 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Démarrez le développement WordPress avec Twig : blocs et imbrication
Démarrez le développement WordPress avec Twig : blocs et imbrication
Démarrez le développement WordPress avec Twig : blocs et imbrication
Dans mon article précédent, j'ai abordé l'intégration du moteur de modèles Twig avec WordPress via Timber et la manière dont les développeurs peuvent envoyer des données de fichiers PHP vers des fichiers Twig. Discutons de la façon de créer un modèle de base à l'aide de Twig, des avantages de cette technique DRY et de la feuille de triche WordPress Timber-Twig.
Créez un modèle de base dans Twig
Twig suit le principe DRY (Don’t Repeat Yourself). L'une des fonctionnalités les plus importantes de Twig réside dans les modèles de base avec imbrication et héritage multiple. Alors que la plupart des gens utilisent les inclusions PHP de manière linéaire, vous pouvez créer des niveaux illimités de blocs imbriqués pour contrôler spécifiquement vos modèles de page.
Considérez votre modèle de base comme un modèle parent contenant plusieurs blocs. Un modèle enfant peut étendre le modèle parent et modifier n'importe quel bloc ou blocs qu'il contient sans réécrire le code, ce qui est similaire dans les deux modèles.
Jetons un coup d'œil à l'exemple de modèle parent ou de base, le code du fichier base.twig 文件。您可以将其与其他 Twig 模板一起放置在视图文件夹中。您可以在任何 Twig 模板中调用此文件,并将其用作该特定 Twig 文件的父模板。键入以下代码行以创建 views 文件夹。此基本模板将为您的 WordPress 主题提供基本结构。这是一个简单的 base.twig.
{# Base Template: base.twig #}
{% block html_head_container %}
{% include 'header.twig' %}
{% endblock %}
<body class="{{body_class}}">
<div class="wrapper">
{% block content %}
<!-- Add your main content here. -->
<p>SORRY! No content found!</p>
{% endblock %}
</div>
<!-- /.wrapper -->
{% include "footer.twig" %}
</body>
</html>
Twig : {# 基本模板:base.twig #}
Vous pouvez écrire des commentaires dans Twig en utilisant la syntaxe {# comment here #}. Pour commenter certaines lignes d'un modèle, utilisez la syntaxe de commentaire {# ... #}. Ceci est utile pour déboguer ou ajouter des informations à d’autres concepteurs de modèles ou à vous-même. Vous pouvez trouver le commentaire à la ligne 1.
Bloquer : {% block html_head_container %} {% endblock %}
Toute l'idée de Twig and Timber tourne autour de l'approche de codage modulaire dans WordPress. J'ai beaucoup écrit sur l'idée de gérer les données dans Twig sous forme de composants ou de blocs.
Les blocs sont utilisés pour l'héritage, agissant à la fois comme espaces réservés et comme remplacements. Ils sont documentés en détail dans la documentation des balises d'extension.
{% block add_block_name_here %} 阻止此处的内容 { % endblock % }
Dans le code écrit ci-dessus, vous pouvez trouver un bloc nommé html_head_container 的块,它跨越第 3 行到第 7 行。扩展此 base.twig 基本模板的任何模板都可以继承同一块的内容或修改它以添加其他内容。还有另一个名为 content {% block content %} qui s'étend de la ligne 13 à la ligne 18.
De même, le concept de création de blocs a été encore élargi et vous pouvez également créer des niveaux illimités de blocs imbriqués. C’est le véritable principe DRY.
Contient la phrase : {% include "header.twig" %}
Les modèles Twig peuvent contenir d'autres modèles Twig, tout comme nous le faisons en PHP. Ce fichier base.twig sera un wrapper universel incomplet sans ses fichiers base.twig 文件将是一个通用包装器,如果没有它的页眉和页脚文件,它是不完整的。因此,语法 {% include "file.twig" %}header
- footer
- . Par conséquent, la syntaxe
{% include "file.twig" %}nous aidera à inclure deux modèles Twig différents :{ % include "header.twig" %} - Modèle d'en-tête
{% include "footer.twig" %}Ligne 5.
Ligne 23.
Modèle de base étendu
base.twig 文件作为父模板,并将内容块留空。该块可以在任何会修改它的自定义 Twig 文件中使用,并且基本模板的其余部分将按原样继承。例如,让我们创建一个 single.twig 文件,该文件将扩展 base.twig 模板并修改 content
Nous avons créé un bloc single.twig 文件。在第 3 行,该模板扩展为 base.twig 作为其父模板或基本模板。 extends.
