 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Utilisez le téléchargeur de médias WordPress pour enregistrer des images
Utilisez le téléchargeur de médias WordPress pour enregistrer des images
Utilisez le téléchargeur de médias WordPress pour enregistrer des images
Dans cette série, nous verrons comment implémenter le téléchargeur de médias WordPress dans un plugin réel. L'idée derrière cette série et son code associé est de nous donner une compréhension claire de son fonctionnement, de la manière dont nous pouvons l'utiliser à l'avenir et de la manière dont nous pouvons l'intégrer dans notre travail.
Jusqu'à présent, nous avons couvert :
- Démarrez avec WordPress Media Uploader
- Ajoutez et supprimez des images à l'aide de WordPress Media Uploader
Dans ces articles, nous passons en revue le processus de création d'un plugin qui utilise WordPress Media Uploader pour insérer les images en vedette dans le pied de page de nos articles (et pages) de blog.
Mais il y a un problème : l'image n'est pas enregistrée, et elle n'apparaît pas non plus dans le contenu de son article de blog (ou page) associé.
Dans cet article, nous continuerons là où nous nous sommes arrêtés et terminerons la mise en œuvre du reste du plugin. Veuillez noter que je suppose que vous avez lu les deux premiers articles et que vous comprenez le code source que nous avons couvert jusqu'à présent.
Cela étant dit, passons à autre chose.
Enregistrer l'image sélectionnée
La clé pour garantir que les images peuvent être affichées sur le front-end de WordPress est d'enregistrer les informations sur les images fournies par WordPress.
Dans l'article précédent, nous avons utilisé certaines de ces informations pour afficher l'image dans la méta-boîte que nous avons créée, mais nous n'avons pas réellement enregistré les informations. Par conséquent, l’image ne peut pas être affichée sur le tableau de bord ou sur le front-end du site Web car WordPress ne s’en souvient pas réellement.
Nous allons résoudre ce problème. Concrètement, nous enregistrerons les champs suivants :
- L'URL de l'image afin que nous puissions définir les
srcpropriétés de l'image - Le titre de l'image afin que nous puissions le définir comme
alt属性和titleattribut de l'image
Présentation des métadonnées
La première chose que nous devons faire est d’ajouter un autre conteneur avec trois champs de saisie dans la vue admin.php du plugin. Chacun de ces champs correspondra à la valeur ci-dessus.
Jetez un œil au code ci-dessous et je vous l'expliquerai ensuite en détail :
<p id="featured-footer-image-meta">
<input type="text" id="footer-thumbnail-src" name="footer-thumbnail-src" value="" />
<input type="text" id="footer-thumbnail-title" name="footer-thumbnail-title" value="" />
<input type="text" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="" />
</p><!-- #featured-footer-image-meta -->
Cela devrait être assez facile à comprendre dès le début :
- Nous avons introduit un conteneur identifié par
featured-footer-image-meta - Contient trois éléments de texte d'entrée, chacun correspondant à un attribut d'élément d'image que nous allons sauvegarder
À ce stade, nous devons revenir au fichier JavaScript afin que nous puissions obtenir les informations qui nous sont renvoyées via le téléchargeur multimédia et remplir les champs de saisie avec ces informations.
Ouvert admin.js,然后将以下三行添加到插入 event 的处理函数底部(对于 file_frame) :
// Store the image's information into the meta data fields $( '#footer-thumbnail-src' ).val( json.url ); $( '#footer-thumbnail-title' ).val( json.title ); $( '#footer-thumbnail-alt' ).val( json.title );
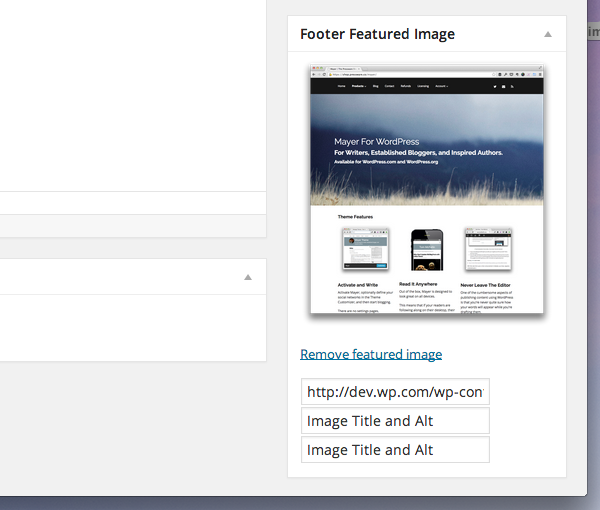
Accédez à votre tableau de bord WordPress à partir d'ici, ajoutez une nouvelle publication ou modifiez une publication existante et vous devriez voir quelque chose comme l'image ci-dessous :

En supposant que vous avez écrit tout votre JavaScript directement, vous devriez voir quelque chose de similaire en fonction des données que vous avez fournies dans Media Uploader lors de la sélection d'une image.
