 interface Web
interface Web
 js tutoriel
js tutoriel
 Créez des applications Web favorisant la collaboration à l'aide de PubNub, React.js et ES6
Créez des applications Web favorisant la collaboration à l'aide de PubNub, React.js et ES6
Créez des applications Web favorisant la collaboration à l'aide de PubNub, React.js et ES6
Dans les didacticiels précédents, j'ai montré comment prototyper un appareil IoT et créer des visualisations de données à partir de capteurs matériels à l'aide du réseau de flux de données de PubNub. Dans ce didacticiel, je vais vous montrer comment créer des applications Web collaboratives en temps réel à l'aide de PubNub, de React.js, qui vous permet de manipuler le DOM de manière très efficace, et de la prochaine génération de JavaScript, ES6.

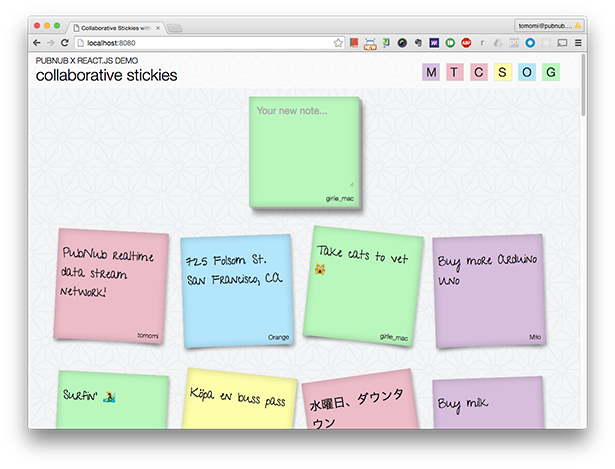
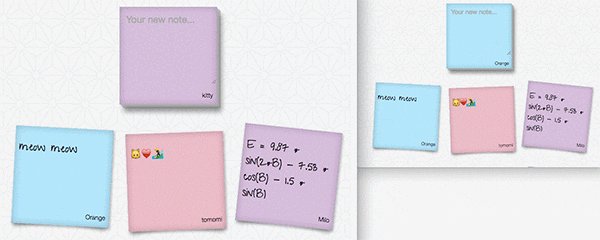
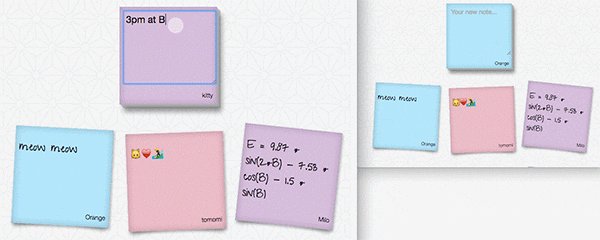
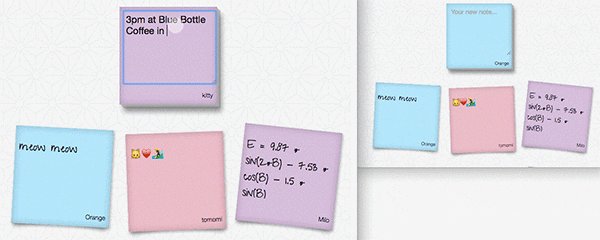
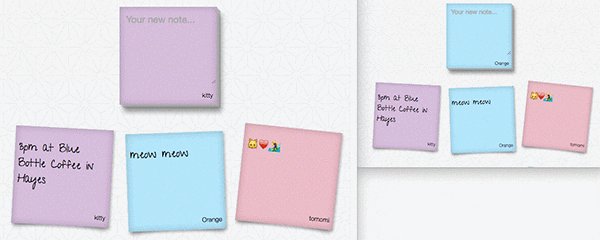
Démo en direct : Notes autocollantes de collaboration
J'ai créé deux versions de la même application Stickie Note : celle que j'ai hébergée sur CodePen à l'aide d'une version React hébergée sur CDN et l'autre version hébergée sur GitHub à l'aide d'un gestionnaire de packages. Dans ce tutoriel, j'utilise la version "lite" de ce dernier. Je vais vous expliquer comment créer votre application en utilisant tous les avantages : npm, webpack, Babel pour JSX et ES6 !
