Authentification basée sur des jetons avec Angular et Node

L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js.
Système d'authentification traditionnel
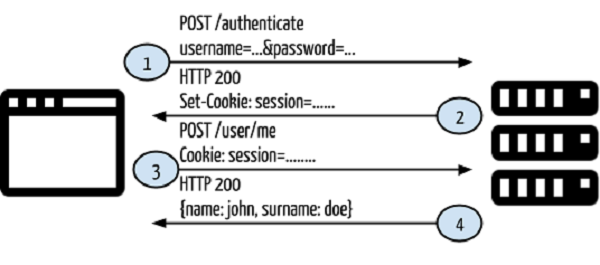
Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels.
- L'utilisateur fournit nom d'utilisateur et mot de passe dans le formulaire de connexion et clique sur Connexion.
- Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur.
- Fournit des informations de session pour accéder aux points de terminaison restreints dans votre application.
- Si les informations de session sont valides, laissez l'utilisateur accéder au point de terminaison spécifié et répondre avec le contenu HTML rendu.

Jusqu’ici tout va bien. L'application Web fonctionne correctement et est capable d'authentifier les utilisateurs afin qu'ils puissent accéder aux points de terminaison restreints. Mais que se passe-t-il lorsque vous souhaitez développer un autre client pour votre application (comme un client Android) ? Êtes-vous capable d'authentifier les clients mobiles et de diffuser du contenu restreint à l'aide de votre application actuelle ? Dans l’état actuel des choses, non. Il y a deux raisons principales à cela :
- La session et les cookies n'ont aucune signification pour les applications mobiles. Vous ne pouvez pas partager de sessions ou de cookies créés côté serveur avec des clients mobiles.
- Dans l'application actuelle, renvoie le HTML rendu. Dans les clients mobiles, vous devez inclure quelque chose comme JSON ou XML comme réponse.
Dans ce cas, vous avez besoin d'une application indépendante du client.
Authentification basée sur des jetons
Dans l'authentification basée sur des jetons, les cookies et les sessions ne sont pas utilisés. Le jeton sera utilisé pour authentifier l'utilisateur pour chaque requête adressée au serveur. Reconcevons le premier scénario en utilisant l'authentification basée sur les jetons.
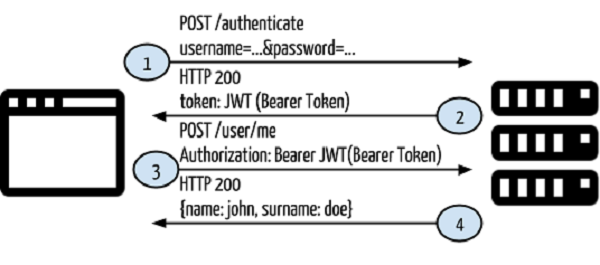
Il utilisera le flux de contrôle suivant :
- L'utilisateur fournit nom d'utilisateur et mot de passe dans le formulaire de connexion et clique sur Connexion.
- Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, un jeton est créé à l'aide des informations utilisateur obtenues à partir de la base de données, puis renvoyé dans l'en-tête de réponse afin que nous puissions stocker le navigateur de jetons dans le stockage local.
- Fournissez des informations sur le jeton dans chaque en-tête de requête pour accéder aux points de terminaison restreints de votre application.
- Si le jeton obtenu à partir des informations d'en-tête de la demande est valide, laissez l'utilisateur accéder au point de terminaison spécifié et répondre avec JSON ou XML.
