Créez un widget pour présenter vos mises à jour intéressantes

Il y a quelques mois, Google a lancé un nouveau service de type Twitter appelé Buzz. Nous pouvons utiliser ce service pour afficher nos dernières mises à jour sur n'importe quel site Web. Ainsi, dans ce didacticiel, je vais vous guider tout au long du processus de création de votre propre widget Buzz.
Étape 1. Lisez les mises à jour publiques de Buzz
Actuellement, il n'existe aucune API à utiliser avec le service Buzz ; Google devrait fournir une mise à jour dans les mois à venir, mais actuellement les mises à jour publiques sont disponibles sous forme de flux Atom.
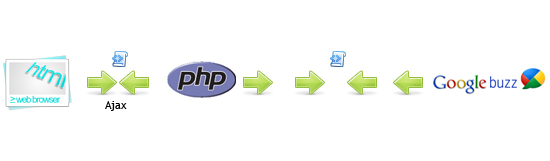
Tout d'abord, nous devons obtenir des données du service Buzz. Pour ce faire, nous allons mettre en place un script PHP pour lire les données du service Buzz. Ce script sera un proxy que nous utiliserons pour récupérer des données. En faisant cela, nous pouvons faire une requête AJAX et obtenir un document XML contenant les mises à jour requises.

Voici le code PHP original :
header('Content-type: application/xml'); //Setting up the response content type to XML
$handle = fopen($_GET['url'], "r"); //Open the given URL
if ($handle) {
while (!feof($handle)) {
$buffer = fgets($handle, 4096); //reading the data
echo $buffer;
}
fclose($handle);
}
Enregistrez ce fichier sous "readfeed.php" et rappelez-vous qu'il ne s'agit que d'un exemple. Dans les projets du monde réel, vous devez nettoyer les paramètres d'URL et vous assurer que l'utilisateur n'a pas de contenu important ouvert sur le système de fichiers.
Étape 2. Structure de création d'objets JavaScript
Une fois que nous pouvons lire ces données, nous devons créer un objet pour contenir le code JavaScript. Créez un nouveau fichier et nommez-le "buzz-widget.js". Pour étendre un objet, nous devons utiliser la propriété "prototype" ; si vous avez des questions à ce sujet, vous devriez regarder le tutoriel dans lequel Jeffrey nous montre comment cela fonctionne avec les objets natifs.
La structure de notre objet sera comme ceci :
var BuzzReader = function(options){ //Step 1
//code for the constructor
};
BuzzReader.prototype = { //Step 2
renderTo: "",
proxy : "readfeed.php",
user : "",
url : "",
items : 10,
onLoad : function(){},
onRender: function(){},
render : function(element){
},
read : function(){
},
parse : function(xml,success,response){
},
format : function(date){
},
createDate : function(str){
}
};
Dans la première étape, nous avons créé le constructeur de l'objet. Nous allons maintenant vérifier la configuration requise et lire les mises à jour de notre agent.
- renderTo : L'élément qui rendra le widget ; cette propriété peut également être un sélecteur jQuery.
- Proxy : L'URL où nous effectuerons l'appel de requête AJAX pour récupérer les données. Nous avons créé le fichier PHP qui lit les informations du service Buzz ; par défaut il s'agit de "readfeed.php".
- Utilisateurs : utilisateurs de Buzz dont nous souhaitons recevoir des mises à jour.
- items : Le nombre de mises à jour que nous souhaitons afficher dans le widget.
- onLoad : L'événement que nous déclencherons lorsque les données seront chargées dans le widget par défaut, il s'agit d'une fonction vide.
- onRender : Cet événement est déclenché lorsque le widget est sur le point d'être rendu sur la page ; la valeur par défaut est une fonction vide.
Étape 3. Constructeur
Étudions le constructeur du widget.
var BuzzReader = function(options){
var url = "http://buzz.googleapis.com/feeds/{user}/public/posted"; //Step 1
jQuery.extend(this,options || {}); //Step 2
if(this.user === "") throw "The 'user' property is required"; //Step 3
if(this.renderTo === "") throw "The 'renderTo' property is required";
if(this.url === "")this.url = url.replace(/{user}/g,this.user); //Step 4
this.read(); //Step 5
};
Dans un premier temps, nous avons défini l'URL du service Buzz à partir duquel nous souhaitons récupérer des données. Nous remplacerons la chaîne "{user}" par la configuration utilisateur (voir étape 4).
Dans la deuxième étape, nous remplaçons les propriétés par défaut avec les options données ; nous utilisons jQuery.extend pour ce faire.