Prérequis
Pour continuer, vous avez besoin de :
-
<li>Compréhension de base de React
<li>Découvrez le gestionnaire de packages npm pour le téléchargement, l'installation et la gestion des dépendances
<li>Obtenez une connaissance pratique du générateur de modules Webpack pour regrouper JavaScript et d'autres ressources pour le navigateur (cela fonctionne de la même manière que grunt ou gulp)
<li> Node.js et npm installés sur votre ordinateur
Ce tutoriel n'explique pas comment démarrer avec React. Cependant, vous pouvez en apprendre davantage grâce aux nombreux autres excellents didacticiels Envato Tuts+.
Qu'est-ce que tu vas faire
Vous allez maintenant créer une application Web simple à l'aide de PubNub. PubNub est un réseau de diffusion de données (DSN) qui fournit une infrastructure mondiale qui vous permet de créer et de faire évoluer facilement des applications et des appareils IoT en temps réel. Ici, vous allez créer une « note autocollante » partageable. Voici le flux des utilisateurs de l'application :
-
<li>Connexion utilisateur.
<li>Une fois que l'utilisateur saisit un nom, l'application récupère les 50 dernières notes (si disponibles).
<li>L'utilisateur saisit le contenu sur le tableau de notes, puis appuie sur la touche Entrée pour le soumettre.
<li>De nouvelles notes autocollantes apparaissent aux côtés d'autres notes autocollantes sur votre navigateur et sur tous les autres navigateurs actuellement en ligne.
Maintenant, commençons !
Installez le progiciel
Dans le répertoire de votre application, exécutez npm init pour configurer votre fichier package.json, puis installez les modules.
Installez le générateur de module webpack, qui compile, concatène, minimise et compresse les ressources statiques pour le frontend :
$ npm install webpack --save-dev
Installez le serveur Web Webpack pour exécuter le serveur local :
$ npm install webpack-dev-server --save-dev
Installez les modules complémentaires d'animation React, React DOM et CSS :
$ npm install React React-dom React-addons-css-transition-group --save
Installez Babel pour utiliser JSX et ES6. Nous écrirons en ES6 (ES 2015), la nouvelle génération de JavaScript, avec l'aide du compilateur Babel :
$ sudo npm install babel-loader babel-core babel-preset-es2015 babel-preset-react --save
Installez PubNub pour une communication en temps réel :
$ npm install pubnub --save
Configurer la structure de l'application et le serveur Web<code class="inline"><p></p>
Créez une structure d'application similaire à celle-ci :
├── /app │ ├── app.jsx │ ├── stickie.jsx │ ├── stickieList.jsx ├── /dist ├── /css ├── /images ├── /node_modules ├── index.html ├── package.json └── webpack.config.js
var webpack = require('webpack');
module.exports = {
entry: './app/app.jsx',
output: {path: './dist', filename: 'bundle.js'},
watch: true,
module: {...}
}
watch: trueFondamentalement, vous configurez un fichier de point d'entrée (fichier de niveau supérieur) et une destination de sortie, et après avoir exécuté la commande webpack, tous les fichiers js (et .jsx) seront intégrés dans un seul fichier. De plus, en définissant
Créer un fichier index.html
Incluez le script bundle.js
dans votre fichier index.html :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Collaborative Stickies</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<section id="container"></section>
<script src="dist/bundle.js"></script>
</body>
</html>
id=”container”Veuillez également noter les éléments avec dans le corps du texte. C'est ici que votre application React sera insérée. Exécuter le serveur de développement Webpack
Vous pouvez exécuter le serveur de développement à l'aide de la commande suivante :
$ ./node_modules/.bin/webpack-dev-server
Ou vous pouvez le définir dans package.json en ajoutant la ligne suivante :
"scripts": {
"start": "webpack-dev-server"
},
npm startDe cette façon, vous pouvez utiliser la commande pour exécuter le serveur. Dans votre navigateur, accédez à http://localhost:8080/webpack-dev-server/ et vous devriez voir votre application (jusqu'à présent une page HTML vierge) en cours d'exécution.