{# Single Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<h1 id="post-title">{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
</div>
{% endblock %}
Ce code montre que les balises header 和 footer 相关的所有详细信息均继承自 base.twig 文件,该文件是父模板,而 content personnalisées peuvent être utilisées pour étendre un modèle à partir d'un autre modèle.
Ici, le bloc avec
sera remplacé par le titre et le contenu du message. Est-ce amusant ?Aide-mémoire WordPress de Wood🎜 🎜Les développeurs de Timber ont veillé à ce qu'il complète WordPress de toutes les manières possibles, du noyau à l'utilisateur final. Bien que la syntaxe de conversion des fonctions WordPress dans Timber soit quelque peu différente, elle est bien documentée. A la fin de cet article, je partagerai une liste de quelques transformations des fonctions WordPress et de leurs équivalents Timber. Passons en revue. 🎜
简要回顾!
在我的上一篇文章中,我创建了一条欢迎消息,该消息仅通过演示网站主页上的 PHP 字符串填充。其代码可以在 GitHub 上的分支中找到。让我们再次重复此过程,但使用不同且更具技术性的方法。
现在,我将显示相同的欢迎消息,但这次是通过创建一个填充在主页上的新页面。
检索 Twig 中的 WordPress 函数
创建一个标题为“欢迎来到我的博客!”的新页面。并在点击发布按钮之前在其中添加一些内容。

现在让我们在主页上显示这个欢迎页面的内容。为此,请再次转到 index.php 文件并添加以下代码行。
<?php /** * Homepage */ // Context array. $context = array(); // Add the page ID which is 4 in my case. $context[ 'welcome_page' ] = Timber::get_post( 4 ); // Timber render(). Timber::render( 'welcome.twig', $context );
在这里,我添加了一个 $context 数组,在其中添加了一个元素 welcome_page 然后使用 get_post() 函数来获取我刚刚创建的页面。为此,我提交了页面 ID,在本例中为 4。
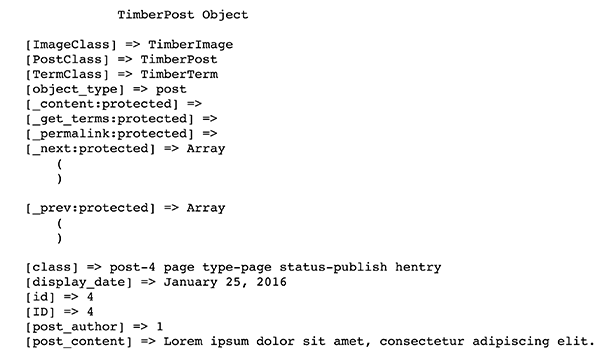
在 welcome.twig 文件中,让我们查看 print_r 元素 welcome_page 并看看我们得到了什么数据。我的welcome.twig 文件目前看起来像这样。
{# Message Template: `welcome.twig` #}
<section class="message">
<pre class="brush:php;toolbar:false">
<code>{{ welcome_page | print_r }}</code>
我可以确认 $context 数组中的这个元素现在有一个 ID 为 4 的特定页面的 TimberPost 对象。

从这里我们可以获得所有可以在前端显示的属性。例如,我只想显示页面标题和内容。所以现在我的 welcome.twig 文件如下所示:
{# Message Template: `welcome.twig` #}
<section class="message">
<h2 id="welcome-page-title">{{ welcome_page.title }}</h2>
<p>{{ welcome_page.content }}</p>
</section>
主页上有我们需要的信息。

WordPress 备忘单
正如我之前所说,Timber 为您提供了一些 WordPress 函数的便捷转换。这些功能可以帮助您获取与以下内容相关的信息:
- 博客
- 身体课程
- 页眉/页脚
get_context() 函数
有一个 Timber::get_context() 函数,用于检索开发人员希望在整个网站的前端显示的网站信息负载。文档是这样解释的:
这将返回一个对象,其中包含我们在整个站点中需要的许多常见内容。像你的 nav、wp_head 和 wp_footer 这样的东西你每次都会想要开始(即使你稍后覆盖它们)。您可以执行$context = Timber::get_context(); print_r( $context );查看内部内容或打开 timber.php 自行检查。
<?php $context = Timber::get_context(); ?>
不仅如此,您还可以通过方便的过滤器将您自己的自定义数据添加到此函数中。
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
您可以在下面找到更多与此类似的转换,这些转换可以与 Timber 一起使用。
博客信息
-
blog_info('charset')=>{{ site.charset }} -
blog_info('描述')=>{{ site.description }} -
blog_info('站点名称')=>{{ site.name }} -
blog_info('url')=>{{ site.url }}
身体等级
-
implode(' ', get_body_class())=><body class="{{ body_class }}">
主题
-
get_template_directory_uri()=>{{ theme.link }}(用于父主题) -
get_template_directory_uri()=>{{ theme.parent.link }}(用于子主题) -
get_stylesheet_directory_uri()=>{{ theme.link }} -
get_template_directory()=>{{ theme.parent.path }} -
get_stylesheet_directory()=>{{ theme.path }}
wp_函数
-
wp_head()=>{{ wp_head }} -
wp_footer()=>{{ wp_footer }}
让我们从博客信息开始尝试一些功能。将 foo 写入 {{ site.name }}。
前端将显示这样的站点标题:

