
Dans cet article, nous passerons en revue le plugin WordPress FormCraft qui vous permet de créer de superbes formulaires par glisser-déposer. C'est l'un des générateurs de formulaires les plus populaires et les plus utiles du marché aujourd'hui.
Les formulaires sont l'une des parties les plus importantes de votre site Web, ils vous permettent de collecter différents types d'informations auprès de vos visiteurs. Qu’il s’agisse d’un simple contact, d’un retour d’expérience ou d’un questionnaire complet, il est toujours pratique d’avoir un plugin qui permet de le construire facilement. En tant que constructeur de sites Web WordPress, vous souhaitez un plugin qui vous permette de créer dynamiquement des formulaires professionnels et de collecter des soumissions de formulaires sur différents points de terminaison.
Beaucoup d'extensions et de scripts de création de formulaires disponibles pour créer des formulaires sur votre site Web WordPress. En plus des plugins gratuits, vous pouvez également trouver des options commerciales offrant des fonctionnalités avancées prêtes à l’emploi et une prise en charge étendue. Avec l’option commerciale, vous pouvez également vous attendre à un code de haute qualité, à des corrections de bugs et à des améliorations régulières des fonctionnalités.
Dans cet article, nous aborderons le plugin FormCraft WordPress, que vous pouvez acheter chez CodeCanyon à un prix très raisonnable compte tenu du nombre de fonctionnalités qu'il propose. Il s'agit de l'un des générateurs de formulaires par glisser-déposer les plus puissants et est livré avec des dizaines de fonctionnalités et plusieurs modèles intégrés. Cet outil ou un outil similaire est indispensable pour les créateurs de sites Web à la recherche d'un script de création de formulaires professionnel.
Jetons un coup d'œil aux fonctionnalités apportées par ce plugin :
Le plugin WordPress FormCraft offre des tonnes de fonctionnalités utiles qui s'avèrent utiles et facilitent la création de formulaires riches sur votre site Web WordPress.
Dans cet article, nous allons construire un formulaire d'enquête qui vous permet de collecter différents types d'informations auprès de vos utilisateurs. Nous posons principalement aux utilisateurs quelques questions sur leurs choix et habitudes d'achat en ligne, ainsi que sur leurs informations personnelles de base.
