Sélectionnez les éléments enfants à l'aide de CSS
Le combinateur enfant CSS est utilisé pour sélectionner tous les éléments enfants d'un élément parent. La syntaxe du combinateur enfant
CSS est la suivante -
Selector > Selector {
attribute: /*value*/
}Le combinateur descendant CSS est utilisé pour sélectionner tous les éléments descendants de l'élément parent.
La syntaxe du combinateur descendant CSS est la suivante :
Selector Selector {
attribute: /*value*/
}Exemple
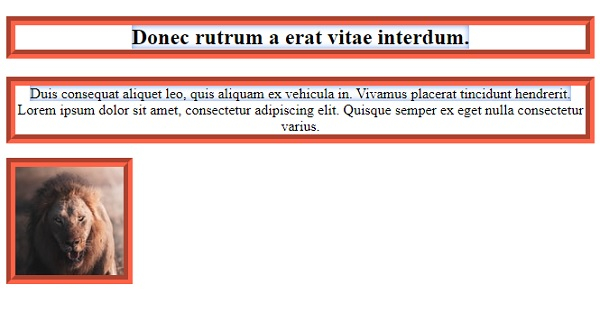
L'exemple suivant montre les sélecteurs enfants et descendants CSS.
Démonstration en ligne
<!DOCTYPE html>
<html>
<head>
<style>
article > * {
text-align: center;
border: 10px groove tomato;
}
::first-line {
box-shadow: inset 0 0 7px cornflowerblue;
}
</style>
</head>
<body>
<article>
<h2>Donec rutrum a erat vitae interdum. </h2>
<p>Duis consequat aliquet leo, quis aliquam ex vehicula in. Vivamus placerat tincidunt hendrerit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque semper ex eget nulla consectetur varius.</p>
<img src="https://images.unsplash.com/photo-1612840666989- a16302e84978?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=120&ixlib=rb1.2.1&q=80&w=120" />
</article>
</body>
</html>Sortie
Cela produira les résultats suivants -

Exemple
Démonstration en direct
<!DOCTYPE html>
<html>
<head>
<style>
body > * {
margin: 20px;
}
article p {
font-size: 24px;
box-shadow: -10px 1px 0 rgba(12,43,180, 0.6);
}
</style>
</head>
<body>
<article>
<p>Neque porro quisquam </p>
<p>est qui dolorem ipsum quia dolor sit amet,</p>
<div><p>consectetur, adipisci velit.....</p></div>
</article>
<div>
<p> consectetur, adipisci velit</p>
<article>
<p> consectetur, adipisci velit</p>
</article>
</div>
</body>
</html>Sortie
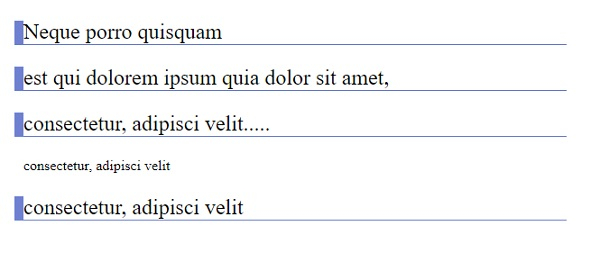
Cela produira les résultats suivants -

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et