Dans la troisième étape, nous avons vérifié les configurations requises, dont "user" et "renderTo". Si l’un d’eux manque, nous lancerons une exception. Ceci est très utile pour les développeurs utilisant notre plugin.
Dans la quatrième étape, nous recherchons la chaîne "{user}" dans la variable "url" et la remplaçons par l'utilisateur dont nous souhaitons afficher les mises à jour dynamiques dans le widget.
La dernière étape est très importante. Ici, nous commençons le processus de lecture et d’affichage des informations.
Étape 4. Lire les informations
Nous avons mis en place un script PHP pour extraire les données sur notre serveur. Il ne nous reste plus qu'à faire une requête Ajax pour récupérer les données en utilisant jQuery ; jetons un œil au code ci-dessous :
read : function(){
this.el = jQuery(this.renderTo); //Step 1
this.loader = this.el.append("<div class=\"buzz-loading\"></div>");
jQuery.ajax({ //Step 2
url : this.proxy,
data : "url="+this.url,
context : this,
success : this.parse
});
},
Dans la première étape, nous ajoutons un nouvel élément au conteneur, informant le spectateur que nous traitons actuellement les informations.
Dans un deuxième temps, nous faisons la requête Ajax. La plus importante est la propriété "Context" ; cette configuration permettra de changer le contexte de la fonction qui est appelée lorsque le serveur répond. Enfin, nous définissons le contexte sur "this", qui est l'objet BuzzReader.
N'oubliez pas que les scripts PHP nécessitent le paramètre "url". N'oubliez donc pas d'envoyer ; lorsque le serveur répond, exécutez la méthode "parse".
Étape 5.Analyser le document XML
Le service Buzz fournit des données au format de flux Atom, nous devons donc les analyser et extraire les informations dont nous avons besoin.
Voici un exemple de document XML renvoyé par le service Buzz :
<?xml version="1.0" encoding="utf-8"?>
<feed xmlns="http://www.w3.org/2005/Atom"
xmlns:thr="http://purl.org/syndication/thread/1.0"
xmlns:media="http://search.yahoo.com/mrss"
xmlns:activity="http://activitystrea.ms/spec/1.0/">
<link rel="self"
type="application/atom+xml"
href="http://buzz.googleapis.com/feeds/117377434815709898403/public/posted"/>
<link rel="hub" href="http://pubsubhubbub.appspot.com/"/>
<title type="text">Google Buzz</title>
<updated>2009-12-14T20:04:39.977Z</updated>
<id>tag:google.com,2009:buzz-feed/public/posted/117377434815709898403</id>
<generator>Google - Google Buzz</generator>
<entry>
<title type="html">Buzz by A. Googler from Mobile</title>
<published>2009-12-14T20:04:39.000Z</published>
<updated>2009-12-14T20:04:39.977Z</updated>
<id>tag:google.com,2009:buzz/z12bx5v5hljywtfug23wtrrpklnhf3gd3</id>
<link rel="alternate"
type="text/html"
href="http://www.google.com/buzz/117377434815709898403/DmuNZHSfZ7t/buzz-buzz"/>
<author>
<name>A. Googler</name>
<uri>http://www.google.com/profiles/a.googler</uri>
</author>
<content type="html">Bzz! Bzz!</content>
<activity:verb>http://activitystrea.ms/schema/1.0/post</activity:verb>
<activity:object>
<activity:object-type>http://activitystrea.ms/schema/1.0/note</activity:object-type>
<id>webupdates:a.googler@gmail.com.1258ecae5db</id>
<title>Buzz by A. Googler from Mobile</title>
<content type="html">Bzz! Bzz!</content>
</activity:object>
<link rel="replies"
type="application/atom+xml"
href="http://buzz.googleapis.com/feeds/117377434815709898403/comments/z12bx5v5hljywtfug23wtrrpklnhf3gd3"
thr:count="0"/>
<thr:total>0</thr:total>
</entry>
</feed>
Une fois que nous connaissons la réponse, nous pouvons facilement analyser le document à l'aide de jQuery.
parse : function(xml,status){
var that = this;
var nodes = jQuery("entry",xml); //Step 1
this.el.empty();
var info = [];
nodes.each(function(){ //Step 2
var date = that.createDate(jQuery("published",this).text());
info.push({
title : jQuery("title",this).text(),
author : jQuery("author > name",this).text(),
uri : jQuery("author > uri",this).text(),
summary : jQuery("summary ").text(),
content : jQuery("content:first",this).text(),
published : that.format(date),
updated : jQuery("updated",this).text(),
date : date,
reply : jQuery("link[rel=replies]",this).attr("href")
});
});
this.data = info; //Step 3
this.onLoad.call(this,info);
this.render(this.renderTo); //Step 4
},
Nous recevons deux paramètres : le premier est les données, dans ce cas un document XML ; le deuxième paramètre est le statut textuel de la demande.