Pour y parvenir, nous créerons un formulaire qui pose quelques questions de base sur leurs informations personnelles, et nous poserons également des questions spécifiques pour l'enquête.
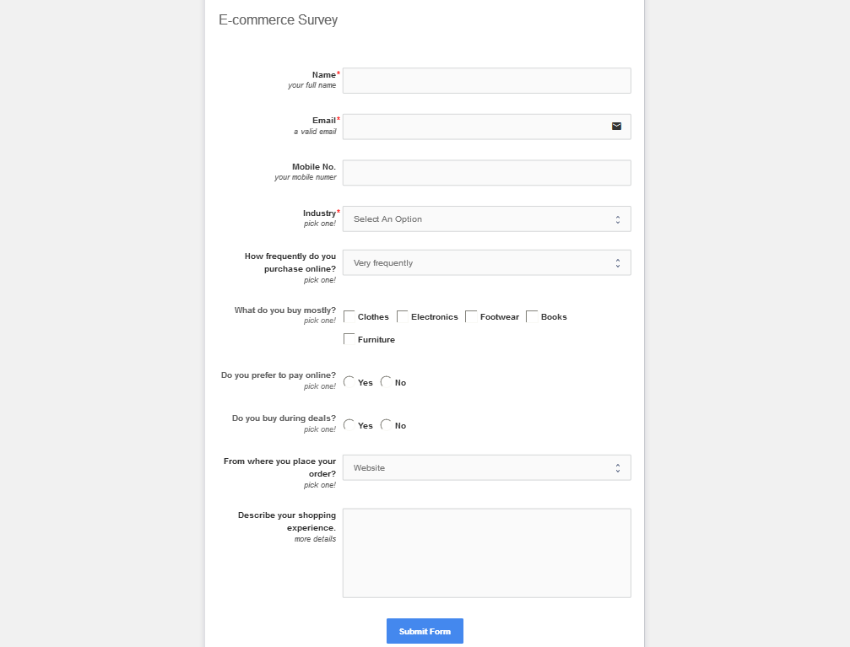
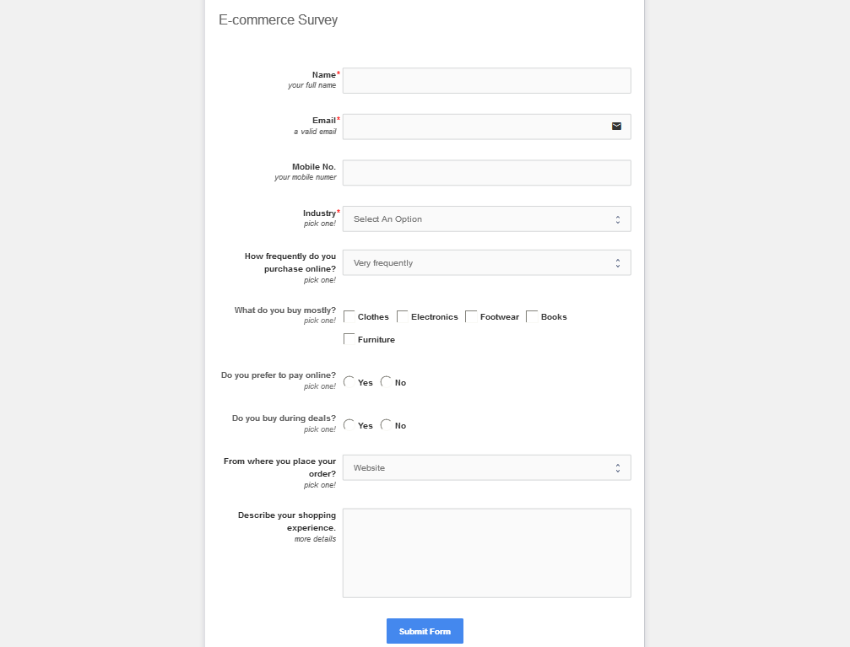
La forme générale est la suivante :

C’est l’ordre du jour de ce tutoriel. Dans la section suivante, nous apprendrons comment télécharger et installer ce plugin.
Dans cette section, nous apprendrons comment installer et configurer le plugin FormCraft WordPress après l'avoir acheté et téléchargé depuis CodeCanyon. Pour cet article, j'utilise WordPress 5.2.3, le plugin FormCraft WordPress version 3. Si vous souhaitez continuer à lire cet article, je vous recommande de l'installer.
Après avoir acheté ce plugin, vous pouvez télécharger le fichier zip. Il s'agit du fichier du plugin WordPress lui-même, que vous pouvez utiliser pour installer ce plugin à partir de l'administrateur WordPress. Continuez à suivre le processus d’installation standard du plugin WordPress et vous avez presque terminé.
Ensuite, nous devons enregistrer le code d'achat du plugin. Tout d'abord, vous devez récupérer votre code d'achat dans la section de téléchargement de CodeCanyon. Cliquez sur le lien Télécharger > Certificat de licence et vous obtiendrez un fichier texte contenant le code d'achat du produit.
Après avoir obtenu votre code d'achat, cliquez sur FormCraft dans la barre latérale gauche du côté administrateur, cela affichera la page du tableau de bord du plugin. Sur cette page, cliquez sur le lien Cliquez ici pour enregistrer votre copie de FormCraft, puis entrez et enregistrez votre code. De cette façon, vous avez libéré toute la puissance de FormCraft.
Nous sommes maintenant prêts à explorer le plugin en profondeur. Dans la section suivante, nous couvrirons les différentes sections de configuration fournies par le plugin.
Dans cette section, nous aborderons brièvement la partie configuration backend fournie par ce plugin. Une fois que vous avez installé le plugin FormCraft, il ajoutera un lien dans la barre latérale gauche. Jetons un bref coup d'œil à chaque section.
Il s'agit d'une page de liste de formulaires qui répertorie tous les formulaires créés jusqu'à présent. Vous pouvez également créer un nouveau formulaire en cliquant sur le lien Nouveau formulaire.
