 interface Web
interface Web
 js tutoriel
js tutoriel
 Utiliser Passport pour fournir une authentification sociale pour les applications Node.js
Utiliser Passport pour fournir une authentification sociale pour les applications Node.js
Utiliser Passport pour fournir une authentification sociale pour les applications Node.js
C'est un fait reconnu que les mots de passe sont intrinsèquement fragiles. Par conséquent, exiger des utilisateurs finaux qu’ils créent des mots de passe forts pour chaque application qu’ils utilisent ne fera qu’empirer les choses.
Une solution simple consiste à demander aux utilisateurs de s'authentifier via des comptes sociaux existants (par exemple Facebook, Twitter, Google, etc.). Dans cet article, nous allons faire exactement cela et ajouter cette fonctionnalité de connexion sociale à la première partie de cette série d'authentification afin que nous puissions nous authentifier auprès des comptes Facebook et Twitter à l'aide du middleware Passport.
Si vous n'avez pas lu l'article précédent, je vous recommande de le lire car nous nous appuierons sur les bases posées par cet article pour créer de nouvelles stratégies, itinéraires et vues.
Connexion sociale
Pour les non-initiés, la connexion sociale est une connexion unique qui utilise les informations existantes provenant de sites de réseaux sociaux comme Facebook, Twitter, etc. L'utilisateur doit généralement déjà avoir créé un compte.
La connexion sociale repose principalement sur des schémas d'authentification tels que OAuth 2.0. Pour en savoir plus sur les différents flux de connexion pris en charge par OAuth, lisez cet article. Nous avons choisi Passport pour gérer la connexion sociale car il propose différents modules pour différents fournisseurs OAuth, que ce soit Facebook, Twitter, Google, GitHub, etc. Dans cet article, nous utiliserons les modules Passport-facebook et Passport-twitter pour fournir une fonctionnalité de connexion via un compte Facebook ou Twitter existant.
Authentification Facebook
Pour activer l'authentification Facebook, nous devons d'abord créer une application Facebook à l'aide du portail des développeurs Facebook. Notez l'ID de l'application et le secret de l'application, puis accédez à Paramètres et spécifiez l'URL du site Web dans la section Site Web pour spécifier l'URL de rappel. application. Assurez-vous également de saisir une adresse e-mail valide dans le champ Contact Email. Cette application doit être exposée et accessible au public.
Ensuite, accédez à la section Statut et avis et tournez le curseur sur Oui pour rendre l'application publique. Nous créons un fichier de configuration fb.js pour contenir les informations de configuration nécessaires pour se connecter à Facebook.
// facebook app settings - fb.js
module.exports = {
'appID' : '<your_app_identifier>',
'appSecret' : '<your_app_secret>',
'callbackUrl' : 'http://localhost:3000/login/facebook/callback'
}
Stratégie de connexion Facebook
De retour à notre application Node, nous utilisons maintenant le module FacebookStrategy pour définir la stratégie Passport pour l'authentification Facebook, en tirant parti des paramètres ci-dessus pour obtenir le profil Facebook de l'utilisateur et afficher les détails dans une vue. < /p>
passport.use('facebook', new FacebookStrategy({
clientID : fbConfig.appID,
clientSecret : fbConfig.appSecret,
callbackURL : fbConfig.callbackUrl
},
// facebook will send back the tokens and profile
function(access_token, refresh_token, profile, done) {
// asynchronous
process.nextTick(function() {
// find the user in the database based on their facebook id
User.findOne({ 'id' : profile.id }, function(err, user) {
// if there is an error, stop everything and return that
// ie an error connecting to the database
if (err)
return done(err);
// if the user is found, then log them in
if (user) {
return done(null, user); // user found, return that user
} else {
// if there is no user found with that facebook id, create them
var newUser = new User();
// set all of the facebook information in our user model
newUser.fb.id = profile.id; // set the users facebook id
newUser.fb.access_token = access_token; // we will save the token that facebook provides to the user
newUser.fb.firstName = profile.name.givenName;
newUser.fb.lastName = profile.name.familyName; // look at the passport user profile to see how names are returned
newUser.fb.email = profile.emails[0].value; // facebook can return multiple emails so we'll take the first
// save our user to the database
newUser.save(function(err) {
if (err)
throw err;
// if successful, return the new user
return done(null, newUser);
});
}
});
});
}));
Configurer le routage
Nous devons maintenant ajouter quelques itinéraires pour activer la connexion à Facebook et gérer les rappels une fois que l'utilisateur a autorisé l'application à utiliser son compte Facebook.
// route for facebook authentication and login
// different scopes while logging in
router.get('/login/facebook',
passport.authenticate('facebook', { scope : 'email' }
));
// handle the callback after facebook has authenticated the user
router.get('/login/facebook/callback',
passport.authenticate('facebook', {
successRedirect : '/home',
failureRedirect : '/'
})
);
La page de connexion de notre application de démonstration ressemble à ceci :

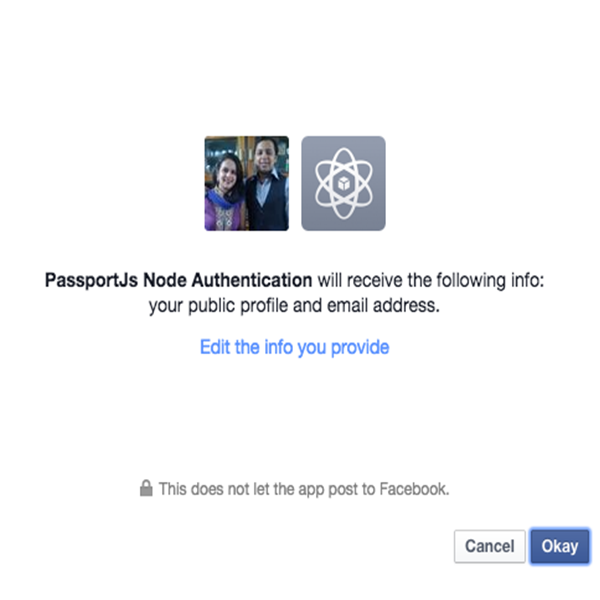
Lorsque vous cliquez sur le bouton Connectez-vous avec Facebook, il tentera de s'authentifier auprès de Facebook. Si vous êtes déjà connecté à Facebook, la boîte de dialogue suivante s'affichera pour vous demander votre autorisation, sinon elle vous demandera de vous connecter à Facebook, puis d'afficher cette boîte de dialogue.

Si vous autorisez l'application à recevoir votre profil public et votre adresse e-mail, notre fonction de rappel enregistrée sera appelée avec les détails de l'utilisateur. Nous pouvons enregistrer ces informations pour référence future, les afficher ou simplement choisir de les ignorer, selon ce que vous souhaitez en faire. N'hésitez pas à sauter par-dessus et à consulter le code complet dans ce référentiel git.
Il convient de noter qu'en plus des informations de base fournies par cette application de démonstration, vous pouvez également utiliser le même mécanisme d'authentification en utilisant la portée appropriée et en utilisant l'API Facebook avec le jeton d'accès reçu via le profil utilisateur.
Authentification Twitter
Un module d'authentification similaire doit être connecté pour gérer l'authentification via Twitter, et une puce Passport branchée pour faciliter son module passeport-twitter.
Tout d'abord, vous devez créer une nouvelle application Twitter à l'aide de son interface de gestion d'applications. Une chose à noter ici est que lors de la spécification d'une URL de rappel, Twitter ne semble pas bien fonctionner avec "localhost" si vous l'indiquez dans le champ URL de rappel. Pour surmonter cette limitation lors du développement, vous pouvez utiliser une adresse de bouclage spéciale ou "127.0.0.1" au lieu de "localhost". Après avoir créé l'application, notez la clé API et les informations secrètes suivantes dans le fichier de configuration, comme indiqué ci-dessous :
// twitter app settings - twitter.js
module.exports = {
'apikey' : '<your_app_key>',
'apisecret' : '<you_app_secret>',
'callbackUrl' : 'http://127.0.0.1:3000/login/twitter/callback'
}
Stratégie de connexion Twitter
La politique de connexion de Twitter est une instance de TwitterStrategy comme suit :
passport.use('twitter', new TwitterStrategy({
consumerKey : twitterConfig.apikey,
consumerSecret : twitterConfig.apisecret,
callbackURL : twitterConfig.callbackURL
},
function(token, tokenSecret, profile, done) {
// make the code asynchronous
// User.findOne won't fire until we have all our data back from Twitter
process.nextTick(function() {
User.findOne({ 'twitter.id' : profile.id },
function(err, user) {
// if there is an error, stop everything and return that
// ie an error connecting to the database
if (err)
return done(err);
// if the user is found then log them in
if (user) {
return done(null, user); // user found, return that user
} else {
// if there is no user, create them
var newUser = new User();
// set all of the user data that we need
newUser.twitter.id = profile.id;
newUser.twitter.token = token;
newUser.twitter.username = profile.username;
newUser.twitter.displayName = profile.displayName;
newUser.twitter.lastStatus = profile._json.status.text;
// save our user into the database
newUser.save(function(err) {
if (err)
throw err;
return done(null, newUser);
});
}
});
});
})
);
配置路由
// route for twitter authentication and login
// different scopes while logging in
router.get('/login/twitter',
passport.authenticate('twitter')
);
// handle the callback after facebook has authenticated the user
router.get('/login/twitter/callback',
passport.authenticate('twitter', {
successRedirect : '/twitter',
failureRedirect : '/'
})
);
/* GET Twitter View Page */
router.get('/twitter', isAuthenticated, function(req, res){
res.render('twitter', { user: req.user });
});
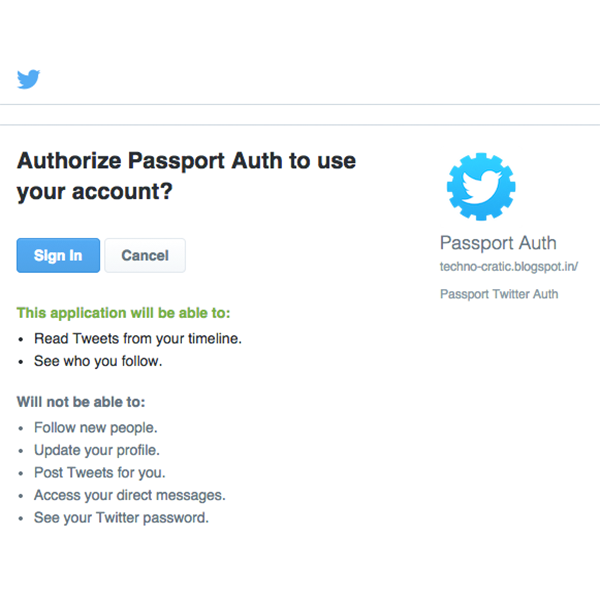
现在要对此进行测试,请务必使用 http://127.0.0.1:<port></port> 而不是使用 http: //localhost:<port></port>.正如我们上面已经提到的,在使用“localhost”作为主机名与 Twitter 交换令牌时似乎存在问题。单击使用 Twitter 登录按钮时,正如预期的那样,它会请求用户同意允许此应用程序使用 Twitter。

当您允许应用程序访问您的 Twitter 帐户和有限信息时,登录策略中注册的回调处理程序为调用,然后用于将这些详细信息存储在后端数据库中
结论
这就是你拥有的!我们成功地将 Facebook 和 Twitter 登录添加到示例应用程序中,而无需编写大量代码并通过让 Passport 完成繁重的工作来处理与身份验证机制相关的复杂问题。可以为 Passport 支持的各种提供程序编写类似的登录策略。整个应用程序的代码可以在此 git 存储库中找到。请随意扩展它并在您自己的项目中使用它。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
Node.js est un environnement d'exécution JavaScript côté serveur, tandis que Vue.js est un framework JavaScript côté client permettant de créer des interfaces utilisateur interactives. Node.js est utilisé pour le développement côté serveur, comme le développement d'API de service back-end et le traitement des données, tandis que Vue.js est utilisé pour le développement côté client, comme les applications monopage et les interfaces utilisateur réactives.
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application





