Élasticité de forme améliorée grâce à la forme par gravité
Gravity Forms, un produit de Rocketgenius, est une solution complète de formulaires pour WordPress. N'importe quel développeur vous dira que la création d'un formulaire peut parfois prendre beaucoup de temps, surtout lorsqu'il doit faire plus que simplement traiter des messages.
Et si vous avez besoin d'un formulaire pour enregistrer des utilisateurs sur votre site Web en fonction de critères spécifiques ? Ou que se passe-t-il si vous avez besoin d'un formulaire permettant aux utilisateurs de publier du contenu sur votre site d'un point de vue frontal ? Gravity Forms peut faire tout cela, et ce qu'il ne fait pas immédiatement, vous pouvez créer le vôtre à l'aide de ses crochets et filtres intégrés.
Avant d'expliquer comment Gravity Forms peut étendre votre installation WordPress, il est important de noter que Gravity Forms est un plugin premium. Pour obtenir certains des avantages évoqués dans cet article, vous aurez besoin d'au moins une licence commerciale sous la forme de Gravity, mais je recommande fortement la licence Developer car elle vous en donne le plus pour votre argent. Maintenant que cela est réglé, examinons quelques façons dont Gravity Forms peut étendre votre site WordPress.
Formulaire d'inscription d'utilisateur étendu
Des champs supplémentaires peuvent être ajoutés au formulaire d'inscription en ajoutant du code au fichier functions.php, mais vous pouvez éviter de passer trop de temps en arrière-plan en laissant Gravity Forms faire le gros du travail. Créer des utilisateurs et attribuer des rôles d'utilisateur avec Gravity Forms est simple, il vous suffit de créer un formulaire, de faire correspondre vos champs aux champs par défaut de WordPress et de sélectionner le rôle d'utilisateur à attribuer lors de la soumission. Vous pouvez également avoir plusieurs « inscriptions » sur le même formulaire.
Un exemple de la façon dont les formulaires gravitationnels peuvent étendre le processus d'enregistrement des utilisateurs est l'enregistrement conditionnel. Par exemple, si votre site d'adhésion autorise uniquement les utilisateurs disposant de l'adresse e-mail « @xyz.com”和“@abc.com » à s'inscrire, vous pouvez ajouter Créer des utilisateurs uniquement et les attribuer à une source d'inscription basée sur les rôles. Déterminez s’ils répondent à ces critères tout en interdisant aux autres de s’inscrire.
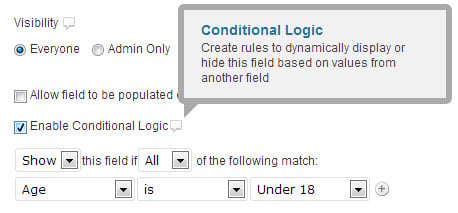
Cette logique conditionnelle va bien au-delà de l'enregistrement des utilisateurs, vous pouvez créer des champs conditionnels dans n'importe quel type de formulaire. Par exemple, si vous souhaitez afficher des champs supplémentaires aux utilisateurs en fonction de leur tranche d'âge, vous pouvez personnaliser les champs en choisissant d'afficher (ou de masquer) d'autres champs en fonction de la réponse de l'utilisateur.

Utilisez des formulaires gravitaires pour la soumission de contenu front-end
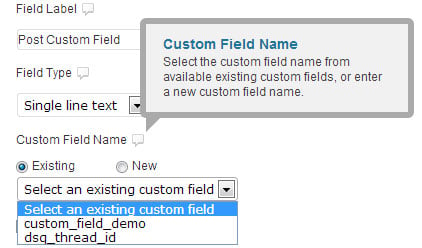
Si vous souhaitez fournir une interface plus puissante à vos utilisateurs, Gravity Forms peut être une excellente solution, permettant aux utilisateurs de soumettre du contenu directement aux publications. Tout ce que vous avez à faire est de créer un formulaire qui utilise la fonctionnalité de champ de publication intégrée. Ces champs de publication correspondent au titre de la publication par défaut, au contenu du corps, à l'extrait, à l'image vedette, aux catégories et aux balises. Gravity Forms mappe également les données du formulaire aux champs personnalisés. Pour mapper votre contenu sur des champs personnalisés :

Lorsque Gravity Forms est combiné avec le plugin Gravity Forms + Custom Post Types, la combinaison offre encore plus de fonctionnalités en permettant de mapper les données du formulaire à des types de publication personnalisés (d'où le nom du plugin). Si vous craignez d'installer trop de plugins - et n'avez besoin que d'une prise en charge pour les taxonomies personnalisées - vous pouvez toujours ajouter la prise en charge manuellement en vous connectant à Gravity Forms via le fichier functions.php.