Créer des composants React à l'aide d'ES6
Ouvrez un nouveau fichier app.jsx dans le répertoire de l'application en fonction du point d'entrée que vous avez configuré dans webpack.config.js
. Comme vous pouvez le constater d'après l'extension du fichier, nous utiliserons l'extension de syntaxe JavaScript JSX. 🎜首先,导入 app.jsx 所需的模块和文件:
import React from 'react'; import ReactDOM from 'react-dom'; import StickieList from './stickieList'; import 'pubnub';
ES6 中新引入的 import 语句用于导入从外部模块或脚本导出的函数、对象或基元。
然后使用此 ES6 类声明定义一个类 CollabStickies,它扩展了 React.Component 类。这相当于 ES5 中的 React.createClass 方法:
class CollabStickies extends React.Component {
constructor(props) {
super(props);
this.state = {
stickieList: []
}
}
componentWillMount() {
… // will explain later
}
...
render() {
return (
<div>
<StickieWritable username={this.props.username} color={this.props.color} />
<StickieList stickieList={this.state.stickieList} />
</div>
);
}
}
在构造函数中,您将设置此可变数据(stickieList 数组)的初始状态。每次收到新的便笺时,我们都会使用 this.setState() 更新数组。
在渲染函数中,使用 JSX 定义类似 HTML 模板的虚拟 DOM 元素。在本例中,包含自定义组件 StickieWritable 和 StickieList。您可以将可变的 props 和 states 传递给要使用的组件。我们稍后将定义它们。
当你构建应用程序时,Babel 会将所有这些 ES6 和 JSX 语法转换为浏览器可以正常渲染的 ES5。
使用数据绑定渲染 DOM 节点
使用 ReactDOM.render()(react-dom 包自带的),在 DOM 节点上渲染 CollabStickies 组件您的 HTML。
ReactDOM.render(
<CollabStickies username={username} color={color} />,
document.getElementById('container')
);
在这里,您会注意到用户名和颜色 props。此数据用于 CollabStickies 组件并传递给其子组件。
这些值应该从用户登录中获取;但是,为了简化本练习的应用程序,我们只需使用一个简单的 window.prompt() 来获取用户名,然后在加载应用程序时提供随机颜色的便笺。
var username = window.prompt('Your name');
const colors = ['yellow', 'pink', 'green', 'blue', 'purple'];
var color = colors[~~(Math.random() * colors.length)];

虽然我在这里使用的是浏览器原生的提示对话框,但实际上,我建议您创建另一个具有登录功能的 UI 组件,或者使用第三方对话框组件。您可以找到许多可重用的组件,例如 Elemental UI 的 Modal 和 Material UI 的 Dialog。
使用 PubNub 进行协作
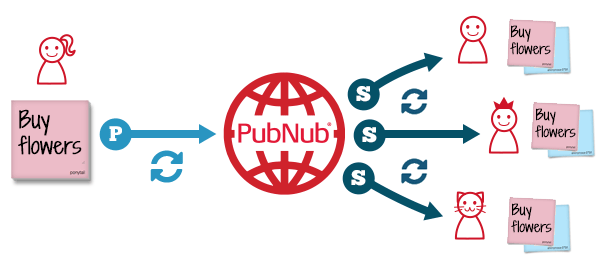
现在,您将使用 PubNub 使应用程序具有协作性。
PubNub 是一个全球分布式数据流网络,可让您轻松构建实时应用程序。其核心功能是发布/订阅,可同时在多个用户之间发送和接收数据。
在此应用程序中,任何“登录”的人都可以在便签上发布消息并与其他用户共享。

要在您的应用中使用 PubNub,请确保 pubnub 模块已安装并导入到您的文件顶部。
正在初始化 PubNub
首先,您需要对其进行初始化以创建 Pubnub 对象的实例。您在实例化过程中需要 API 密钥,因此请注册 PubNub 以获取您自己的密钥。
const publish_key = 'pub-c-1d17120...'; // your pub key
const subscribe_key = 'sub-c-85bdc...'; // your sub key
const pubnub = require('pubnub').init({
publish_key : publish_key,
subscribe_key : subscribe_key,
ssl: true,
uuid: username
});
const channel = 'stickie-notes';
在这里,您将从“登录”过程中获得的用户名分配为 uuid,唯一标识符。 (在本练习中,我们将用户输入的任何字符串作为 uuid,但实际上,您需要一个真正的登录系统,以便每个 uuid 实际上是唯一的,没有重复!)