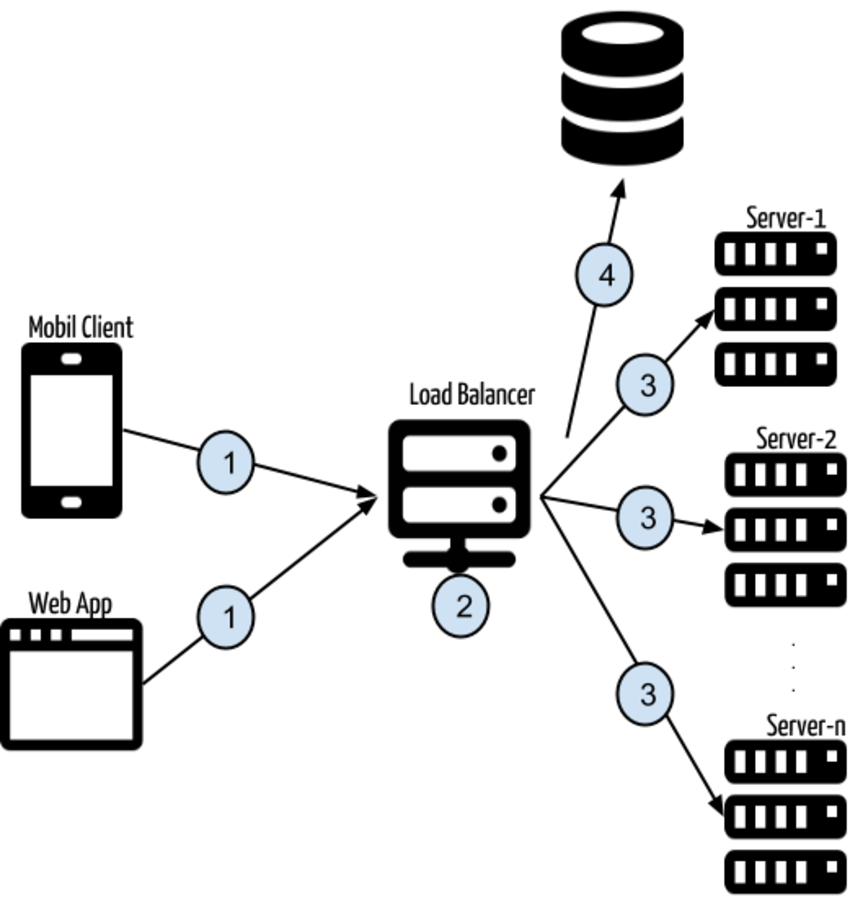
Dans ce cas, nous ne renvoyons ni session ni cookie, ni aucun contenu HTML. Cela signifie que nous pouvons utiliser cette architecture pour n'importe quelle application spécifique au client. Vous pouvez voir l'architecture architecturale ci-dessous :

Alors, c'est quoi ce JWT ?
JWT
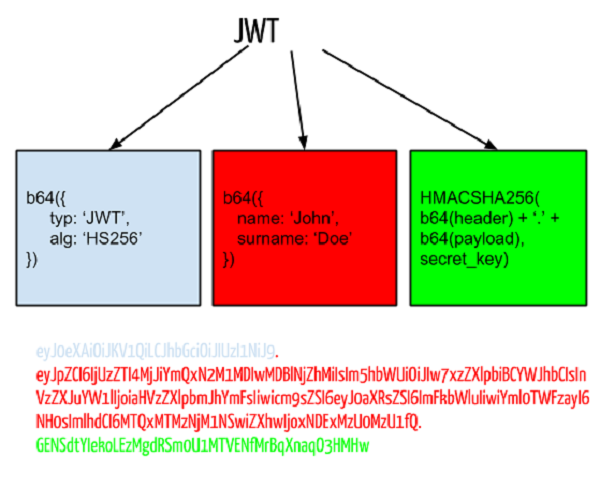
JWT signifie JSON Web Token et est le format de jeton utilisé dans l'en-tête d'autorisation. Ce jeton vous aide à concevoir une communication entre les deux systèmes de manière sécurisée. Pour les besoins de ce tutoriel, nous reformulerons JWT en « Bearer Token ». Un jeton au porteur se compose de trois parties : l'en-tête, la charge utile et la signature.
- Header est la partie du jeton qui contient le type de jeton et la méthode de cryptage, qui est également cryptée en Base-64.
- Payloadcontient des informations. Vous pouvez saisir tout type de données telles que des informations sur l'utilisateur, des informations sur le produit, etc., qui sont toutes stockées à l'aide du cryptage Base-64.
- Une signature consiste en une combinaison d'en-tête, de charge utile et de clé. La clé doit être conservée en toute sécurité côté serveur.