在第一步中,我们获得了所有“入口”节点;这是我们的 Buzz 更新和我们需要的所有信息所在的地方。接下来,我们清空小部件的容器,并创建一个空数组来将数据存储为每个节点的 JavaScript 对象。
在第二步中,我们迭代“entry”节点并提取“标题”、“作者”、“内容”等。这是一个非常简单的过程;我们所要做的就是编写选择器并设置搜索的根,在本例中根是节点“entry”。
我想指出我们提取“reply”属性的行 - 选择器看起来像这样:
link[rel=replies]
我们指定需要节点“link”,该节点的属性“rel”等于“replies”。这很重要,因为每个“条目”内都有许多“链接”节点。
在第三步中,我们创建了对包含数据的数组的“this.data”引用。之后,我们执行“onLoad”事件并传递我们提取的信息。
在第四步中,我们执行了 render 方法。
在继续“render”方法之前,让我们回顾一下“createData”和“format”方法。我们为每个条目调用这些方法。
在“createDate”方法中,我们只会使用给定的字符串创建一个新的 Date 对象。该字符串的格式为“2009-12-14T20:04:39.977Z”,因此我们可以按如下方式创建 Date 对象:
createDate : function(str){
var date = new Date();
date.setDate(str.substring(8,10));
date.setMonth(str.substring(5,7) - 1);
date.setFullYear(str.substring(0,4));
date.setUTCHours(str.substring(11,13));
date.setUTCMinutes(str.substring(14,16));
date.setUTCSeconds(str.substring(17,19));
return date;
}
或者我们可以使用一个简单的正则表达式来格式化字符串并将其提供给 Date 构造函数:
createDate : function(str){
//str = '2009-12-14T20:04:39.977Z'
str = str.substring(0,19).replace(/[ZT]/," ").replace(/\-/g,"/");
//str = '2009/12/14 20:04:39'
return new Date(str);
}
在 format 方法中,我们将使用刚刚创建的日期对象,并返回发布日期和系统本地时间之间的时间 - 例如“11 分钟前”或“3 小时前”。< /p>
format : function(date){
var diff = (((new Date()).getTime() - date.getTime()) / 1000),
days = Math.floor(diff / 86400),
months = Math.floor(days / 31);
if (isNaN(days) || days < 0)return date.toString();
if(days == 0){
if(diff < 60)return "Just now";
if(diff < 120)return "1 minute ago";
if(diff < 3600)return Math.floor( diff / 60 ) + " minutes ago";
if(diff < 7200)return "1 hour ago";
if(diff < 86400)return Math.floor( diff / 3600 ) + " hours ago";
}else if(days < 31){
if(days == 1)return "Yesterday";
if(days < 7)return days + " days ago";
if(days < 31)return Math.ceil( days / 7 ) + " weeks ago";
}else{
if(months == 1)return "A month ago";
if(months < 12)return Math.ceil( days / 31 ) + " months ago";
if(months >=12)return Math.floor( days / 365 ) + " years ago";
}
},
前面的代码虽然有点乏味,但非常简单。首先,我们获得当前时间与发布日期之间的差异(以分钟、天和月为单位)。之后,我们简单地比较了结果,并返回了一个正确格式的字符串。
现在让我们回顾一下“渲染”方法。
第 6 步。创建 GUI
到目前为止,我们仅从 Buzz 服务器中提取了数据,并解析了 XML 文档。这意味着我们已准备好在屏幕上显示信息。
render : function(element){
this.onRender.call(this,this); //Step 1
var html = []; //Step 2
html.push("<ul>");
for(var i = 0; i < this.items || i < this.data.lenght;i++){
html.push("<li><strong><a href=\""+this.data[i].uri+"\">"+this.data[i].author+"</a></strong><span>"+this.data[i].published+"</span>"+this.data[i].content+"</li>");
