 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Soumission de correctifs au noyau WordPress : le processus de création et de partage des modifications
Soumission de correctifs au noyau WordPress : le processus de création et de partage des modifications
Soumission de correctifs au noyau WordPress : le processus de création et de partage des modifications
Si vous utilisez WordPress pour gagner votre vie et raconter votre histoire, c’est très excitant de voir les modifications que vous écrivez ajoutées à la base de code WordPress. Je sais que c'est pour moi.
Dans ce didacticiel, vous apprendrez certaines des choses simples que vous devez savoir pour créer un correctif WordPress accepté par le logiciel principal.
Bien que WordPress soit un logiciel open source que tout le monde peut télécharger et modifier, seule une poignée de contributeurs principaux sont en mesure de valider leurs modifications sur WordPress lui-même. Si vous souhaitez apporter une modification aux fichiers principaux de WordPress, vous pouvez faire une suggestion en créant un ticket détaillant la modification proposée et en joignant un correctif, ou en attachant le correctif à un ticket existant.
Un fichier patch ou diff est un fichier qui détaille les modifications que vous avez apportées à votre code source et peut être utilisé par un système de contrôle de version tel que SVN ou GIT pour appliquer vos modifications. Les correctifs peuvent être facilement créés à partir de la ligne de commande ou via des outils GUI tels que SourceTree.
Dans cet article, je vais détailler comment utiliser l'excellente application GIT GUI SourceTree pour vérifier la dernière version de WordPress et créer un fichier de correctif. Si vous préférez, vous pouvez utiliser un outil GUI de votre choix ou la ligne de commande.
Trouver ou créer des tickets dans Core Trac
Lorsque vous soumettez un correctif au noyau WordPress, il doit être joint à un ticket dans le suivi des problèmes WordPress (appelé trac). Par conséquent, la première étape pour soumettre un correctif consiste à rechercher ou à créer un ticket.
Bien qu'il soit possible que de nouveaux billets dotés de nouvelles fonctionnalités soient acceptés, c'est peu probable. WordPress compte des millions d’utilisateurs et il est logique que les principaux développeurs hésitent à introduire de nouvelles fonctionnalités. Presque toutes les nouvelles fonctionnalités sont désormais développées séparément sous forme de plugins et fusionnées dans le noyau seulement après des tests et un développement approfondis.
La meilleure façon de faire accepter un correctif est de créer un correctif pour un ticket existant. Récemment, Core Trac a été repensé pour faciliter la recherche de tickets comportant des correctifs simples et les plus susceptibles d'être inclus dans la prochaine version et la prochaine version de WordPress.
Signaler un bug
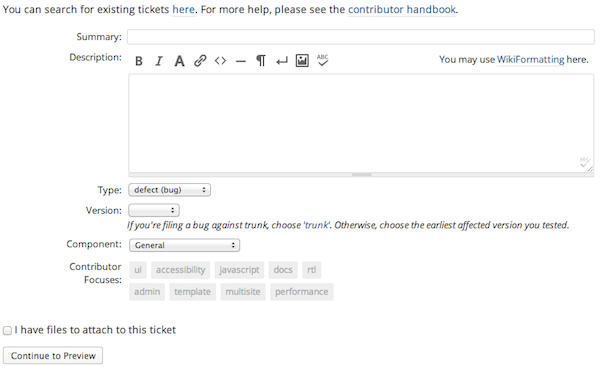
Si vous souhaitez créer un nouveau ticket dans core trac (ce qui est une bonne chose si vous trouvez un nouveau bug), vous pouvez le faire ici. Assurez-vous simplement de rechercher tous les rapports concernant le même problème avant de créer un nouveau ticket et vérifiez que le bogue existe dans la dernière version de WordPress.
Je ne parle pas de la dernière version, mais de la branche master dans la terminologie GIT ou du tronc dans la terminologie SVN. Je détaillerai comment obtenir la dernière version plus tard dans ce didacticiel.

Vous devez au minimum remplir le champ récapitulatif (le titre du ticket) et le champ de description, qui est le contenu du ticket. Dans la description de votre billet, soyez aussi descriptif que possible.
Lors de l'atelier des contributeurs du WordCamp Orlando 2013 auquel j'ai assisté, les développeurs principaux de WordPress, Mark Jaquith et Andrew Nacin, ont créé cette liste d'excellents rapports de bogues :
- Étapes pour reproduire le problème (en commençant par la première étape)
- Description de l'erreur
- Ce que vous voyez par rapport à ce que vous attendez
- Message d'erreur ou code d'erreur
- Erreurs PHP (Quels sont les avertissements sur la page, qu'est-ce qui apparaît dans les journaux, y a-t-il des erreurs JavaScript ou Apache/nginx ?)
