Testez et améliorez le code jQuery pour les débutants
L'arrivée de jQuery rend le processus d'écriture de JavaScript extrêmement simple. Cependant, vous remarquerez que de petites modifications apportées à votre code peuvent améliorer considérablement la lisibilité et/ou les performances. Voici quelques conseils pour vous aider à optimiser votre code.
Configurer la plateforme
Nous avons besoin d’une plateforme fiable pour les tests. Voici le balisage HTML de la page de test où nous exécuterons tous les tests :
<!DOCTYPE html> <html lang="en-GB"> <head> <title>Testing out performance enhancements - Siddharth/NetTuts+</title> </head> <body> <div id="container"> <div class="block"> <p id="first"> Some text here </p> <ul id="someList"> <li class="item"></li> <li class="item selected" id="mainItem">Oh, hello there!</li> <li class="item"></li> <li class="item"></li> </ul> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script> console.profile() ; // Our code here console.profileEnd(); </script> </body> </html>
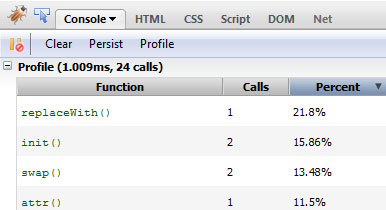
Rien d'extraordinaire ici ; juste un tas d'éléments que nous pouvons cibler et tester. Nous utilisons Firebug pour enregistrer l'heure ici. profile démarre le processus, profileEnd arrête le processus et enregistre le temps passé sur la tâche. J'utilise habituellement la méthode de profil principale de Firebug, mais pour nos objectifs néfastes, cela suffira.
1.Détecter si l'élément existe
En règle générale, vous fournirez un seul fichier de script contenant le code de toutes les pages de votre site. Il s'agit généralement de code qui effectue fréquemment des opérations sur des éléments qui n'existent pas sur la page actuelle. Bien que jQuery gère ces problèmes avec beaucoup de grâce, cela ne signifie pas que vous pouvez ignorer les problèmes. En fait, si vous appelez les méthodes de jQuery sur une collection vide, elles ne s'exécuteront pas.
Il est recommandé d'exécuter uniquement le code qui s'applique à la page actuellement chargée, plutôt que de regrouper tout le code dans une seule vérification de l'état de préparation du document et de le transmettre au client.
Regardons la première scène :
console.profile();
var ele = $("#somethingThatisNotHere");
ele.text("Some text").slideUp(300).addClass("editing");
$("#mainItem");
console.profileEnd();
//Some more awesome, ground shattering code here ._.
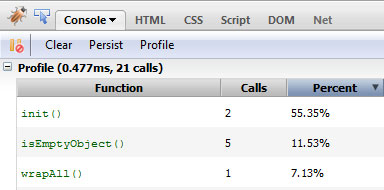
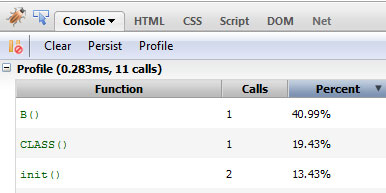
Firebug génère les résultats suivants :

Cette fois, on vérifie si l'élément à opérer existe avant d'effectuer l'opération.
console.profile() ;
var ele = $("#somethingThatisNotHere");
if ( ele[0] ) {
ele.text("Some text").slideUp(300).addClass("editing");
}
$("#mainItem");
console.profileEnd();
//Some more awesome, ground shattering code here ._.
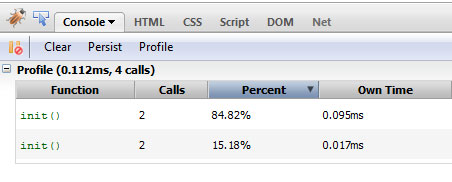
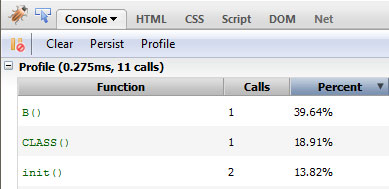
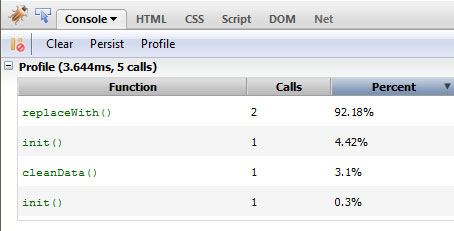
Résultat :

