

Les gens adorent les images. Ils adorent les regarder, ils adorent cliquer dessus. Il est donc logique de les utiliser dans la navigation de votre site Web.
Vous utilisez peut-être déjà des images en vedette dans vos pages d'archives pour permettre aux utilisateurs de mieux comprendre le contenu de vos publications et pour améliorer l'apparence de vos pages d'archives. De belles et grandes images cliquables rendent également le processus de navigation sur une page ou de publication d’un article plus intuitif.
Mais ailleurs, vous pouvez utiliser des images sélectionnées pour vous aider à naviguer vers certaines parties de votre site WordPress. Dans ce didacticiel en deux parties, nous allons vous montrer comment créer une grille d'images qui renvoie à une sous-page d'une page donnée de votre site Web ou à une sous-page de la page actuelle.
Dans la première partie, je vais montrer comment écrire du PHP pour obtenir la page et afficher son titre et son image sélectionnée, ses liens internes. Dans la deuxième partie, Ian Yates vous montre comment ajouter du CSS pour transformer votre liste en une belle grille.
Pour suivre ce tutoriel, vous avez besoin des éléments suivants :
La première chose à faire est de décider quelles pages vous souhaitez afficher. Dans ce tutoriel, je vais démontrer deux options :
Le point de départ des deux méthodes est le même.
Créez d'abord un plugin dans le dossier wp-content/plugins. Vous devez créer un dossier pour le plugin car dans la deuxième partie de ce tutoriel vous ajouterez la feuille de style ainsi que le fichier principal du plugin.
Une fois que vous avez le dossier, créez un fichier PHP pour votre code. J'appelle mon tutsplus-child-pages.php.
Maintenant, configurez votre fichier plugin et ajoutez le texte commenté en haut :
/** * Plugin Name: Tutsplus List Child Pages * Plugin URI: https://github.com/rachelmccollin/tutsplus-list-child-pages * Description: Output a list of children of the current page or a specific page with featured images. * Author: Rachel McCollin * Author URI: https://rachelmccollin.com * Version: 1.0 * Text Domain: tutsplus * License: GPLv2.0+ */
Cela indique à WordPress ce qu’est votre plugin et à quoi il sert.
Maintenant, allez-y et créez quelques pages si ce n’est pas déjà fait. Je vais créer quelques pages avec des sous-pages, y compris une page emplacement comme page parent pour ma liste spécifique de pages.
Voici ma page en admin :

Il est maintenant temps d'écrire la fonction qui génère la liste.
Commençons par cette option. Cela affichera une liste de toutes les sous-pages de la page actuelle, y compris les images, les liens et les titres.
Il s'agit d'une méthode utile si votre site Web a une structure de pages hiérarchique et que vous souhaitez encourager les personnes visitant les pages de niveau supérieur (ou les pages de niveau intermédiaire, si disponibles) à visiter les pages situées en dessous d'elles dans la structure.
Créez d'abord une fonction dans le fichier du plugin :
function tutpslus_list_current_child_pages() {
}
Maintenant, à l'intérieur de la fonction, vérifiez si nous sommes sur la page. Tout le reste sera placé à l'intérieur de cette balise conditionnelle :
if ( is_page() ) {
}
Ensuite, définissez la variable globale $post et définissez la page parent :
global $post; // define the page they need to be children of $parentpage = get_the_ID();
, définissez les paramètres de la fonction get_pages() :
// define args
$args = array(
'parent' => $parentpage,
'sort_order' => 'ASC',
'sort_column' => 'menu_order',
);
$children = get_pages( $args );
Vous souhaiterez peut-être modifier certains de ces paramètres. J'utilise menu_order pour le tri afin de pouvoir l'ajuster manuellement, mais vous pouvez utiliser la date, le titre ou tout autre paramètre triable.