En plus de cela, vous pouvez également consulter la section Analyse du formulaire, qui affiche des statistiques sur différents aspects du formulaire.
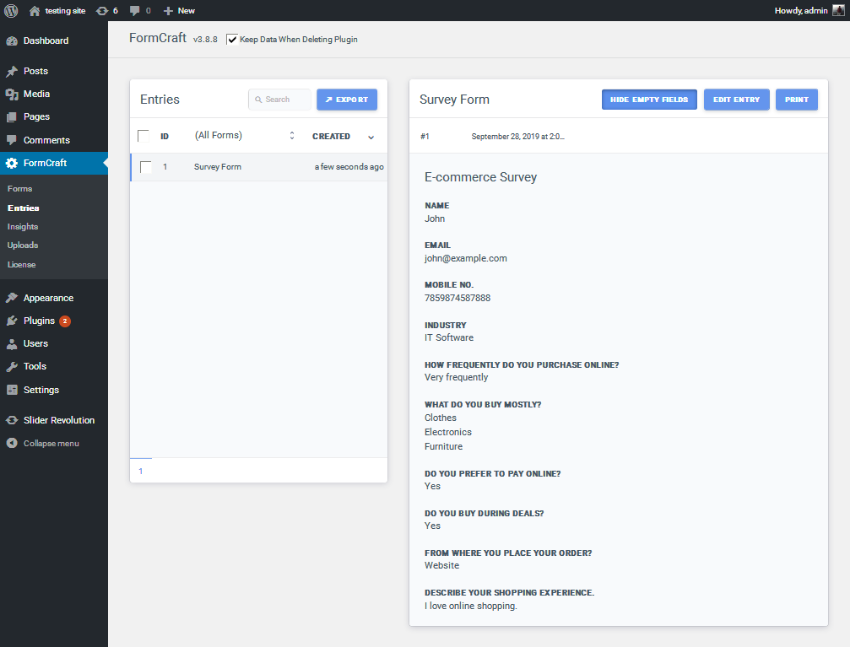
Il s'agit d'une page de liste d'entrées qui répertorie toutes les entrées de soumission de formulaire dans tous les formulaires. Vous pouvez utiliser l'interface de recherche pour filtrer des enregistrements spécifiques, et il existe également un bouton Exporter qui vous permet d'exporter des entrées.
Il existe également Entry View qui vous montre une vue détaillée de vos entrées de soumission de formulaire.
Form Insights est une nouvelle fonctionnalité ajoutée à FormCraft 3.3 qui fait de FormCraft un puissant outil d'enquête et de sondage. FormCraft peut analyser certains champs pour générer des informations, telles que des listes déroulantes, des évaluations, des cases à cocher, des dates, des curseurs, etc.
Cette page répertorie tous les fichiers téléchargés via différents formulaires.
Enfin, cette section affiche les informations de votre licence. Il indique également le nombre de jours restant pour renouveler la licence.
Ce qui précède est une brève introduction aux fonctions fournies par ce plug-in. Dans la section suivante, nous créerons un formulaire d'enquête suite à la discussion précédente.
Dans cette section, nous allons créer un formulaire d'enquête qui nous permettra de recueillir les commentaires des utilisateurs sur leur expérience d'achat en ligne.