L'avez-vous vu ? C'est très simple, précis et fait le travail. Veuillez noter que vous n'avez pas besoin de vérifier si l'élément existe à chaque bit du code . Vous remarquerez que certaines sections plus grandes de la page bénéficient souvent de cette approche. Utilisez votre jugement ici.
2.Utilisez efficacement les sélecteurs
Essayez d'utiliser une pièce d'identité au lieu de réussir les cours.
C'est un vaste sujet, je vais donc essayer d'être aussi concis que possible. Tout d’abord, lorsque vous passez le sélecteur, essayez d’utiliser l’ID au lieu de passer la classe. jQuery utilise directement la méthode native getElementById pour trouver un élément par ID, alors qu'avec une classe, il doit exécuter des manipulations internes pour l'obtenir, du moins dans les anciens navigateurs.
Nous examinerons les différents sélecteurs pouvant être utilisés pour cibler le deuxième élément li. Nous testerons chacun d’eux et comment ils modifient les performances.
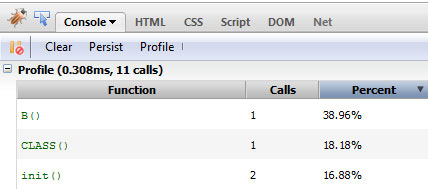
La première façon, et la plus simple, consiste à le cibler explicitement en utilisant la classe selected. Voyons ce que renvoie le profileur de Firebug.
console.profile() ;
$(".selected");
console.profileEnd();

Résultat : 0,308 ms. Ensuite, nous ajoutons un préfixe au nom de la balise pour le affiner. De cette façon, nous pouvons affiner la recherche en ciblant d'abord uniquement les éléments DOM sélectionnés à l'aide de document.getElementsByTagName.
console.profile() ;
$("li.selected");
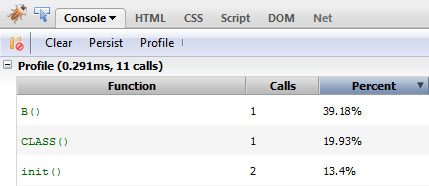
console.profileEnd();

Résultat : 0,291 ms. C'est environ 0,02 milliseconde de moins. Puisque nous avons testé sous Firefox, cela est négligeable ; il convient cependant de noter que ce gain de performances est nettement plus élevé dans les navigateurs plus anciens comme Internet Explorer 6.
Ensuite, nous commençons par l'ID de l'élément parent et descendons.
console.profile() ;
$("#someList .selected");
console.profileEnd();

Résultat : 0,283 ms. Essayons d'être un peu plus précis. En plus de l'ID de l'ancêtre, nous précisons également le type de l'élément.
console.profile() ;
$("#someList li.selected");
console.profileEnd();

Résultat : 0,275 millisecondes. Une petite partie a été rasée. Enfin, nous utilisons directement l’ID pour le localiser.
console.profile() ;
$("#mainItem");
console.profileEnd();

