 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Métabox personnalisée réutilisable utilisant des données, partie 4
Métabox personnalisée réutilisable utilisant des données, partie 4
Métabox personnalisée réutilisable utilisant des données, partie 4
Dans les parties 1, 2 et 3 de notre série de didacticiels sur les modèles de méta-boîtes personnalisés, nous avons appris à créer une méta-boîte réutilisable qui récupère tous les éléments d'un tableau facile à lire et à copier. Informations sur les champs . Une grande partie des données est facile à utiliser, il suffit de faire écho aux métachamps dans des modèles ou via des fonctions, mais certains champs sont plus complexes et nécessitent plus de compétences pour être utilisés correctement. Ce tutoriel vous donnera une idée de base sur la façon d'utiliser ces données, et il peut être élaboré d'innombrables façons.
Obtenir des données
WordPress propose plusieurs façons d'obtenir des métadonnées de publication.
Sortir toutes les données en même temps
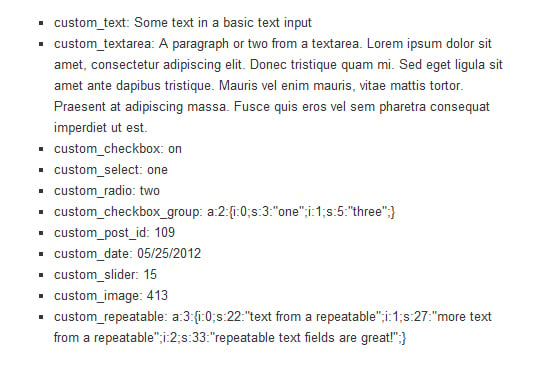
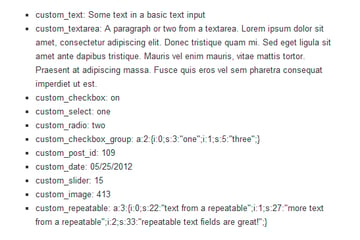
Le moyen le plus simple d'afficher les données est d'utiliser la fonction Métabox personnalisée réutilisable utilisant des données, partie 4(). Vous pouvez mettre cela directement dans votre modèle single.php, mais cela ne vous donnera pas les résultats que vous souhaitez probablement. Il s'agit d'une sortie très littérale des données dans une liste non ordonnée, préfixée par la clé de chaque champ, comme indiqué.



Obtenez un seul champ
Le moyen le plus courant d'enregistrer des données dans un champ post-méta est d'utiliser la fonction get_post_meta(). Il s'agit d'un moyen simple de localiser un champ spécifique et de le stocker dans une variable qui pourra être utilisée ultérieurement.
$custom_text = get_post_meta($post->ID, 'custom_text', true);
L'utilisation de ce code dans une seule post-boucle placera le texte "du texte de l'entrée de texte de base" dans une variable $custom_text qui pourra ensuite être mise en écho ou filtrée, ou tout ce que vous voulez faire avec la chaîne. Cela peut être la bonne approche lorsque vous ne traitez que quelques champs, mais dans notre exemple, nous traitons de 11 champs différents. Les appeler individuellement à l'aide de cette fonction gonflera inutilement votre code car il existe un moyen d'obtenir toutes les données en même temps.
Obtenez toutes les données en même temps
Ma méthode préférée lorsque je traite autant de champs est d'utiliser la fonction get_post_custom(). Avec cette fonction, nous pouvons stocker tous les champs méta post personnalisés dans un tableau, puis récupérer les données souhaitées à l'aide des clés du tableau.
$post_meta_data = get_post_custom($post->ID); nous donnera un tableau comme celui-ci :
Array
(
[custom_text] => Array (
[0] => Some text in a basic text input
)
[custom_textarea] => Array (
[0] => A paragraph or two from a textarea. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tristique quam mi. Sed eget ligula sit amet ante dapibus tristique.
Mauris vel enim mauris, vitae mattis tortor. Praesent at adipiscing massa. Fusce quis eros vel sem pharetra consequat imperdiet ut est.
)
[custom_checkbox] => Array (
[0] => on
)
[custom_select] => Array (
[0] => one
)
[custom_radio] => Array (
[0] => two
)
[custom_checkbox_group] => Array (
[0] => a:2:{i:0;s:3:"one";i:1;s:5:"three";}
)
[custom_post_id] => Array (
[0] => 109
)
[custom_date] => Array (
[0] => 05/25/2012
)
[custom_slider] => Array (
[0] => 15
)
[custom_image] => Array (
[0] => 413
)
[custom_repeatable] => Array (
[0] => a:3:{i:0;s:22:"text from a repeatable";i:1;s:27:"more text from a repeatable";i:2;s:33:"repeatable text fields are great!";}
)
)
Comme vous pouvez le voir sur ce tableau, WordPress stocke chaque champ sous forme de tableau car il peut y avoir plusieurs valeurs pour le même champ. Vous remarquerez peut-être également que certains champs sont sérialisés. Examinons de plus près la manière dont les données de chaque champ sont traitées et discutons de la manière de résoudre ce problème.