Vous pouvez voir le schéma JWT et l'exemple de jeton ci-dessous :

Vous n'avez pas besoin d'implémenter un générateur de jetons au porteur car vous pouvez trouver des packages établis pour de nombreuses langues. Vous pouvez en voir quelques-uns ci-dessous :
| Node.js | https://github.com/auth0/node-jsonwebtoken |
| PHP | http://github.com/firebase/php-jwt |
| Java | http://github.com/auth0/java-jwt |
| 红宝石 | https://github.com/jwt/ruby-jwt |
| .NET | https://github.com/auth0/java-jwt |
| Python | http://github.com/progrium/pyjwt/ |
Un exemple pratique
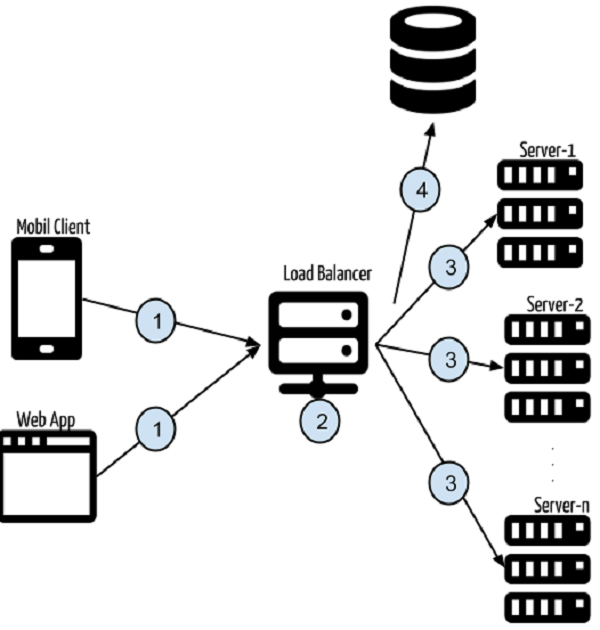
Après avoir couvert quelques informations de base sur l'authentification basée sur les jetons, nous pouvons maintenant passer à un exemple pratique. Jetez un œil à l'architecture ci-dessous, puis nous l'analyserons plus en détail :

- Plusieurs clients (tels que des applications Web ou des clients mobiles) envoient des requêtes à l'API dans un but spécifique.
- Les demandes sont adressées à des services tels que
https://api.yourexampleapp.com. Si de nombreuses personnes utilisent l'application, plusieurs serveurs peuvent être nécessaires pour effectuer les opérations demandées. - Ici, un équilibreur de charge est utilisé pour équilibrer les requêtes afin de les adapter au mieux aux serveurs d'applications sur le backend. Lorsque vous faites une requête à
https://api.yourexampleapp.com, l'équilibreur de charge traite d'abord la requête puis redirige le client vers un serveur spécifique. - Il existe une application et l'application est déployée sur plusieurs serveurs (serveur-1, serveur-2, ..., serveur-n). Chaque fois qu'une requête est adressée à
https://api.yourexampleapp.com, l'application backend intercepte les en-têtes de requête et extrait les informations de jeton de l'en-tête d'autorisation. Ce jeton sera utilisé pour les requêtes de base de données. Si ce jeton est valide et dispose des autorisations requises pour accéder au point de terminaison demandé, il continuera. Sinon, il renverra un code de réponse 403 (indiquant un statut interdit).
Avantages
L'authentification basée sur les jetons présente de multiples avantages qui résolvent de graves problèmes. En voici quelques-uns :
Service indépendant du client
Dans l'authentification basée sur un jeton, le jeton est transmis via l'en-tête de la requête au lieu de conserver les informations d'authentification dans la session ou le cookie. Cela signifie qu'il n'y a pas d'État. Vous pouvez envoyer des requêtes au serveur à partir de n'importe quel type de client pouvant effectuer des requêtes HTTP.
Réseau de diffusion de contenu (CDN)
Dans la plupart des applications Web actuelles, la vue est rendue sur le backend et le contenu HTML est renvoyé au navigateur. La logique frontale dépend du code back-end.
Il n'est pas nécessaire de créer de telles dépendances. Cela soulève plusieurs questions. Par exemple, si vous travaillez avec une agence de conception qui implémente du HTML, CSS et JavaScript front-end, vous devrez migrer ce code front-end vers le code back-end afin que certaines opérations de rendu ou de remplissage puissent avoir lieu. Après un certain temps, le contenu HTML que vous affichez sera très différent de celui implémenté par l'agence de code.