Résultat : 0,165 ms. Touchant! Cela vous montre vraiment à quel point les méthodes natives peuvent être exécutées rapidement. Notez que même si les navigateurs modernes peuvent tirer parti de fonctionnalités telles que getElementsByClassName, les navigateurs plus anciens ne le peuvent pas, ce qui entraîne des performances considérablement plus lentes. Tenez-en toujours compte lors du codage.
3. Expliquez le modèle analytique de Sizzle et ajoutez une portée
Sizzle, le moteur de sélection utilisé par jQuery - construit par John Resig - analyse les sélecteurs de droite à gauche, ce qui peut provoquer des chaînes d'analyse inattendues.
Considérez ce sélecteur :
$("#someList .selected");
当Sizzle遇到这样的选择器时,它首先构建DOM结构,使用选择器作为根,丢弃不具有所需类的项目,并且对于具有该类的每个元素,它检查其父元素是否具有ID 为 someList。
为了解决这个问题,请确保选择器最右侧的部分尽可能具体。例如,通过指定 li.selected 而不是 .selected,您可以减少必须检查的节点数量。这就是上一节中性能跳跃的原因。通过添加额外的约束,您可以有效地减少必须检查的节点数量。
为了更好地调整元素的获取方式,您应该考虑为每个请求添加上下文。
var someList = $('#someList')[0];
$(".selected", someList);
通过添加上下文,搜索元素的方式完全改变。现在,首先搜索提供上下文的元素(在我们的示例中为 someList),一旦获得该元素,就会删除不具有必需类的子元素。
请注意,将 DOM 元素作为 jQuery 选择器的上下文传递通常是最佳实践。当上下文存储在某个变量中时,使用上下文是最有帮助的。否则,您可以简化该过程并使用 find() —— jQuery 本身就是在幕后做的。
$('#someList').find('.selected');
我想说性能提升将会被明确定义,但我不能。我已经在许多浏览器上运行了测试,范围方法的性能是否优于普通版本取决于许多因素,包括浏览器是否支持特定方法。
4.避免查询浪费
当您浏览别人的代码时,您经常会发现。
// Other code $(element).doSomething(); // More code $(element).doSomethingElse(); // Even more code $(element).doMoreofSomethingElse();
请不要这样做。 永远。开发人员一遍又一遍地实例化这个“元素”。这是浪费。
让我们看看运行这样可怕的代码需要多长时间。
console.profile() ;
$("#mainItem").hide();
$("#mainItem").val("Hello");
$("#mainItem").html("Oh, hey there!");
$("#mainItem").show();
console.profileEnd();

如果代码的结构如上所示,一个接一个,您可以像这样使用链接:
console.profile();
$("#mainItem").hide().val("Hello").html("Oh, hey there!").show();
console.profileEnd();
通过链接,获取最初传入的元素,并将引用传递给每个后续调用,从而减少执行时间。否则每次都会创建一个新的 jQuery 对象。
但是,如果与上面不同,引用该元素的部分不是并发的,则您必须缓存该元素,然后执行与以前相同的所有操作。
console.profile() ;
var elem = $("#mainItem");
elem.hide();
//Some code
elem.val("Hello");
//More code
elem.html("Oh, hey there!");
//Even more code
elem.show();
console.profileEnd();

从结果中可以明显看出,缓存或链接大大减少了执行时间。
5.更智能地执行 DOM 操作
我之前的文章中建议进行非传统 DOM 操作,但在被证明性能提升确实值得之前,遭到了一些人的批评。我们现在将亲自测试一下。
对于测试,我们将创建 50 个 li 元素,并将它们附加到当前列表,并确定需要多少时间。
我们将首先回顾一下正常的、低效的方法。我们实质上是在每次循环运行时将元素附加到列表中。
console.profile() ;
var list = $("#someList");
for (var i=0; i<50; i++)
{
list.append('<li>Item #' + i + '</li>');
}
console.profileEnd();
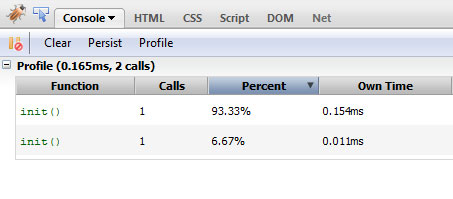
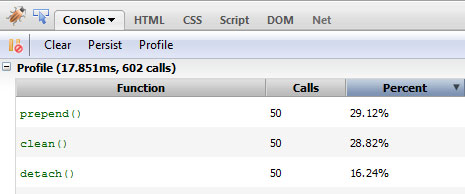
让我们看看效果如何,好吗?