Timber 还具有一些函数转换,可以通过 TimberPost( )。在解释这个函数的用法之前,我们先列出与其相关的函数转换。
发布
-
the_content()=>{{ post.content }} -
the_permalink()=>{{ post.permalink }} -
the_title()=>{{ post.title }} -
get_the_tags()=>{{ post.tags }}
用法
在 single.php 文件中使用此代码。
<?php $context = Timber::get_context(); $context[ 'post' ] = new TimberPost(); Timber::render( 'welcome.twig', $context ); ?>
现在让我们测试 Twig 文件中的 {{ post.title }} 函数。
<section class="single_post">
<h2 id="post-title">{{ post.title }}</h2>
</section>
保存,前端会显示这样的帖子标题:

轮到你了!
今天,您在构建 WordPress 主题时见证了 Timber 和 Twig 的 DRY 原则的实际实施。阅读本教程并尝试实现它,如果您有任何问题,请告诉我。您可以在此 GitHub 存储库的 WP Cheatsheet 分支中找到完整的代码。
在下一篇也是上一篇文章中,我将讨论如何在基于 Twig 的 WordPress 模板中处理图像和菜单。在此之前,请在 Twitter 上与我联系以获取您问题的答案,或在此处发布问题。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les fonctions génériques de Go peuvent-elles être imbriquées les unes dans les autres ?
Apr 16, 2024 pm 12:09 PM
Les fonctions génériques de Go peuvent-elles être imbriquées les unes dans les autres ?
Apr 16, 2024 pm 12:09 PM
Fonctions génériques imbriquées Les fonctions génériques de Go 1.18 permettent la création de fonctions qui s'appliquent à plusieurs types, et les fonctions génériques imbriquées peuvent créer des hiérarchies de code réutilisables : les fonctions génériques peuvent être imbriquées les unes dans les autres, créant ainsi une structure de réutilisation de code imbriquée. En composant des filtres et des fonctions de mappage dans un pipeline, vous pouvez créer des pipelines réutilisables de type sécurisé. Les fonctions génériques imbriquées fournissent un outil puissant pour créer du code réutilisable et de type sécurisé, rendant votre code plus efficace et plus maintenable.
 Comment utiliser Twig avec CakePHP ?
Jun 05, 2023 pm 07:51 PM
Comment utiliser Twig avec CakePHP ?
Jun 05, 2023 pm 07:51 PM
Utiliser Twig dans CakePHP est un moyen de séparer les modèles et les vues, rendant le code plus modulaire et maintenable. Cet article présentera comment utiliser Twig dans CakePHP. 1. Installez Twig. Tout d'abord, installez la bibliothèque Twig dans le projet. Vous pouvez utiliser Composer pour effectuer cette tâche. Exécutez la commande suivante dans la console : composerrequire "twig/twig:^2.0" Cette commande sera affichée dans le fournisseur du projet
 Comment utiliser le traitement des formulaires Vue pour implémenter l'imbrication récursive des formulaires
Aug 11, 2023 pm 04:57 PM
Comment utiliser le traitement des formulaires Vue pour implémenter l'imbrication récursive des formulaires
Aug 11, 2023 pm 04:57 PM
Comment utiliser le traitement de formulaire Vue pour implémenter l'imbrication récursive de formulaires Introduction : Alors que la complexité du traitement des données frontales et du traitement des formulaires continue d'augmenter, nous avons besoin d'un moyen flexible de gérer les formulaires complexes. En tant que framework JavaScript populaire, Vue nous fournit de nombreux outils et fonctionnalités puissants pour gérer l'imbrication récursive des formulaires. Cet article expliquera comment utiliser Vue pour gérer des formulaires aussi complexes et joindra des exemples de code. 1. Imbrication récursive de formulaires Dans certains scénarios, nous pouvons avoir besoin de gérer une imbrication récursive.