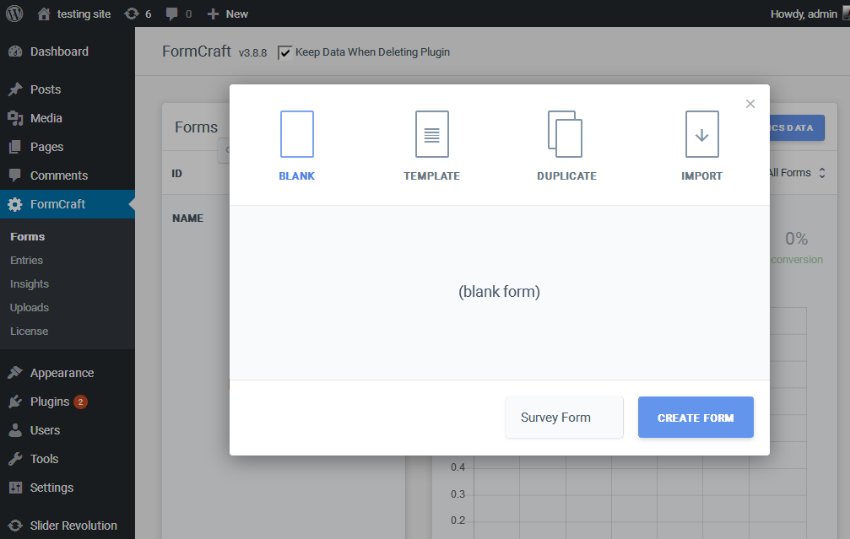
Allez dans l'administrateur et accédez à la section FormCraft > Forms . Cliquez sur le bouton Nouveau formulaire pour créer un nouveau formulaire. Cela devrait vous donner quelques options, comme le montre la capture d'écran ci-dessous.

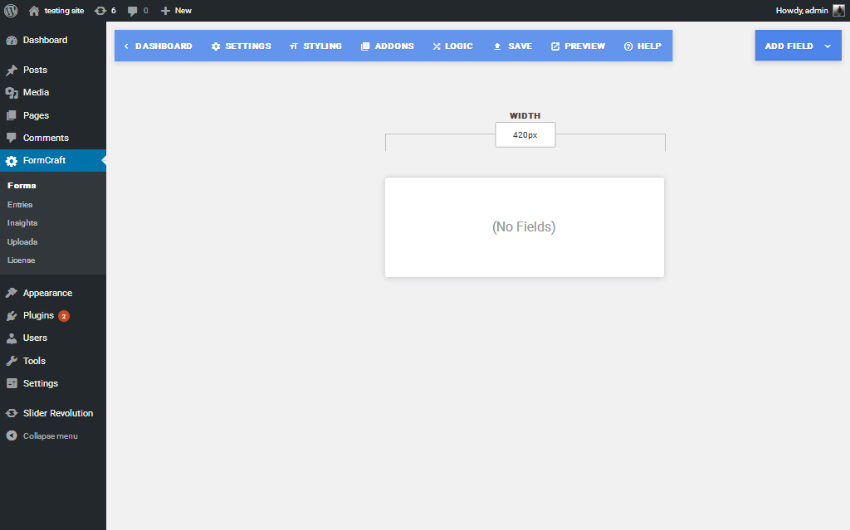
Comme vous pouvez le constater, lors de la création d'un nouveau formulaire, vous pouvez choisir parmi des modèles existants ou même copier un formulaire existant. Cependant, dans notre exemple, nous utiliserons l'option Blank puisque nous construisons le formulaire à partir de zéro. Cliquez sur l'option Blank et cela vous donnera une belle interface utilisateur de création de formulaire, comme indiqué dans la capture d'écran ci-dessous.

Il y a deux sections de navigation principales ; l'une vous permet de configurer les paramètres globaux du formulaire et l'autre vous permet d'ajouter des champs au formulaire. Nous explorerons les différentes parties au fur et à mesure que nous configurerons le formulaire.