Mais veuillez noter que lorsque vous cliquez sur « Supprimer l'image sélectionnée », le texte restera. Avant de sauvegarder ces informations, finalisons le JavaScript afin qu'il efface le champ de saisie chaque fois que l'utilisateur supprime l'image.
Bien qu'il existe plusieurs façons de procéder, j'ai choisi d'utiliser le code suivant :
// Finally, we reset the meta data input fields
$( '#featured-footer-image-info' )
.children()
.val( '' );
N'oubliez pas que cela doit être dans le gestionnaire d'événements de l'ancre "Supprimer l'image sélectionnée". Dans l'article précédent, nous avons nommé cette fonction resetUploadForm.
À ce stade, vous devriez pouvoir cliquer sur « Supprimer l'image sélectionnée » et constater que l'image et les champs de saisie ont été réinitialisés. Si vous rencontrez des problèmes, consultez le code source dans le référentiel GitHub associé à cet article (il se trouvera dans la branche master et sera également étiqueté 1.0.0).
Enregistrer les métadonnées
Maintenant, nous devons introduire du code dans le plugin qui nettoiera les valeurs des champs de saisie, les associera aux publications et les enregistrera dans la base de données afin que nous puissions afficher les informations au pied de page de chaque publication. < /p>
Dans la fonction Acme_Footer_Image 的 run, ajoutez les lignes de code suivantes :
add_action( 'save_post', array( $this, 'save_post' ) );
Ensuite, nous devons définir une fonction chargée de sauvegarder réellement la valeur du champ de saisie dans la base de données. Il y a deux choses à savoir sur le code suivant :
- Nous nettoyons les données avant de les sauvegarder
- Nous associons le champ à la clé utilisée pour afficher l'image sur le frontend.
/**
* Sanitized and saves the post featured footer image meta data specific with this post.
*
* @param int $post_id The ID of the post with which we're currently working.
* @since 0.2.0
*/
public function save_post( $post_id ) {
if ( isset( $_REQUEST['footer-thumbnail-src'] ) ) {
update_post_meta( $post_id, 'footer-thumbnail-src', sanitize_text_field( $_REQUEST['footer-thumbnail-src'] ) );
}
if ( isset( $_REQUEST['footer-thumbnail-title'] ) ) {
update_post_meta( $post_id, 'footer-thumbnail-title', sanitize_text_field( $_REQUEST['footer-thumbnail-title'] ) );
}
if ( isset( $_REQUEST['footer-thumbnail-alt'] ) ) {
update_post_meta( $post_id, 'footer-thumbnail-alt', sanitize_text_field( $_REQUEST['footer-thumbnail-alt'] ) );
}
}
En préparation des tests, nous devons apporter deux modifications supplémentaires à la vue du tableau de bord avant d'afficher les images sur le frontend.
Tout d’abord, nous devons nous assurer que les métadonnées sont répercutées dans le champ de saisie. Accédez à admin.php et mettez-le à jour à nouveau pour inclure :
<p id="featured-footer-image-info">
<input type="text" id="footer-thumbnail-src" name="footer-thumbnail-src" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" />
<input type="text" id="footer-thumbnail-title" name="footer-thumbnail-title" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
<input type="text" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" />
</p><!-- #featured-footer-image-meta -->
Ici, nous appelons la fonction get_post_meta pour récupérer la valeur enregistrée à l'aide de la fonction que nous avons déclarée ci-dessus.
