
L'application peut être stylisée comme suit -
Réagissez aux composants de feuille de style natifs lorsque vous souhaitez appliquer des styles à votre application Très pratique et simple. Pour utiliser le composant feuille de style, importez-le d'abord comme indiqué ci-dessous -
import { StyleSheet } from 'react-native';Vous pouvez créer des styles en utilisant le composant feuille de style comme indiqué ci-dessous -
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
margin: 10,
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
}
});Le style ci-dessus peut être utilisé dans votre code comme indiqué ci-dessous -
<View style={styles.container}></View>voici un exemple d'utilisation d'une feuille de style pour afficher un composant FlatList -
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >
{item.name}
</Text>
</View>
);
};
render() {
return (
<View style={styles.container}>
<FlatList
data={this.state.data}
renderItem={this.renderItem}
keyExtractor={item => item.name}
stickyHeaderIndices={this.state.stickyHeaderIndices}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
margin: 10,
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
}
});
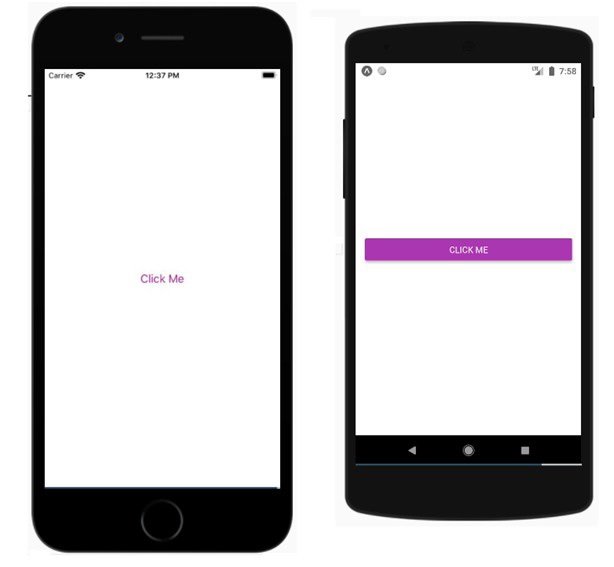
Vous pouvez utiliser l'attribut style pour ajouter des styles en ligne. Cependant, ce n’est pas une bonne pratique car il peut être difficile de lire le code. Voici un exemple pratique sur la façon d'utiliser les styles en ligne dans les composants réactifs
Exporter l'application par défaut ;
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={() => Alert.alert('Testing Button for React Native ')}
/>
</View>
);
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Sass et moins
La différence entre Sass et moins
 Que faire si 302 est trouvé
Que faire si 302 est trouvé
 métamoteur de recherche
métamoteur de recherche
 Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
 Que signifie bios ?
Que signifie bios ?
 Que montre l'autre partie après avoir été bloquée sur WeChat ?
Que montre l'autre partie après avoir été bloquée sur WeChat ?
 Que faire si le système d'installation ne trouve pas le disque dur
Que faire si le système d'installation ne trouve pas le disque dur
 Annuler la campagne WeChat
Annuler la campagne WeChat