Dans l'authentification basée sur les jetons, vous pouvez développer votre projet front-end séparément de votre code back-end. Votre code backend renverra une réponse JSON au lieu du HTML rendu, et vous pourrez mettre une version minifiée et compressée de votre code frontend dans un CDN. Lorsque vous visitez une page Web, le contenu HTML sera servi à partir du CDN et le contenu de la page sera rempli par le service API à l'aide du jeton dans l'en-tête d'autorisation.
Session sans cookie (ou sans CSRF)
CSRF est un problème majeur dans la sécurité des réseaux modernes car il ne vérifie pas si la source de la requête est digne de confiance. Pour résoudre ce problème, utilisez un pool de jetons pour envoyer ce jeton à chaque publication de formulaire. Dans l'authentification basée sur un jeton, le jeton est utilisé dans l'en-tête d'autorisation et CSRF ne contient pas ces informations.
Stockage persistant des jetons
Lorsqu'une opération de lecture, d'écriture ou de suppression de session se produit dans une application, elle effectue des opérations sur les fichiers dans le dossier temp du système d'exploitation, au moins pour la première fois. Disons que vous disposez de plusieurs serveurs et que vous créez une session sur le premier serveur. Lorsque vous faites une autre demande et que votre demande arrive sur un autre serveur, les informations de session ne seront pas là et vous obtiendrez une réponse « Non autorisé ». Je sais, vous pouvez résoudre ce problème avec des sessions collantes. Cependant, dans l’authentification basée sur les jetons, cette situation est résolue naturellement. Il n'y a pas de problème de session persistante car le jeton de requête est intercepté à chaque requête sur n'importe quel serveur.
Ce sont les avantages les plus courants de l’authentification et de la communication basées sur des jetons. Ceci conclut la discussion théorique et architecturale sur l’authentification basée sur les jetons. Il est temps de regarder un exemple pratique.
Exemple de demande
Vous verrez deux applications démontrant l'authentification basée sur des jetons :
- Backend d'authentification basé sur des jetons
- Frontend d'authentification basée sur des jetons
Dans le projet back-end, il y aura une implémentation du service et les résultats du service seront au format JSON. Aucune vue n'est renvoyée par le service. Dans le projet front-end, il y aura un projet Angular pour le HTML front-end, puis l'application front-end sera remplie par le service Angular pour faire des requêtes au service back-end.
Backend d'authentification basé sur des jetons
Dans le projet backend, il y a trois fichiers principaux :
- package.json est utilisé pour la gestion des dépendances.
- models/User.js contient un modèle utilisateur pour les opérations de base de données sur les utilisateurs.
- server.js est utilisé pour le démarrage du projet et le traitement des demandes.
C'est tout ! Ce projet est très simple afin que vous puissiez facilement comprendre les concepts principaux sans avoir à y plonger trop profondément.
{
"name": "angular-restful-auth",
"version": "0.0.1",
"dependencies": {
"body-parser": "^1.20.2",
"express": "4.x",
"express-jwt": "8.4.1",
"jsonwebtoken": "9.0.0",
"mongoose": "7.3.1",
"morgan": "latest"
},
"engines": {
"node": ">=0.10.0"
}
}
package.json Contient les dépendances du projet : express pour MVC, body-parserexpress 用于 MVC,body-parser 用于模拟 post Node.js 中的请求处理,morgan 用于请求日志记录,mongoose 用于我们的 ORM 框架连接到 MongoDB,和 jsonwebtoken 用于使用我们的用户模型创建 JWT 令牌。还有一个名为 engines
morgan pour la journalisation des requêtes, mongoose
jsonwebtoken est utilisé pour créer un jeton JWT à l'aide de notre modèle utilisateur. Il existe également un attribut appelé engines qui indique que le projet a été réalisé en utilisant la version Node.js >= 0.10.0. Ceci est utile pour les services PaaS comme Heroku. Nous aborderons également ce sujet dans une autre section.
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const UserSchema = new Schema({
email: String,
password: String,
token: String
});
module.exports = mongoose.model('User', UserSchema);
User.jsrequire, le modèle utilisateur est défini et le modèle utilisateur est créé à l'aide du modèle mangouste. Le modèle est prêt pour les opérations de base de données.