- Quel navigateur ?
- Environnement (votre version PHP, MySQL Apache ou version nginx)
- Cela se produira-t-il sans plugin ni thème par défaut ?
- Captures d'écran des problèmes d'interface utilisateur
- Clair et concis
- Entrons d’abord dans le vif du sujet, puis expliquons en détail.
- Numéro de billet associé
- Une erreur par ticket
- Paramètres des liens permanents
- Multisite activé ?
- WP_DEBUG ou équivalent activé ?
- Le rôle de l'utilisateur connecté lorsque le problème est survenu (ou modifier le rôle dans la base de données)
Gardez à l'esprit que tous ces éléments ne seront pas pertinents pour chaque erreur, mais plus vous pourrez ajouter d'informations pertinentes, mieux ce sera.
À moins que vous ne soyez sûr de ce que vous souhaitez y définir, vous devez laisser les champs décrits ci-dessous et laisser les principaux contributeurs les utiliser pour catégoriser les tickets en conséquence. Je recommande d'utiliser la balise « Has Patch » ou « Needs Patch » selon que vous joignez ou non un correctif pour corriger le bug.
Affichez le dernier WordPress de GitHub à l'aide des outils GUI
Avant de créer un patch pour un ticket, il est très important de disposer de la dernière version de WordPress, car de nombreuses modifications y sont apportées chaque jour. Sauf si vous utilisez le code le plus récent, il est impossible de savoir si votre correctif a fonctionné ou si le bug existe toujours. Si votre correctif modifie du code qui a déjà été modifié, il risque de ne pas être accepté.
WordPress est géré en SVN, mais le code est reflété sous forme de référentiels GIT à deux emplacements :
git://core.git.wordpress.org/- https://github.com/WordPress/WordPress
Les référentiels GitHub sont les plus simples à utiliser. Gardez à l'esprit que même s'il s'agit d'un référentiel GitHub officiel, il n'est toujours pas utilisé pour le suivi des problèmes et vous ne devez pas lui soumettre de demandes d'extraction.

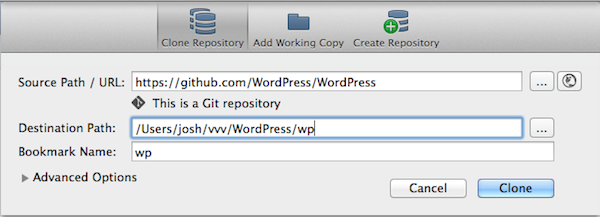
Il existe plusieurs façons d'obtenir la dernière version de WordPress via SVN ou Git. Personnellement, je trouve le moyen le plus simple de cloner une image GitHub en utilisant l'excellent outil GIT GUI SourceTree. C'est aussi simple que de sélectionner Nouveau/Clone dans le menu Fichier, de saisir l'adresse de votre référentiel Git dans le champ Chemin source/URL et de spécifier le chemin local du clone, situé dans votre environnement XAMMP ou Vagrant Test.
En parlant de Vagrant, la populaire configuration WordPress Vagrant VVV dispose d'un environnement de test préconfiguré pour le noyau WordPress, y compris le dernier code et les tests unitaires.
Créer un fichier de correctif
Après avoir apporté les modifications nécessaires à WordPress pour résoudre le problème que vous essayez de résoudre et avoir testé le correctif, vous devrez créer un fichier de correctif à télécharger sur un ticket. SourceTree inclut une méthode pour créer des fichiers de correctifs, ou vous pouvez utiliser la ligne de commande.
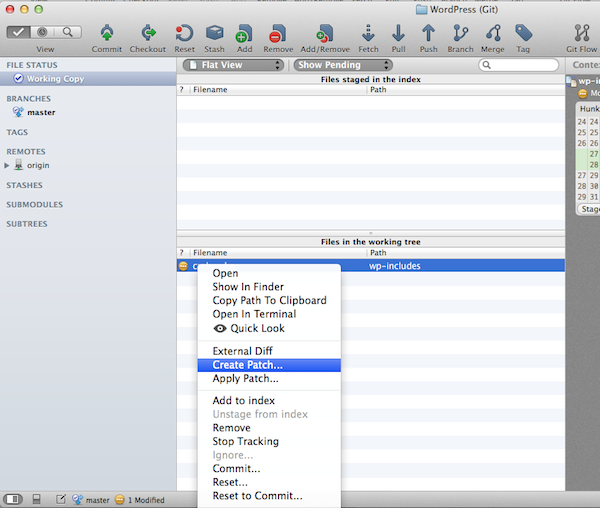
Dans SourceTree, vous pouvez créer un fichier de correctif en accédant à votre copie de travail et en cliquant avec le bouton droit sur le fichier modifié. Sélectionnez "Créer un patch" dans le menu contextuel.