La tâche suivante consiste à configurer une boucle foreach en utilisant le résultat de la fonction get_pages() 函数的结果设置 foreach :
if ( $children ) { ?>
<div class="child-page-listing">
<h2><?php _e( 'Learn More', 'tutsplus' ); ?></h2>
<?php //foreach loop to output
foreach ( $children as $post ) {
setup_postdata( $post ); ?>
<article id="<?php the_ID(); ?>" class="child-listing" <?php post_class(); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a class="child-post-title" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<div class="child-post-image">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
</div>
<?php } ?>
</article>
<?php } ?>
</div>
<?php }
Exécutons ce code :
get_pages() 函数是否返回任何结果,即 $children renvoie des résultats, c'est-à-dire si $children est renseigné. foreach pour chaque sous-page en tant que variable foreach 循环作为 $post. article. J'ai ajouté des classes CSS à chaque élément afin que nous puissions les styliser dans la deuxième partie de ce tutoriel.
Vous avez maintenant votre fonction. L'étape suivante consiste à l'ajouter à votre thème afin qu'il puisse être affiché au bon endroit.
如果您的主题有动作挂钩,您可以将您的函数挂钩到其中之一。因此,如果我的有一个 after_content 挂钩,我可以在我的插件中的函数外部添加此代码:
add_action( 'after_content', 'tutpslus_list_current_child_pages' );
但是,我在这个演示中使用了“二十十六”主题,它没有这样的动作挂钩。因此,我需要直接在模板文件中添加函数。
如果您使用自己的主题,则可以将其添加到 page.php 文件中您希望显示列表的位置。
但如果您使用的是第三方主题,则不得对其进行编辑,因为下次更新主题时所有更改都将丢失。相反,创建一个子主题。在新的子主题中创建父主题的 page.php 文件的副本(或 page.php 的循环文件的副本),然后对其进行编辑。
确定您希望在页面中输出列表的位置,并将其添加到主题模板文件中:
tutpslus_list_current_child_pages();
我已将其添加到子主题的 page.php 文件中的循环之后。
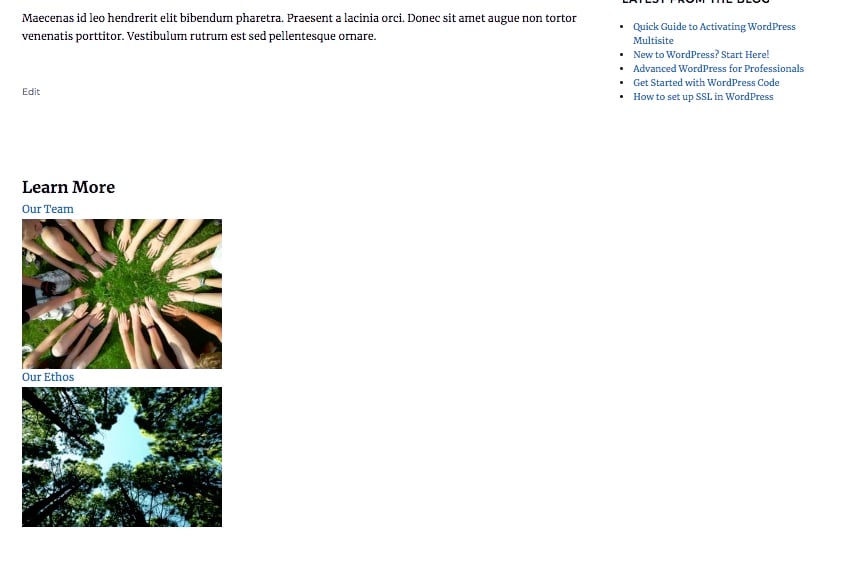
现在让我们看一下该网站。这是我的关于我们页面及其子页面:

这就是添加指向当前页面子页面的链接的方法。但是,如果您想添加指向某一特定页面的子页面的链接该怎么办?接下来让我们解决这个问题。
此代码与当前页面子页面的代码几乎相同。区别在于定义运行 get_pages() 时将使用的父页面。
复制插件文件中的第一个函数并编辑函数名称,使它们不同。
找到页面上的条件检查并将其删除。不要忘记也删除该检查的右大括号。
现在找到如下行:
$parentpage = get_the_ID();
将其替换为:
$page = get_page_by_path( 'locations', OBJECT, 'page' );
$parentpage = $page->ID;
您会看到它使用 get_page_by_path() 函数,其第一个参数是目标页面的 slug。编辑此内容,使其使用您想要在网站中定位的页面的 slug。
在此函数中编辑 CSS 类也是一种很好的做法,以便它们与第一个函数中的 CSS 类不同。这样,如果您同时使用两者,则可以为每个使用不同的样式。
这是进行这些编辑后的完整功能:
function tutpslus_list_locations_child_pages() {
global $post;
// define the page they need to be children of
$page = get_page_by_path( 'locations', OBJECT, 'page' );
$parentpage = $page->ID;
// define args
$args = array(
'parent' => $parentpage,
'sort_order' => 'ASC',
'sort_column' => 'menu_order',
);
//run get_posts
$children = get_pages( $args );
if ( $children ) { ?>
<div class="child-page-listing">
<h2><?php _e( 'Our Locations', 'tutsplus' ); ?></h2>
<?php //foreach loop to output
foreach ( $children as $post ) {
setup_postdata( $post ); ?>
<article id="<?php the_ID(); ?>" class="location-listing" <?php post_class(); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a class="location-title" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<div class="location-image">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
</div>
<?php } ?>
</article>
<?php } ?>
</div>
<?php }
}
您需要再次将代码添加到主题中。在这种情况下,您不仅希望列表在静态页面中输出,而且可能希望将其放在不同的位置。
如果您的主题有操作挂钩,您可以在插件文件中使用其中之一,方式与之前类似:
add_action( 'before_footer', 'tutpslus_list_locations_child_pages' );
我将把它添加到我的主题的页脚中,再次在我的子主题中创建 footer.php 的副本并对其进行编辑。
这是我的 footer.php 文件中的代码,位于 footer 元素的开头:
<?php tutpslus_list_locations_child_pages(); // list locations pages ?>
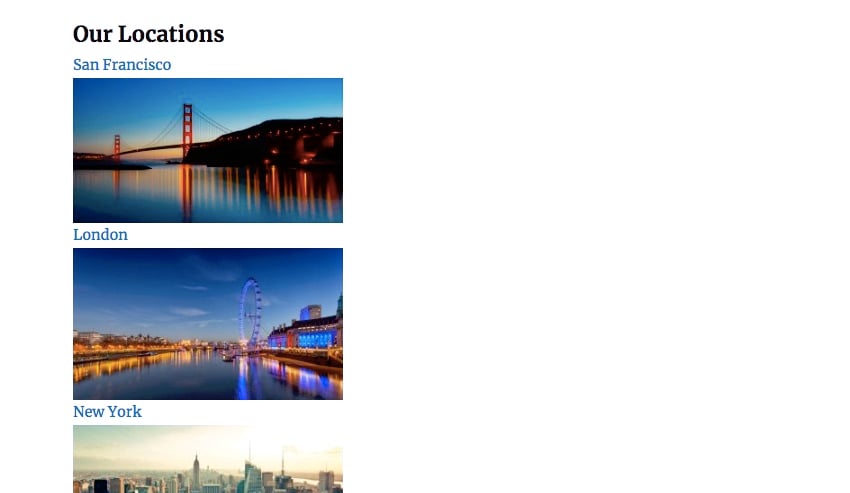
这是我的页脚中的列表输出。这是在单个帖子的底部:

提示:如果出现以下情况,您可能希望避免在位置页面中输出此列表:您同时运行这两个函数,以避免重复。尝试使用页面 ID 添加条件标记来实现此目的。
您现在有两个页面列表:一个是当前页面的子页面,另一个是特定页面的子页面。
现在,图像都被推到页面的一侧,标题看起来不太好。在这个由两部分组成的教程的下一部分(链接如下)中,您将学习如何设置图像样式以创建具有 CSS 网格布局的网格,以及如何将标题文本集成到该网格中。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Objectif principal du système de fichiers
Objectif principal du système de fichiers
 Comment résoudre les journaux Tomcat tronqués
Comment résoudre les journaux Tomcat tronqués
 Comment restaurer la base de données MySQL
Comment restaurer la base de données MySQL
 Comment utiliser la fonction de décodage
Comment utiliser la fonction de décodage
 Y a-t-il une grande différence entre le langage C et Python ?
Y a-t-il une grande différence entre le langage C et Python ?
 fonction index.html
fonction index.html
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
 Comment ouvrir le fichier d'état
Comment ouvrir le fichier d'état
 Aucun service sur les données mobiles
Aucun service sur les données mobiles