Nos dépendances sont définies, notre modèle utilisateur est défini, alors maintenant rassemblons tout cela pour créer un service qui gère des demandes spécifiques. 3001。之后,包含了User模型,并建立了数据库连接,以进行一些用户操作。不要忘记为数据库连接 URL 定义一个环境变量 MONGO_URL
// Required Modules
const express = require("express");
const morgan = require("morgan");
const bodyParser = require("body-parser");
const jwt = require("jsonwebtoken");
const mongoose = require("mongoose");
const app = express();
pour inclure des modules dans votre projet. Tout d'abord, nous devons importer les modules nécessaires dans le projet :
const port = process.env.PORT || 3001;
const User = require('./models/User');
// Connect to DB
mongoose.connect(process.env.MONGO_URL);
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use(morgan("dev"));
app.use(function(req, res, next) {
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader('Access-Control-Allow-Methods', 'GET, POST');
res.setHeader('Access-Control-Allow-Headers', 'X-Requested-With,content-type, Authorization');
next();
});
-
Access-Control-Allow-Origin允许所有域。 - 您可以向此服务发送
POST和GET请求。 -
X-Requested-With和content-type标头是允许的。
app.post('/authenticate', async function(req, res) {
try {
const user = await User.findOne({ email: req.body.email, password: req.body.password }).exec();
if (user) {
res.json({
type: true,
data: user,
token: user.token
});
} else {
res.json({
type: false,
data: "Incorrect email/password"
});
}
} catch (err) {
res.json({
type: false,
data: "Error occurred: " + err
});
}
});
我们已经导入了所有必需的模块并定义了我们的配置,所以现在是时候定义请求处理程序了。在上面的代码中,每当你使用用户名和密码向 /authenticate 发出 POST 请求时,你都会得到一个 JWT 令牌。首先,使用用户名和密码处理数据库查询。如果用户存在,则用户数据将与其令牌一起返回。但是如果没有与用户名和/或密码匹配的用户怎么办?
app.post('/signin', async function(req, res) {
try {
const existingUser = await User.findOne({ email: req.body.email }).exec();
if (existingUser) {
res.json({
type: false,
data: "User already exists!"
});
} else {
const userModel = new User();
userModel.email = req.body.email;
userModel.password = req.body.password;
const savedUser = await userModel.save();
savedUser.token = jwt.sign(savedUser.toObject(), process.env.JWT_SECRET);
const updatedUser = await savedUser.save();
res.json({
type: true,
data: updatedUser,
token: updatedUser.token
});
}
} catch (err) {
res.json({
type: false,
data: "Error occurred: " + err
});
}
});
当您使用用户名和密码向 /signin 发出 POST 请求时,将使用发布的用户信息创建一个新用户。在 14th 行,您可以看到使用 jsonwebtoken 模块生成了一个新的 JSON 令牌,该令牌已分配给 jwt 变量。认证部分没问题。如果我们尝试访问受限端点怎么办?我们如何设法访问该端点?
app.get('/me', ensureAuthorized, async function(req, res) {
try {
const user = await User.findOne({ token: req.token }).exec();
res.json({
type: true,
data: user
});
} catch (err) {
res.json({
type: false,
data: "Error occurred: " + err
});
}
});
当您向 /me 发出 GET 请求时,您将获得当前用户信息,但为了继续请求的端点,确保Authorized函数将被执行。
function ensureAuthorized(req, res, next) {
var bearerToken;
var bearerHeader = req.headers["authorization"];
if (typeof bearerHeader !== 'undefined') {
var bearer = bearerHeader.split(" ");
bearerToken = bearer[1];
req.token = bearerToken;
next();
} else {
res.send(403);
}
}