现在,我们将走一条稍微不同的道路。我们首先会将所需的 HTML 字符串附加到变量中,然后仅回流 DOM 一次。
console.profile() ;
var list = $("#someList");
var items = "";
for (var i=0; i<50; i++){
items += '<li>Item #' + i + '</li>';
}
list.append(items);
console.profileEnd();

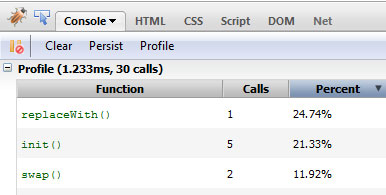
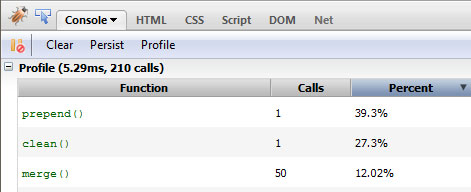
正如预期的那样,所花费的时间显着减少。

如果您使用 jQuery 作为 getElementById 的替代品,但从未使用它提供的任何方法,那么您就做错了。
如果您想更进一步,问问自己是否真的需要创建一个新的 jQuery 对象来定位某些元素?如果您使用 jQuery 作为 document.getElementById 的替代品,但从未使用它提供的任何方法,那么您就做错了。在这种情况下,我们可以使用原始 JS。
console.profile() ;
var list = document.getElementById('someList');
var items = '';
for (var i=0; i<50; i++){
items += '<li>Item #' + i + '</li>';
}
list.innerHTML = items;
console.profileEnd();
一些注意事项
您会注意到优化代码和未优化代码之间的执行时间差异只有几分之一毫秒。这是因为我们的测试文档非常小,节点数量少得令人难以置信。一旦您开始使用包含数千个节点的生产级站点,它就会真正增加。
另请注意,在大多数测试中,我只是访问元素。当您开始对它们应用适当的函数时,执行时间的增量将会增加。
我也明白这不是测试性能的最科学的方法,但是,为了大致了解这些变化对性能的影响程度,我认为这已经足够了。
Enfin, dans la plupart des applications web, la vitesse de connexion et le temps de réponse du serveur web associé ont un impact plus important sur les performances de l'application que les ajustements du code. Il s’agit néanmoins d’informations importantes et elles vous aideront lorsque vous tenterez d’obtenir autant de performances que possible de votre code.
C'est tout le monde
Nous avons terminé. Voici quelques éléments à garder à l'esprit lorsque vous essayez d'optimiser votre code ; bien sûr, il ne s'agit pas d'une liste exhaustive d'ajustements, et ces points ne s'appliqueront pas nécessairement dans toutes les situations. Quoi qu’il en soit, je garderai un œil sur les commentaires pour lire vos réflexions sur ce sujet. Voyez-vous quelque chose qui ne va pas ici ? S'il vous plaît laissez-moi un commentaire ci-dessous.
Vous avez des questions ? Vous avez quelque chose de gentil à dire ? critiquer? Accédez à la section commentaires et laissez-moi un message. Bon codage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js est un moteur de physique du corps rigide 2D écrit en JavaScript. Cette bibliothèque peut vous aider à simuler facilement la physique 2D dans votre navigateur. Il fournit de nombreuses fonctionnalités, telles que la capacité de créer des corps rigides et d'attribuer des propriétés physiques telles que la masse, la zone ou la densité. Vous pouvez également simuler différents types de collisions et de forces, tels que la frottement de gravité. Matter.js prend en charge tous les navigateurs grand public. De plus, il convient aux appareils mobiles car il détecte les touches et est réactif. Toutes ces fonctionnalités font de votre temps pour apprendre à utiliser le moteur, car cela facilite la création d'un jeu ou d'une simulation 2D basé sur la physique. Dans ce tutoriel, je couvrirai les bases de cette bibliothèque, y compris son installation et son utilisation, et fournir un
 Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Cet article montre comment actualiser automatiquement le contenu d'un div toutes les 5 secondes à l'aide de jQuery et Ajax. L'exemple récupère et affiche les derniers articles de blog d'un flux RSS, ainsi que le dernier horodatage de rafraîchissement. Une image de chargement est en optiona