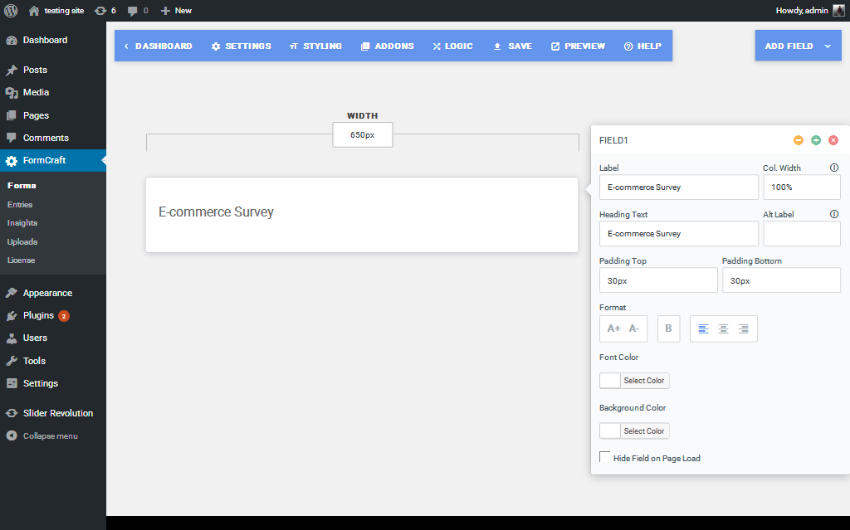
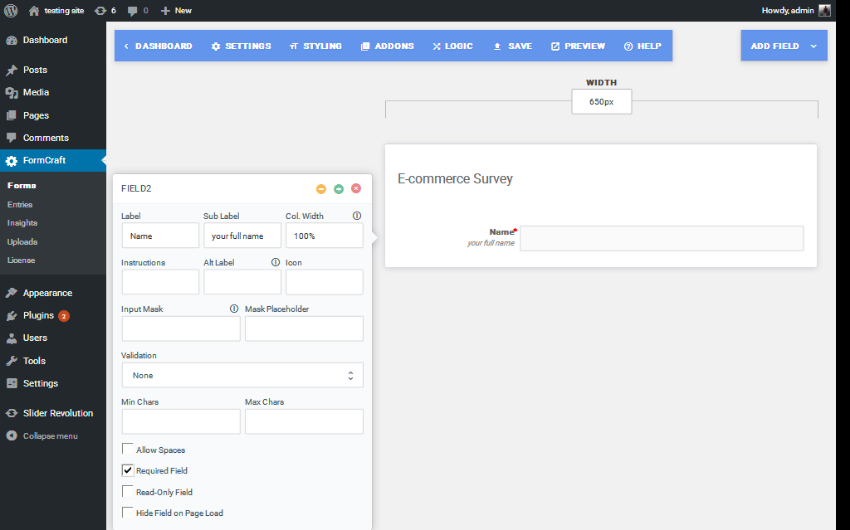
Tout d’abord, ajoutons un titre au formulaire. Cliquez sur Ajouter un champ > Titre . Cela devrait ajouter un champ Titre au formulaire qui vous permettra de le configurer lorsque vous cliquerez sur la zone de champ comme indiqué dans la capture d'écran ci-dessous. Saisissez Ecommerce Survey dans le champ de titre. De plus, vous pouvez ajuster d'autres paramètres spécifiques au champ si nécessaire !

Ensuite, nous ajouterons un champ de texte au formulaire. Cliquez sur Ajouter un champ>Saisie sur une seule ligne et cela ajoutera un champ de texte comme indiqué dans la capture d'écran ci-dessous.

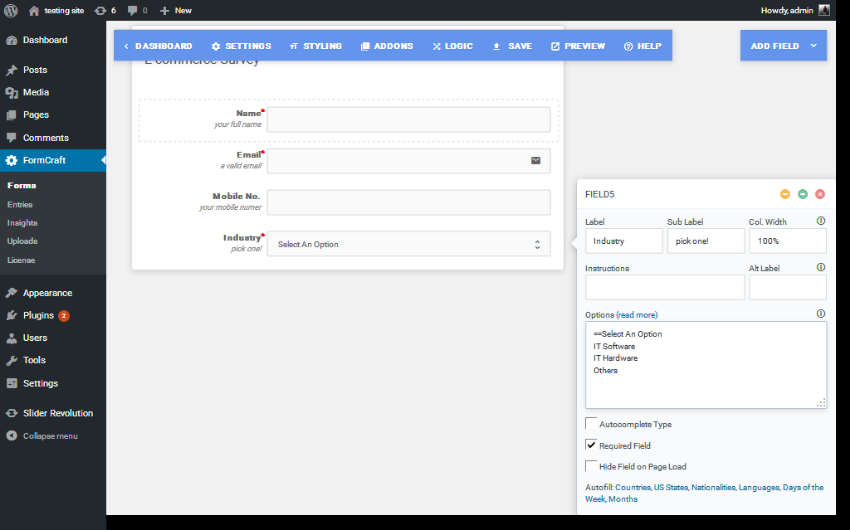
J'ai fait de ce champ un champ obligatoire car nous avons besoin que l'utilisateur le fournisse. De la même manière, continuez à ajouter les champs de texte Email et Mobile Number. Ensuite, nous ajouterons un champ déroulant pour la sélection Industrie en cliquant sur le lien Ajouter un champ>Drop-Down. Vous pouvez le configurer comme indiqué ci-dessous.