在该函数中,拦截请求头,并提取authorization头。如果此标头中存在承载令牌,则该令牌将分配给 req.token 以便在整个请求中使用,并且可以使用 next( )。如果令牌不存在,您将收到 403(禁止)响应。让我们回到处理程序 /me,并使用 req.token 使用此令牌获取用户数据。每当您创建新用户时,都会生成一个令牌并将其保存在数据库的用户模型中。这些令牌是独一无二的。
对于这个简单的项目,我们只有三个处理程序。之后,您将看到:
process.on('uncaughtException', function(err) {
console.log(err);
});
如果发生错误,Node.js 应用程序可能会崩溃。使用上面的代码,可以防止崩溃,并在控制台中打印错误日志。最后,我们可以使用以下代码片段启动服务器。
// Start Server
app.listen(port, function () {
console.log( "Express server listening on port " + port);
});
总结一下:
- 模块已导入。
- 配置已完成。
- 已定义请求处理程序。
- 定义中间件是为了拦截受限端点。
- 服务器已启动。
我们已经完成了后端服务。为了让多个客户端可以使用它,您可以将这个简单的服务器应用程序部署到您的服务器上,或者也可以部署在 Heroku 中。项目根文件夹中有一个名为 Procfile 的文件。让我们在 Heroku 中部署我们的服务。
Heroku 部署
您可以从此 GitHub 存储库克隆后端项目。
我不会讨论如何在 Heroku 中创建应用程序;如果您之前没有创建过 Heroku 应用程序,可以参考这篇文章来创建 Heroku 应用程序。创建 Heroku 应用程序后,您可以使用以下命令将目标添加到当前项目:
git remote add heroku <your_heroku_git_url>
现在您已经克隆了一个项目并添加了一个目标。在 git add 和 git commit 之后,您可以通过执行 git push heroku master 将代码推送到 Heroku。当您成功推送项目时,Heroku 将执行 npm install 命令将依赖项下载到 Heroku 上的 temp 文件夹中。之后,它将启动您的应用程序,您可以使用 HTTP 协议访问您的服务。
基于令牌的-auth-frontend
在前端项目中,您将看到一个 Angular 项目。在这里,我只提及前端项目中的主要部分,因为 Angular 不是一个教程可以涵盖的内容。
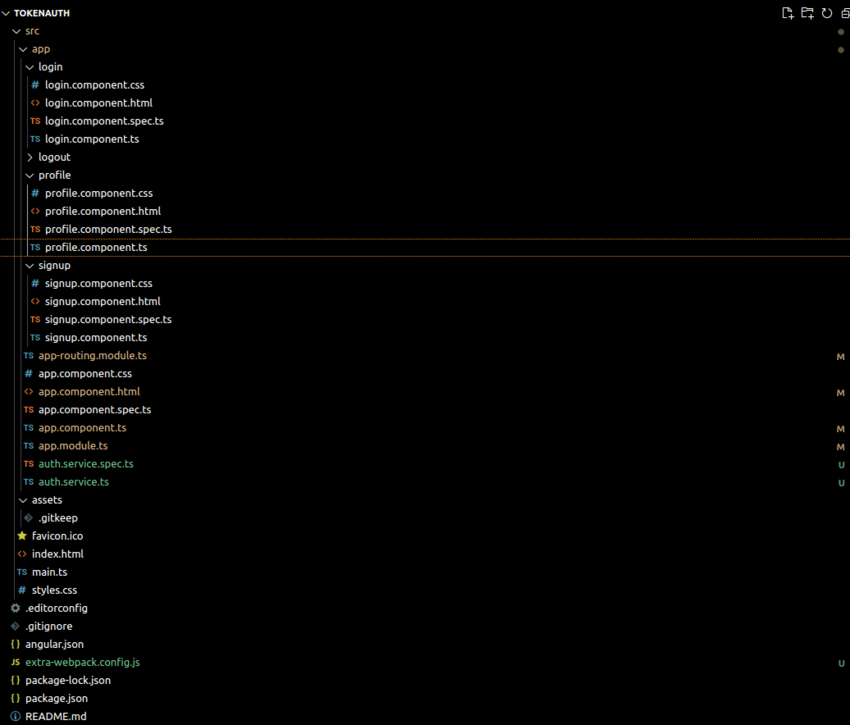
您可以从此 GitHub 存储库克隆该项目。在此项目中,您将看到以下文件夹结构:

我们拥有三个组件——注册、配置文件和登录——以及一个身份验证服务。
您的app.component.html 如下所示:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Home</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" routerLink="/profile">Me</a></li>
<li class="nav-item"><a class="nav-link" routerLink="/login">Signin</a></li>
<li class="nav-item"><a class="nav-link" routerLink="/signup">Signup</a></li>
<li class="nav-item"><a class="nav-link" (click)="logout()">Logout</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<router-outlet></router-outlet>
</div>
</body>
</html>
在主组件文件中,<router-outlet></router-outlet> 定义各个组件的路由。
在 auth.service.ts 文件中,我们定义 AuthService 类,该类通过 API 调用来处理身份验证,以登录、验证 Node.js 应用程序的 API 端点。
import { Injectable } from '@angular/core';
import { HttpClient,HttpHeaders } from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class AuthService {
private apiUrl = 'your_node_app_url';
public token: string ='';
constructor(private http: HttpClient) {
}
signin(username: string, password: string): Observable<any> {
const data = { username, password };
return this.http.post(`${this.apiUrl}/signin`, data);
}
authenticate(email: string, password: string): Observable<any> {
const data = { email, password };
console.log(data)
return this.http.post(`${this.apiUrl}/authenticate`, data)
.pipe(
tap((response:any) => {
this.token = response.data.token; // Store the received token
localStorage.setItem('token',this.token)
console.log(this.token)
})
);
}
profile(): Observable<any> {
const headers = this.createHeaders();
return this.http.get(`${this.apiUrl}/me`,{ headers });
}
private createHeaders(): HttpHeaders {
let headers = new HttpHeaders({
'Content-Type': 'application/json',
});
if (this.token) {
headers = headers.append('Authorization', `Bearer ${this.token}`);
}
return headers;
}
logout(): void {
localStorage.removeItem('token');
}
}
在 authenticate() 方法中,我们向 API 发送 POST 请求并对用户进行身份验证。从响应中,我们提取令牌并将其存储在服务的 this.token 属性和浏览器的 localStorage 中,然后将响应作为 Observable 返回。