Vous pouvez également accéder à la racine de votre référentiel WordPress dans Terminal et créer un diff à l'aide de la commande suivante :
git diff —非前缀 ~/name.path
Peu importe la manière dont vous créez le fichier de correctif, vous devez le nommer d'après son numéro de ticket cible. S'il s'agit du deuxième correctif téléchargé sur le ticket, ajoutez .2 à la fin du numéro, s'il s'agit du troisième, ajoutez .3, et ainsi de suite. Par exemple, le cinquième patch du ticket #12358 s'appellera #12358.5
Télécharger les correctifs sur Trac
Maintenant que votre patch est prêt, vous devez le télécharger sur un ticket dans core trac. Sur tout ticket existant, il y a un bouton « Joindre un fichier » sous la description que vous pouvez utiliser pour télécharger un correctif. Sur l'écran suivant, assurez-vous d'ajouter une description de ce que fait le correctif.
Soyez patient et compréhensif
WordPress est un projet colossal, il est donc déraisonnable d’attendre une réponse immédiate à votre patch. Veuillez également comprendre que la norme relative aux correctifs soumis à WordPress doit être très élevée pour servir au mieux tous les utilisateurs.
Après avoir soumis un patch, soyez patient et compréhensif face aux commentaires que vous recevez. Les principaux développeurs sont très accessibles, si vous avez des questions sur un patch ou pourquoi il n'est pas amélioré, n'hésitez pas à poser l'une d'entre elles sur le canal IRC #wordpress-dev.
Bien qu'il puisse être frustrant d'attendre une réponse et de devoir apporter des modifications, cela en vaut la peine lorsque votre correctif est soumis à WordPress et que la description de l'ensemble de modifications vous reconnaît.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Les blogs sont la plate-forme idéale pour que les gens expriment leurs opinions, opinions et opinions en ligne. De nombreux débutants sont impatients de créer leur propre site Web, mais hésitent à s'inquiéter des obstacles techniques ou des problèmes de coûts. Cependant, comme la plate-forme continue d'évoluer pour répondre aux capacités et aux besoins des débutants, il commence maintenant à devenir plus facile que jamais. Cet article vous guidera étape par étape comment créer un blog WordPress, de la sélection de thème à l'utilisation des plugins pour améliorer la sécurité et les performances, vous aidant facilement à créer votre propre site Web. Choisissez un sujet et une direction de blog Avant d'acheter un nom de domaine ou d'enregistrer un hôte, il est préférable d'identifier les sujets que vous prévoyez de couvrir. Les sites Web personnels peuvent tourner autour des voyages, de la cuisine, des critiques de produits, de la musique ou de tout passe-temps qui suscite vos intérêts. Se concentrer sur les domaines qui vous intéressent vraiment peuvent encourager l'écriture continue
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Comment se connecter aux informations utilisateur dans WordPress pour des résultats personnalisés
Apr 19, 2025 pm 11:57 PM
Récemment, nous vous avons montré comment créer une expérience personnalisée pour les utilisateurs en permettant aux utilisateurs d'enregistrer leurs publications préférées dans une bibliothèque personnalisée. Vous pouvez porter des résultats personnalisés à un autre niveau en utilisant leurs noms à certains endroits (c'est-à-dire des écrans de bienvenue). Heureusement, WordPress facilite l'obtention d'informations sur les utilisateurs connectés. Dans cet article, nous vous montrerons comment récupérer des informations liées à l'utilisateur actuellement connecté. Nous utiliserons le get_currentUserInfo (); fonction. Cela peut être utilisé n'importe où dans le thème (en-tête, pied de page, barre latérale, modèle de page, etc.). Pour que cela fonctionne, l'utilisateur doit être connecté. Nous devons donc utiliser
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Comment afficher les catégories d'enfants sur la page des archives des catégories de parents
Apr 19, 2025 pm 11:54 PM
Voulez-vous savoir comment afficher les catégories d'enfants sur la page des archives de la catégorie parent? Lorsque vous personnalisez une page d'archive de classification, vous devrez peut-être le faire pour le rendre plus utile à vos visiteurs. Dans cet article, nous vous montrerons comment afficher facilement les catégories d'enfants sur la page des archives de la catégorie parent. Pourquoi les sous-catégories apparaissent-elles sur la page des archives de la catégorie des parents? En affichant toutes les catégories d'enfants sur la page des archives de la catégorie parent, vous pouvez les rendre moins génériques et plus utiles aux visiteurs. Par exemple, si vous exécutez un blog WordPress sur les livres et que vous avez une taxonomie appelée "thème", vous pouvez ajouter une sous-taxonomie telle que "roman", "non-fiction" afin que vos lecteurs puissent