De la même manière, j'ai ajouté un autre menu déroulant demandant à l'utilisateur à quelle fréquence il achète en ligne. J'ai ajouté très souvent, souvent, occasionnellement et rarement comme options.
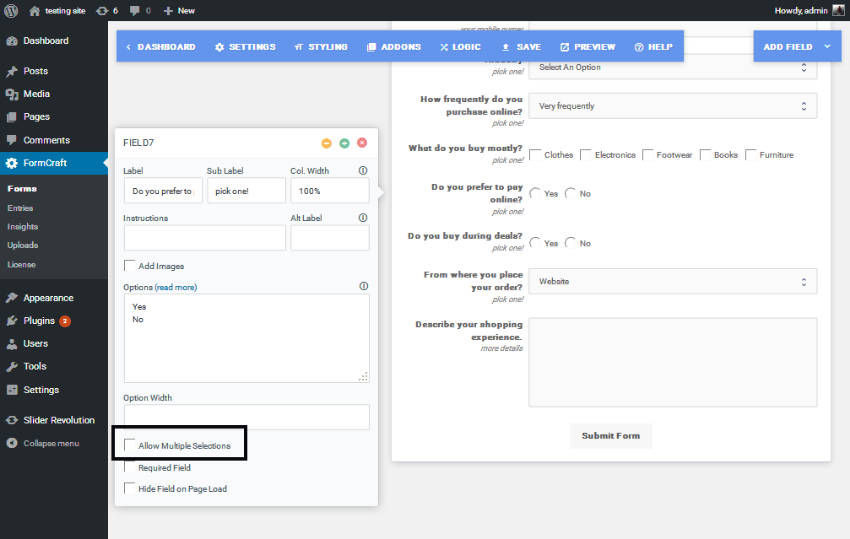
Ensuite, j'ai ajouté le champ de case à cocher en cliquant sur le lien Ajouter un champ > Case à cocher . Dans mon cas, j'ai demandé aux utilisateurs quelles catégories ils achetaient principalement, et les options incluaient Vêtements, Électronique, Chaussures, >Livres et Meubles.
Pour aller plus loin, j'ai ajouté quelques champs de sélection radio en cliquant sur le lien Ajouter un champ > Liste déroulante . Il convient de noter que nous avons également sélectionné l'option Dropdown pour ajouter des boutons radio. Lorsque vous souhaitez afficher des boutons radio au lieu de cases à cocher, décochez simplement l'option Autoriser les sélections multiples dans la configuration du champ.

Enfin, nous demandons leur préférence d'appareil via une liste déroulante. Nous fournissons également un champ de zone de texte au cas où ils souhaiteraient décrire leur expérience globale. En rassemblant tous les éléments, cela devrait ressembler à l'image ci-dessous si vous cliquez sur le bouton Aperçu.

Assurez-vous d'enregistrer les paramètres de votre formulaire en cliquant sur le bouton Enregistrer dans la navigation supérieure.