 Comment utiliser le moteur de modèles Twig en PHP pour le développement Web
Jun 25, 2023 pm 04:03 PM
Comment utiliser le moteur de modèles Twig en PHP pour le développement Web
Jun 25, 2023 pm 04:03 PM
Avec le développement continu de la technologie de développement Web, de plus en plus de développeurs commencent à rechercher des moteurs de modèles plus flexibles et plus efficaces pour développer des applications Web. Parmi eux, Twig est un moteur de modèles PHP très excellent et populaire. Il est développé sur la base du framework Symfony et prend en charge une expansion illimitée. Il est très approprié pour créer des applications Web complexes. Cet article explique comment utiliser le moteur de modèles Twig pour le développement Web en PHP. 1. Introduction au moteur de template Twig Twig est développé par FabienPoten
 Bibliothèque de modèles en PHP8.0 : Twig
May 14, 2023 am 08:40 AM
Bibliothèque de modèles en PHP8.0 : Twig
May 14, 2023 am 08:40 AM
Bibliothèque de modèles en PHP8.0 : TwigTwig est une bibliothèque de modèles actuellement largement utilisée dans les applications Web PHP. Elle présente les caractéristiques d'une lisibilité élevée, d'une utilisation facile et d'une forte évolutivité. Twig utilise une syntaxe simple et facile à comprendre, qui peut aider les développeurs Web à organiser et à générer du HTML, XML, JSON et d'autres formats de texte de manière claire et ordonnée. Cet article vous présentera la syntaxe et les fonctionnalités de base de Twig et son utilisation dans PHP8.0. La syntaxe de base de Twig est similaire à P
 Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber
Sep 04, 2023 pm 03:37 PM
Démarrez le développement WordPress avec les images, les menus et les utilisateurs de Twig et Timber
Sep 04, 2023 pm 03:37 PM
Jusqu'à présent, vous avez appris les concepts de base de l'utilisation de Twig avec Timber tout en créant un thème WordPress modulaire. Nous avons également étudié l'imbrication de blocs et l'héritage multiple à l'aide de Twig basé sur le principe DRY. Aujourd'hui, nous allons explorer comment utiliser Twig avec le plugin Timber pour afficher les images des pièces jointes, les menus WordPress et les utilisateurs dans votre thème. Images en bois Les images sont l’un des éléments importants de tout thème WordPress. Dans la pratique normale de codage WordPress, les images sont intégrées à PHP dans les balises d'image HTML normales. Cependant, Timber propose une approche assez complète de la gestion des balises img (image), modulaire et propre.
 Comment créer des tableaux imbriqués en HTML ?
Sep 09, 2023 pm 10:05 PM
Comment créer des tableaux imbriqués en HTML ?
Sep 09, 2023 pm 10:05 PM
Les tableaux constituent un aspect fondamental et crucial du développement Web et sont utilisés pour présenter les informations dans un format ordonné et clair. Cependant, il peut y avoir des situations dans lesquelles des données plus complexes doivent être présentées, nécessitant l'utilisation de tableaux imbriqués. Les tableaux imbriqués sont des tableaux situés dans d’autres cellules du tableau. Dans cet article, nous vous guiderons tout au long du processus de création de tableaux imbriqués en HTML, avec des explications méticuleusement détaillées et des illustrations pour vous aider à comprendre les concepts plus efficacement. Que vous soyez un débutant ou un concepteur de sites Web expérimenté, cet article vous fournira les connaissances et l'expertise dont vous avez besoin pour maîtriser la création de tableaux imbriqués à l'aide de HTML. Avant de commencer à explorer la création de tableaux imbriqués, il est nécessaire de comprendre la composition de base des tableaux HTML. Les tableaux HTML sont implémentés via l'élément <table>
 Comment implémenter la gestion des exceptions imbriquées en C++ ?
Jun 05, 2024 pm 09:15 PM
Comment implémenter la gestion des exceptions imbriquées en C++ ?
Jun 05, 2024 pm 09:15 PM
La gestion des exceptions imbriquées est implémentée en C++ via des blocs try-catch imbriqués, permettant de déclencher de nouvelles exceptions dans le gestionnaire d'exceptions. Les étapes try-catch imbriquées sont les suivantes : 1. Le bloc try-catch externe gère toutes les exceptions, y compris celles levées par le gestionnaire d'exceptions interne. 2. Le bloc try-catch interne gère des types spécifiques d'exceptions, et si une exception hors de portée se produit, le contrôle est confié au gestionnaire d'exceptions externe.