另外,请注意,对于这些全局常量值,我使用 ES6 const 声明,而不是 var 。在 ES6 中, const 充当只读变量,表示对值的常量引用。在后面的示例中,您还将看到新引入的 let,它是一个块作用域局部变量。
订阅消息
要创建可共享笔记应用程序,您将使用 PubNub 的 publish() 方法将您的笔记发送给每个人,而 subscribe() 让其他用户接收所有笔记。每次有人发布新笔记时,都会自动调用 subscribe() 方法。
在您的 React 应用程序中,让我们在 componentWillMount() 中调用 subscribe(),该函数在应用程序生命周期中发生初始渲染之前立即调用。< /p>
componentWillMount() {
pubnub.subscribe({
channel: channel,
restore: true,
connect: () => this.connect(),
message: (m) => this.success(m)
});
}
订阅方法是异步的,当每个操作成功完成时,会调用 message 回调。在回调中,我们通过设置 stickieList 数组的状态来更新便签列表,该数组在开头的构造函数中定义。
在 React 中,使用 setState 修改数据会自动更新视图。
success(m) {
let newList = [m].concat(this.state.stickieList);
this.setState({stickieList: newList});
}
我们稍后将创建视图(UI 组件)。
在订阅回调中,您可能已经注意到带有箭头的有趣语法,=>。这称为箭头函数,其语法比 ES5 函数表达式更短。此外,此表达式按词法绑定 this 值。再次强调,通过 Babel,我们可以利用所有 ES6 的强大功能!
此外,我们还使用可选的 connect 回调到订阅方法来检索“历史记录”。当第一次建立与 PubNub 的连接时,这将获取过去的数据。
connect() {
pubnub.history({
channel: channel,
count: 50,
callback: (m) => {
m[0].reverse();
for (var v of m[0]) {
let newList = this.state.stickieList.concat(v);
this.setState({stickieList: newList});
}
}
});
}
history() 是 PubNub 存储和回放功能的一部分,在本例中,它从 PubNub 获取最后 50 条消息。在 success 回调中,也通过在此处设置 stickieList 数组的状态来更新视图。
发布消息
让我们创建一个类,StickieWritable。它是一个需要用户输入的便签组件。
它的渲染效果如下:
render() {
return (
<div className={'stickie-note writable ' + this.props.color}>
<textarea type='text' placeholder='Your new note...' onKeyUp={this.handleTextChange.bind(this)} />
</div>
);
}
在textarea中,监听onKeyUp事件,每次触发该事件时,调用handleTextChange函数检查是否键是返回/输入键。请注意,我在调用函数时绑定了 this 。与 React.createClass()(React 的 ES5 方法创建类)不同,ES6 类不会自动将方法绑定到对象的实例,因此您需要自己绑定它。 (有几种不同的方法可以实现同一目标。)
在handleTextChange函数中,将文本和用户数据发布到PubNub:
var data = {
username: this.props.username,
color: this.props.color,
text: e.target.value,
timestamp: Date.now()
};
pubnub.publish({
channel: channel,
message: data,
callback: e.target.value = '' // resetting the text field
});
现在,当用户在记事本中键入一些文本并按回车键时,该消息将发送到 PubNub,并且所有其他用户同时接收该消息(在 1/4 秒内!)。
创建 UI 组件
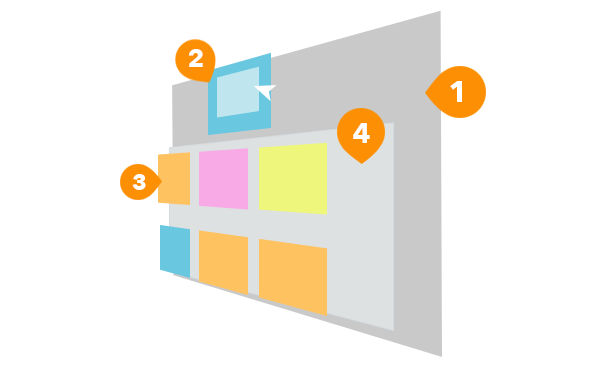
应用程序 UI 由一些 UI 组件组成,如下所示:

1. CollabStickies
2. StickieWritable
3.贴纸
4。粘性列表
组件 1 和 2 已经处理完毕,所以让我们创建组件 3,一个单独的便签组件。
创建一个新文件stickie.jsx以使用 JSX 呈现 UI。与 StickieWritable 组件不同,这是一个只读 UI 组件,没有 UX 功能。它只有一个 render() 函数,可以使用 prop 数据绘制带有文本的便签。
基本上,每次用户从另一个用户收到新消息时,该消息都会在新的粘性组件中呈现。
import React from 'react';
import ReactDOM from 'react-dom';
export default class Stickie extends React.Component {
render() {
return (
<div className={'stickie-note ' + this.props.color} >
<p className='note'>{this.props.text}</p>
<p className='username'>{this.props.username}</p>
</div>
);
}
}
接下来,我们将创建另一个 UI 组件 stickieList.jsx,它是该组件的容器,并包含一堆便签纸。
动画组件
将 Stickie.jsx 和所有其他依赖项导入到 StickieList.jsx 中。在这里,我使用 ReactCSSTransitionGroup 插件和自定义 Web 字体。
import React from 'react'; import ReactDOM from 'react-dom'; import ReactCSSTransitionGroup from 'react/lib/ReactCSSTransitionGroup'; import Stickie from './stickie'; import webfontloader from 'webfontloader'