}
html.push("</ul>");
this.el.append(html.join("")); //Step 3
},
在第一步中,我们触发了“onRender”事件,这对于使用我们插件的程序员来说再次很有用。
在第二步中,我们创建了一个数组来存储动态 HTML。之后,我们创建了一个列表“ul”,然后迭代数据,为每个项目创建“li”节点;您可能注意到“for”条件有一个“or”运算符;这允许我们在数据数组结束时或当索引“i”达到将要使用该插件的开发人员定义的“items”属性时停止迭代。
在最后一步中,我们使用“append”方法将 HTML 插入到容器中。
第 7 步。使用小部件
为了使用我们的小部件,我们需要创建“BuzzReader”类的一个实例,但是,在此之前,让我们定义要渲染它的位置。创建一个 HTML 文件,并在 body 元素中添加以下内容:
<div id="buzz"> <div> <div class="reader"></div> </div> </div>
我们将使用类“reader”在 div 内渲染我们的小部件,让我们按如下方式创建小部件的实例:
$(function(){
new BuzzReader({
renderTo : "#buzz .reader",
user : "nettutsblog",
items : 3
});
});
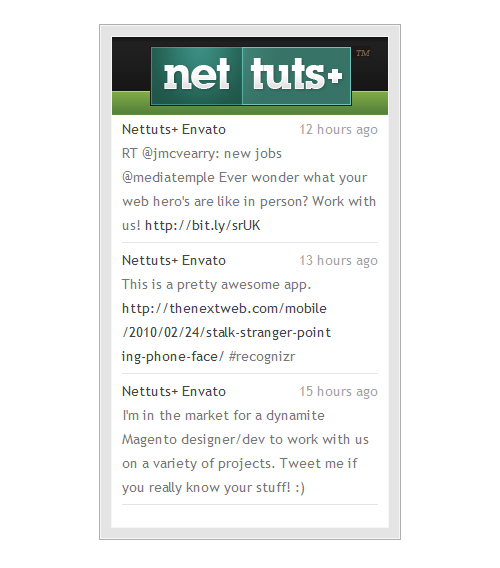
不要忘记将 jQuery 库和“buzz-widget.js”导入到您的 HTML 文件中。如果所有内容均已正确配置和编码,您应该会看到类似于下图的内容:

第 8 步。设置小部件的样式
好吧,我们现在可以看到更新,但看起来不太漂亮;我们需要对其进行一些样式设置。
/* step 1 */
body{font-family:"Trebuchet MS",Arial,sans-serif;line-height:24px;font-size:14px;}
/*Step 2*/
#buzz{width:300px;margin:100px auto;border:1px solid #AFAFAF;}
#buzz > div{background-color:#E4E4E4;border:1px solid #F6F6F6;padding:10px;}
#buzz .reader{height:350px;overflow:auto;border:1px solid #F6F6F6;padding:80px 10px 10px 10px;background:#fff url(title.jpg) center 0 no-repeat;}
/* Step 3 */
#buzz ul{margin:0;padding:0;}
#buzz ul li{list-style-type:none;color:#A3A3A3;border-bottom:1px solid #E4E4E4;margin-bottom:5px;padding-bottom:5px;}
#buzz ul li div{color:#777;}
#buzz ul li a{color:#444;text-decoration:none;font-weight:normal;}
#buzz ul li a:hover{text-decoration:underline;}
#buzz ul li span{float:right;}
/* Step 4*/
#buzz .buzz-loading{position:absolute;margin-left:240px;width:16px;height:16px;background:transparent url(ajax-loader.gif) center center no-repeat;}
在前两步中,我们将小部件置于屏幕中央,并设置容器的大小、边框和颜色;我们还添加了徽标作为小部件的标题。
在最后两个步骤中,我们将样式设置为动态列表,更改了字体的颜色,并向链接添加了一些边距、边框和填充。
因此,我们拥有了更具吸引力的产品。

步骤 9.创建插件
本教程的最后一步是创建 jQuery 插件。让我们修改“buzz-widget.js”文件,将以下代码添加到文件末尾。
jQuery.fn.buzzReader = function(options){ //Step 1
return this.each(function(){
var opts = options || {}; //Step 2
opts.renderTo = this;
new BuzzReader(opts); //Step 3
});
};
在第一步中,我们简单地命名了我们的插件。
在第二步中,如果参数“options”为空,我们将创建配置对象。接下来,我们将属性“renderTo”定义为实际元素。
在第三步中,我们创建了小部件的一个新实例。
现在,我们可以在 HTML 中使用我们的插件,如下所示:
$(function(){
$("#buzz .reader").buzzReader({
user : "nettutsblog",
items : 3
});
});

结论
我希望您已经了解了如何从 XML 文档中提取数据以及如何在任何网站上显示最新动态。任何问题?感谢您的阅读!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript






