 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Explorez MVC, les formulaires et la mise en page : guide de programmation Yii2
Explorez MVC, les formulaires et la mise en page : guide de programmation Yii2
Explorez MVC, les formulaires et la mise en page : guide de programmation Yii2

Dans Yii2 Programming : Getting Started, nous avons configuré Yii2 localement, créé une application Hello World, configuré un serveur distant et déployé notre code à l'aide de Github. Ce didacticiel couvrira certains des concepts les plus fondamentaux de Yii liés à l'implémentation du framework MVC : modèles, vues et contrôleurs. Nous explorerons également la disposition et la personnalisation des menus de navigation et des éléments Bootstrap.
Pour ces exemples, nous supposons que nous construisons un cadre pour publier des mises à jour de statut simples, comme notre propre mini-Twitter. Cependant, nous ne stockons pas les données dans la base de données. Je garderai cela pour le prochain didacticiel, qui explorera la fonctionnalité d'échafaudage de Yii, appelée Gii.
Gii automatise et simplifie tout ce que nous ferons dans ce tutoriel, mais il est important de comprendre les concepts de base et d'effectuer ces tâches manuellement au moins une fois.
Modèle
Qu'est-ce qu'un modèle ? Wikipédia dit : "Un Modèle avertit ses vues et contrôleurs associés lorsque son état change. Cette notification permet aux vues de générer une sortie mise à jour et aux contrôleurs de modifier l'ensemble des commandes disponibles
."Pour moi, un modèle représente généralement le concept de tout ce que je construis dans le monde « extérieur ». Ainsi, si nous considérons les mises à jour d'état, le modèle d'état contiendra toutes les propriétés des mises à jour d'état et toutes les fonctions ou méthodes liées à l'interrogation ou à la modification de l'état.
La meilleure pratique consiste à intégrer autant de fonctionnalités et d'intelligence que possible dans votre modèle. Dans la pratique MVC, vous créez des modèles « lourds » et des contrôleurs et vues légers. Yii fournit d'excellentes fonctionnalités spécifiques à ce que vous faites en matière de développement Web et d'applications et peut simplifier la création de modèles, en particulier en ce qui concerne les formulaires et les bases de données, dont nous explorerons la plupart dans des didacticiels ultérieurs.
Créons notre modèle d'état. Pour nos exemples de codage, vous pouvez utiliser un référentiel Git. Je m'appuie sur ce que nous avons créé dans le didacticiel de démarrage - je l'ai marqué ici pour référence. Le référentiel Github pour le didacticiel terminé est ici.
Nous allons créer Status.php dans /hello/models/Status.php. Pour publier un message d'état, nous devons collecter le texte du message auprès de l'utilisateur. Nous créerons également un champ d'autorisations pour la publication publique ou privée.
<?php
namespace app\models;
use yii\base\Model;
class Status extends Model
{
const PERMISSIONS_PRIVATE = 10;
const PERMISSIONS_PUBLIC = 20;
public $text;
public $permissions;
public function rules()
{
return [
[['text','permissions'], 'required'],
];
}
public function getPermissions() {
return array (self::PERMISSIONS_PRIVATE=>'Private',self::PERMISSIONS_PUBLIC=>'Public');
}
public function getPermissionsLabel($permissions) {
if ($permissions==self::PERMISSIONS_PUBLIC) {
return 'Public';
} else {
return 'Private';
}
}
}
?>
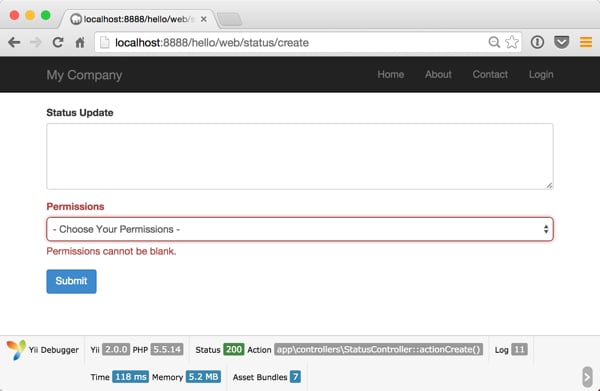
Faites attention à la fonction de règle : la validation du formulaire Yii l'utilise pour garantir que l'utilisateur saisit les informations appropriées dans chaque champ. Yii utilise JavaScript pour valider les formulaires au fur et à mesure que l'utilisateur les saisit.
La fonction getPermissions() que j'ai créée sera utilisée sur l'élément de liste déroulante du formulaire.
Maintenant, allons de l'avant et créons un contrôleur qui permettra à l'utilisateur de créer et d'afficher des mises à jour de texte.
Contrôleur
Qu'est-ce qu'un contrôleur ? Wikipédia dit : "Un contrôleur peut envoyer des commandes au modèle pour mettre à jour l'état du modèle (par exemple, modifier un document). Il peut également envoyer des commandes à ses vues associées pour modifier la présentation de la vue du modèle. " Dans une application Web Yii typique, le Le chemin URL de la page appelle le contrôleur pour charger les données de la page à l'aide du modèle et restituer la page à l'aide de la vue.
Il est préférable de regrouper logiquement les fonctions associées dans un seul contrôleur. Différentes méthodes du contrôleur (appelées actions) implémentent chaque fonction. Celles-ci correspondent généralement à des pages spécifiques. Par exemple, http://localhost:8888/hello/web/status/create appellera l'action de création du StatusController que nous construisons.
Lorsque vous développez des fonctionnalités liées au statut, vous pouvez regrouper ces fonctionnalités dans un StatusController.php. Pour l'instant, nous construisons simplement une fonction de création.
Dans /hello/controllers/, créez StatusController.php :
<?php
namespace app\controllers;
use Yii;
use yii\web\Controller;
use app\models\Status;
class StatusController extends Controller
{
public function actionCreate()
{
$model = new Status;
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
// valid data received in $model
return $this->render('view', ['model' => $model]);
} else {
// either the page is initially displayed or there is some validation error
return $this->render('create', ['model' => $model]);
}
}
}
?>
Les opérations de création de formulaire appellent généralement des données de modèle, puis dérivent selon qu'elles font ou non partie d'une opération POST. Dans le cas contraire, un formulaire vide s'affiche. S'ils reçoivent des données publiées, celles-ci sont vérifiées et traitées. Dans notre cas, cela signifie continuer à restituer le fichier de vue.
Vues
Qu'est-ce qu'une vue ? Wikipédia dit : "Vuesdemandent des informations au modèle et sont utilisées pour générer des représentations de sortie pour l'utilisateur." Dans Yii, les vues utilisent un langage de modèle de type PHP pour restituer la sortie de la page au format HTML, en exploitant les données chargées à partir du modèle et de le contrôleur Les données transmises.
Les vues sont généralement situées dans un seul dossier lié au contrôleur associé, par exemple la vue StatusController se trouve dans le dossier views/status.
Dans Yii, le code du formulaire est souvent contenu dans des vues dites partielles. Ces fichiers sont généralement nommés avec un préfixe de trait de soulignement. Ils devraient être inclus dans d’autres vues. Cela permet de créer et de mettre à jour des pages pour réutiliser le code réel du formulaire.
Tout d'abord, nous allons créer la vue "Créer" qui restitue le formulaire. Nous créerons ensuite également une vue pour afficher les mises à jour de statut que nous publions. Cela changera dans les didacticiels suivants lorsque nous utiliserons une base de données réelle, stockant et récupérant des données.
这是我们的 /hello/views/status.view.php 视图文件的一个简单示例,用于呈现发布的数据:
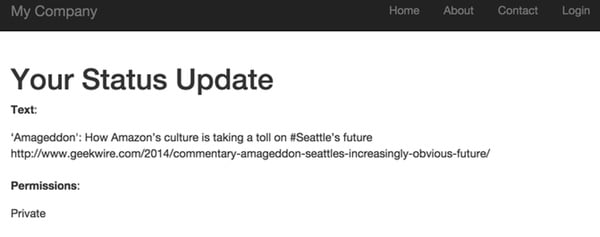
<?php use yii\helpers\Html; ?> <h1>Your Status Update</strong></h1> <p><label>Text</label>:</p> <?= Html::encode($model->text) ?> <br /><br /> <p><label>Permissions</label>:</p> <?php echo $model->getPermissionsLabel($model->permissions); ?>
请注意视图文件是 HTML 和 PHP 的混合体。当控制器接收到发布的数据时,它会渲染上面的视图,显示用户提交的数据。
但是,现在我们来谈谈表单并构建创建表单视图文件。
表格
表单是我们在网络开发中每天用来收集用户数据的工具,通常用于将用户输入提交到数据库。 Yii 提供了大量的帮助程序代码来简化构建、验证、保护和发布表单数据的过程。在 Yii 中,表单是一种视图。

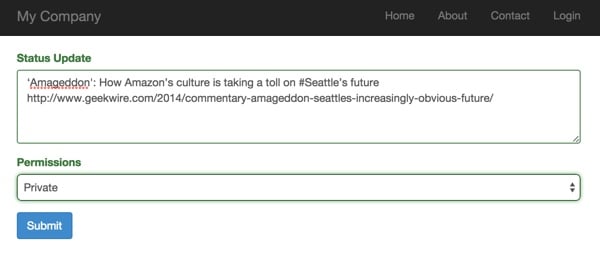
以下是用于创建状态更新的示例表单:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use app\models\Status;
?>
<?php $form = ActiveForm::begin();?>
<?= $form->field($model, 'text')->textArea(['rows' => '4'])->label('Status Update'); ?>
<?=
$form->field($model, 'permissions')->dropDownList($model->getPermissions(),
['prompt'=>'- Choose Your Permissions -']) ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
Yii2 ActiveForm 小部件用于为我们的输入字段生成 HTML。请注意下拉列表如何调用 Status 模型 getPermissions 方法。

单击“提交”按钮将返回到 StatusController 的创建操作。当接收到发布的数据时,它会呈现 view.php 文件而不是 create.php 表单文件。
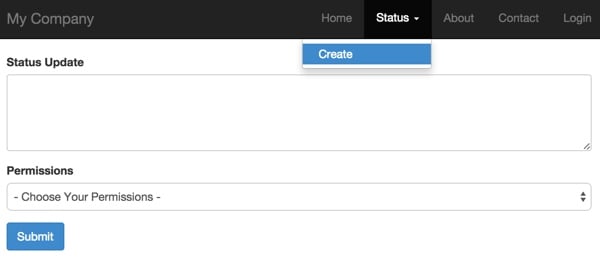
以下是使用 view.php 呈现时视图文件的显示方式:

接下来,让我们更新全局导航栏以包含状态创建表单的链接。
布局
布局是网站大多数外部重复元素的模板,例如 HTML 文档包装器、页眉、导航栏和页脚。由于这些对于网站的大多数页面来说都是通用的,因此它们在布局中构建一次,并且不会在代码中的任何地方重复。
如果你查看\hello\views\layouts\main.php,你可以看到外部布局的结构:
<?php
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
/* @var $this \yii\web\View */
/* @var $content string */
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang="<?= Yii::$app->language ?>">
<head>
<meta charset="<?= Yii::$app->charset ?>"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class="wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
['label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']],
],
]);
NavBar::end();
?>
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
</div>
<footer class="footer">
<div class="container">
<p class="pull-left">© My Company <?= date('Y') ?></p>
<p class="pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>
视图主要代表网站的内部页面主体,即页眉和导航栏以及页脚开头之间的内容。当布局回显 $content:
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
Yii 允许您为每个应用程序构建多个布局,尽管这并不总是必要的。这取决于您的应用程序。控制器提供默认布局,您可以针对任何给定操作覆盖此布局。如果您的控制器对相关活动进行逻辑分组,则用户界面很可能会对控制器内的所有操作使用相同的布局。
现在,让我们更新导航栏以包含带有“创建”操作的状态菜单。由于 Yii2 使用 Bootstrap 进行布局和样式,我们只需要告诉它创建一个 Bootstrap 下拉列表。
更新 Nav::widget 以拥有嵌套数组:
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
[
'label' => 'Status',
'items' => [
['label' => 'Create', 'url' => ['/status/create']],
],
],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
['label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']],
],
]);
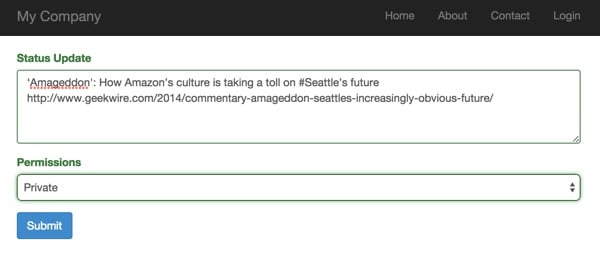
这是您应该看到的内容:

下一步是什么?
现在您已经了解了 Yii 的 MVC 架构在实践中如何工作,包括模型、视图、控制器、表单和布局,我们将为状态创建一个数据库模式,并使用 Yii 的脚手架生成器 Gii 来构建所有这对我们来说是自动的。事情会开始进展得更快一些。
如果您想知道下一个 Yii2 教程何时发布,请在 Twitter 上关注我 @reifman 或查看我的 Tuts+ 讲师页面。我的讲师页面将立即包含本系列的所有文章。
相关链接
- Yii 框架网站
- Yii 框架简介 (Tuts+)
-
使用 Yii2 编程:入门(Tuts+)
- 作者提供的其他免费开源 Yii 开发人员示例
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec les données de session Flash dans Laravel
Mar 12, 2025 pm 05:08 PM
Travailler avec les données de session Flash dans Laravel
Mar 12, 2025 pm 05:08 PM
Laravel simplifie la gestion des données de session temporaires à l'aide de ses méthodes de flash intuitives. Ceci est parfait pour afficher de brefs messages, alertes ou notifications dans votre application. Les données ne persistent que pour la demande ultérieure par défaut: $ demande-
 Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
L'extension PHP Client URL (CURL) est un outil puissant pour les développeurs, permettant une interaction transparente avec des serveurs distants et des API REST. En tirant parti de Libcurl, une bibliothèque de transfert de fichiers multi-protocol très respectée, PHP Curl facilite Efficient Execu
 Misque de réponse HTTP simplifié dans les tests Laravel
Mar 12, 2025 pm 05:09 PM
Misque de réponse HTTP simplifié dans les tests Laravel
Mar 12, 2025 pm 05:09 PM
Laravel fournit une syntaxe de simulation de réponse HTTP concise, simplifiant les tests d'interaction HTTP. Cette approche réduit considérablement la redondance du code tout en rendant votre simulation de test plus intuitive. L'implémentation de base fournit une variété de raccourcis de type de réponse: Utiliser illuminate \ support \ faades \ http; Http :: faux ([[ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Alipay Php ...
 12 meilleurs scripts de chat PHP sur Codecanyon
Mar 13, 2025 pm 12:08 PM
12 meilleurs scripts de chat PHP sur Codecanyon
Mar 13, 2025 pm 12:08 PM
Voulez-vous fournir des solutions instantanées en temps réel aux problèmes les plus pressants de vos clients? Le chat en direct vous permet d'avoir des conversations en temps réel avec les clients et de résoudre leurs problèmes instantanément. Il vous permet de fournir un service plus rapide à votre personnalité
 Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
L'article traite de la liaison statique tardive (LSB) dans PHP, introduite dans PHP 5.3, permettant une résolution d'exécution de la méthode statique nécessite un héritage plus flexible. Problème main: LSB vs polymorphisme traditionnel; Applications pratiques de LSB et perfo potentiel
 Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
L'article examine l'ajout de fonctionnalités personnalisées aux cadres, en se concentrant sur la compréhension de l'architecture, l'identification des points d'extension et les meilleures pratiques pour l'intégration et le débogage.
 Caractéristiques de sécurité du cadre: protection contre les vulnérabilités.
Mar 28, 2025 pm 05:11 PM
Caractéristiques de sécurité du cadre: protection contre les vulnérabilités.
Mar 28, 2025 pm 05:11 PM
L'article traite des fonctionnalités de sécurité essentielles dans les cadres pour se protéger contre les vulnérabilités, notamment la validation des entrées, l'authentification et les mises à jour régulières.





