oui Heureux de partager avec vous Microsoft Edge et le nouveau EdgeHTML Le moteur de rendu est avec vous. Obtenez une machine virtuelle gratuite ou exécutez-la sur votre Mac, iOS, Android ou Appareils Windows @ http://dev.modern.ie/.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment empêcher l'ordinateur d'installer automatiquement le logiciel
Comment empêcher l'ordinateur d'installer automatiquement le logiciel
 Que sont les bases de données en mémoire ?
Que sont les bases de données en mémoire ?
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Comment vérifier les enregistrements d'appels supprimés
Comment vérifier les enregistrements d'appels supprimés
 insérer dans la sélection
insérer dans la sélection
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Java conserve deux décimales
Java conserve deux décimales
 Utilisation de while
Utilisation de while