Champs de saisie simples
Travailler avec des champs de texte et de zone de texte est très simple. Vous pouvez y répondre en utilisant l'un des exemples suivants :
echo $post_meta_data['custom_text'][0];
echo apply_filters('the_content', $post_meta_data['custom_textarea'][0]);
$custom_checkox = $post_meta_data['custom_checkbox'][0];
if ($custom_checkbox == 'on') {
do_stuff();
}
La première ligne affichera simplement la chaîne telle quelle, la deuxième ligne utilisera le filtre the_content de WordPress pour convertir les sauts de ligne en paragraphes. Vous pouvez également utiliser ces mêmes méthodes avec les champs de sélection, radio, date et curseur.
La dernière ligne montre comment tester si la case est cochée. Si tel est le cas, vous pouvez exécuter diverses fonctions ou un certain nombre de choses.
Données sérialisées
Nos champs de groupe de cases à cocher et champs répétables sont stockés dans des tableaux sérialisés dans la base de données. Avant de sortir ces données, nous devons les désérialiser.
$custom_checkbox_group = unserialize($post_meta_data['custom_checkbox_group'][0]); $custom_repeatable = unserialize($post_meta_data['custom_repeatable'][0]);
unserialize() est une fonction PHP de base qui convertit nos données en un tableau plus facile à utiliser. Le code ci-dessus me donnera deux tableaux qui ressemblent à ceci :
Array
(
[0] => one
[1] => three
)
Array
(
[0] => text from a repeatable
[1] => more text from a repeatable
[2] => repeatable text fields are great!
)
Maintenant, je peux parcourir les tableaux, mais je souhaite les utiliser dans la sortie. Une chose à noter est que dans un champ répétable, si vous le rendez également triable comme dans l'exemple de la partie 3 du didacticiel sur les modèles de méta-boîtes personnalisées, les clés du tableau seront automatiquement dans l'ordre 0, 1, 2, 3, etc. ., plutôt que dans l'ordre dans lequel ils ont été initialement saisis avant le tri.
echo '<ul class="custom_repeatable">';
foreach ($custom_repeatable as $string) {
echo '<li>'.$string.'</li>';
}
echo '</ul>';
Cet exemple affichera une liste non ordonnée de chaque chaîne contenue dans le tableau $custom_repeatable.
Données professionnelles
Pour notre liste de publications et nos champs d'image, nous enregistrons un identifiant. Dans de rares cas, vous souhaiterez peut-être simplement afficher l'ID, mais vous souhaiterez très probablement utiliser l'ID pour obtenir plus d'informations.
$custom_post_id = $post_meta_data['custom_post_id'][0]; echo '<a href="'.get_permalink($custom_post_id).'">'.get_the_title($custom_post_id).'</a>'; $custom_image = $post_meta_data['custom_image'][0]; echo wp_get_attachment_image($custom_image, 'thumbnail');
Conclusion
Ce tutoriel montre la manière la plus basique d'utiliser les données que nous stockons via une méta-boîte personnalisée réutilisable. Pouvoir enregistrer des données supplémentaires et les utiliser dans des thèmes et des plugins ouvre un tout nouveau monde de possibilités pour WordPress. À quoi vas-tu l’utiliser ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
L'extension PHP Client URL (CURL) est un outil puissant pour les développeurs, permettant une interaction transparente avec des serveurs distants et des API REST. En tirant parti de Libcurl, une bibliothèque de transfert de fichiers multi-protocol très respectée, PHP Curl facilite Efficient Execu
 Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Alipay Php ...
 Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
L'article traite de la liaison statique tardive (LSB) dans PHP, introduite dans PHP 5.3, permettant une résolution d'exécution de la méthode statique nécessite un héritage plus flexible. Problème main: LSB vs polymorphisme traditionnel; Applications pratiques de LSB et perfo potentiel
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Caractéristiques de sécurité du cadre: protection contre les vulnérabilités.
Mar 28, 2025 pm 05:11 PM
Caractéristiques de sécurité du cadre: protection contre les vulnérabilités.
Mar 28, 2025 pm 05:11 PM
L'article traite des fonctionnalités de sécurité essentielles dans les cadres pour se protéger contre les vulnérabilités, notamment la validation des entrées, l'authentification et les mises à jour régulières.
 Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Envoyant des données JSON à l'aide de la bibliothèque Curl de PHP dans le développement de PHP, il est souvent nécessaire d'interagir avec les API externes. L'une des façons courantes consiste à utiliser la bibliothèque Curl pour envoyer le post� ...
 Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
L'article examine l'ajout de fonctionnalités personnalisées aux cadres, en se concentrant sur la compréhension de l'architecture, l'identification des points d'extension et les meilleures pratiques pour l'intégration et le débogage.
 Quelle est exactement la caractéristique non bloquante de ReactPHP? Comment gérer ses opérations d'E / S de blocage?
Apr 01, 2025 pm 03:09 PM
Quelle est exactement la caractéristique non bloquante de ReactPHP? Comment gérer ses opérations d'E / S de blocage?
Apr 01, 2025 pm 03:09 PM
Une introduction officielle à la caractéristique non bloquante de l'interprétation approfondie de ReactPHP de la caractéristique non bloquante de ReactphP a suscité de nombreux développeurs: "ReactPhpisnon-blockingByDefault ...