在 profile() 方法中,我们通过在 Authorization 标头中包含令牌来发出 GET 请求以获取用户详细信息。
createHeaders() 方法在发出经过身份验证的 API 请求时创建包含身份验证令牌的 HTTP 标头。当用户拥有有效令牌时,它会添加一个授权标头。该令牌允许后端 API 对用户进行身份验证。
如果身份验证成功,用户令牌将存储在本地存储中以供后续请求使用。该令牌也可供所有组件使用。如果身份验证失败,我们会显示一条错误消息。
不要忘记将服务 URL 放入上面代码中的 baseUrl 中。当您将服务部署到 Heroku 时,您将获得类似 appname.herokuapp.com 的服务 URL。在上面的代码中,您将设置 var baseUrl = "appname.herokuapp.com"。
注销功能从本地存储中删除令牌。
在 signup.component.ts 文件中,我们实现了 signup () 方法,该方法获取用户提交的电子邮件和密码并创建一个新用户。
import { Component } from '@angular/core';
import { AuthService } from '../auth.service';
@Component({
selector: 'app-signup',
templateUrl: './signup.component.html',
styleUrls: ['./signup.component.css']
})
export class SignupComponent {
password: string = '';
email: string = '';
constructor(private authService:AuthService){}
signup(): void {
this.authService.signin(this.email, this.password).subscribe(
(response) => {
// success response
console.log('Authentication successful', response);
},
(error) => {
// error response
console.error('Authentication error', error);
}
);
}
}
import { Component } from '@angular/core';
import { AuthService } from '../auth.service';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent {
email: string = '';
password: string = '';
constructor(private authService: AuthService) {}
login(): void {
this.authService.authenticate(this.email, this.password).subscribe(
(response) => {
// success response
console.log('Signin successful', response);
},
(error) => {
// error response
console.error('Signin error', error);
}
);
}
}
配置文件组件使用用户令牌来获取用户的详细信息。每当您向后端的服务发出请求时,都需要将此令牌放入标头中。 profile.component.ts 如下所示:
import { Component } from '@angular/core';
import { AuthService } from '../auth.service';
@Component({
selector: 'app-profile',
templateUrl: './profile.component.html',
styleUrls: ['./profile.component.css']
})
export class ProfileComponent {
myDetails: any;
constructor(private authService: AuthService) { }
ngOnInit(): void {
this.getProfileData();
}
getProfileData(): void {
this.authService.me().subscribe(
(response: any) => {
this.myDetails = response;
console.log('User Data:', this.myDetails);
},
(error: any) => {
console.error('Error retrieving profile data');
}
);
}
在上面的代码中,每个请求都会被拦截,并在标头中放入授权标头和值。然后,我们将用户详细信息传递到 profile.component.html 模板。
<h2 id="User-profile">User profile </h2>
<div class="row">
<div class="col-lg-12">
<p>{{myDetails.data.id}}</p>
<p>{{myDetails.data.email}}</p>
</div>
</div>
最后,我们在 app.routing.module.ts 中定义路由。
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { LoginComponent } from './login/login.component';
import { ProfileComponent } from './profile/profile.component';
import { SignupComponent } from './signup/signup.component';
const routes: Routes = [
{path:'signup' , component:SignupComponent},
{path:'login' , component:LoginComponent},
{ path: 'profile', component: ProfileComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
从上面的代码中您可以很容易地理解,当您转到/时,将呈现app.component.html页面。另一个例子:如果您转到/signup,则会呈现signup.component.html。这个渲染操作将在浏览器中完成,而不是在服务器端。
结论
基于令牌的身份验证系统可帮助您在开发独立于客户端的服务时构建身份验证/授权系统。通过使用这项技术,您将只需专注于您的服务(或 API)。