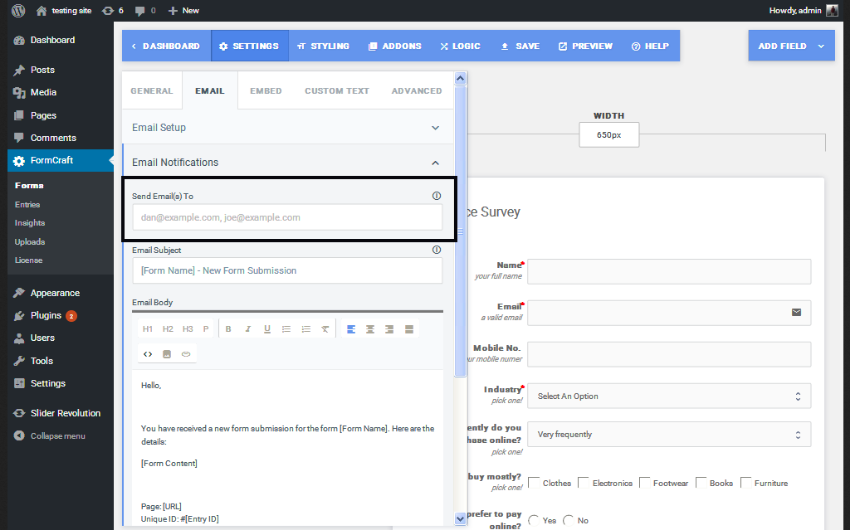
Nous avons maintenant le formulaire construit et prêt à publier et à collecter les entrées des utilisateurs depuis le frontend. Bien que nous puissions voir les soumissions des utilisateurs depuis le backend, il serait bien de recevoir un e-mail lorsqu'il y a une nouvelle soumission d'utilisateur. Vous pouvez configurer l'adresse e-mail à partir de laquelle vous souhaitez recevoir des e-mails dans la section Paramètres > E-mail > Notifications par e-mail .

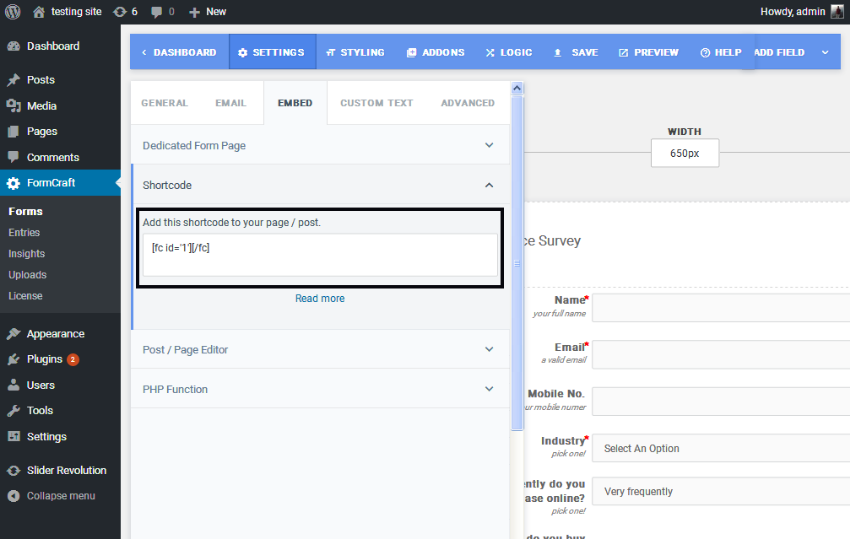
Maintenant tout est prêt, nous pouvons publier le formulaire. Comme d'habitude, il vous suffit d'obtenir le shortcode de votre formulaire, que vous pourrez ensuite placer à l'endroit où vous souhaitez que votre formulaire apparaisse. Vous pouvez obtenir le code d'intégration de votre formulaire dans la section Paramètres > Intégrer .

Copiez-le et placez-le sur une page ou une publication pour afficher votre formulaire. Vous pouvez afficher les soumissions de formulaires dans FormCraft > Entrées .

Bien que nous ayons créé un formulaire d'enquête simple, le plugin FormCraft est également capable de créer des formulaires avancés et complexes en utilisant les options de configuration qu'il propose. Vous pouvez créer n'importe quoi, du simple formulaire de contact aux formulaires dynamiques complexes basés sur des conditions, comme :
Cela vous permet donc de créer différents types de formulaires !
Aujourd'hui, nous passons en revue le plugin WordPress FormCraft disponible sur CodeCanyon. Il s'agit d'un plugin de création de formulaires qui vous permet de créer différents types de formulaires à l'aide d'une interface glisser-déposer. Bien qu’il s’agisse d’un plugin commercial, je pense que son prix est raisonnable compte tenu des nombreuses fonctionnalités qu’il propose.
Si vous avez des suggestions ou des commentaires, n'hésitez pas à utiliser le flux ci-dessous et j'aimerais avoir une conversation !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!