接下来,我们需要确保使用相同的值填充本系列前面创建的图像元素:
<div id="featured-footer-image-container" class="hidden">
<img src="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" alt="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" title="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
</div><!-- #featured-footer-image-container -->
当然,如果元数据为空,则不会填充任何内容,并且图像将不会显示。
假设一切顺利,您应该在保存帖子时看到图像及其关联数据显示在输入字段中。同样,当您删除特色图像时,字段应该清除并且不再显示。
清理
在我们继续在前端显示图像之前,我们需要做一些小事情来清理元框的显示。
首先,我们需要确保之前类型为 text 的所有输入字段均为 hidden 类型。
<p id="featured-footer-image-info">
<input type="hidden" id="footer-thumbnail-src" name="footer-thumbnail-src" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-src', true ); ?>" />
<input type="hidden" id="footer-thumbnail-title" name="footer-thumbnail-title" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-title', true ); ?>" />
<input type="hidden" id="footer-thumbnail-alt" name="footer-thumbnail-alt" value="<?php echo get_post_meta( $post->ID, 'footer-thumbnail-alt', true ); ?>" />
</p><!-- #featured-footer-image-meta -->
接下来,我们需要编写一个小的 JavaScript 函数,该函数将显示图像(假设图像已保存)。该函数将检查图像 URL 的输入字段是否不是空字符串。
如果不是,那么它将显示图像。因此,我们将此函数添加到 JavaScript 文件中:
/**
* Checks to see if the input field for the thumbnail source has a value.
* If so, then the image and the 'Remove featured image' anchor are displayed.
*
* Otherwise, the standard anchor is rendered.
*
* @param object $ A reference to the jQuery object
* @since 1.0.0
*/
function renderFeaturedImage( $ ) {
/* If a thumbnail URL has been associated with this image
* Then we need to display the image and the reset link.
*/
if ( '' !== $.trim ( $( '#footer-thumbnail-src' ).val() ) ) {
$( '#featured-footer-image-container' ).removeClass( 'hidden' );
$( '#set-footer-thumbnail' )
.parent()
.hide();
$( '#remove-footer-thumbnail' )
.parent()
.removeClass( 'hidden' );
}
}
然后,在 DOM 就绪函数的上下文中调用 JavaScript 函数:
renderFeaturedImage( $ );
简而言之,当页面加载时,它会检查输入字段中是否存在 URL。如果是这样,它会渲染图像并为我们提供删除它的选项。否则,它只显示空的特色图像框。
再次强调,如果您在执行此代码时遇到问题,请务必使用本页侧边栏中的链接查看关联的 GitHub 存储库。
显示特色图像
至此,我们已经在仪表板中完成了需要做的所有事情,现在是时候在博客的前端显示图像了。为此,我们需要设置一个连接到 the_content 操作的挂钩,检查图像是否存在,如果存在,则将其附加到帖子内容中。
为此,首先将以下行添加到 Acme_Footer_Image 类的 run 方法中:
add_action( 'the_content', array( $this, 'the_content' ) );
接下来,我们需要编写一个与此操作挂钩的函数。该函数将负责检查我们是否只是一个页面(因为如果用户有 more 标签,我们不想将图像附加到帖子的页脚其内容的一部分)。
我们使用以下代码来完成此操作:
/**
* If the current post is a single post, check to see if there is a featured image.
* If so, append is to the post content prior to rendering the post.
*
* @param string $content The content of the post.
* @since 1.0.0
*/
public function the_content( $content ) {
// We only care about appending the image to single pages
if ( is_single() ) {
// In order to append an image, there has to be at least a source attribute
if ( '' !== ( $src = get_post_meta( get_the_ID(), 'footer-thumbnail-src', true ) ) ) {
// read the remaining attributes even if they are empty strings
$alt = get_post_meta( get_the_ID(), 'footer-thumbnail-alt', true );
$title = get_post_meta( get_the_ID(), 'footer-thumbnail-title', true );
// create the image element within its own container
$img_html = '<p id="footer-thumbnail">';
$img_html .= "<img src='$src' alt='$alt' title='$title' />";
$img_html .= '</p><!-- #footer-thumbnail -->';
// append it to the content
$content .= $img_html;
}
}
return $content;
}
这样,我们就应该有一个功能齐全的插件,将特色页脚图像附加到在单个帖子页面上呈现的帖子中。
结论
在本系列中,我们介绍了很多材料,其中最少涉及使用媒体上传器。尽管这篇文章花了更多时间向我们展示如何将数据从元框连接到前端,但它仍然演示了如何在插件上下文中应用媒体上传器的实际应用。
话虽如此,关于媒体上传器还有很多东西需要了解,我们可以在以后的主题中介绍这些内容。如果您有兴趣,请在下面的评论中告诉我。此外,如果您对所读内容或本系列有任何疑问,也请随时留下。
不要忘记查看该项目的 GitHub 存储库 - 我希望它能在您将来使用媒体上传器时为您提供良好的服务!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.