En parlant de crochets et de filtres
Gravity Form est livré avec une documentation complète. Si vous pouvez en rêver, vous pourrez probablement le réaliser. Il existe une variété de crochets et de filtres dont vous pouvez profiter, et le meilleur, c'est que vous pouvez les attribuer à des formulaires individuels. Supposons que vous souhaitiez autoriser les utilisateurs à soumettre des publications sur votre site, mais que vous souhaitiez contrôler la longueur de leur titre. Vous pouvez créer une logique de validation personnalisée pour limiter la longueur de l'entrée. Voir des exemples.
add_filter( 'gform_validation_7', 'title_size' );
function title_size( $validation_result ) {
$form = $validation_result["form"];
// assuming we don't want input_3 to be longer than 75 characters.
if ( strlen( $_POST['input_3'] ) > 75 ) {
// set the form validation to false
$validation_result["is_valid"] = false;
// find field with ID we're looking for and marking it as failed validation
foreach ( $form["fields"] as &$field ) {
// replace 3 with the field id number you're validating
if ( $field["id"] == "3" ) {
$field["failed_validation"] = true;
$field["validation_message"] = "Title is too long.";
break;
}
}
}
// change object back to the result
$validation_result["form"] = $form;
return $validation_result;
}
?>
La première partie du code utilise un filtre pour la validation formelle gravitationnelle et crée une fonction qui teste la longueur du champ concerné. Notez les chiffres 7 et 3 dans ce clip. 7 représente l'ID du formulaire et 3 représente l'ID d'entrée réel en cours de test.
La documentation Gravity Forms comprend une liste des hooks et des filtres disponibles, avec des exemples détaillés de chaque hook et filtre - parfois vous pouvez même voir quand/pourquoi ils sont nécessaires.
Conclusion
Si vous recherchez une solution de formulaires prête à l'emploi qui fait plus que simplement envoyer des e-mails, Gravity Forms est un excellent choix et un gain de temps. Les possibilités sont infinies. Pour ceux qui discutent ou hésitent à utiliser Gravity Forms en raison du prix d'achat, cela peut sembler élevé, mais les avantages et le temps de développement économisé grâce à l'utilisation de Gravity Forms en valent la peine.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Comment commencer un blog WordPress: un guide étape par étape pour les débutants
Apr 17, 2025 am 08:25 AM
Les blogs sont la plate-forme idéale pour que les gens expriment leurs opinions, opinions et opinions en ligne. De nombreux débutants sont impatients de créer leur propre site Web, mais hésitent à s'inquiéter des obstacles techniques ou des problèmes de coûts. Cependant, comme la plate-forme continue d'évoluer pour répondre aux capacités et aux besoins des débutants, il commence maintenant à devenir plus facile que jamais. Cet article vous guidera étape par étape comment créer un blog WordPress, de la sélection de thème à l'utilisation des plugins pour améliorer la sécurité et les performances, vous aidant facilement à créer votre propre site Web. Choisissez un sujet et une direction de blog Avant d'acheter un nom de domaine ou d'enregistrer un hôte, il est préférable d'identifier les sujets que vous prévoyez de couvrir. Les sites Web personnels peuvent tourner autour des voyages, de la cuisine, des critiques de produits, de la musique ou de tout passe-temps qui suscite vos intérêts. Se concentrer sur les domaines qui vous intéressent vraiment peuvent encourager l'écriture continue
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.






