
Dans cet article, nous rechercherons un modèle spécifique et transmettrons uniquement les chaînes qui correspondent au modèle donné. Nous utiliserons les méthodes suivantes pour implémenter cette fonctionnalité -
Dans cette méthode, nous rechercherons la chaîne correspondant au modèle donné et l'obtiendrons à partir de la chaîne. string.search() est une méthode intégrée fournie par JavaScript pour rechercher des chaînes. Nous pouvons également passer une expression régulière ou une chaîne normale dans cette méthode.
str.search( expression )
str - Définissez la chaîne à comparer.
Expression - Définit une expression de chaîne qui sera comparée à une chaîne
Cela renverra l'index de la chaîne où la chaîne a commencé à correspondre, si la chaîne ne correspond pas, elle renverra "- 1" .
Dans l'exemple ci-dessous, nous comparons une chaîne avec une expression régulière et renvoyons son index si la chaîne correspond. Sinon, -1 sera renvoyé.
#index.html
<!DOCTYPE html>
<html>
<head>
<title>
Creating Objects from Prototype
</title>
</head>
<body>
<h2 style="color:green">
Welcome To Tutorials Point
</h2>
</body>
<script>
const paragraph = 'Start your learning journey with tutorials point today!';
// any character that is not a word character or whitespace
const regex = /(lear)\w+/g;
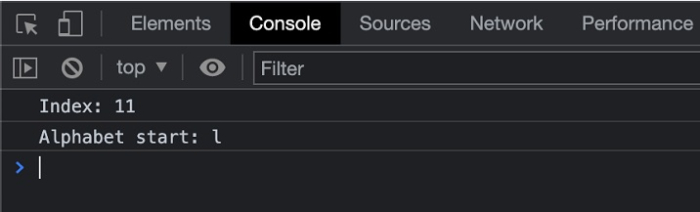
console.log("Index: " + paragraph.search(regex));
console.log("Alphabet start: " + paragraph[paragraph.search(regex)]);
// expected output: "."
</script>
</html>
Dans l'exemple ci-dessous, nous avons créé plusieurs expressions régulières et vérifié sur une chaîne si elles répondent aux exigences.
#index.html
<!DOCTYPE html>
<html>
<head>
<title>
Creating Objects from Prototype
</title>
</head>
<body>
<h2 style="color:green">
Welcome To Tutorials Point
</h2>
</body>
<script>
const paragraph = 'Start your learning journey with tutorials point today!';
// any character that is not a word character or whitespace
const regex = /(lear)\w+/g;
const regex1 = /(!)\w+/g;
const regex2 = /(!)/g;
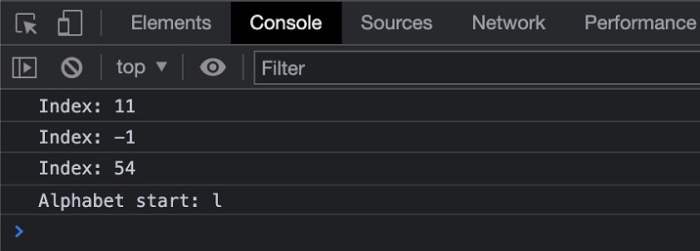
console.log("Index: " + paragraph.search(regex));
console.log("Index: " + paragraph.search(regex1));
console.log("Index: " + paragraph.search(regex2));
console.log("Alphabet start: " + paragraph[paragraph.search(regex)]);
// expected output: "."
</script>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ralentir la vidéo sur Douyin
Comment ralentir la vidéo sur Douyin
 Comment créer un nouveau dossier dans pycharm
Comment créer un nouveau dossier dans pycharm
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Comment redimensionner des images dans PS
Comment redimensionner des images dans PS
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 La différence entre a++ et ++a
La différence entre a++ et ++a
 Comment utiliser la fonction dateiff
Comment utiliser la fonction dateiff