Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Explorer les options de paiement de WooCommerce : un guide complet pour les débutants, partie 2
Explorer les options de paiement de WooCommerce : un guide complet pour les débutants, partie 2
Explorer les options de paiement de WooCommerce : un guide complet pour les débutants, partie 2
Dans notre dernier article, nous avons commencé à discuter du processus de paiement à l'aide de coupons et de la couche de sécurité SSL. Nous avons également configuré la page de paiement. Dans cet article, j'expliquerai le reste des options de paiement, qui incluent les points de terminaison de paiement et les passerelles de paiement.
Point de terminaison de paiement
Pour faciliter le processus de paiement, WooCommerce fournit divers points de terminaison de paiement que les utilisateurs peuvent ajouter à la fin des différentes URL de page impliquées dans le processus de paiement. Les propriétaires de boutiques en ligne peuvent définir ces points de terminaison selon leur choix ; cependant, certains paramètres par défaut sont déjà en place.
- Paiement : Vous pouvez ajouter des points de terminaison à votre page Paiement à partir d'ici.
- Commande reçue : le point de terminaison de paiement peut être configuré à partir d'ici.
- Ajouter un mode de paiement : il s'agit du point final de la page Commander > Ajouter un mode de paiement.
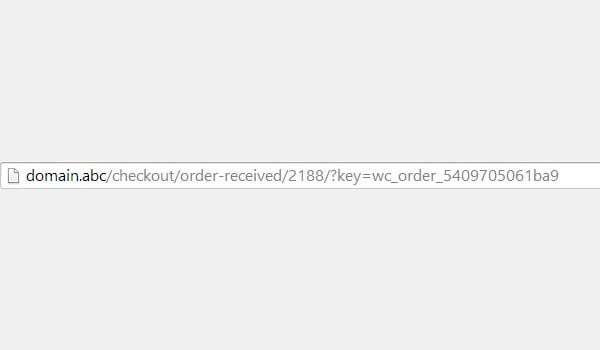
Pour commencer, je vais vous expliquer comment et où ces points de terminaison apparaîtront dans votre boutique en ligne. Prenons l'exemple de Commande reçue.
- Utilisez la valeur par défaut du point de terminaison « Commande reçue », qui est
order-received. - Cliquez sur le bouton Enregistrer les modifications.
- Ajoutez n'importe quel produit au Panier.
- Allez maintenant à la page Commander.
- Cliquez sur le bouton Passer la commande.
La page s'ouvrira dans votre navigateur et son URL contiendra le point final order-received.

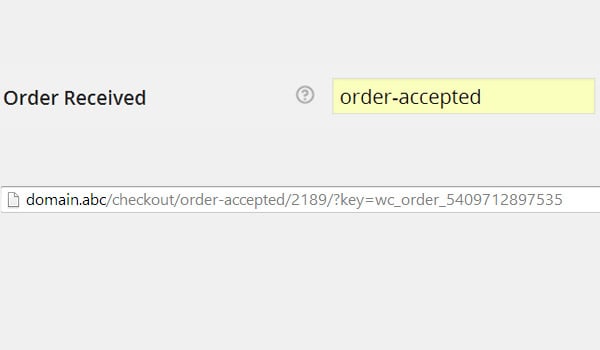
Maintenant, nous définissons une valeur personnalisée pour le Point de terminaison de la commande reçue au lieu de la valeur par défaut telle que Commande acceptée接受订单的。 重复上述相同的过程将显示,现在 URL 中包含 order-accepted.
order-accepted comme nouveau point de terminaison.

Passerelle de paiement
Le succès de tout site Web de commerce électronique dépend en grande partie de la passerelle de paiement
qu'il propose. Les clients veulent et recherchent toujours le mode de paiement qui leur convient le mieux afin de pouvoir payer en toute simplicité. Voici la définition de la passerelle de paiement selon Wikipédia :块引用>Une passerelle de paiement est un service de fournisseur de services d'applications de commerce électronique qui autorise les paiements par carte de crédit pour le commerce électronique, les détaillants en ligne, les magasins physiques ou les magasins physiques traditionnels. C'est l'équivalent d'un terminal de point de vente physique que l'on retrouve dans la plupart des magasins de détail.Tout site Web de commerce électronique doit fournir toutes les passerelles de paiement pour rendre le processus de paiement aussi large que possible. WooCommerce résout ce problème car il vous permet de proposer plusieurs passerelles de paiement à vos clients immédiatement après l'installation du plugin. Il s'agit du dernier ensemble de configurations dans la section des options de paiement.