身份验证/授权部分将由基于令牌的身份验证系统作为服务前面的一层进行处理。您可以从任何客户端(例如网络浏览器、Android、iOS 或桌面客户端)访问和使用服务。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment désactiver l'authentification de navigation privée dans Safari : guide pratique pour iOS 17
Sep 11, 2023 pm 06:37 PM
Comment désactiver l'authentification de navigation privée dans Safari : guide pratique pour iOS 17
Sep 11, 2023 pm 06:37 PM
Dans iOS 17, Apple a introduit plusieurs nouvelles fonctionnalités de confidentialité et de sécurité dans son système d'exploitation mobile, dont la possibilité d'exiger une authentification en deux étapes pour les onglets de navigation privée dans Safari. Voici comment cela fonctionne et comment le désactiver. Sur un iPhone ou un iPad exécutant iOS 17 ou iPadOS 17, si un onglet de navigation privée est ouvert dans Safari, puis quittez la session ou l'application, le navigateur d'Apple nécessite désormais une authentification Face ID/TouchID ou un mot de passe pour y accéder à nouveau. En d'autres termes, si quelqu'un met la main sur votre iPhone ou iPad alors qu'il est déverrouillé, il ne pourra toujours pas le voir sans connaître votre code d'accès.
 Comment implémenter l'authentification unique en PHP
Jun 11, 2023 pm 07:01 PM
Comment implémenter l'authentification unique en PHP
Jun 11, 2023 pm 07:01 PM
L'authentification unique (SSO) est un mécanisme d'authentification qui permet aux utilisateurs de s'authentifier sur plusieurs applications et sites à l'aide d'un seul ensemble d'informations d'identification, comme un nom d'utilisateur et un mot de passe. Ce mécanisme peut améliorer l’expérience utilisateur et l’efficacité tout en renforçant la sécurité. En PHP, l'implémentation de l'authentification unique nécessite certaines méthodes spécifiques. Ci-dessous, nous présenterons comment implémenter l'authentification unique en PHP. Nous le diviserons selon les étapes suivantes : Créer un centre d'authentification utilisateur (AuthenticationCenter) à l'aide d'OAuth2
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2" et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Implémentation de l'authentification des utilisateurs à l'aide d'un middleware dans le framework Slim
Jul 29, 2023 am 10:22 AM
Implémentation de l'authentification des utilisateurs à l'aide d'un middleware dans le framework Slim
Jul 29, 2023 am 10:22 AM
Implémentation de l'authentification des utilisateurs à l'aide d'un middleware dans le framework Slim Avec le développement des applications Web, l'authentification des utilisateurs est devenue une fonctionnalité cruciale. Afin de protéger les informations personnelles et les données sensibles des utilisateurs, nous avons besoin d'une méthode fiable pour vérifier l'identité de l'utilisateur. Dans cet article, nous présenterons comment implémenter l’authentification des utilisateurs à l’aide du middleware du framework Slim. Le framework Slim est un framework PHP léger qui fournit un moyen simple et rapide de créer des applications Web. L'une des fonctionnalités puissantes est le milieu
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.