您可以使用 npm 安装 Web 字体加载器:
$ npm install webfontloader
然后您可以加载您选择的任何自定义字体。您可以查看源代码,了解如何导入自定义 Google 字体。
在 render() 中,使用 ES6 箭头函数和 map() 迭代数组,并使用 stickieList 进行渲染您刚刚创建的每个 Stickie 组件:
export default class StickieList extends React.Component {
render() {
let items = (this.props.stickieList || []).map((item) =>
<li key={item.username + '-' + item.timestamp} >
<div className="stickieWrapper">
<Stickie text={item.text} color={item.color} username={item.username}/>
</div>
</li>);
return (
<ReactCSSTransitionGroup transitionName='animation' transitionEnterTimeout={500} transitionLeaveTimeout={500} component='ul' id="stickiesList">
{items}
</ReactCSSTransitionGroup>
)
}
}
定义的组件可以使用 <ReactCSSTransitionGroup> 进行动画处理。设置 transitionName,您需要在 CSS 中使用它来定义动画样式。另外,请注意 <li> 中的关键属性。当您使用 <ReactCSSTransitionGroup> 时,您需要为每个列表使用唯一的键来为每个组件设置动画。
React 添加了额外的类名。例如,当你的 transitionName 是 'animation' 时,你还会有 'animation-enter', ' Animation-enter-active'、'animation-leave' 和 'animation-leave-active'。
以下是 /css/style.css 中的代码:
.animation-enter {
opacity: 0.1;
transform: scale(1.3);
transition: all 1s ease-out;
}
.animation-enter.animation-enter-active {
opacity: 1;
transform: scale(1);
}
...
现在,您刚刚使用 React 和 PubNub 构建了一个实时协作应用程序!我希望您喜欢本教程!

Vous pouvez afficher le code complet, y compris CSS, dans ce référentiel GitHub. Bien que dans ce tutoriel j'utilise la version "lite" app-lite.jsx, vous pouvez consulter app.jsx pour plus de fonctionnalités. p>
Si vous souhaitez créer davantage d'applications en temps réel, telles que des applications de chat, des jeux multijoueurs, des applications de trading, etc., rendez-vous sur PubNub et trouvez plus de ressources !
Vous voulez plus de réactions ?
Nous avons un cours spécifiquement destiné à maximiser vos compétences React. Dans ce cours, vous commencerez à créer des applications Web modernes à l'aide de React et Redux. En partant de zéro, vous utiliserez ces deux bibliothèques pour créer une application Web complète.
Vous commencerez par l'architecture la plus simple et construirez lentement l'application fonctionnalité par fonctionnalité. Vous découvrirez les concepts de base tels que les outils, les réducteurs et le routage. Vous découvrirez également certaines techniques plus avancées, telles que les composants intelligents et stupides, les composants purs et les opérations asynchrones. Enfin, vous créerez une application complète de flashcards pour apprendre avec répétition espacée.
Êtes-vous intéressé? Vérifiez-le!
Références
-
<li>
PubNub : un réseau mondial de streaming de données en temps réel pour les applications IoT, mobiles et Web
<li>
Tutoriel du SDK JavaScript PubNub
<li> React : bibliothèque JavaScript pour créer des interfaces utilisateur
<li> ES6 : Spécification du langage ECMAScript 2015
<li> webpack : générateur de modules
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle