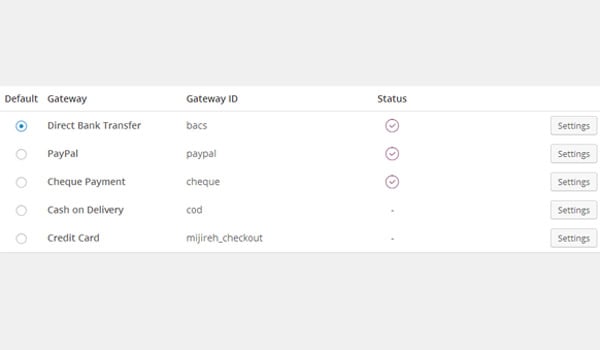
Affichage de la passerelle
Dans cette partie de la configuration, vous pouvez voir un tableau répertoriant toutes les passerelles de paiement installées automatiquement. Vous verrez différentes lignes et colonnes, chacune représentant une passerelle de paiement unique.
Ces colonnes comprennent :
- Par défaut
: Si le client ne fait pas de sélection individuelle, les passerelles de paiement proposées par défaut sont contrôlées par les boutons radio de cette colonne. Tout ce que vous avez à faire est de sélectionner ici votre passerelle par défaut.- Passerelles :
Cette colonne répertorie les noms de toutes les passerelles de paiement disponibles.- ID de passerelle :
Cela identifiera de manière unique le compte pour une passerelle de paiement spécifique.- Statut
: les utilisateurs peuvent voir de petites icônes dans cette colonne indiquant si la passerelle est activée et sera disponible pour les clients.- Paramètres :
La dernière colonne vous permet de configurer, gérer et contrôler les paramètres de chaque passerelle de paiement individuellement.C'est à vous de décider quelles passerelles de paiement sont affichées et l'ordre dans lequel elles apparaissent sur le frontend. Vous pouvez contrôler cette séquence en faisant simplement glisser et en déposant ces passerelles vers un emplacement de votre choix. Considérons la séquence de passerelle de paiement suivante :
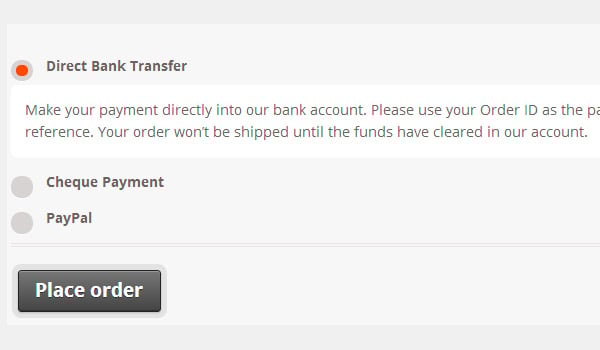
Sur le frontend, vous verrez les passerelles affichant le même ordre :
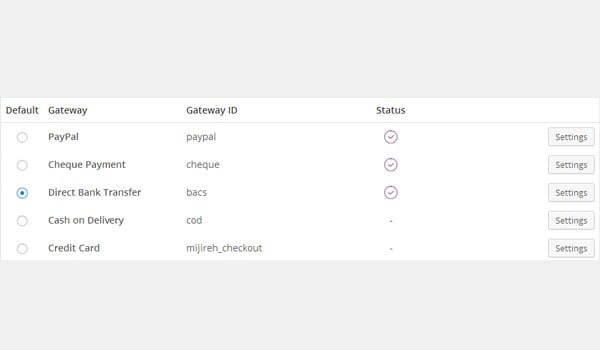
Supposons maintenant que vous modifiiez l'ordre comme suit :
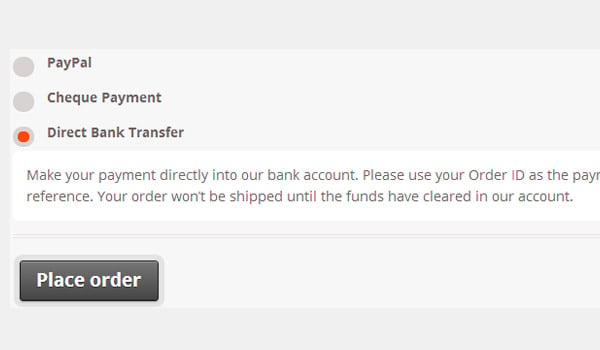
Maintenant, le résultat sur le front-end sera :
🎜
Une fois que vous avez effectué toutes les modifications, n'oubliez pas de cliquer sur Enregistrer les modifications.
Conclusion
Cela termine la configuration des options de paiement. Dans les tutoriels suivants, nous allons éditer et configurer différentes sous-pages liées aux paramètres des différentes passerelles de paiement. Vous y apprendrez comment gérer les paramètres de chaque passerelle de paiement proposée par WooCommerce.
D'ici là, si vous avez des questions sur les options de paiement, veuillez les poser dans la section commentaires ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Les blogs sont la plate-forme idéale pour que les gens expriment leurs opinions, opinions et opinions en ligne. De nombreux débutants sont impatients de créer leur propre site Web, mais hésitent à s'inquiéter des obstacles techniques ou des problèmes de coûts. Cependant, comme la plate-forme continue d'évoluer pour répondre aux capacités et aux besoins des débutants, il commence maintenant à devenir plus facile que jamais. Cet article vous guidera étape par étape comment créer un blog WordPress, de la sélection de thème à l'utilisation des plugins pour améliorer la sécurité et les performances, vous aidant facilement à créer votre propre site Web. Choisissez un sujet et une direction de blog Avant d'acheter un nom de domaine ou d'enregistrer un hôte, il est préférable d'identifier les sujets que vous prévoyez de couvrir. Les sites Web personnels peuvent tourner autour des voyages, de la cuisine, des critiques de produits, de la musique ou de tout passe-temps qui suscite vos intérêts. Se concentrer sur les domaines qui vous intéressent vraiment peuvent encourager l'écriture continue
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.
 Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Récemment, nous vous avons montré comment créer une expérience personnalisée pour les utilisateurs en permettant aux utilisateurs d'enregistrer leurs publications préférées dans une bibliothèque personnalisée. Vous pouvez porter des résultats personnalisés à un autre niveau en utilisant leurs noms à certains endroits (c'est-à-dire des écrans de bienvenue). Heureusement, WordPress facilite l'obtention d'informations sur les utilisateurs connectés. Dans cet article, nous vous montrerons comment récupérer des informations liées à l'utilisateur actuellement connecté. Nous utiliserons le get_currentUserInfo (); fonction. Cela peut être utilisé n'importe où dans le thème (en-tête, pied de page, barre latérale, modèle de page, etc.). Pour que cela fonctionne, l'utilisateur doit être connecté. Nous devons donc utiliser
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Voulez-vous savoir comment afficher les catégories d'enfants sur la page des archives de la catégorie parent? Lorsque vous personnalisez une page d'archive de classification, vous devrez peut-être le faire pour le rendre plus utile à vos visiteurs. Dans cet article, nous vous montrerons comment afficher facilement les catégories d'enfants sur la page des archives de la catégorie parent. Pourquoi les sous-catégories apparaissent-elles sur la page des archives de la catégorie des parents? En affichant toutes les catégories d'enfants sur la page des archives de la catégorie parent, vous pouvez les rendre moins génériques et plus utiles aux visiteurs. Par exemple, si vous exécutez un blog WordPress sur les livres et que vous avez une taxonomie appelée "thème", vous pouvez ajouter une sous-taxonomie telle que "roman", "non-fiction" afin que vos lecteurs puissent
 Comment afficher le nombre de requêtes et le temps de chargement de la page dans WordPress
Apr 19, 2025 pm 11:51 PM
Comment afficher le nombre de requêtes et le temps de chargement de la page dans WordPress
Apr 19, 2025 pm 11:51 PM
L'un de nos utilisateurs a demandé à d'autres sites Web comment afficher le nombre de requêtes et de temps de chargement dans le pied de page. Vous voyez souvent cela dans le pied de page de votre site Web, et il peut afficher quelque chose comme: "64 requêtes en 1,248 secondes". Dans cet article, nous vous montrerons comment afficher le nombre de requêtes et de temps de chargement de page dans WordPress. Collez simplement le code suivant partout dans le fichier de thème (par exemple Footer.php). requêtes